Search the Community
Showing results for tags 'resize'.
-
Hi all! I have a problem with the scrolltrigger after the window resize. Here is a video https://www.loom.com/share/1a45fd9960df45a2a304605174d0fdf7 What I'm doing wrong? The code in codepen.io is exactly the same as on the live page but live doesn't work .... I'm lost https://www-andweekly-com.sandbox.hs-sites.com/gsap-scroll-test Any ideas?
-
Hi all, when I resize the window, the animation doesn't work anymore. I tried to get this animation work on resizing the window with updating the values on resize but nothing works. Is there someone who can tell me the secret?
-
Hi all, we recently did a project with a scroll trigger that creates an endless scroll behaviour. See attached codepen for the markup. Therefore, we need the callbacks of onLeave and onLeaveBack to trigger immediately, also while scrolling: as soon as its marker is hit, the scroll position is updated to either top or bottom 0 values. It works fine on all desktop browsers but not in Safari. It kinda "waits" until the scroll is finished and only then navigates. This means the scrolling stops for a sec, updates the values and then the user has to start scrolling again. Ideally, this should be one fluid motion. Did anyone ever encounter this issue and knows some way to fix this? We think it might be Safari's easing of the scroll that interferes. I'm not sure if you guys can see this in the CodePen example cuz this seems to work just fine. We think this is due to the fact that the interface does not change when scrolling is happening, e.g browser bar moves in and out. So here is the production website https://dev.mensingtimofticiuc.com as well. Thankful for any hints or tipps and thanks in advance!
- 15 replies
-
- scrolltrigger
- mobile device
-
(and 2 more)
Tagged with:
-
Hello, seems that I cannot get ahead with the invalidateOnRefresh mode. I want my logo (red rectangle) start scaled and vertically centered and then scale down and move to the top into the header area on scroll. In my scrollTrigger timeline there are also other things that happen so I need to have that timeline. What I achieve is the choice between 2 things both not doing exactly what I want. invalidateOnRefresh: true does nothing. If I resize the window the centering via CSS is no longer respected (I understand that gsap overwrites and memorizes it for performance reasons). If I add the onRefresh part (commented out in the Codepen) the resizing works centering the rectangle correctly, but then starting the scroll makes the element position wrong again. I need both, though! Thank you in advance! Best regards, Stefan
- 4 replies
-
- invalidate()
- resize
-
(and 2 more)
Tagged with:
-
Hey Everyone, Been scrathcing my head over this one and simply can't figure out how to implement ScrollTrigger rfresh(); to recalculate % start and end values on screen resize. So in my demo there are two elements which on scroll reduce their widths from 50% - 0% in the left and right direction, Imagine two curtains opening. Upon load, and with screen resize the two curtains both take up 50% of the viewport no problem, but if I resize after engaging the scrollTrigger the intial values of the 50% are remaining and the "curtains" overlap each other. As can be seen when scrolling and then resizing in the demo. I believed this to be a simple fix with ScrollTrigger.refresh(); to recalculate but I feel like I'm missing something super obvious! Sorry for the silly question I've been wracking my head over this one and have been staring at the screen for hours lol ?
- 2 replies
-
- scrolltrigger
- refresh
-
(and 1 more)
Tagged with:
-
Hey! I was looking into the scrollSmoother plugin for my client. And I came across a strange behavior in the codePen, which is present in the documentation. When the window is resized, the page scroll position jumps to the top and smoothly scrolls to the current position. Looks like a bug? Or did I not understand something? Here is a video demo Link to the documentation, where this codepen
-
So I want to resize my WebGL canvas to be bigger than window.innerHeight but more like document.body.scrollHeight. I also don't want to lose the ration, so I would resize the width by the way (with ratio). I already achieve some sort of resizing, but either the ratio wasn't good or the effect was not on the cursor anymore, like it was some hundreds pixels away from the cursor place.
- 1 reply
-
- javascript
- webgl
-
(and 2 more)
Tagged with:
-
Hello all! ? I'm struggling to understand some concepts of GSAP (Timeline) and ScrollTrigger. I have a simple animation like a door opening and closing when the user scrolls down. There will be a content for each section behind these doors. So, regarding this I have 2 main questions: 1. Slowing down the scroll If I need to go through each section slower then it is right now, should I increase the height of the section? Not the duration of the tween? 2. Responsiveness I added some media queries that will change the size of the content text. If the size of the window changes, there is a bug. The animation doesn't respect the new size/position and I can't figure out why ? Thank you!!! ? PS: I don't know why but in the embed CodePen, the LocomotiveScroll seems not to be working.
- 6 replies
-
- responsive
- scroll trigger
-
(and 1 more)
Tagged with:
-
Hello, I have an issue that I haven't been able to fix. I have a scrolltrigger moving some pinned images right to left and the final images has to stay close to the edge of the screen. The issue is when there is a resize it seems that the scrolltrigger just breaks and I don't know exactly how to handle the resize. I try to kill the tween and created again but it does nothing. Edit. It looks like the codepen is not working, don't know why. I had to open it and then click run to make it work.
-
Thanks GS team for providing the Keeping ScrollTrigger same progress on resize codepen. How can I adapt this part of the code for multiple ScrollTriggers? ScrollTrigger.addEventListener("refreshInit", () => progress = ST.progress); ScrollTrigger.addEventListener("refresh", () => ST.scroll(progress * ScrollTrigger.maxScroll(window))); I have 12 ScrollTriggers set up, and they are all set up anonymously, like this: gsap.timeline({ scrollTrigger: {... How can I reference and update the progress for each one? I'm hesitant to rewrite them with separate, named timelines, because I noticed that when I crated the scrollTrigger separately for one of my animations using the create method: ScrollTrigger.create({... ...and passed in my timeline, the start/end triggers were in the wrong spot. (Even though it was written in DOM order, and ST.sort() was applied, the triggers were still appearing far too early). I'll also be using matchMedia. And, is there any advantage to using a function like: end: () => innerHeight * 4, instead of: end: innerHeight * 4, Many thanks!
- 8 replies
-
- resize
- progress()
-
(and 1 more)
Tagged with:
-
Hi guys, I am just playing around with the the Draggable plugin and its awesome. As it can be used for not only dragging but also rotate or scroll content, I wonder if there is a way to make it to resize an element onDrag? Has anyone done that? Does anyone know how it could be done? Thanks, Praney
-
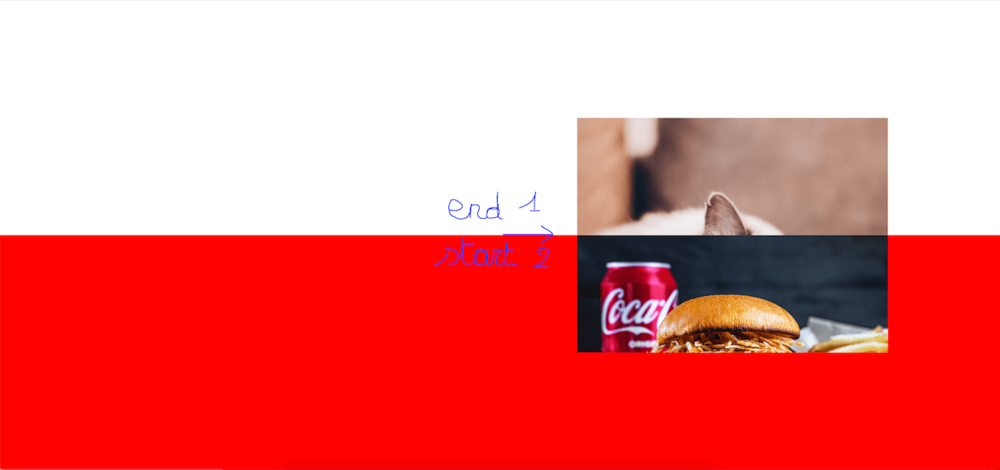
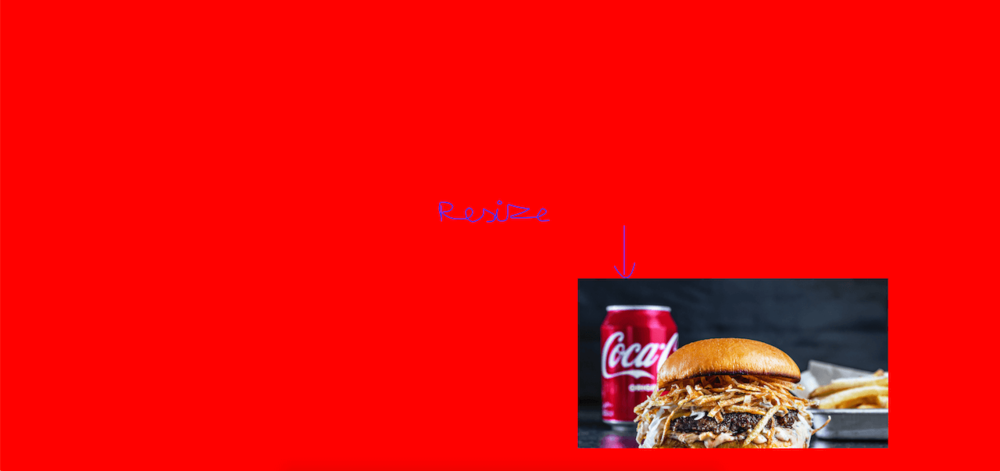
Hey hey, I have discovered ScrollTrigger a few months ago. I just wanted to add that this plugin is amazing and almost works out of the box for a simple animation. I have tried to do animations in the past without ScrollTrigger (with deboucing, throttling and animationFrames) but I couldn't get it as smooth as ScrollTrigger. Thank you for this wonderful work! I have been searching this forum for a while but I can't find anything that helps. So after a few days, and many hours of struggling, I finally got the courage to make my first post. The situation: I have an element that is pinned in the middle of my screen (height 100%). As soon as it reaches a certain point in my website, a second ScrollTrigger takes over, that also pins the element in the middle of the screen (element is now height 50%). This second ScrollTrigger adds another animation to translate 'image2' upwards to cover up 'image1'. The reason that you see translateX's in the animation is because 'image1' needs to be on the same position at all times (also has a vw-size instead of %, ignoring the parent's width animation). I used two ScrollTriggers because it is very important to be able to control where the first ScrollTrigger ends (ends exactly on a new section). I have searched for a solution for many many hours and I am sincerely hoping that I'm doing something absolutely forbidden or that I have encountered a bug in ScrollTrigger. The problem: Every time I resize my window (or refresh my page) AND the second ScrollTrigger is activated, the pinned element jumps down, getting a wrong translateY that keeps growing every resize tick. For example: my 'pin' is now at transform: translate(0%, -50%) translate3d(0px, 461.001px, 0px); The transform: translate(0%, -50%) is a value from my CSS to center the element in my window. When I resize my screen 1px, the 'pin' moves instantly to transform: translate(0%, -50%) translate3d(0px, 922.002px, 0px); When I resize my screen another px, the 'pin' moves instantly to transform: translate(0%, -50%) translate3d(0px, 1383px, 0px); Meaning that it will get the wrong position very quickly. This only happens when I resize below the first ScrollTrigger (so as soon as the second ScrollTrigger took over). Am I doing something absolutely wrong here? I am working for a client so I can't really share the project just yet. Can you guys help me out? Many thanks in advance. (Quickly deleted my items and replaced my images with some unsplash images. Yes this entire forum will be hungry now!) PS. I would love to use scale instead of animating the width and height, but I can't seem to make it work. My image that isn't allowed to scale (but nested in the element that needs the scale) shrinks too. So I would animate it to scale(2) but it doesn't seem to go linear, making the animation incorrect (also very hard with the translateX at the same time). But thats for a whole different topic. If you have any other feedback on how I coded the timelines, please shoot! I can only learn // register scrolltrigger gsap.registerPlugin(ScrollTrigger) // animate the hero image heroImage() function heroImage() { // get elements to animate const trigger = document.querySelector('#dtx-hero') const pin = document.querySelector('#dtx-hero--image--pin') const imageContainer = pin.querySelector('#dtx-hero--image') const image1Container = pin.querySelector('#dtx-hero--image-1--container') const image1 = pin.querySelector('#dtx-hero--image-1') const image2 = pin.querySelector('#dtx-hero--image-2') // create scrolltrigger const GSAP_timeline = gsap.timeline({ defaults: { ease: 'linear' }, scrollTrigger: { trigger: trigger, pin: pin, start: 'top top', end: 'bottom center', scrub: true, pinSpacing: false } }) GSAP_timeline .fromTo(imageContainer, { height: '100%' }, { height: '50%' } , '<') .fromTo(imageContainer, { width: '100%' }, { width: '50%' } , '<') .fromTo(imageContainer, { x: 0 }, { x: '-11.25vw' } , '<') .fromTo(image1Container, { x: 0 }, { x: '11.25vw' } , '<') .fromTo(image1, { xPercent: 0, y: 0 }, { xPercent: -50, y: 0 } , '<') .fromTo(image2, { yPercent: 100, y: 0 }, { yPercent: 50, y: 0, ease: 'sine.in' } , '<') // create scrolltrigger 2 const GSAP_timeline2 = gsap.timeline({ defaults: { ease: 'linear' }, scrollTrigger: { trigger: '#dtx-intro', pin: pin, start: 'top center', endTrigger: '#dtx-intro .dtx-content', end: 'center center', scrub: true, pinSpacing: false } }) GSAP_timeline2 .fromTo(image2, { yPercent: 50, y: 0 }, { yPercent: 0, y: 0, ease: 'sine.out' } ) }
- 4 replies
-
- wrong
- scrolltrigger
-
(and 2 more)
Tagged with:
-
Hi, I'm fairly new to GS and I'm already loving it. Thanks GS! So, in the demo... Cards change to a dark green color if they are in focus (basically, 80% width) and scroll when triggered. Issue 1: If we resize the window (eg: 50% width), we will notice that the animation works but the scroll positions are all messed up, including the background-color. Any idea on what I might be doing wrong? Is this implementation correct? Issue 2: If I change my (vue) route and come back to this view, I notice the trigger points have moved way down in the doc flow and thus my triggers don't work and the animations also doesn't work. Although, if I resize the window/ refresh the browser - Everything works correctly. (I'm finding a bit difficult to demo this issue here) Kindly help me, I've been searching for a solution for quite some time... Thanks.
- 4 replies
-
- scrolltriger
- resize
-
(and 1 more)
Tagged with:
-
ScrollTrigger Matchmedia function does not work as I expected. It works successfully when i scroll without resizing screen. Please check my codesandbox link (https://codesandbox.io/s/blissful-franklin-j6rdo?file=/src/contents.js) here. Once I resize the screen to tablet view (~1024px) or opposite way from tablet view to Desktop view, - ScrollTrigger behavior does not work as initial setting. - Having console error message with `GSAP target null not found` As I found out the simple examples of matchmedia was working with resizing. But, my code does not work. Once resize the screen, seems scrollTrigger is getting confused. What did I miss on here?
- 2 replies
-
- resize
- matchmedia
-
(and 1 more)
Tagged with:
-
Hey, step by step, I figure out, how this fantastic plugin works, but there is one thing, I'm not understanding: The goal is, to make two different instances, which means, when the viewport is wider than 992px, it should load the instance for big screens. When it comes to smaller viewports (on resize), it should kill the actual instance and init a new one for smaller Screens. And that works perfectly with kill(), clearProps and then new init. But it works only on resize, when my scroll position is within the start and endpoint of the first screen instance (isActive). For example, I am on a big screen, scroll down for a while, after showing up my animation, I decide to change the screen size under 992px width. In that case, I get a blank viewport (the white pin-spacer gets visible). Any idea, how to solve this issue? You can see this behavior in the codepen demo. Just resize the demo at the start position and after, at the end of the page. You can see a different behavior. Thank you very much for your support!!!
- 5 replies
-
- scrolltrigger
- resize
-
(and 3 more)
Tagged with:
-
Hi, I meet a simple problem with a tween : when I execute a first time my tween and then resize my window, the tween is happens badly, but if I refresh my page everything works fine, I've searched on forums but I don't find expected results ? In a first time, I've thinked the problem was linked to my CSS properties but when GSAP tweening it uses pixels values, and that's my only clue to resolve the problem. Here, an attached minimal repository : https://github.com/pierredarrieutort/Jape/tree/minimal_repo_for_menu
-
Dears, i have created an svg rect inside a group and i have make this svg group to have "transformOrigin:'center center' " explicitly then draw a little blue circle at this group returned position my question is when i am trying to rotate the svg group then resize it the return location is wrong and it's not at the center of this group, how i can keep my reference point at the center of this group all the time with all different transformation? https://codepen.io/Shouha85/pen/MWgxNwP?editors=1010
-
Hi I have an animation that is all tickety-boo, but on smaller screens (less than 736px) I have a marginally different layout and I need to tweak one animation value. In the code below, in the part I've highlighted as // **** THIS IS THE BIT I MEAN, I need to weak the value of "-=.85" which causes the appropriate overlap of the timeline, and change this to "-=.5". My question is, can you only do this by copying and renaming the entire timeline function and putting it inside an if(window.innerWidth < 737){} if statement, and thus change the single value, or is there a more efficient way of doing it? I'm conscious of duplicating a big chunk of code for such a small tweak. function initialIntro1() { var tl = new TimelineMax(); tl // set elements for animations .set(topBlockStagger, {scaleY: 0}) .set(row1, {transformOrigin: "left", scaleX: 0}) .set(logoContainer, {visibility: "hidden"}) .set(menuButton, {scaleX: 0, visibility: "hidden"}) .set([leftBlock], {opacity: 0}) // animations .add("vertical-drop") .staggerTo(topBlockStagger, .75, {transformOrigin: "0 0", scaleY:1, ease: Power2.easeIn}, -.15) .to([menuButton, logoContainer], 0, {visibility: "visible"}) // **** THIS IS THE BIT I MEAN .add("horizontal") .to([row1,logoContainer, menuButton], .75, {transformOrigin: "left", scaleX: 1, ease: Power2.easeIn}, "-=.85") // covers #menu-button and #row-1 .to(contract, 1, {transformOrigin: "right", scaleX: 0, ease: Power3.easeOut}) .to([leftBlock], 3.5, {opacity: 1, ease: Power3.easeOut}, "horizontal") return tl } // call animation on pages 1 and 3 of the site var masterTL = new TimelineMax(); if (p1 || p3) { masterTL .add(initialIntro1()) }
-
I'm trying to create a simple masonry style portfolio. I'm aware of the many plugins existent, i've tried already masonry.js, but i was quite unhappy with several animations conflict i ended up having with GSAP. Anyway, my question is not even so specific to this very masonry example, so the problem i have here is: this example is based on a series of elements nested inside a multicolumn container. The number of columns is changed according to the window dimension and resizing, or rotation. But at that point all the elements are rearranged suddenly. Could i have a transition instead? I'm not so expert in css transition and i'm not sure that is the way, so very open to suggestions. Maybe GSAP could do the job?
- 1 reply
-
- responsive
- masonry
-
(and 1 more)
Tagged with:
-
Hi all! In the attached CodePen, I have a reduced test-case of a UI I'm working on. On desktop-view (768px and higher) if you click the "Open Convo" button, the Inbox and Convo panels will both be on the screen by manipulating their `flex-basis`. If you then click the "Open Profile" button (enabled when you click the "Open Convo" button on desktop, you'll see the entire `.app-panels` transform over to show that area. I have a slightly different UI if you interact with the panels on mobile (767px and lower --- do a refresh to interact with mobile and just drag the window in smaller so the other timelines run don't conflict <-- one of the things I'm trying to fix). If you go through the same steps as mentioned above, you'll notice just the `.app-panels` div transforms to show the full-width version of each panel within it -- which all works fine. Now -- refresh and start with the desktop-view again and open the Convo. What I'm doing in the resize listener `optimizedResize.add()` is checking if the convo desktop timeline has been run by using `progress()` and if it is complete and on-resize if it's in a mobile-view, I want to set the progress of the desktop timeline back to the beginning and then set the progress of the mobile timeline to 1 (or finished). I have a `clearProps` helper in the `onReverseComplete()` callback of the desktop timeline, but the ending prop styles of the desktop timeline still remain, so it messes up the mobile-view. I know that's kind of a cluster-f*ck to throw at ya, but hopefully that's a good enough explanation. I'm not sure if it's an issue with editing the state of GSAP timelines within a resize event or if it's the nature of calling the `progress()` function of two timelines that could override each other. Let me know if you need anymore clarifications. Thanks for checking this out!!!
-
Hey !! I am new at Actinscript, I'm working with Adobe Animate CC and I have a project based on AIR for Android. I want a code that can run and play an AS3 external SWF flash game in full screen with auto-resize to support different android screen sizes. Can you help me with the code please.
-
Hey guys, In this pen I have 4 elements that are animated diagonally around the screen. On resize I'd like the elements' position to be reset. I tried to do that on line 35, but it isn't working. Any suggestions on how I might achieve this? Thank you so much for your help, Caroline (GSAP's code is from line 1-63)
-
Hi Is it possible to have a container automatically resize it's height when a div inside of it is moving outside the container's height? in this pen - http://codepen.io/beamish/pen/LNXYGN - will it be possible to have the blue containing box automatically resize it's height when the contained red smaller box reaches the blue box bottom? Thanks, Elior
-
Hi I'm a big GSAP newbie here. Im using the angularjs framework and I fetch data from a REST service, also flexbox as a layout grid manager, I have a container div with a loading image inside of it. When the data is loaded I ng-hide the loading image and show the data. But is it possible to animate the containers div height as soon as the data is available? So first the div has the height of the loading image, and afterwards the height of the text data returned from the rest service. I dont know the height untill the data is returned so im kind of puzzled here. Any tips on how to handle this? Grts, Ryan
- 2 replies
-
- angularjs
- responsive
-
(and 1 more)
Tagged with: