Search the Community
Showing results for tags 'horizontal scroll'.
-
Hi there, I’m having an issue implementing a design where a vertical scroll transitions to a horizontal. The sticky horizontal scroll section is jumping when the transition happens. I have done a similar setup that doesn‘t include scroller: ".outer" where it does not occur, how ever this content will be loaded in a modal and from what I have ready I need to use scroller so it is not connected to the body container. You will see the first image jump upwards when rapidly scrolling. It seems to occur more on the first and last couple images. Any help would be greatly appreciated.
- 6 replies
-
- scolltrigger
- observer
-
(and 4 more)
Tagged with:
-
Hi GSAP community, Can anyone help me with the following issue? I'm using ScrollTrigger to horizontally scroll/pin a few slides. The number of pixels to scroll (x) is a dynamic value: the overflow of the row with slides compared to it's parent. This works perfectly on the initial load of the page. But if you resize the viewport to a point where the parent narrows the pin end point gets off. I made a minimal demo to reproduce the issue. Resize the window to a point where the parent/container (blue border) narrows. You'll see that the last slide (the end of the scrub) won't line up with the parent container (blue border) anymore. I assume my function to calculate the overflow is wrong. Any help is greatly appreciated!
- 2 replies
-
- horizontal scroll
- resize
-
(and 1 more)
Tagged with:
-
Hello ! I'm new with scrollTrigger and I don't understand how I can pin elements inside my horizontal scroll section. For example, in this codepen : https://codepen.io/PaulettePaillette/pen/MWjeqdb I would like the scroll to stop when the number 3 (grey div) "touch" the left side of the screen. And then the number 4 scroll above the number 3 section and the classic horizontal scroll continue. I think it's possible, I hope, but I don't understand how to make it. I hope my issue is clear, and someone could help me on it. Thanks
- 24 replies
-
- scrolltrigger
- horizontal scroll
-
(and 1 more)
Tagged with:
-
Hello! I am quite new to GSAP and I am trying to make a slider using Draggable. I am trying to display a caption when an item is above the arrow (the '\/'). I got working for the right side. However, I can't get the draggable to be able to drag all the way to the left without messing up getting the 'content-box' index in the OnDragEnd function. Please, let me know how to solve this. Thanks in advance
-
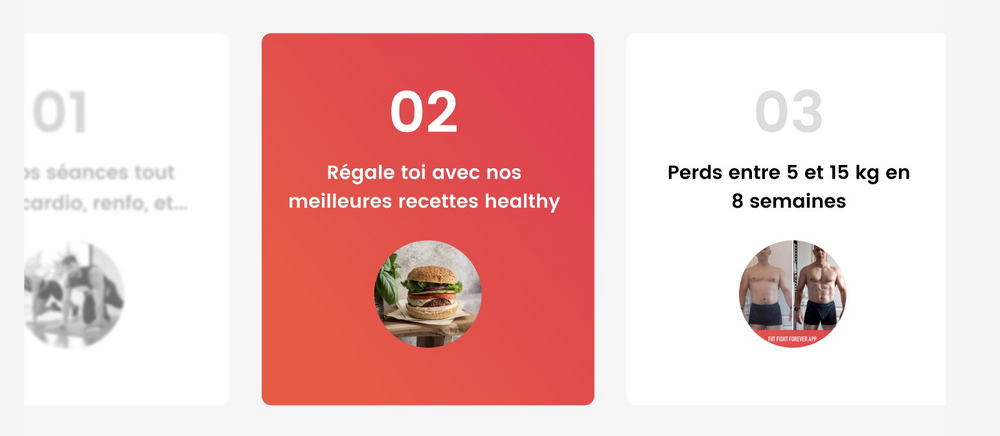
Hello everyone, I hope you're doing well. I'm seeking immediate assistance with a topic concerning horizontal scrolling. Initially, I have an image that needs to be zoomed (scaled) from the center to the top, and then further zoomed into the center (the zooming functionality is currently working fine). Following that, I need to implement a horizontal scroll to the right. When the left edge of the text card reaches the center of the viewport, it should reveal a line (desktop-line-animation) towards the image, which is positioned halfway on the left side. The scrolling should be pinned while extending and reducing the line. Once the line is completely revealed, scrolling should continue, and the text needs to change to new content until the video comes fully into view, at which point the scrolling ends. I've been using stops, but currently, everything occurs after the image has finished zooming and before scrolling starts, resulting in a significant delay. Any suggestions or improvements to optimize this process would be greatly appreciated. I'll attach a desing and to show you how it should look like:
- 6 replies
-
- horizontal
- horizontal scroll
-
(and 3 more)
Tagged with:
-
I am currently having some problems with my first time using GSAP. This is my current code. https://stackblitz.com/edit/nuxt-starter-bjtpnn?file=app.vue,package.json How can I make the box area have the effect of the program in the CodePen?
-
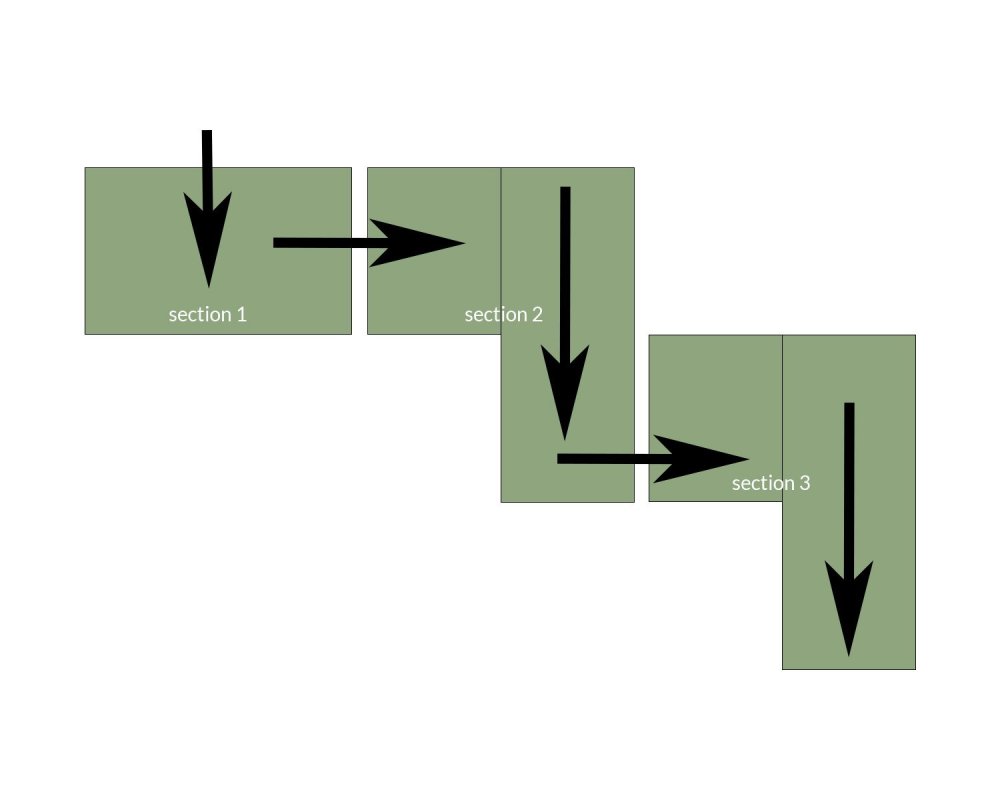
Hello everyone, and thanks in advance for help! I am trying to create horizontal scroll animation with 3 main section where first section should be 50% width and other 50% should be 50% of first image in second section. Right now I have created with 5 sections and same is working fine if there is not different concept for middle section. On load first div appears with 50% width and 50% of second div is visible in viewport Once middle div appears in viewport it should have 3 inner divs scrolling one by one Second div on viewport initially After scrolling one by one image should move left with text appearing left aligned After completion of the above animation, the second div should swipe left and the third div should appear. having different animations on it. https://codepen.io/subho0777/pen/gOEdjMV
-
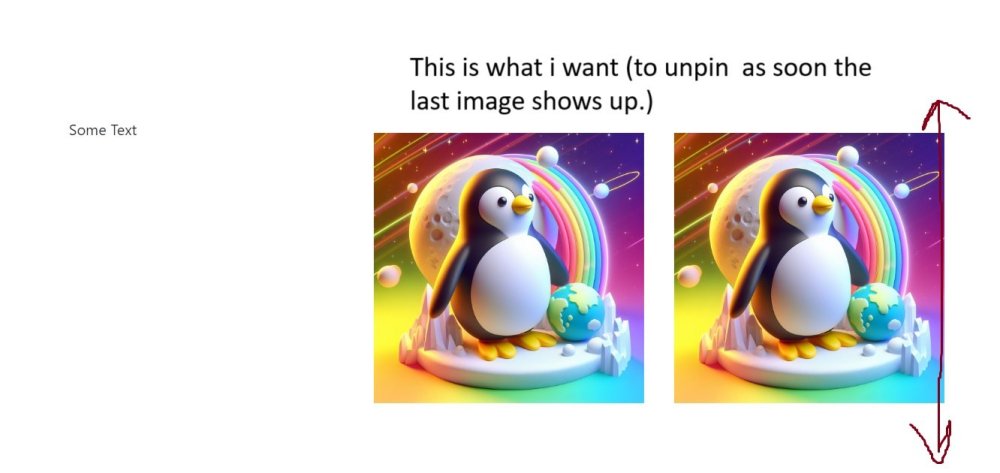
Hi Everyone, Hope everyone is doing good. I am facing a small problem that I cant seem to solve. issue is that while i scroll vertically there a section that scroll horizontally (like a image carousel) then unpin and continou scrolling vertically. ISSUE: the issue is where the trigger should unpin. now it unpin when the left side of last image has touched the left side of parent div leaving a big white space. Example From Images. What I want: when the last image is shown, just stop the horizontal scrolling and unpin the section don't drag the last image to the right side https://codepen.io/Fawad4real/pen/abMRqLZ
-
Hey Guys, I am trying to create a custom cursor with gsap. My site is horizontal scroll based as you can see in the codepen demo. The problem is whenever I am scrolling the cursor also moves up. How can i stop this from happening and make it behave just like a normal cursor. I am working in Next JS with the cursor being a separate component. Please help me. Thanks alot
- 3 replies
-
- customcursor
- horizontal scroll
-
(and 1 more)
Tagged with:
-
- 1 reply
-
- horizontal scroll
- horizontal scrolltrigger
-
(and 1 more)
Tagged with:
-
Hello! Is it possible to have a lottie animation work while horizontally scrolling?
-
So hi, im trying to get used to the new hook useGSAP and gsap.context from GSAP, so since i started with useEffect and useLayoutEffect, i allways had the same issue that the horizontal scrooll section has a conflict whit smootscroll, all other animations are working as spected. So here is my app component: import { useGSAP } from '@gsap/react'; import gsap from 'gsap-trial'; import ScrollSmoother from 'gsap-trial/ScrollSmoother'; import ScrollTrigger from 'gsap-trial/ScrollTrigger'; import { useRef } from 'react'; import BrandsSection from './BrandsSection'; import CodeSection from './CodeSection'; import ContactSection from './ContactSection'; import IntroSection from './IntroSection'; import Navbar from './Navbar'; import PresentationSection from './PresentationSection'; import ProjectSection from './ProjectSection'; import SkillSection from './SkillSection'; import { StyleProvider } from './context/NeumorphicStylesContext'; export const PortfolioApp = () => { const componente = useRef(); gsap.registerPlugin(ScrollTrigger, ScrollSmoother); useGSAP(() => { const ctx2 = gsap.context(() => { const smoother = ScrollSmoother.create({ smooth: 2, effects: true, normalizeScroll: true, }); ScrollTrigger.create({ trigger: ".box-c", pin: true, start: "10% center", end: "+=1750", markers: true }); ScrollTrigger.create({ trigger: ".box-b", pin: true, start: "45% center", end: "+=1750", markers: true }); }, componente); return () => ctx2.revert(); }, { scope: componente }); return ( <StyleProvider> <Navbar /> <div id="smooth-wrapper" ref={componente}> <div id="smooth-content" > <IntroSection /> <PresentationSection /> <ProjectSection /> <SkillSection /> <BrandsSection /> <CodeSection /> <ContactSection /> </div> </div> </StyleProvider> ); }; and here is the horizontal section wich fastly goes to other sectios like it doesnt wanted to reproduce the animation, and it works when smootscrolling is not active: import { useGSAP } from '@gsap/react'; import gsap from 'gsap-trial'; import { useRef } from 'react'; import { CarrouselProjects } from './CarrouselProjects'; import { DescriptionProject } from './DescriptionProject'; import style from './projects.module.scss'; const ProyectSection = () => { const container = useRef(); useGSAP(() => { const slider = document.querySelector(".container") const ctx = gsap.context(() => { const panels = gsap.utils.toArray(".panel"); gsap.to(panels, { xPercent: -100 * (panels.length - 1), ease: "none", scrollTrigger: { markers: true, trigger: ".container", pin: true, scrub: 1, snap: 1 / (panels.length - 1), end: () => "+=" + slider.offsetWidth } }); }, container); return () => ctx.revert(); }, { scope: container }); return ( <div ref={container}> <div className="container"> <div className="description panel"> <div className={style.Projects_projectsContainer}> <CarrouselProjects /> <DescriptionProject /> </div> </div> <div className="panel red"> <div className={style.Projects_projectsContainer}> <CarrouselProjects /> <DescriptionProject /> </div> </div> <div className="panel orange"> <div className={style.Projects_projectsContainer}> <CarrouselProjects /> <DescriptionProject /> </div> </div> <div className="panel purple"> <div className={style.Projects_projectsContainer}> <CarrouselProjects /> <DescriptionProject /> </div> </div> </div> </div> ); }; export default ProyectSection; i would really aprecietted your help and i will try to replacate the issue on codesandbox if this information its not enough
- 1 reply
-
- horizontal scroll
- smooth scroll
-
(and 1 more)
Tagged with:
-
Hello, wonderful community. I am working on a project where I need scroll snapping but it has horizontal scroll and vertical scroll both, I got example of horizontal scroll with snapping to next section but I am not able to do it altogether. In this codepen only horizontal snapping is working. I need scroll snap work for whole page includes horizontal sections and vertical sections both. Help is appreciated always 😊
- 11 replies
-
- scrollsnapping
- horizontal scroll
-
(and 2 more)
Tagged with:
-
Hello Community. First of all, thank you very much for this very beautiful platform. I am very new and first time posting a question and sorry If I make any mistakes. I found one codepen as per my requirement but I found one issue in it. While scrolling in the horizontal section there is some glitch in the last section it distorts for a fraction. Help is appreciated. Please check the scroll between Horizontal 1 and Horizontal 2 sections. Here is the pen and loom link also. https://www.loom.com/share/d089bea672d7443d8af6394175f91f66?sid=ee6348c6-754d-479c-9cd4-784a8ff4d331
- 2 replies
-
- horizontal scroll
- animation glitch
-
(and 2 more)
Tagged with:
-
horizontal scroll Vertical scrolling doesnt stop in horizontal section
dessi-vitek posted a topic in GSAP
Hi everyone, i have little problem. I am making single page application as school project. In this project I am trying to create horizontal scroll section with GSAP. But somehow its ignoring the pinning and its scrolling vertically and horizontally at same time . I am big beginner in GSAP and i would appreciate any help. -
Hello, I have two problems with horizontal pin scroll. First of all, the atrium is now in place and as it should be, but when the atrium is done, it should be attached to the left, I could not achieve this. The second problem is that the width of the next panel must be 100%. Can you help me with this? I tried to explain what I actually mean in the example image.
-
Hi I'm new to gsap and ScrollTrigger and I'm currently trying to do a fully horizontal website using ScrollTrigger. But I would like to be able to scroll horizontally inside a panel without triggering the global horizontal scroll and so changing panel. I tried to make a minimal demo so for example, I made a looping moving text in the orange panel but ideally I would like to be able to make the text move by scrolling Basically, I want to scroll normally to the orange panel, once I'm in it, when I scroll only the text is moving and when the text is done scrolling, if I continue to scroll I end up in the purple panel. I don't know if what I am asking is even possible (I've been looking for days for a solution) but if it is, it would be amazing if someone could point me in the right direction Fyi, I already tried to make the orange panel with more width to simply scroll through it but I found out it made other parts of my project more difficult (like snapping to the next panel) so I don't think it's a good solution
-
Hello, I made a horizontal scroll animation, but I wanted it to be like the example here "https://www.brooklyneditions.com". With the scroll, the left atrium remains fixed, the content belonging to each scroll remains and the next one comes. Can you help me?
-
Hello. I'm trying add ScrollTo to a child element. when I click a parent element, it works. But when i click Section 2 (id refer to child element), it does not work. How can I solve it?
-
I've implemented a horizontal scrolling feature using GSAP. However, when I click on a link in the nav, it does not link me to the exact location of each section. Here's the website I've made: https://southfield-center.webflow.io/ Here's the GSAP code I used: <script src="https://unpkg.co/gsap@3/dist/gsap.min.js"></script> <script src="https://unpkg.com/gsap@3/dist/ScrollTrigger.min.js"></script> <script src="https://unpkg.com/gsap@3/dist/ScrollToPlugin.min.js"></script> <script> gsap.registerPlugin(ScrollTrigger); function getScrollLookup(targets, { start, pinnedContainer, containerAnimation }) { let triggers = gsap.utils.toArray(targets).map((el) => ScrollTrigger.create({ trigger: el, start: start || "top top", pinnedContainer: pinnedContainer, refreshPriority: -10, containerAnimation: containerAnimation, }) ); return (target) => { let t = gsap.utils.toArray(target)[0]; let i = triggers.length; while (i-- && triggers[i].trigger !== t) {} if (i < 0) { return console.warn("target not found", target); } return containerAnimation ? st.start + (triggers[i].start / containerAnimation.duration()) * (st.end - st.start) : triggers[i].start; }; } // Function to initialize the scroll animation function initScrollAnimation() { let sections = gsap.utils.toArray(".section"), navLinks = document.querySelectorAll(".gsap-code"), nav = document.querySelectorAll(".nav"), getMaxWidth = () => { let width = 0; sections.forEach((section) => { const rect = section.getBoundingClientRect(); width += rect.width; console.log(`Section ${section.id} width: ${rect.width}`); }); return width; }, maxWidth = getMaxWidth(), scrollSpeed = 16, snapProgress, lastScrollTween = Date.now(), curIndex = 0, tl = gsap.timeline(); tl.to(sections, { x: () => window.innerWidth - maxWidth, duration: 1, ease: "none", }); ScrollTrigger.create({ animation: tl, trigger: ".scrollable-div", pin: true, scrub: 1, invalidateOnRefresh: true, }); function init() { gsap.set(sections, { x: 0 }); maxWidth = getMaxWidth(); let position = 0, distance = maxWidth - window.innerWidth; tl.add("label0", 0); sections.forEach((section, i) => { let progress = position; const rect = section.getBoundingClientRect(); position += rect.width / distance; tl.add("label" + (i + 1), position); if (i < navLinks.length) { navLinks[i].onclick = () => { snapProgress = progress; lastScrollTween = Date.now(); curIndex = i; gsap.to(window, { scrollTo: maxWidth / scrollSpeed * progress, duration: 1, overwrite: "auto" }); }; } }); } init(); ScrollTrigger.addEventListener("refreshInit", init); ScrollTrigger.create({ trigger: ".section_about", start: "top top", onToggle: (self) => { if (self.isActive) { gsap.set(nav, { display: "flex" }); } else { gsap.set(nav, { display: "none" }); } }, }); let getPosition = getScrollLookup(".section", { start: "center center", containerAnimation: tl, }); navLinks.forEach((link) => { link.onclick = (e) => { e.preventDefault(); let target = e.target.getAttribute("href"); gsap.to(window, { scrollTo: getPosition(target), duration: 1, overwrite: "auto" }); }; }); } if (window.innerWidth >= 992) { initScrollAnimation(); } </script>
-
Hello! I am needing to create multiple instances of vertically scrolling content in a horizontal scrolling section. As you will see, I have an unordered list that needs to scroll vertically to see all of the content. Does anyone have any ideas? Thanks!
-
Hi, I would like to be able to navigate between two scrolling sections. Right now it works, but how can I be sure to always go to the beginning of the section? Also, I want the animation to be instantaneous. Also, there is a weird stutter sometimes once I have navigated to the section. Not sure what is causing that.
-
Hello, I'm looking to replicate the following effect: - When you arrive at the section, the scroll switches to horizontal mode (that's done). - And most importantly, when each card passes the horizontal center of the section, it is given the class ".active". Overall, I'd like to know how to add triggers in a horizontal mode. Thank you in advance for your help, and I'm here to provide more details if needed.
-
Hello GSAP pros! I have just a quick question on horizontal scroll. Is it possible to have an animation start, play, and finish before the horizontal action starts? Essentially the first "panel" would have to be pinned or position:sticky somehow. Please let me know, thank you!
-
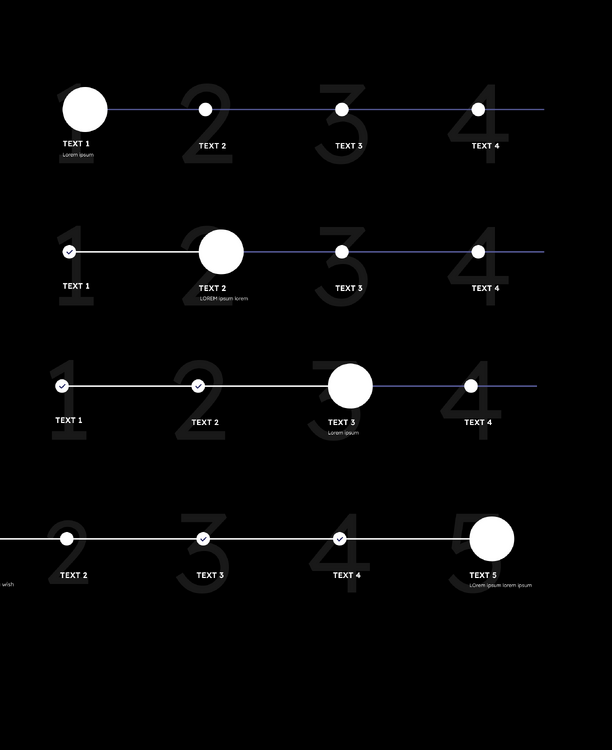
I'm a junior developer and it's my first time creating an animated section with GSAP. An example of the animation's behavior is shown in the attached image. There are 5 elements on the page, of which only 4 are visible. As you scroll, the images should move to the right and accordingly disappear and reappear. When an image reaches the element with the number 4, everything should shift so that the fifth element is visible and then the subsequent sections that are on the page. Can someone help me with this?








.thumb.jpg.508ba629559fba639e5f03a505c5b072.jpg)