Search the Community
Showing results for tags 'gsap'.
-
Hello everyone, I would like to develop this kind of animation for my background. Anybody suggest me about this how can I develop this? Also how can I add liquid hover effect on images. https://s.muz.li/NzNjY2YzNGRi Thanks
-
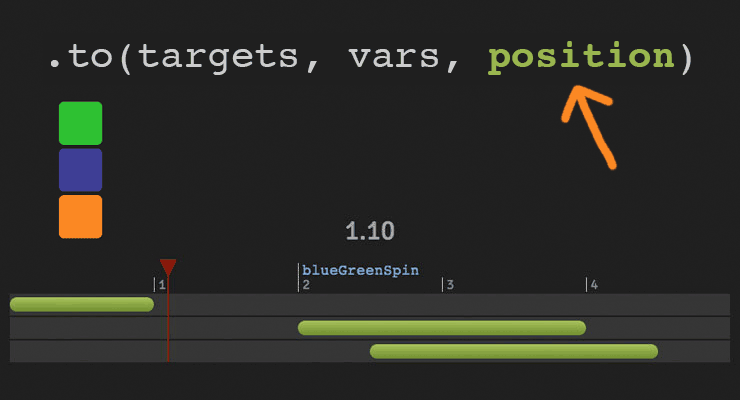
The secret to building gorgeous sequences with precise timing is understanding the position parameter which is used in many methods throughout GSAP. This one super-flexible parameter controls the placement of your tweens, labels, callbacks, pauses, and even nested timelines, so you'll be able to literally place anything anywhere in any sequence. Watch the video For a quick overview of the position parameter, check out this video from the "GSAP 3 Express" course by Snorkl.tv - one of the best ways to learn the basics of GSAP 3. Using position with gsap.to() This article will focus on the gsap.to() method for adding tweens to a Tween, but it works the same in other methods like from(), fromTo(), add(), etc. Notice that the position parameter comes after the vars parameter: .to( target, vars, position ) Since it's so common to chain animations one-after-the-other, the default position is "+=0" which just means "at the end", so timeline.to(...).to(...) chains those animations back-to-back. It's fine to omit the position parameter in this case. But what if you want them to overlap, or start at the same time, or have a gap between them? No problem. Multiple behaviors The position parameter is super flexible, accommodating any of these options: Absolute time (in seconds) measured from the start of the timeline, as a number like 3 // insert exactly 3 seconds from the start of the timeline tl.to(".class", {x: 100}, 3); Label, like "someLabel". If the label doesn't exist, it'll be added to the end of the timeline. // insert at the "someLabel" label tl.to(".class", {x: 100}, "someLabel"); "<" The start of previous animation**. Think of < as a pointer back to the start of the previous animation. // insert at the START of the previous animation tl.to(".class", {x: 100}, "<"); ">" - The end of the previous animation**. Think of > as a pointer to the end of the previous animation. // insert at the END of the previous animation tl.to(".class", {x: 100}, ">"); A complex string where "+=" and "-=" prefixes indicate relative values. When a number follows "<" or ">", it is interpreted as relative so "<2" is the same as "<+=2". Examples: "+=1" - 1 second past the end of the timeline (creates a gap) "-=1" - 1 second before the end of the timeline (overlaps) "myLabel+=2" - 2 seconds past the label "myLabel" "<+=3" - 3 seconds past the start of the previous animation "<3" - same as "<+=3" (see above) ("+=" is implied when following "<" or ">") ">-0.5" - 0.5 seconds before the end of the previous animation. It's like saying "the end of the previous animation plus -0.5" A complex string based on a percentage. When immediately following a "+=" or "-=" prefix, the percentage is based on total duration of the animation being inserted. When immediately following "<" or ">", it's based on the total duration of the previous animation. Note: total duration includes repeats/yoyos. Examples: "-=25%" - overlap with the end of the timeline by 25% of the inserting animation's total duration "+=50%" - beyond the end of the timeline by 50% of the inserting animation's total duration, creating a gap "<25%" - 25% into the previous animation (from its start). Same as ">-75%" which is negative 75% from the end of the previous animation. "<+=25%" - 25% of the inserting animation's total duration past the start of the previous animation. Different than "<25%" whose percentage is based on the previous animation's total duration whereas anything immediately following "+=" or "-=" is based on the inserting animation's total duration. "myLabel+=30%" - 30% of the inserting animation's total duration past the label "myLabel". Basic code usage tl.to(element, 1, {x: 200}) //1 second after end of timeline (gap) .to(element, {duration: 1, y: 200}, "+=1") //0.5 seconds before end of timeline (overlap) .to(element, {duration: 1, rotation: 360}, "-=0.5") //at exactly 6 seconds from the beginning of the timeline .to(element, {duration: 1, scale: 4}, 6); It can also be used to add tweens at labels or relative to labels //add a label named scene1 at an exact time of 2-seconds into the timeline tl.add("scene1", 2) //add tween at scene1 label .to(element, {duration: 4, x: 200}, "scene1") //add tween 3 seconds after scene1 label .to(element, {duration: 1, opacity: 0}, "scene1+=3"); Sometimes technical explanations and code snippets don't do these things justice. Take a look at the interactive examples below. No position: Direct Sequence If no position parameter is provided, all tweens will run in direct succession. .content .demoBody code.prettyprint, .content .demoBody pre.prettyprint { margin:0; } .content .demoBody pre.prettyprint { width:8380px; } .content .demoBody code, .main-content .demoBody code { background-color:transparent; font-size:18px; line-height:22px; } .demoBody { background-color:#1d1d1d; font-family: 'Signika Negative', sans-serif; color:#989898; font-size:16px; width:838px; margin:auto; } .timelineDemo { margin:auto; background-color:#1d1d1d; width:800px; padding:20px 0; } .demoBody h1, .demoBody h2, .demoBody h3 { margin: 10px 0 10px 0; color:#f3f2ef; } .demoBody h1 { font-size:36px; } .demoBody h2 { font-size:18px; font-weight:300; } .demoBody h3 { font-size:24px; } .demoBody p{ line-height:22px; margin-bottom:16px; width:650px; } .timelineDemo .box { width:50px; height:50px; position:relative; border-radius:6px; margin-bottom:4px; } .timelineDemo .green{ background-color:#6fb936; } .timelineDemo .orange { background-color:#f38630; } .timelineDemo .blue { background-color:#338; } .timleineUI-row{ background-color:#2f2f2f; margin:2px 0; padding:4px 0; } .secondMarker { width:155px; border-left: solid 1px #aaa; display:inline-block; position:relative; line-height:16px; font-size:16px; padding-left:4px; color:#777; } .timelineUI-tween{ position:relative; width:160px; height:16px; border-radius:8px; background: #a0bc58; /* Old browsers */ background: -moz-linear-gradient(top, #a0bc58 0%, #66832f 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a0bc58), color-stop(100%,#66832f)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #a0bc58 0%,#66832f 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #a0bc58 0%,#66832f 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #a0bc58 0%,#66832f 100%); /* IE10+ */ background: linear-gradient(to bottom, #a0bc58 0%,#66832f 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#a0bc58', endColorstr='#66832f',GradientType=0 ); /* IE6-9 */ } .timelineUI-dragger-track{ position:relative; width:810px; margin-top:20px; } .timelineUI-dragger{ position:absolute; width:10px; height:100px; top:-20px; } .timelineUI-dragger div{ position:relative; width: 0px; height: 0; border-style: solid; border-width: 20px 10px 0 10px; border-color: rgba(255, 0, 0, 0.4) transparent transparent transparent; left:-10px; } .timelineUI-dragger div::after { content:" "; position:absolute; width:1px; height:95px; top:-1px; left:-1px; border-left: solid 2px rgba(255, 0, 0, 0.4); } .timelineUI-dragger div::before { content:" "; position:absolute; width:20px; height:114px; top:-20px; left:-10px; } .timelineUI-time{ position:relative; font-size:30px; text-align:center; } .controls { margin:10px 2px; } .prettyprint { font-size:20px; line-height:24px; } .timelineUI-button { background: #414141; background-image: -webkit-linear-gradient(top, #575757, #414141); background-image: -moz-linear-gradient(top, #575757, #414141); background-image: -ms-linear-gradient(top, #575757, #414141); background-image: -o-linear-gradient(top, #575757, #414141); background-image: linear-gradient(to bottom, #575757, #414141); text-shadow: 0px 1px 0px #414141; -webkit-box-shadow: 0px 1px 0px 414141; -moz-box-shadow: 0px 1px 0px 414141; box-shadow: 0px 1px 0px 414141; color: #ffffff; text-decoration: none; margin: 0 auto; -webkit-border-radius: 4; -moz-border-radius: 4; border-radius: 4px; font-family: "Signika Negative", sans-serif; text-transform: uppercase; font-weight: 600; display: table; cursor: pointer; font-size: 13px; line-height: 18px; outline:none; border:none; display:inline-block; padding: 8px 14px;} .timelineUI-button:hover { background: #57a818; background-image: -webkit-linear-gradient(top, #57a818, #4d9916); background-image: -moz-linear-gradient(top, #57a818, #4d9916); background-image: -ms-linear-gradient(top, #57a818, #4d9916); background-image: -o-linear-gradient(top, #57a818, #4d9916); background-image: linear-gradient(to bottom, #57a818, #4d9916); text-shadow: 0px 1px 0px #32610e; -webkit-box-shadow: 0px 1px 0px fefefe; -moz-box-shadow: 0px 1px 0px fefefe; box-shadow: 0px 1px 0px fefefe; color: #ffffff; text-decoration: none; } .element-box { background: #ffffff; border-radius: 6px; border: 1px solid #cccccc; padding: 17px 26px 17px 26px; font-weight: 400; font-size: 18px; color: #555555; margin-bottom:20px; } .demoBody .prettyprint { min-width:300px; } Percentage-based values As of GSAP 3.7.0, you can use percentage-based values, as explained in this video: Interactive Demo See the Pen Position Parameter Interactive Demo by GreenSock (@GreenSock) on CodePen. Hopefully by now you can see the true power and flexibility of the position parameter. And again, even though these examples focused mostly on timeline.to(), it works exactly the same way in timeline.from(), timeline.fromTo(), timeline.add(), timeline.call(), and timeline.addPause(). *Percentage-based values were added in GSAP 3.7.0 **The "previous animation" refers to the most recently-inserted animation, not necessarily the animation that is closest to the end of the timeline.
- 6 comments
-
- 4
-

-

-
- gsap
- position parameter
- (and 9 more)
-
I want to create a section like the video attached. If some one have experienced it will be a great help thanks. I have created animation along my svg path but want to stop it on different points like in the video. Untitled- Jun 17, 2021 6-30 PM.mp4
-
Hi Experts!! First of all thanks to GSAP and all here experts who are doing tremendous job, helps to beginners and those who stuck in code like me :), I have just start development on ScrollMagic and GSAP , I have two questions: 1. I want to auto scroll on scroll down or scroll up, for example if I am at first scene, when I scroll down, it should be go to the second scene and stop, similar behavior from scene 2 to scene 3. but in my code it is not autoscroll. I want this on mobile and desktop both but didn't get success. 2. When ever scroll down on mobile, the browser address bar auto hide, that push scene on top. Thank you in advance!
- 2 replies
-
- autoscroll
- gsap
-
(and 1 more)
Tagged with:
-
Hi guys, I am interested to do a button/slider timing animation and I like the one from the https://greensock.com/ main page. I am new to GSAP and I saw that tweenmax got deprecated and in general GSAP has a lot of plugins, features, etc. A bit lost... I don't know on which plugin to focus, or is only gsap3 core? Any examples, guidance will be much appreciated
-
Hi guys, I see that on this forum CodePen is heavily used, I prefer: https://codesandbox.io/ but I decided to try codepen. I tried to put a working example from my localhost to codepen but I got some issues with GSAP dependencies . I tried to use the CDNs from this example: https://codepen.io/GreenSock/pen/yLegBwO Uncaught TypeError: gsap.registerPlugin is not a function
- 13 replies
-
Hello Devs , I have here 4 slides, everything works normally, but now every slider work alone. I want the sliders to work together but in one way ( change the first image from the first slider and after that change, the first image from the second slider and after the first image from the third slider, after that should come back to change the second image from each slider ) It is possible to do this animation?
-
Hi guys, my first post here ^_^, I tried to animate on `x` axes and it works ok but I want to make this animation better. I am quite lost because to achieve such thing I need many marker "start&end". https://codesandbox.io/s/nextjs-global-css-migration-forked-6psms?file=/pages/index.js:138-200 I know that my markers are messed up but I want to achieve 2 things: 1. At the moment my animation works only 1 way "when scrolling from top to bottom" - I want the animation to happen in both ways... how is possible to tell "end" to become "start"? 2. `left-col`, `middle-col`, `right-col` are under 1 `section` and when the animation `start` hits the `section` the third/last `right-col` could finish till it gets there. - I would prefer the animation to `start` when the view port hits `right-col` not `section` (`snap: 1 / 2,`) works but sometime is quite slow and animation and `snap` is not in sync. looks like something is missing. I don't think my GSAP code is clean, feel free to delete/simplify things if required Any guidance/support will be much appreciated!
- 3 replies
-
- scrolling animation
- web
-
(and 3 more)
Tagged with:
-

Going “Meta GSAP”: The Quest for “Perfect” Infinite Scrolling
GreenSock posted a blog post in Learning Center
-
Hey I have created a small example of what I wanna do. As you can see in my codepan video items are popping in correctly but after all three videos popped in I want to animate them on a path so it look like they are scrolling endlessly and I want to make it repeating. Please help me I'm new to gsap.
- 11 replies
-
So i would like to animate this model along a path: https://codepen.io/uiunicorn/pen/abJmVwo but it doesn't seem to work and i am getting this in console: Uncaught TypeError: Cannot assign to read only property 'rotation' of object '#<Group>' at Plugin._setterPlain [as rSet] (gsap-core.js:3367) at PropTween.render [as r] (MotionPathPlugin.js:301) at Tween.render (gsap-core.js:3163) at _lazyRender (gsap-core.js:187) at _lazySafeRender (gsap-core.js:193) at Array.updateRoot (gsap-core.js:2564) at _tick (gsap-core.js:1252) and ideas of what the problem is? here is the original pen that works: (my pen uses modules): https://codepen.io/uiunicorn/pen/zYZoYpV
-
-
Hello..! I did setup locomotive scroll with GSAP for my Wordpress Site. Currently it is running beautifully..! But the problm is that, None of my Elementor Scroll Animations are working. I am pretty new to Wordpress and Web Development. If you can help me, it would be a great pleasure. (Iam using Astra theme + Elementor Pro. I created some scroll animations for couple of Elementor sections. Everything not working. And I add my page (#page) as the locomotive scroll element.)
- 1 reply
-
- gsap
- scroll trigger
-
(and 4 more)
Tagged with:
-
I don't know why this is happening. I have tried a lot. But whenever I comes few minutes later to the slider tab it collapse all sliders numbers and images in one place. Check the attached image. Why is this happening. And would you please tell me how can I make this slider exactly like this video: https://drive.google.com/file/d/1_yB3fLq4PiINnd-Te4SJHRDBrQBII-U0/view?usp=sharing
-
Hello Guys, I am a newbie to this awesome scrolltrigger plugin. I somehow managed to get it worked the way I wanted but I am stuck at the very last part. As you can check in the below example link the entire block shrinks and move on x axis at start and at the end I want it to come back to center and become the normal size but it is not happening smoothly. You can check live example here: https://algobulls.netlify.app/ecosystem-2/ Sorry I cant upload Codepen as I am not able to replicate entire thing there. I request you guys to please help me out. I will really appreciate it. const sectionFirst = useRef() const mainIllustrationContainer = useRef() const firstHeading = useRef() const ecoCore = useRef() const ecoMarkets = useRef() const ecoOms = useRef() const ecoBrokers = useRef() const ecoclients = useRef() const ecoStrategist = useRef() const ecoChannelPartner = useRef() const ecoDataVendor = useRef() const videoBlock = useRef() const sectionSecond = useRef() const sectionThird = useRef() const sectionFourth = useRef() useEffect(() => { let tl = new TimelineMax() tl.fromTo( ecoCore.current, { autoAlpha: 0, }, { scrollTrigger: { trigger: mainIllustrationContainer.current, start: "0 300", end: "center 100", scrub: true, //markers: true, }, //y: 450, duration: 2, autoAlpha: 1, ease: "power2.out", } ) .fromTo( firstHeading.current, { autoAlpha: 0, y: 0, }, { scrollTrigger: { trigger: sectionFirst.current, start: "600 300", end: "800 150", // markers: true, scrub: true, pinSpacing: false, }, //y: 450, duration: 3, autoAlpha: 1, y: -100, ease: "power2.out", } ) .to(firstHeading.current, { scrollTrigger: { trigger: mainIllustrationContainer.current, start: "80% 300", end: "90% 100", // markers: true, scrub: true, pinSpacing: false, }, //y: 450, duration: 1, scale: 0, ease: "power2.out", }) .to(sectionFirst.current, { scrollTrigger: { trigger: mainIllustrationContainer.current, start: "0 0", endTrigger: videoBlock.current, end: "center center", // markers: true, pin: true, scrub: true, pinSpacing: false, }, //y: 450, duration: 3, ease: "power2.out", }) tl.fromTo(sectionFirst.current, { scale:1, x: 0, }, { scrollTrigger: { trigger: sectionSecond.current, start: "top-=400 300", end: "200 200", markers: true, scrub: true, }, scale: 0.53, x: -290, duration: 3, ease: "power2.out", }) // this is the one which makes it scale 1 ///////// .to(sectionFirst.current, { scrollTrigger: { trigger: "#data-vendor", start: "bottom+=150 300", end: "bottom+=250 150", // markers: true, scrub: true, }, scale: 1, x: 0, duration: 3, ease: "power2.out", }) tl.fromTo( ecoMarkets.current, { autoAlpha: 0, y: 300, }, { scrollTrigger: { trigger: sectionSecond.current, start: "top 400", end: "200 100", // markers: true, scrub: true, }, y: 0, duration: 2, autoAlpha: 1, ease: "power2.out", } ) .fromTo( ecoOms.current, { autoAlpha: 0, y: 300, }, { scrollTrigger: { trigger: sectionThird.current, start: "-300 200", end: "-100 100", // markers: true, scrub: true, }, y: 0, duration: 2, autoAlpha: 1, ease: "power2.out", } ) .fromTo( ecoBrokers.current, { autoAlpha: 0, y: 300, }, { scrollTrigger: { trigger: sectionFourth.current, start: "-300 200", end: "-100 100", // markers: true, scrub: true, }, y: 0, duration: 2, autoAlpha: 1, ease: "power2.out", } ) .fromTo( ecoclients.current, { autoAlpha: 0, y: 300, }, { scrollTrigger: { trigger: "#clients", start: "-300 200", end: "-100 100", // markers: true, scrub: true, }, y: 0, duration: 2, autoAlpha: 1, ease: "power2.out", } ) .fromTo( ecoStrategist.current, { autoAlpha: 0, y: 300, }, { scrollTrigger: { trigger: "#pro-strategist", start: "-300 200", end: "-100 100", // markers: true, scrub: true, }, y: 0, duration: 2, autoAlpha: 1, ease: "power2.out", } ) .fromTo( ecoChannelPartner.current, { autoAlpha: 0, y: 300, }, { scrollTrigger: { trigger: "#channel-partner", start: "-300 200", end: "-100 100", // markers: true, scrub: true, }, y: 0, duration: 2, autoAlpha: 1, ease: "power2.out", } ) .fromTo( ecoDataVendor.current, { autoAlpha: 0, y: 300, }, { scrollTrigger: { trigger: "#data-vendor", start: "-300 200", end: "-100 100", // markers: true, scrub: true, }, y: 0, duration: 2, autoAlpha: 1, ease: "power2.out", } ) .fromTo( '#eco-video', { autoAlpha: 0, }, { scrollTrigger: { trigger: "#data-vendor", start: "bottom 200", end: "bottom+=200 100", // markers: true, scrub: true, }, duration: 2, autoAlpha: 1, ease: "power2.out", } ) }, [])
- 6 replies
-
- scrolltrigger
- gsap
-
(and 3 more)
Tagged with:
-
Hello, Im trying to make the images dissapear, by having them on negative yPos and the transitioning them on hover back on the screen. mainly with section.addEventListener('mouseenter', createHoverReveal); section.addEventListener('mouseleave', createHoverReveal); Is there something missing in my code?
-
Hi, Extremely new to GSAP etc, and I only found myself here by accident after weeks of trying to find something JS that would speak to pseudo elements. So hooray!! My problem is I can't seem to figure out how to get my function to repeat and I'm not sure if I've quite nailed the conversion. I've converted from a keyframes animation and it seems to be working okay, however it only does it once and then stops. I've looked through a variety of the instructions and forum questions on here to get to where I have, but each one doesn't seem to quite gel to my situation. So basically my keyframes were: @keyframes hello { 0% { top: 100%; } 33%, 100% { top: -50%; } } And my selector: .world::before { animation: hello 3s 0.4s ease-in-out infinite; } So all simple stuff. To convert this, I have this GSAP so far: gsap.registerPlugin(CSSRulePlugin); var rule = CSSRulePlugin.getRule(".world::before"); gsap.to(rule, 0.3, { cssRule: { top: "100%" }, ease: Power4.easeInOut }); gsap.to(rule, 0.7, { cssRule: { top: "-50%" }, ease: Power4.easeInOut }); So everything's talking to each other, but I can't get the GSAP function/rule to do the "infinite" part of the original animation. And again I'm not sure if I've nailed the timings based on the percentages in the keyframes. And of course the 0.4s delay, I'm not sure where to put that either. I've created a code pen with the usual bits to try and illustrate, if that helps at all. Thank you very very much for any help!
-
Hi all- I'm brand new to the GSAP space. I have an existing React project and want to implement a GSAP animation. The person that made it for me sent it in an HTML file. How would I go about implementing this into my React site? I know there's a react-gsap NPM package but figured there might be an easy way to just plug the HTML doc in and get it working that way? I've attached the file to this post; if you click when it loads, it should play the animation. Thanks! index-v3-3 (1).html
- 8 replies
-
- html
- javascript
-
(and 2 more)
Tagged with:
-
Hello everyone, I have an animation that needs to display only above 992px width and 700px height. however it seems i cant add more than one condition to matchMedia. What is the (proper) way to do this? (I hope you dont mind i used your matchMedia demo as a starting point for my codepen) Thanks, Patrick Rijkee
-
GSAP always had the tried-and-true "bounce" ease, but there was no way to customize how "bouncy" it was, nor could you get a synchronized squash and stretch effect during the bounce because: The "bounce" ease needs to stick to the ground momentarily at the point of the bounce while the squashing occurs. Bounce.easeOut offers no such customization. There was no way to create the corresponding [synchronized] scaleX/scaleY ease for the squashing/stretching. CustomEase solves this now, but it'd still be very difficult to manually draw that ease with all the points lined up in the right spots to match up with the bounces. With CustomBounce, you can set a few parameters and it'll create BOTH CustomEases for you (one for the bounce, and one [optionally] for the squash/stretch). Think of CustomBounce like a wrapper that creates a CustomEase under the hood based on the variables you pass in. Note that this video uses GSAP 2's format. Options strength (Number) - A number between 0 and 1 that determines how "bouncy" the ease is, so 0.9 will have a lot more bounces than 0.3. Default: 0.7 endAtStart (Boolean) - If true, the ease will end back where it started, allowing you to get an effect like an object sitting on the ground, leaping into the air, and bouncing back down to a stop. Default: false squash (Number) - Controls how long the squash should last (the gap between bounces, when it appears "stuck"). Typically 2 is a good number, but 4 (as an example) would make the squash longer in relation to the rest of the ease. Default: 0 squashID (String) - The ID that should be assigned to the squash ease. The default is whatever the ID of the bounce is plus "-squash" appended to the end. For example, CustomBounce.create("hop", {strength:0.6, squash:2}) would default to a squash ease ID of "hop-squash". How do you get the bounce and the squash/stretch to work together? You'd use two tweens; one for the position ("y"), and the other for the scaleX/scaleY, with both running at the same time: //Create a custom bounce ease: CustomBounce.create("myBounce", {strength:0.6, squash:3, squashID:"myBounce-squash"}); //do the bounce by affecting the "y" property. gsap.from(".class", {duration: 2, y:-200, ease:"myBounce"}); //and do the squash/stretch at the same time: gsap.to(".class", {duration: 2, scaleX:140, scaleY:60, ease:"myBounce-squash", transformOrigin:"center bottom"}); How to get CustomBounce CustomBounce is a membership benefit of Club GreenSock. Once you're a member, you can simply log in and download it from your Account Dashboard anytime, or use our private NPM repository. See the install page for details. Also note that CustomBounce requires CustomEase. Demos CustomBounce Demos
- 2 comments
-
Hello. Is it possible to do masked gradient reveal text or image like on https://www.apple.com/iphone-12-pro/ 1. I want to reveal first headers on page load like on iphone presentation. It's reaveling left to right. 2. Other sections i want to reveal on scroll trigger with scrub option with gradient also.
-
Hello! Is there an easy way to make the width of a span expand to like 500px and then collapse to 0, within a few seconds? Here is what I have so far: gsap.to('.block', {duration: 1, width: 500}, 0.2); I know when using keyframes it would be something like this: @-webkit-keyframes block { 0% { width: 0px } 100% { width: 500px } } Thank you!
-
Hi, I've been playing about with this codepen pen example I'm trying to make a continuous loop animation with vertical scrolling rather than horizontal however i'm running into a few issues. The list doesn't seem to start at the first index and when i scroll it's not going in sequential order but it's just jumping about (i.e i want 1 > 2 > 3 but it's doing 1 < 12 > 2 < 13 > 3) Any ideas? Is it because the content is dynamic and the plugin has issues recalculating? I'm using: GSAP v3.6.0 Angular 11 Demo: https://stackblitz.com/edit/gsap-continuous-scroll












_LI-min.thumb.jpg.33e8153522df9f555f232034d112282d.jpg)


