Search the Community
Showing results for tags 'flash'.
-
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. Published: 2015-08-07 Google sparked an urgent and rather violent shift away from Flash technology when it announced that Chrome will pause "less important" Flash content starting as early as September 2015. Flash has served as the de facto standard for banner ads for more than a decade. Firefox also blocked Flash after major security issues were discovered and Facebook's security chief called for Adobe to kill Flash once and for all. Amazon says it will no longer accept any Flash ads after September 1. Clearly Flash is on its way out of web browsers. Advertisers can no longer afford its liabilities. Now what? Modern browsers are remarkably capable of handling slick animations natively using HTML, JavaScript, and CSS (collectively referred to as “HTML5” or just “H5”), making them the obvious choice as the tag-team successor to Flash. No more plugins. However, a few barriers are clogging up the transition. Some are technical, some are political, and some have to do with a glaring lack of information. Let's address things head-on, identify some solutions, and get things moving in the right direction. GreenSock has a rich heritage in the banner ad industry, serving as its most popular animation library in both Flash and HTML5. In fact, it’s one of the fastest-growing JavaScript tools on the entire Internet and it was originally born out of banner-specific needs. We obsess about animation in the browser, studying the technical challenges, performance benchmarks, and workflow. Consequently, we’re in a unique position to lend a hand during this transition and perhaps illuminate the path forward. 40 kilobytes? Are you kidding? Years ago, when bandwidth was a tiny fraction of what it is today, the ad industry codified a set of standards for banner ad file sizes. A common limit was 40kb (sometimes even 30kb) including all images, fonts, animations and scripts which Flash compressed into a single amazingly small swf file. Technically each publisher determines its own file size policies, but almost everyone looks to the IAB (Interactive Advertising Bureau) as a standards-setting body, like the W3C for web browsers. The IAB exists to help guide the industry but they don't mandate or enforce anything. When Flash ruled the banner ad landscape, certain file size specs were recommended by the IAB and the system worked well. However, the technology landscape has changed drastically. Bandwidth, page size, and banner budget over the yearsBandwidth (Mbps)Banner budget (kb)Page size (kb)2008200920102011201220132014201540kb33Mbps40kb1,795kb Year Bandwidth (Mbps) Banner budget (kb) Page size (kb) Jan 1, 2008 5.86 40 312 Jan 1, 2009 6.98 40 507 Jan 1, 2010 9.54 40 679 Jan 1, 2011 10.43 40 788 Jan 1, 2012 12.7 40 1081 Jan 1, 2013 15.62 40 1529 Jan 1, 2014 20.83 40 1622 Jan 1, 2015 32.78 40 1795 Page size (kb) Since 2008, average bandwidth has grown by a factor of 5.6 which is remarkably on-pace with the growth of the average web page size (5.7), but the IAB has been cautious about declaring HTML5 specs due to all the complexities involved. They released a set of HTML5 guidelines in 2013, but omitted any file size specs, saying only that HTML5 ads weigh "more" than swf ads. Without specs, many publishers clung to the safe limits of yesteryear. The gatekeepers who impose the 40kb budgets often do not have the authority or wherewithal to allow more than what the latest IAB spec dictates. Consequently, developers are forced to shoehorn HTML5 banners into archaic Flash specs which isn't what the IAB intended. This must change. From our vantage point, fear is driving the industry. Publishers and networks are afraid to raise the file size limits without IAB approval. Some do it anyway, but disagree on exactly how much, leading to wild variations. Developers have no choice but to build for the least common denominator in their ad campaign which is either totally unclear or ends up being the dreaded creativity-crushing 40kb. (UPDATE: The IAB released a draft of its new HTML5 specs.) HTML5 is fundamentally different...embrace that HTML5 banners often weigh 3-5 times as much as a Flash swf but far too many people myopically focus on the aggregate total file size. They miss the unique strengths of HTML5 technology that we should be exploiting - shared resources and browser caching. These have a tremendous impact on loading time and overall performance which is the whole point of the file size limits anyway! Flash compiled all assets into a single swf meaning that if 10 different banners on a site all used a certain library, it got baked into each and every swf. End users paid the file size price 10 times. Multiply that by millions of ads and it gets pretty crazy. In HTML5, however, a library can be dropped onto a CDN (content delivery network) and shared among all banners, thus end users only load it once and it’s completely "free" thereafter...for all ads pointing at that CDN...on all sites. This is a BIG deal. It means that common animation chores like the requestAnimationFrame loop, timing, sequencing, intelligent GPU layerizing, lag smoothing, compatibility workarounds, performance optimization, etc. can be extracted and shared among them all (much like what the Flash Player did for swf files). The unique banner-specific code can be much more concise, reducing overall load times and improving performance. File size limitations should be applied to the banner-specific assets, excluding the shared resources that drive common functionality. Imagine how silly it would have been if the 17MB Flash Player download was included in the aggregate file size for each swf banner. Ad networks and publishers can put a certain subset of tested-and-approved libraries onto their CDNs and exempt them from file size calculations. We're thrilled to see industry leaders like Advertising.com/AOL, Google DoubleClick, Flashtalking, and Sizmek already taking this approach with GSAP. This strategy allows developers to avoid burning hours manually cooking up their own proprietary libraries to fit within the ad specs. Ad networks and publishers win because load times (and costs) are lowered and it's easier to troubleshoot problems when a common toolset is used. They reap the benefits of all the compatibility and performance optimizations in tools like GSAP. End users get ads that perform better, load faster, and look more appealing. Animation technologies and approaches For those tasked with building HTML5 banners, the choices are perplexing. Is it best to use a visual IDE like Adobe Edge Animate, Google Web Designer, or Tumult Hype? Even Flash is capable of outputting HTML5 content. These tools can make building ads easier (especially for designers who don’t want to write code), but a common complaint is that the resulting output is bloated and slow, making them ill-suited for banner ads. Some networks explicitly state that they won't accept ads built with these tools. We'd love to see the visual tools mature and export concise, performant, ad-friendly code because plenty of designers aren't comfortable hand-coding banners yet. Ideally, they'd tap into GSAP under the hood so that designers and developers could collaborate on the same files without worrying about runtime redundancies. There are also network-specific banner-building tools but their proprietary nature makes them impractical for many campaigns. If an agency uses one network’s proprietary tool and then their client asks to run the ad on another network too, it must be rebuilt. Learning how to use each network's proprietary tool can be cumbersome. Hand-coded animations are usually much lighter-weight, performant, and universally accepted, but building them requires a particular skill set. And which underlying technologies should be used? CSS animations? jQuery? GSAP? CreateJS? Once again, answers vary wildly among ad networks and publishers. The goal of this article isn't to provide an in-depth review or comparison of the various tools. Each has its own strengths and weaknesses, but let's briefly touch on some of the major runtime animation technologies: CSS transitions and CSS animations - these are supported in all modern browsers, but not IE9 or earlier. They're cheap from a file size standpoint and they perform well. For simple animations like button rollovers, they're great. However, file size rises quickly and things get cumbersome when you attempt even moderately complex animations. Simply put, they will take longer to build, they won't work in some older browsers, there are bugs (particularly when animating SVG elements), and certain tasks are outright impossible. Additional reading: https://css-tricks.com/myth-busting-css-animations-vs-javascript/ and http://greensock.com/transitions/ and https://css-tricks.com/svg-animation-on-css-transforms/ jQuery - it was never intended to be a robust animation tool, so jQuery suffers from poor performance and workflow issues. Most ad networks strongly advise against using it. GSAP is up to 20x faster. Additional reading: http://greensock.com/jquery/ CreateJS - Adobe Flash can optionally export to this canvas-based library. You can't just publish existing Flash banners to CreateJS (you must do some conversion work and leverage JavaScript instead of ActionScript) but for designers who are already used to the Flash interface, this can be a boon. One down side to canvas-based libraries is that you lose accessibility (the browser sees it as essentially a blob of pixels), but that's probably not a top priority for banners. File size can also become a concern (possibly mitigated by CDN standardization). You can use GSAP to animate CreateJS content. Additional reading: http://createjs.com Zepto - like a lightweight version of jQuery that uses CSS transitions under the hood for animations. Zepto is better than jQuery for banners, but it suffers from similar workflow issues as well as the inconsistencies/bugs inherent in CSS transitions/animations (like with SVG transforms). Active development seems to have stalled. Additional reading: http://zeptojs.com Web Animations - a new spec being worked on that has a lot of promise, but it just isn't a realistic contender at this point because it is in flux and several browser vendors remain noncommittal about ever supporting it. The polyfill has performance problems. Additional reading: http://w3c.github.io/web-animations GSAP - Widely recognized as the performance leader, GSAP solves all kinds of real-world animation problems from browser inconsistencies to workflow headaches (far too many to go into here). The Flash banner ad community is full of designers and developers who use GSAP daily, making it much easier to transition to HTML5; no new syntax to learn. Ongoing development and support have a solid track record for over 7 years. Additional reading: http://greensock.com/why-gsap/ Recommendations Based on our experience and the results from our survey, we suggest the following: Standardize a few JavaScript libraries Ideally, the IAB would equip the community with a short list of recommended libraries that get CDN-ified and exempted from file size calculations. Historically, the IAB has been extremely reluctant to officially endorse any third party tools. That's understandable - it could be seen as playing favorites or unfairly excluding someone's favorite library. However, without specific recommendations, the HTML5 landscape is so fractured and complex that it will result in a free-for-all (which is basically what it is now). The IAB can set the tone and move the focus away from aggregate total file sizes and into the modern era that leverages shared resources and browser caching to deliver excellent performance. It is imperative that this list of "recommended" libraries be very short, otherwise the caching impact will be diluted. The IAB can run their own independent tests and look at performance, features, compatibility, support, workflow benefits, and overall industry demand to determine which libraries get recommended. Of course we feel strongly that GSAP belongs on that list because: It is the top performer. It has widespread industry acceptance, both in Flash and HTML5. It's recommended by Google, used by the biggest brands in the world, etc. It is framework-agnostic, super flexible and robust, able to animate anything. It is professionally supported, yet free to use in banner ads. Modernize file size specs Given the 5.6x growth factor of bandwidth and page size since 2008, it seems entirely reasonable to adjust the old 40kb limit to 200kb (5x) for the modern HTML5 era. This is entirely consistent with some in-depth testing that has been done recently aimed at identifying the file size threshold at which real-world users perceive a dip in performance. The results showed that the threshold was upwards of 250kb. Combined file size isn't the only issue that contributes to slow load times; the number of server requests can have a significant impact. A single 300kb file can often load faster than 200kb split among 20 files. HTML5 banners can't realistically mash everything into one file, though. Doing so would kill the benefits of caching and resource sharing. So a reasonable compromise seems to be a 10-file maximum. Sprite sheets can be used to combine images. Given all the factors, we'd recommend the following for standard (non-rich media) ads: 200kb combined total (gzipped) Maximum of 10 files. Any additional must be loaded "politely" (after the parent page finishes loading) Shared CDN resources like GSAP don't count toward these totals. Some have suggested slicing the 200kb standard limit into two parts - a 50kb initial load, and then the rest "politely" loads. However, we advise against this for standard (non-rich media) ads because it unnecessarily complicates the design and production process as well as QA and enforcement. Rich media ads will likely require more files and kb than the limits mentioned above, and those should be polite-loaded. By "rich media", we mean ads that contain video or expand or perform API calls (like feeding the viewer's zip code to a backend script), etc. Update documentation and guidelines It is surprisingly difficult to get answers to some of the most basic questions when preparing a banner ad campaign for even the biggest networks and publishers. What are the file size limits? Which libraries can be used? Do CDN resources count against the total file size? Is there a network-specific CDN link for common libraries? Online docs either have outdated information or none at all related to HTML5. Drop support for IE8 Legacy IE support is not just painful for developers, it's exceedingly expensive for advertisers. Certain effects are outright impossible, so creatives must learn about the IE8 pitfalls and adjust their designs. Developers are forced to rebuild entire portions, implement workarounds and perform extra testing, all to accommodate a tiny fraction of the web audience who probably don't represent the demographic that advertisers are targeting anyway. This was never an issue for Flash, but it's a HUGE issue for HTML5 because it relies on native browser technologies that are absent from older browsers like IE8. Our recommendation is to draw a line in the sand and drop support for IE8 for sure, and potentially even IE9. Consider SVG instead of iframes Displaying ads inside an iframe is nice for security, but it forces ads into a strict rectangular space (ruling out fancy overlays with transparency/mask effects that show the main web page behind) and there's a performance price too. SVG is widely supported and it has some excellent transparency/masking capabilities, plus it can serve as a single container for an entire ad (see Chris Gannon's blog post and video)! Further testing needs to be done to better understand the performance and security implications, but it certainly seems like a worthwhile contender. Create a gallery of sample banners and templates Rather than pouring over specs and instructions and then building something from scratch, most developers prefer to analyze banners that already conform to the standards and use one as a template for their own project. Each network has different API's and ways you must track clicks, etc., so it would be lovely if each one provided a gallery of demos at each standard size. Codepen.io is a great place to host a collection because it's so easy to see (and edit) the HTML, CSS, and JS as well as the result all in one place. Developers can simply click the "fork" button and start producing their own version of that banner immediately in the browser. Codepen even integrates nicely with crossbrowsertesting.com for easy QA. Adjust client expectations As the industry transitions from Flash to HTML5, clients must be made aware of the design, budget, and schedule implications. HTML5 banners take more time to produce and test, therefore they will be more expensive. Plus there are certain effects that were easy in Flash but are virtually impossible in HTML5, so creative expectations need to be adjusted as well. Common GreenSock Questions With the broader discussion out of the way, let's narrow our focus to GreenSock for a moment and address some of the most frequently asked questions: Which networks support GSAP? All networks that we're aware of allow GSAP, and most even exempt its file size from the ads and host it on their CDNs. Google DoubleClick recommends GSAP for complex animations. Here's a breakdown of how some of the major players stack up: Allows GSAP Excludes GSAP from file size calculation* Hosts GSAP on CDN Advertising.com/AOL YES YES YES Google DoubleClick YES YES YES Flashtalking YES YES YES Sizmek YES YES YES Flite YES YES YES Cofactor YES YES YES AdWords YES YES YES *Unless publisher objects which is uncommon TweenMax is too big! Where's TweenNano? Let's face it: TweenMax (the most robust tool in the GSAP suite) is overkill for many banners that are only doing simple fades and movement. Wouldn't it be smart for GreenSock to create a super-small animation engine that's targeted at banners and only has the basic features? In the Flash days, we did exactly that and called it "TweenNano". It weighed about 2kb. On the surface, it sounds like a great idea but there are several reasons we avoided TweenNano in the HTML5 toolset: Caching - this is the biggest factor; loading the JavaScript file is a one-time hit and then the browser caches it, mitigating the entire loading issue on every page thereafter. Realistically, TweenNano must include a subset of TweenLite and CSSPlugin features and weigh at least 8kb; how much longer would it take for the average user to load an extra 25kb for TweenMax? It's not even noticeable (less than one second). So it doesn't seem like a worthwhile tradeoff to rip out all those features just to gain a fraction of a second only the first time it loads, especially for banners where caching and resource sharing could be used so effectively. If networks toss TweenMax.min.js on their CDNs, it effectively becomes "free" (zero load time) very quickly, giving them instant access to all the timeline tools plus a bunch of advanced plugins. Thus it seems smarter to press the full-featured, super-fast TweenMax engine into service rather than a sliced-down TweenNano with limited effects. Performance - GSAP has been engineered with a huge priority on performance which sometimes comes with a file size tradeoff. We could accomplish the same tasks with less code in places, but runtime performance would suffer. We feel strongly that when it comes to animation, it's wiser to pay a small up-front kb tax (only a fraction of a second in most cases) in order to get maximum runtime performance. Animations must look smooth and conserve battery power. Think of it this way: would you rather buy a computer that boots up 2 seconds faster or one that's 30% faster all the time (after it boots)? Flexibility/Creativity - what if you want to animate a non-essential CSS property like boxShadow or slide along a curve or scrub through a timeline? Even if there's just one part of your banner that needs a more advanced feature, it presents a dilemma. Creativity is hampered. Again, the fraction of a second one-time cost difference for TweenMax seems well worth it for the added flexibility and peace of mind. API confusion - years ago, Adobe created a lightweight version of the Flash Player dubbed "Flash Lite" with similar aspirations (bake only the essentials into a lighter weight flavor), but it was a complete failure. One of the problems was that developers couldn't remember which features were available in the regular Flash Player versus Flash Lite. Likewise, TweenNano's feature disparity would create some confusion/frustration. What about creating a tool that lets users select only the features they need, and then it spits out a customized stripped-down version of TweenMax? Again, this sounds appealing, but it would likely lead to worse load times because instead of having one common TweenMax that gets shared and cached, every banner would have its own different (and partially redundant) flavor to load. Ultimately, we're committed to delivering the tools that are needed most, so if the broader industry decides not to leverage shared resources and publishers insist on sticking to all-inclusive aggregate file size totals, we're open to creating TweenNano. Luckily, it looks like there's excellent momentum behind TweenMax getting CDN-ified and exempted from file size limits. In our opinion, that's definitely the smartest approach. What's so special about GSAP? It's beyond the scope of this article to explain all the benefits of using GSAP; see http://greensock.com/why-gsap/ for a summary. If you're still wondering what the big deal is, we'd encourage you to find someone who is proficient with it and ask about their experience. Usually people who take the time to learn it have a "light bulb" moment pretty quickly and never want to go back to using other libraries or CSS. It's difficult to explain to the uninitiated - lists of features don't really do it justice. It's not merely about performance (although that's a biggie) - it's about feeling empowered to animate almost anything you can imagine with minimal code. Do I need a commercial license to use GSAP in banner ads? GreenSock's standard "no charge" license covers usage in banner ads even if you get paid a one-time fee to produce the banners. We fully encourage the use of GSAP in banner ads and beyond. You may want to check out Club GreenSock for some bonus plugins that allow you to easily achieve advanced effects. Is anyone building a GUI for GSAP? A visual tool for building GSAP-based animations is a popular request, and we have been approached by several large and small companies about the possibilities, but there's nothing rock solid to report yet. We hope that companies like Adobe and Google will offer export options from their tools that leverage GSAP as the runtime engine and produce well-formatted, concise code. There's a pretty neat tool called Animachine that's in alpha and can be installed as a Chrome extension. It shows promise, but isn’t entirely stable at this point. There are also several online GSAP-based banner builders: http://html5maker.com/, https://tweenui.com/, and http://www.loxiastudio.com. Where can I get GSAP training? You can have GreenSock come directly to your organization and sit with your team to get them up to speed quickly. We can even convert one of your Flash banners and then teach you how we did it which is an excellent way to learn banner-specific tricks. The Q&A sessions are invaluable. We have limited slots available, though, so contact us as soon as possible to get your event scheduled. There are plenty of other learning resources available: GreenSock's getting started video/article GreenSock's learning resources New GreenSock eBook (published by Noble Desktop) Lynda.com course ihatetomatoes.net course (intermediate/advanced) Noble Desktop class in NYC 02Geek course Egghead.io The GreenSock forums are a fantastic place to not only ask your question(s), but also poke around and see what others are saying. It's one of the best places to learn even if you never ask a question. There are plenty of demos on codepen.io as well. For inspiration, we'd suggest following these people: Chris Gannon Sarah Drasner Petr Tichy Sara Soueidan Diaco.ml Blake Bowen Ico Dimchev UPDATE: The IAB released a draft of its new HTML5 specs and is soliciting public feedback before finalizing the document. The outstanding news is that they agreed with our assessment regarding a 200kb limit for standard ads. The IAB is expected to release an update to its HTML5 Best Practices guide soon which will likely contain a short list of JavaScript libraries that are recommended for exemption from file size calculations. We're confident GSAP will be on that list. #network-support { border-spacing: 1px; border-collapse: separate; background-color: #ccc; width: 830px; line-height: 1.1em; } #network-support thead td { background-color: #333; color: white; } #network-support td { text-align: center; vertical-align: bottom; font-family: Asap, Arial, sans-serif; padding: 10px 14px; background-color: white; } #network-support .network { text-align: left; font-weight: bold; } #network-support .yes { background-image: url(/wp-content/themes/greensock/images/licencing-check.png); } #network-support .yes, #network-support .no { background-color: white; background-repeat: no-repeat; vertical-align: middle; background-position: center center; background-size: 35px 35px; color: transparent; } .disclaimer { font-size: 11px; color: #777; padding: 2px; }
- 4 comments
-
- javascript
- tweening
-
(and 10 more)
Tagged with:
-
The first parameter of the various loaders (ImageLoader, XMLLoader, SWFLoader, MP3Loader, etc.) accepts either a simple String URL or a URLRequest. So if you want to pass data to the server, simply construct a URLRequest accordingly, like: var request:URLRequest = new URLRequest("http://www.yourDomain.com/whatever.php"); var data:URLVariables = new URLVariables(); data.exampleSessionId = new Date().getTime(); data.exampleUserLabel = "label1"; request.data = data; request.method = URLRequestMethod.POST; var loader:ImageLoader = new ImageLoader(request, {name:"image1"});
-
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. Note: the ActionScript version of the GreenSock Animation Platform still works great and you're welcome to use it, but it is no longer officially supported. Our customer base made it very clear that JavaScript was the future of web-based dynamic animation, and we have been focused there for years. Please see the JavaScript Getting Started Guide for more information. Quick links Introduction Installing the code Importing Basic tweening with TweenLite Special properties Plugins Overwriting other tweens Controling tweens Which class do I use? TweenLite? TweenMax? TweenNano? Building a sequence with TimelineLite Need help? Introduction Animating with code may seem intimidating at first, but don't worry - you'll get the hang of it quickly. The GreenSock Animation Platform (GSAP) was engineered to make it simple and intuitive. For now, we'll focus on getting you up and running with the core engine, TweenLite, and then we'll discuss if and when you might want to put the other tools to work for you (like TweenMax, TimelineLite, TimelineMax, etc.). Installing the code Go to your account dashboard page and click the AS2 or AS3 link in the downloads area to download a zip file containing the entire GreenSock Animation Platform in the language you specified. Unzip the file and you'll see a folder containing several swfs, documentation, and a folder named "com" - that's the critical one. Take that "com" folder with all its contents and drop it into the same folder as your FLA file (or if you're an advanced user, set up a classpath to wherever you want). Make sure that you leave the directory structure inside the "com" folder in-tact; it has a "greensock" folder with several ActionScript files inside, along with a few subdirectories. You can throw away the swfs from the zip download and the documentation, etc. if you want. The only critical files are inside that "com" folder. When you publish your swf, Flash looks for that "com" folder, reads the code from inside of it, and embeds it into your published swf. You do NOT need to put the "com" folder on your web server. Once the swf is created, it is completely independent and has no dependencies on the class files because they have been embedded into the compressed swf. Your FLA file has the dependencies, not the swf. There's a great ActiveTuts article here about using 3rd party tools in your Flash projects and it covers some of the more advanced installation/configuration options. Importing In order for Flash to understand what you mean when you type "TweenLite" (or "TweenMax" or any of the GreenSock classes), you must tell it where to find the class file(s). That's what an import statement does. It acts as a pointer that tells Flash where it should look. After all, there could be a completely different "TweenLite" class that another author created, and you need a way to tell Flash which one you're talking about. Typically you put your import statement at the top of the frame or the custom class you created. And, yes, just like any class, you must add the import statement to all frames or classes that contain code referencing it. This does not add extra kb to your file every time you import it. Flash is smart enough to embed it once and all the import statements just act as a "pointer" to the embedded class. To import just the TweenLite class, do: import com.greensock.TweenLite; To import TweenLite and TweenMax, do: import com.greensock.TweenLite; import com.greensock.TweenMax; To import all of the classes in the com.greensock package (don't worry, Flash will only embed the classes that you actually use in your code), do: import com.greensock.*; You'll probably also want to import the easing classes as well (we'll talk more about them later), so this is code that you should get used to putting at the top of your frames or class files because it covers almost everything you'd need and it's shorter than typing out each class every time: import com.greensock.*; import com.greensock.easing.*; Basic tweening with TweenLite Each tween you create needs a target (the object you want to tween), the duration of the tween (typically described in seconds), and the properties that you want to tween, along with their corresponding end values. Let's say, for example, you have a MovieClip named "mc" and you'd like to tween its x property to a value of 100 (sliding it across the screen) over the course of 1.5 seconds. You can use TweenLite's to() method to do it: TweenLite.to(mc, 1.5, {x:100}); The first parameter is the target, the second is the duration, and the third is an object with one or more properties that correspond to your target object's properties. Since it's a to() tween, you're telling TweenLite to tween from whatever the x property happens to be at the time the tween begins (now in this case), to a value of 100. If you want to also tween the y property to 200 and the alpha property to 0.5, you'd do: TweenLite.to(mc, 1.5, {x:100, y:200, alpha:0.5}); There is no limit to the number of properties you can tween. And TweenLite can tween any numeric property of any object, not just a predetermined list of DisplayObject/MovieClip properties. Since there's an AS2 version as well, you can simply change the property names to reflect their AS2 equivalents, like: TweenLite.to(mc, 1.5, {_x:100, _y:200, _alpha:50}); Here's an interactive demo that allows you to build tweens yourself and see the corresponding code at the bottom: There is also a very useful from() method that allows you to define the starting values in the tween and go backwards. So the current values will be used as the end values, and the ones you define in the tween will be the starting values. This makes it easy to, for example, set things up on the stage where you'd like the objects to end, and then animate them into place. Let's say your mc object's y property is at 200 and alpha is at 1, and you'd like to have it "drop" into place from above while fading in over the course of 1.5 seconds, you could do: TweenLite.from(mc, 1.5, {y:0, alpha:0}); If you prefer a more object-oriented approach and/or would like to store references to your tweens in variables so that you can control them later (for example, pause(), resume(), reverse(), restart()), you can create a tween like this (which is identical to a to() tween): var myTween:TweenLite = new TweenLite(mc, 1, {x:100, y:200, alpha:0.5}); Special properties A special property is a reserved keyword that TweenLite recognizes and handles differently than it would a normal property. One example is delay which allows you to delay a tween from starting until a certain number of seconds has elapsed. For example, this tween will wait 2 seconds before beginning: TweenLite.to(mc, 1, {x:100, delay:2}); TweenLite recognizes several special properties that are quite useful, like onComplete, ease, overwrite, paused, useFrames, immediateRender, onStart, onUpdate, onCompleteParams, and more. Please read the full documentation for details. Two of the most common special properties you'll likely use are ease and onComplete. To alter the rate of change during a tween, you can choose from many different easing equations from either the com.greensock.easing package or Flash's own easing classes or Robert Penner's. The interactive demo above allows you to chose different equations and see how they affect the tween. The onComplete special property gives you a way to call any function when the tween completes, making it simple to create a chain of events. Here is a tween that uses the Elastic.easeOut ease, delays its start time by 0.5 seconds, and calls myFunction() when it completes: TweenLite.to(mc, 1.5, {x:100, ease:Elastic.easeOut, delay:0.5, onComplete:myFunction}); function myFunction():void { trace("tween finished"); } Plugins Think of plugins like special properties that are dynamically added to TweenLite (and/or TweenMax), giving it extra abilities that it doesn't normally have by default. Each plugin is associated with a property name and it takes responsibility for handling that property. For example, the FrameLabelPlugin is associated with the frameLabel property name so if it is activated it will intercept the frameLabel property in the following tween and manage it uniquely: TweenLite.to(mc, 1, {frameLabel:"myLabel"}); If the FrameLabelPlugin wasn't activated, TweenLite would act as though you were trying to literally tween the mc.frameLabel property (and there is no such thing). Activating a plugin requires a single line of code and you only need to do it once in your application, so it's pretty easy. Simply pass an Array containing the names of all the plugins you'd like to activate to the TweenPlugin.activate() method, like this: import com.greensock.plugins.*; TweenPlugin.activate([FrameLabelPlugin, ColorTransformPlugin, TintPlugin]); To make it even easier, I created the Plugin Explorer which writes the code for you. All you need to do is select the plugins and copy/paste the code from the bottom of the tool. It also displays interactive examples of each plugin and the associated code so that it's easy to see the correct syntax. TweenLite does not activate any plugins by default, but TweenMax does. When a plugin is activated, it affects both TweenLite and TweenMax. Overwriting other tweens An often overlooked aspect of tweening is how (and if and when) tweens overwrite other tweens of the same object. For example, let's say you have a button with ROLL_OVER and ROLL_OUT handlers that tween its alpha higher on ROLL_OVER and lower on ROLL_OUT. To further complicate things, let's say the ROLL_OVER tween lasts 2 seconds and the ROLL_OUT tween lasts 1 second. What should happen if the user rolls over/out/over/out quickly? See the problem? If tweens are allowed to run without any kind of overwriting, they'll build up and fight with each other (one trying to tween the alpha higher, and the other lower). In this example, when the user rolls over, a 2-second tween would start increasing the alpha to 1, but if the user rolled off 0.2 seconds later, another tween would begin, causing the alpha to decrease. When that tween finishes 1 second later, the ROLL_OVER tween is still going (since it had a duration of 2 seconds), so the alpha would suddenly jump up and finish off at a value of 1 even though the user rolled out! Don't worry. We've got you covered. By default, whenever a TweenLite instance renders for the first time (after any delay), it analyzes all other active tweens of the same target and checks for individual overlapping properties. If it finds any, it kills the offending overlaps (again, only the individual properties). This overwrite mode is called "auto" and it is typically the most intuitive. However, there may be times when you want the new tween to kill all other tweens of the same object regardless of their start times or overlapping properties. That is what the "all" overwrite mode is for. And to skip overwriting altogether, you can define an overwrite mode of "none". There are several other modes to choose from too, so check out the full docs for details. You define an overwrite mode with the overwrite special property like this: //overwrites all tweens of mc immediately TweenLite.to(mc, 1, {x:50, overwrite:"all"}); //doesn't overwrite anything (allows conflicts) TweenLite.to(mc, 1, {x:50, overwrite:"none"}); //overwrites only individual overlapping properties on concurrent tweens of mcmyElement (this is the default, so you typically don't need to specify any overwrite in this scenario) TweenLite.to(mc, 1, {x:50, overwrite:"auto"}); //set the default overwrite mode to "all" instead of "auto" TweenLite.defaultOverwrite = "all"; Of course you can manually kill all the tweens of a particular object using the TweenLite.killTweensOf() method, but the nice thing about defining overwrite modes is that the overwriting doesn't kick in until it's necessary (when the tween renders for the first time) which is essential when working with complex sequences. Controlling tweens Once a tween is created, you may want to pause(), resume(), reverse(), play(), restart(), invalidate(), or kill() it. It's pretty easy, actually: var myTween:TweenLite = new TweenLite(mc, 1, {x:100, y:100}); //pause myTween.pause(); //resume (honors direction - reversed or not) myTween.resume(); //reverse (always goes back towards the beginning) myTween.reverse(); //play() (always goes forwards) myTween.play(); //restart myTween.restart(); //invalidate (clears out any starting values that were recorded and forces the tween to re-initialize on the next render) myTween.invalidate(); //kill the tween immediately myTween.kill(); //kill all tweens of the mc object TweenLite.killTweensOf(mc); TweenMax has some additional static methods for getting all the tweens of a particular object, pausing them all, resuming, getting tweens of objects that are children of a certain DisplayObject, and more (see documentation for details). Which class do I use? TweenLite? TweenMax? TweenNano? If you can afford the file size (roughly 23kb with the default plugins), just use TweenMax. It is the most full-featured tweening engine and it automatically handles activating a bunch of useful plugins by default, so it makes things very easy. If, however, you're concerned about file size and want precise control over which plugins get activated, TweenLite is for you. It's amazingly capable for its size and has all the essentials crammed into about 8kb. It is really the core of the whole platform and has become incredibly popular. If you simply must shave off another 6k and are willing to sacrifice quite a few features (most notably lack of support for plugins and insertion into TimelineLite/Max instances), use the ridiculously small 2k TweenNano. I would strongly recommend sticking with TweenLite or TweenMax if you can, though, because they offer much more flexibility than TweenNano. All of the engines use exactly the same syntax, so these lines will produce identical results: TweenNano.to(mc, 1.5, {x:100, y:200, onComplete:myFunction, ease:Strong.easeOut}); TweenLite.to(mc, 1.5, {x:100, y:200, onComplete:myFunction, ease:Strong.easeOut}); TweenMax.to(mc, 1.5, {x:100, y:200, onComplete:myFunction, ease:Strong.easeOut}); Keep in mind that TweenMax extends TweenLite, so it does everything TweenLite does, plus more. And the plugins that are activated by default in TweenMax can also be activated in TweenLite (the only exception being roundProps), so with a couple of extra lines of code at the start of your application, TweenLite can have many of the same capabilities as TweenMax (activating plugins increases the file size beyond 4.7k obviously). There are several features that are only available in TweenMax, though, so check the documentation. Sequencing and grouping tweens with TimelineLite Unlike most other scripted animation tools, sequencing in GSAP is much more flexible than building a queue of tweens that run one-after-the-other. You have complete control over the relative timing of each tween - they can overlap as much as you want. And you can control entire sequences as a whole, reverse smoothly anytime, jump to any point, adjust the timeScale(), etc. and everything renders in the proper order. Watch this video for a visual demo showing how TimelineLite can save you a lot of time. Although the video uses the HTML5/JavaScript version of GSAP, the same concepts apply to ActionScript. Of course you could sequence tweens by using the delay special property on all your tweens, but that can get complicated when you build a long sequence and then later want to change the timing of something early in the sequence (you'd have to adjust all the delay values in tweens after that). Plus it would be a pain to control the whole sequence, like to pause() or resume() or reverse() the group on-the-fly. Sequencing is much easier with TimelineLite and its big brother, TimelineMax. Let's jump into some sample code: //create a TimelineLite instance var tl = new TimelineLite(); //append a to() tween tl.to(mc, 1, {x:50}); //add another sequenced tween (by default, tweens are added to the end of the timeline which makes sequencing simple) tl.to(mc, 1, {height:300p, ease:Elastic.easeOut}); //offset the next tween by 0.75 seconds so there's a gap between the end of the previous tween and this new one tl.to(mc, 1, {alpha:0.5}, "+=0.75"); //overlap the next tween with the previous one by 0.5 seconds (notice the negative offset at the end) tl.to(mc, 1, {rotation:360}, "-=0.5"); //animate 3 MovieClips (mc1, mc2, and mc3) to a rotation of 60 degrees, and stagger their start times by 0.2 seconds tl.staggerTo([mc1, mc2, mc3], 1, {rotation:60}, 0.2); //then call myFunction() tl.call(myFunction); //now we can control the entire sequence with the standard methods like these: tl.pause(); tl.resume(); tl.restart(); tl.reverse(); tl.play(); //jump to exactly 2.5 seconds into the animation tl.seek(2.5); //slow down playback to 10% of the normal speed tl.timeScale(0.1); //add a label named "myLabel" at exactly 3 seconds: tl.add("myLabel", 3); //add a tween that starts at "myLabel" tl.add( TweenLite.to(mc, 1, {scale:0.5}), "myLabel"); //jump to "myLabel" and play from there: tl.play("myLabel"); Think of a timeline (as in a TimelineLite or TimelineMax instance) like a collection of tweens that are positioned at specific places on that timeline. It controls their playback. Timelines can be nested inside other timelines as deeply as you want. This is a very powerful concept because it allows you to control entire sequences in a modular way. Imagine 100 characters individually animating into place in a staggered fashion (100 tweens). They could all be grouped into a TimelineLite instance and then controled as a whole (using common methods like pause(), resume(), reverse(), restart(), etc.). In fact, you could create functions that return animations wrapped in a TimelineLite so that you can easily build a larger, more complex animation in a modular way. A central concept to grasp is that every tween is inserted into a timeline. By default, it's the root timeline inside the engine. When a timeline is playing, its virtual playhead advances. If you reverse() a timeline, the playhead travels in the opposite direction back towards its beginning. As the timeline's playhead encounters tweens, it plays them accordingly. For example, if the playhead is positioned halfway through a tween, that tween will render as though it is 50% finished. If the timeline's timeScale() is set to 0.5, that would cause the playhead to travel at half speed. Consequently, any tweens it encounters would also appear to progress at half speed. Once you get the hang of how timelines work, they can revolutionize your animation workflow. Just like tweens, timelines play immediately by default but you can pause them initially using pause() or by setting paused:true in the vars parameter of the constructor. There are quite a few methods available in the timeline classes that give you precise control, and we'd encourage you to look through the docs to see what's available. If you can think of something you'd like to do, chances are there's a way to do it. Just like the way TweenMax extends TweenLite, TimelineMax extends TimelineLite, using identical syntax and adding several useful (but non-essential) features like AS3 event dispatching, repeat(), repeatDelay(), getActive(), getLabelAfter(), getLabelBefore(), currentLabel(), and more. Please refer to the TimelineMax documentation for details. Here's an interactive demo of TimelineMax: Need help? Feel free to post your question on the forums. Keep in mind that you'll increase your chances of getting a prompt answer if you provide a brief explanation and include a simplified FLA file (and any class files) that clearly demonstrates the problem.
-
- getting started
- flash
-
(and 3 more)
Tagged with:
-
With the eventual phasing out of Flash on Chrome and Firefox coming sooner rather than later, I've realized that I need to prioritize the migration of my site's Flash files to HTML5. My partner and I made use of the alpha channel present in SWF files, which allowed us to apply customized backgrounds behind FLVs (allowing our users to enjoy a great interactive experience in our SWFs). We'd like to continue using Greensock products to allow us to more easily present these interactive elements to our users (as we currently use the Actionscript library of GSAP to achieve our goals). My main question at this point is whether there's a GSAP or related Greensock product that will allow us to achieve background transparency when working to migrate our site's more interactive elements from Flash to HTML5. The transparency/alpha channel is a hard requirement for our site needs in terms of what to migrate to. Thank you in advance for any help anyone can offer on this question.
-
Hi all... Is there anyone here??? I've found a simple but useful code developed a few years ago... it loads 2 swf files in sequence ... But I have just one question... How can I Loop them? How can you change the code to load swf1 after swf2 is finished? I've tried almost the whole day but no result yet... Please help... thank you a lot... import com.greensock.*; import com.greensock.loading.*; import com.greensock.events.LoaderEvent; import flash.events.Event; //create SWFLoaders var swf1:SWFLoader = new SWFLoader("child1.swf",{container:this,y:100,onProgress:progressHandler,onComplete:completeHandler,autoPlay:false}); var swf2:SWFLoader = new SWFLoader("child2.swf",{container:this,y:100,onProgress:progressHandler,onComplete:completeHandler,autoPlay:false}); var currentSWFLoader:SWFLoader = swf1; //adjust the progress bar; function progressHandler(e:LoaderEvent):void { bar.scaleX = e.target.progress; trace(e.target.progress); } //tell the loaded swf to play and start tracking frames function completeHandler(e:LoaderEvent):void { //the target of the LoaderEvent is the SWFLoader that fired the event //the rawContent is the loaded swf e.target.rawContent.play(); addEventListener(Event.ENTER_FRAME, checkFrame); } function checkFrame(e:Event):void { //check to see if loaded swf is done playing if (currentSWFLoader.rawContent.currentFrame == currentSWFLoader.rawContent.totalFrames) { trace("swf done playing"); removeEventListener(Event.ENTER_FRAME, checkFrame); //if the first swf is done playing load the second swf if (currentSWFLoader == swf1) { currentSWFLoader.dispose(true) // dispose and unload content currentSWFLoader = swf2; currentSWFLoader.load(); } } } bar.scaleX = 0; currentSWFLoader.load();
-
Hello everyone... This is my biggest problem in Adobe Animate AS3 ever. So the problem is- I have 8 SWFs which have separate topic in each and one main SWF file and i want to connect all of them together like- Firstly i open Main SWF then it shows all the 8 topics name with each button. i used script from code snippets which is 'Click to load/unload SWF' and i assigned all the SWF as it required to open. I have created a button in each SWF to go back to main SWF using same code as i mentioned.... It is working properly but i realized that each time i click to open new SWF, it overlape on old one and when i open multiple times all SWFs, it become very heavy and get legging and hangs very much, consumes more memory... So what can i do to load new SWF and unload all previous SWFs by clicking on same button in each SWF ??????? Please give some idea with whole detailed script which i have to paste with button name and file name(u can assume any button name and file name). As i don't have enough knowledge about writing manual code. Please give some positive response. Thanks....
- 2 replies
-
- loading swf
- action script 3.0
-
(and 5 more)
Tagged with:
-
Hey everyone so I am moving a Movie Clip across the stage using Animate CC/AS3 and I was wondering which way is faster or if it even matters? The initial method I would use was straight forward using an ENTER_FRAME Event Listener like so addEventListener(Event.ENTER_FRAME, platformLoop); private function platformLoop(e:Event):void { this.x -= 8.0; } the Second Method which i am currently using now is like so: private function init():void { TweenLite.delayedCall(0.001, moveChar); } private function moveChar():void { TweenLite.delayedCall(0.001, moveChar); this.x -= 8.5; } This method using Greensock works just fine and moves the player across the screen pretty smooth. But I was thinking does it even matter is one faster or more efficient than the other?
-
Hello GreenSocks! I've been working with gsap for a short while. But this is my first problem with which I can not get any further. So my first thread Hello!! My Goal is: to animate multiple Images to a Video. For this I found already a snippet (dont now the url anymore) which displays and hide immediately a image (Combined with a staggerTo). So my Problem is: It works! But not on all Browsers. If i clean the Cache or hit reload, over and over, the animation in Internet Explorer and Edge is very very flashy! My Question is: What went wrong?
-
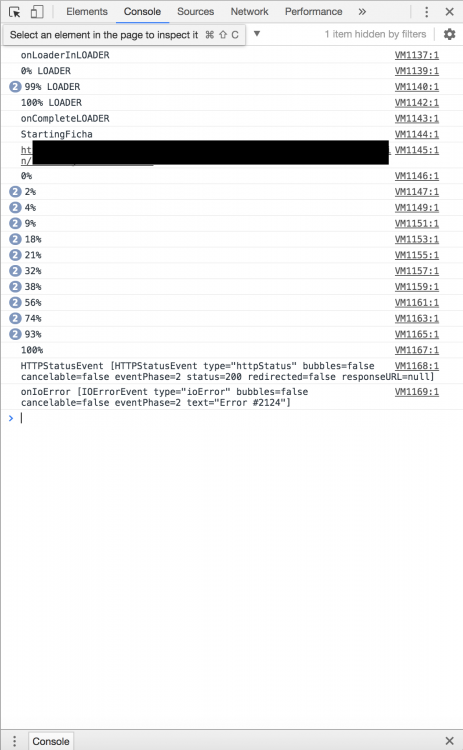
Hello, I'm on a project created in Flash Builder 4.7 and Flash Professional CS6, nice. I need the project load's a SWF in the "preloaded SWF", the first SWF, loads a second SWF, and this second would be the "Home" of the project. At this point, work's perfectly. but when the home try to load secondaries SWF sends me The code of the first SWF: package { import flash.display.DisplayObject; import flash.display.Loader; import flash.display.MovieClip; import flash.events.Event; import flash.events.IOErrorEvent; import flash.events.ProgressEvent; import flash.net.URLRequest; public class InitialSWF extends MovieClip { private var _loader_:Loader; private var _applicationContent_:DisplayObject; private var _loaderContent_:MovieClip; private var _loaderIcon_:MovieClip; public function InitialSWF() { super(); _loader_ = new Loader(); _loader_.contentLoaderInfo.addEventListener(Event.COMPLETE,_onComplete_,false,0,true); _loader_.contentLoaderInfo.addEventListener(IOErrorEvent.IO_ERROR,_onIoError_,false,0,true); _loader_.contentLoaderInfo.addEventListener(ProgressEvent.PROGRESS,_onProgress_,false,0,true); _loader_.load(new URLRequest("Home.swf")); } private function _onComplete_(param1:Event) : void { _applicationContent_ = _loader_.content; _applicationContent_.visible = true; stage.addChild(_applicationContent_); _applicationContent_.addEventListener("onApplicationComplete",_onApplicationComplete_,false,0,true); _loader_.contentLoaderInfo.removeEventListener(Event.COMPLETE,_onComplete_); _loader_.contentLoaderInfo.removeEventListener(IOErrorEvent.IO_ERROR,_onIoError_); _loader_.contentLoaderInfo.removeEventListener(ProgressEvent.PROGRESS,_onProgress_); _loader_.unload(); _loader_ = null; } private function _onApplicationComplete_(tmpEvt:Event) : void { _applicationContent_.removeEventListener("onApplicationComplete",_onApplicationComplete_); _loaderContent_.addEventListener("loaderOut",_onLoaderOut_,false,0,true); // do something } private function _onLoaderOut_(param1:Event) : void { _loaderContent_.removeEventListener("loaderOut",_onLoaderOut_); _applicationContent_.visible = true; stage.removeChild(this); } private function _onIoError_(tmpError:IOErrorEvent) : void { trace(tmpError); } private function _onProgress_(param1:ProgressEvent) : void { var _progress_:Number = Math.round(param1.bytesLoaded / param1.bytesTotal * 100); //Do animation loading } } } And the HomeSWF: package { import flash.display.DisplayObject; import flash.display.Loader; import flash.display.MovieClip; import flash.display.Sprite; import flash.events.DataEvent; import flash.events.Event; import flash.events.IOErrorEvent; import flash.events.ProgressEvent; import flash.events.HTTPStatusEvent; import flash.net.URLRequest; public class SecondarySWF extends Sprite { private var _loader_:Loader; private var _loaderContent_:MovieClip; private var _loaderIcon_:MovieClip; private var _applicationContent_:DisplayObject; public function SecondarySWF() { this.addEventListener(Event.ADDED_TO_STAGE,this._GoLogin_,false,0,true); } public function _GoLogin_(tmpEvent:Event) { _loader_ = new Loader(); _loader_.contentLoaderInfo.addEventListener(Event.COMPLETE,_onComplete_,false,0,true); _loader_.contentLoaderInfo.addEventListener(IOErrorEvent.IO_ERROR,_onIoError_,false,0,true); _loader_.contentLoaderInfo.addEventListener(ProgressEvent.PROGRESS,_onProgress_,false,0,true); _loader_.contentLoaderInfo.addEventListener(HTTPStatusEvent.HTTP_STATUS, httpStatusHandler); _loader_.load(new URLRequest("SecondarySWF.swf")); } private function httpStatusHandler(event:HTTPStatusEvent):void { trace(event); } private function _onComplete_(param1:Event) : * { _applicationContent_ = _loader_.content; _applicationContent_.visible = true; stage.addChild(_applicationContent_); _applicationContent_.addEventListener("onApplicationComplete",_onApplicationComplete_,false,0,true); _loader_.contentLoaderInfo.removeEventListener(Event.COMPLETE,_onComplete_); _loader_.contentLoaderInfo.removeEventListener(IOErrorEvent.IO_ERROR,_onIoError_); _loader_.contentLoaderInfo.removeEventListener(ProgressEvent.PROGRESS,_onProgress_); _loader_.unload(); _loader_ = null; this.removeEventListener(Event.ADDED_TO_STAGE,this._GoLogin_); } private function _onApplicationComplete_(param1:Event) : void { _applicationContent_.removeEventListener("onApplicationComplete",_onApplicationComplete_); _loaderContent_.addEventListener("loaderOut",_onLoaderOut_,false,0,true); // .. } private function _onLoaderOut_(param1:Event) : void { _loaderContent_.removeEventListener("loaderOut",_onLoaderOut_); //_applicationContent_.visible = true; //stage.removeChild(this); } private function _onIoError_(tmpError:IOErrorEvent) : void { trace(tmpError); } private function _onProgress_(param1:ProgressEvent) : void { var _progress_:Number = Math.round(param1.bytesLoaded / param1.bytesTotal * 100); // .. } } } This is an image of the Google console.log, and catch this: -start InitialSWF -Load HomeSWF -Complete loaded of HomeSWF -Start HomeSWF -The link of the Secondary SWF, I deleted the link in the image because contains data of me... -Load SecondarySWF - ERROR I don't know why the SecondarySWF is 100% loaded but return an error... Regards!
-
Hello, I've decompiled server-side flash by Sothink SWF Decompiler. Can I recompile files and run in my computer? When I try to run in Sothink SWF Decompiler it starts only loader file(advertisement) and then stops. Any ideas?
-
Because you are one of the people who knew Flash and understood what made it great, I thought I'd ask. I was originally going to title this post "Any chance Greensock could replace CreateJS in AnimateCC?" Then I realized what I was asking was a little bigger. However, that is the gist of what I'm wondering. Is there a way to use the Greensock library as the engine that drives the animation when publishing from AnimateCC instead of CreateJS? The CreateJS library isn't getting updates (worse than Flash and Air). It's slow on mobile. Interaction is unbearably laggy. It's essentially unusable for any decent experience. But Greensock has always been the bleeding edge of speed, efficiency and stability. If it were powering all the timeline tweens and interactions when users published to html5, Flash could again be a viable tool for creating animation and games on the web. The Flash tool provided a wonderful GUI with which to create animation and games for coders and noncoders alike. When you published, it just worked. Nearly a decade after its 'death' we still haven't found a suitable replacement. Greensock is great. But there are those of us who find it prohibitively difficult to animate with code. And maybe I should just be asking for a Greensock GUI that has a timeline and MovieClips like Flash. But Animate is there. And it might just need the power and performance of Greensock to make it live again.
- 8 replies
-
- javascript
- animatecc
-
(and 2 more)
Tagged with:
-
Anyone try building this in Flash? http://greensock.com/cube-dial-tutorial I've started down the path of digging into the logic, and replacing the HTML stuff with MovieClips, but one major piece is missing since there is no equivalent "Draggable" plugin for AS3. Well, I'm deep in the muck... so I'm going to continue and see what I'm able to do, but perhaps someone has already gone down this path and has some advice? Much obliged!
- 1 reply
-
- cubdial
- adobe animate
-
(and 2 more)
Tagged with:
-
Hey !! I am new at Actinscript, I'm working with Adobe Animate CC and I have a project based on AIR for Android. I want a code that can run and play an AS3 external SWF flash game in full screen with auto-resize to support different android screen sizes. Can you help me with the code please.
-
Hello all, a newbie here. I looked through the docs and examples, but am still a bit unsure whether the Timeline scripts could help me out with a project I'm tasked with. The project is a rather straightforward animation created in Flash/Animate which needs to be exported as SVG. The animation has four points at which the animation would need to stop. Each 'stop point' would have a corresponding button which moves the playhead backwards or forwards, depending if the clicked button is before or after where the playhead currently is at. As you might know, scripts do not go with the SVG when exporting it from Animate and so the solution would be to apply JavaScript or some such library to handle not only the navigation, but stopping the playhead at the 'stop points' or labels. Here are my initial questions/problems: * Using the TimelineLite/Max one can sequence tweens into a single timeline, but is it possible to add a single SVG animation (exported from Animate) that can be controlled with TimelineLite/Max? * Are the 'stop points' possible to implement with, say, applying labels at certain points (e.g. in seconds)? Please let me know if something needs clarification. Thanks in advance!
-
Hi! We have been working on a new way to export faster, smaller HTML5 from Adobe Animate. As we are nearing launch we would love to hear about your experiences with Flash and Animate for HTML5. https://www.surveymonkey.com/r/Z3DNNQB Be sure to enter your email for a chance to download the product before launch!
-
How can I program an object using ThrowPropsPlugin along a spiral path (roulette wheel ball)?
- 2 replies
-
- throwpropsplugin
- spiral path
-
(and 2 more)
Tagged with:
-
Hello, We have been using the Greensock library in an Adobe AIR application for a while now with really no problems. We decided to try our Windows based application on an Android device and found that most things work quite well. The only problem we are seeing with the Greensock library turns up when we use scale effects. By this, I mean any time I attempt to scale a SplitTextField from say 4 to 1, the system lags. If I scale multiple SplitTextFields at once and by letter, then system can almost crash. The board we are using is running one of the latest version of Android and is capable of outputting HD content. Below is the code for one of the animations being affected. Each letter should scale down and rotate in, staggered. // target is the object we are going to animate // time is the total amount of time for the animation public static function MyEffect(target:SplitTextField, time:Number):TimelineMax{ // Activate plugins TweenPlugin.activate([TransformAroundCenterPlugin, AutoAlphaPlugin]); // Create new TimelineMax Object var t:TimelineMax = new TimelineMax(); // Determine how long each letter should animate var timePerHold:Number = time / target.textFields.length; // Go through each textField in the SplitTextField and complete the following animation for(var x:int = 0; x < target.textFields.length; x++){ // Use 20% of the time to rotate the text and scale the text half way t.fromTo(target.textFields[x], timePerHold * .2, {transformAroundCenter:{scale:4, rotation:-180}, alpha:0}, {transformAroundCenter:{scale:2, rotation:0}, alpha:1}); // Use 80% of the time to finish scaling the text t.to(target.textFields[x],timePerHold * .8, {transformAroundCenter:{scale:1}, ease:Elastic.easeOut}); } return t; } I was going to do my best to optimize the system but I wanted to go about it the right way and not just start guessing how to fix this. Any thoughts or direction would be greatly appreciated. Thank you!
-
I just noticed, one of our Flash games has a really awful jitter in all the GSAP tweens -- but only in Firefox. 'Looks 100% fine in Chrome and Safari. Anyone else seen anything like this? https://mindgamer.com/brain_training_paperboat_challenge/ (View in Firefox to see the issue).
-
Hi All, I am trying to animate a mask in a Flash HTML5 Canvas document using TweenLite. I am trying to animate a symbol that is in a mask layer. But when I try I get a JavaScript console error: TweenLite.min.js:12 Uncaught Cannot tween a null target. My other objects animate fine. I believe I have all the proper .js files loaded in the HTML (easelJS, tweenJS, movieclip, preloadJS) and the Tweenlite files (CSSPlugin, EasePack, Tweenlite). Here is the code I used that throws the error. TweenLite.to(this.leftYellowStripeMask, .5, {y:-9, ease:Quad.easeOut, delay:.3}); I'm guessing masks are not supported this way? Thanks,
-
GSAP doesn't update Tweenlite for Flash about a year. Do you longer support Flash ??
-
hi my name is amandy and i have the homework to create a goldberg machine and dont have any idea how to do the code im new to this and im desperate trying to do something like this can someone help me please its urgent press the image to see the movement
-
Not sure if this should be Flash or JS, but its a crossover project. I've recently been working on a big campaign, that uses a large amount of character animations, and our team was using a mixture of Flash and After Effects to achieve these great animations. Then came the mobile placements, and I found that the actual delivery platform itself had no support for canvas or easelJS and barely any SVG support. So I ended up creating spritesheet animations using CSS and manually setting up frame by frame animations in Illustrator, the problem was now that these animations didn't match what the rest of the team was doing in Flash. So I looked into exporting the spritesheet from Flash itself so it would capture frame-by-frame movements, but the issue was Flash Spritesheets place the character in an X and Y fashion, rather than all being on 1 line. I played around with a Codepen to make it work and used the onUpdate ticker to make it work with an array of all the possible background positions. Then I thought, why not make this an export option straight out of Flash? Its a little work-in-progress, but I hope this gives an idea of what I wanted to achieve. It just exports out a HTML page that uses GSAP to animate the background position from an array dataset. https://gist.github.com/joemidi/87168087b5c0eae36e86#file-gsap-spritesheet-plugin-jsfl
-
Hi All, Does anyone know how to make the banner loop in AS2? Can it be done in TweenNano? Below is my code so far: --------- import com.greensock.*; import com.greensock.easing.*; //Scene 1 TweenNano.to(bg1, 1, {_x:0, _y:0, _alpha:100, ease:Cubic.easeOut}); TweenNano.to(logo, 1, {_x:13, _y:20, _alpha:100, delay:.5, ease:Fade.easeOut, overwrite:false}); TweenNano.to(text1, 1, {_x:267.35, _y:45, _alpha:100, ease:Cubic.easeOut, delay:1.3, overwrite:false}); TweenNano.to(text2, 1, {_x:378, _y:45, _alpha:100, ease:Cubic.easeOut, delay:3.5, overwrite:false}); TweenNano.to(text3, 1, {_x:475.05, _y:45, _alpha:100, ease:Cubic.easeOut, delay:4.5, overwrite:false}); TweenNano.to(text4, 1, {_x:584.2, _y:45, _alpha:100, ease:Cubic.easeOut, delay:5, overwirte:false}); TweenNano.to(bg1, 1, {_x:0, _y:0, _alpha:0, ease:Cubic.easeOut, delay:7.5, overwrite:false}); TweenNano.to(text1, 1, {_x:267.35, _y:45, _alpha:0, ease:Cubic.easeOut, delay:7.5, overwrite:false}); TweenNano.to(text2, 1, {_x:378, _y:45, _alpha:0, ease:Cubic.easeOut, delay:7.5, overwrite:false}); TweenNano.to(text3, 1, {_x:475.05, _y:45, _alpha:0, ease:Cubic.easeOut, delay:7.5, overwrite:false}); TweenNano.to(text4, 1, {_x:584.2, _y:45, _alpha:0, ease:Cubic.easeOut, delay:7.5, overwirte:false}); //Scene2 TweenNano.to(bg2, 1, {_x:0, _y:0, _alpha:100, ease:Cubic.easeOut, delay:7.8, overwrite:false}); TweenNano.to(text5, 1, {_x:362.3, _y:27.5, _alpha:100, ease:Cubic.easeOut, delay:8, overwrite:false}); //CTA TweenNano.to(CTA, 1, {_x:629.45, _y:35.5, _alpha:100, ease:Cubic.easeOut, delay:8.5, overwrite:false}); Many Thanks!
-
Hello. I am in need of serious help with this problem I'm facing. First off let me tell you what I want to achieve with my code. On click of a button at the top-center of my screen, 4 fishes are to be tweened with bezier movements to simulate 'swimming' through water. They have other functions but this is the part that I need to get working. function tweenFish():void { var numY:Array = new Array; for (var count:Number = 1; count < 5; count++) { numY.push(count+8); } numY.reverse(); trace(tweenArr, round); for (var numX:Number = 0; numX < 4; numX++) { var randomStart:Number = (Math.floor(Math.random() * (460 - 140 + 1)) + 140); _difficulty[numX].y = randomStart; _difficulty[numX].x = -50; if (round == 1) { tweenArr[numX] = TweenMax.to(_difficulty[numX], (numY[numX]/round), {bezier:{curviness:2, autoRotate:true, values:[{x:50, y:randomStart+5}, {x:150, y:randomStart-5}, {x:250, y:randomStart+5}, {x:350, y:randomStart-5}, {x:450, y:randomStart+5}, {x:550, y:randomStart-5}, {x:770, y:randomStart+5}]}, ease:Cubic.easeInOut}); } } tMax.add(tweenArr); } This is the function I use to setup the tweens for the fishes. Each fish (set in an array called _difficulty) is given a set x value (offscreen) and a random y value so that each run they will 'swim' across the stage. This works perfectly. In fact, all of it runs perfectly...until I try to run it again. This is my initialization which basically stops the round if the fishes make it off the stage without being clicked (intended functionality). var tMax:TimelineMax = new TimelineMax({onComplete:endRound}); And this is the function it calls. function endRound():void { GoFishing.removeEventListener(MouseEvent.CLICK, fish); while (tweenArr.length > 0) { tweenArr.length = 0; } // tMax.clear(); POSSIBLE CODE? gotoAndStop("endGameResults"); scoreBox.text = "Your score is: " + points; gameResultsBG.width = 1; gameResultsBG.height = 1; TweenLite.to(gameResultsBG, 1.5, {scaleX:1.1, scaleY:1.1}); TweenLite.to(gameOverText, 3, {autoAlpha:1}); TweenLite.to(playAgain, 2, {visible:true}); timerX.stop(); timerX.removeEventListener(TimerEvent.TIMER, clock); playAgain.addEventListener(MouseEvent.CLICK, function(e:MouseEvent):void { MovieClip(root).gotoAndStop(1); GoFishing.addEventListener(MouseEvent.CLICK, fish); round = 0; } ); } Don't mind the commented line at the top. Anyway, this function leads to frame 2 where it's an end-game screen and it allows you to retry. 'playAgain' would take you to frame 1 and play the tween again when the button at the top is clicked, or so I thought. This is where the fishes are frozen off screen (I expanded the window and saw), and they do not move when the function is called, BUT the timer for the timeline STILL RUNS. Know why? The timeline takes 10 seconds to run each time at first. On the second run, 10 seconds pass and it leads me to the end-game screen. So clearly the timeline is running as I would expect it to, but the fishes aren't being moved. Is there something wrong with my code here? Do I need a different approach? Also I just thought of this: Would disabling these fishes, or switching to another frame at any point mess up the tween functionality? Thank you for your help.
- 4 replies
-
- timelinemax
- tweenmax
-
(and 5 more)
Tagged with: