Search the Community
Showing results for tags 'scrolltriggers'.
-
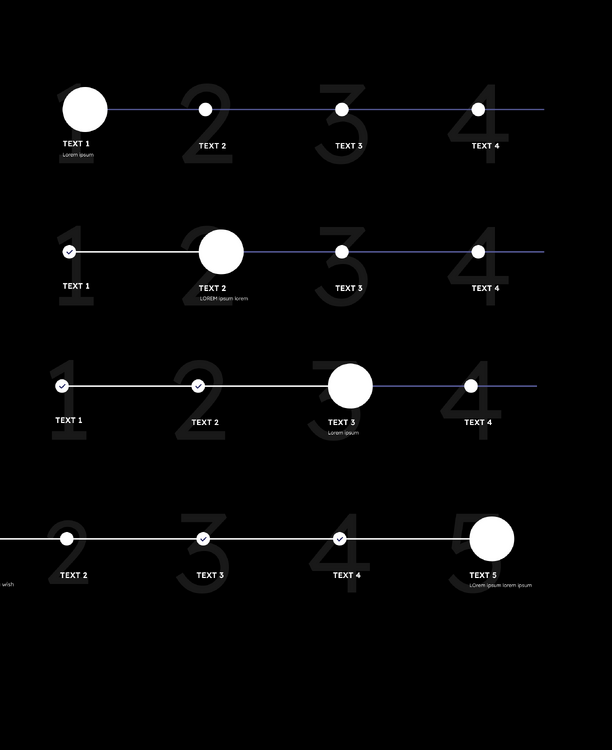
I'm a junior developer and it's my first time creating an animated section with GSAP. An example of the animation's behavior is shown in the attached image. There are 5 elements on the page, of which only 4 are visible. As you scroll, the images should move to the right and accordingly disappear and reappear. When an image reaches the element with the number 4, everything should shift so that the fifth element is visible and then the subsequent sections that are on the page. Can someone help me with this?
-
I want to achieve the text animation when we scroll in that specific component in React JS using Tailwind CSS. Currently I'm getting animations Line by Line and when I reverse the scroll the text gets disappeared, whereas, I want the animations to be displayed Character by Character like the link I'm sharing below: But I want to use this in React JS and instead of SplitText, I want to use SplitType NPM Package I'm attaching my code file below for further reference. Please guide me to achieve the functionality. FreshIdeaTesting.js
- 3 replies
-
- react js
- tailwindcss
-
(and 2 more)
Tagged with:
-
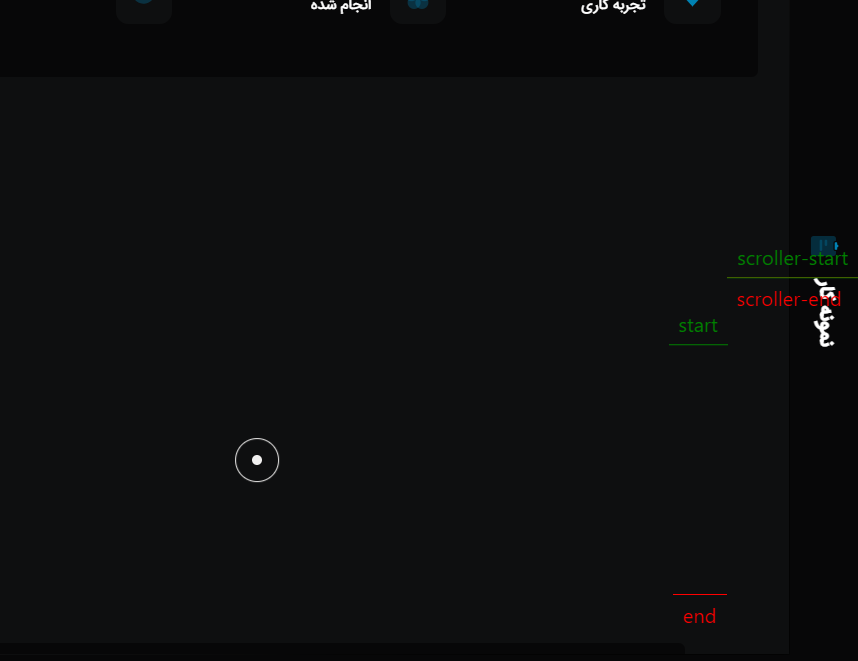
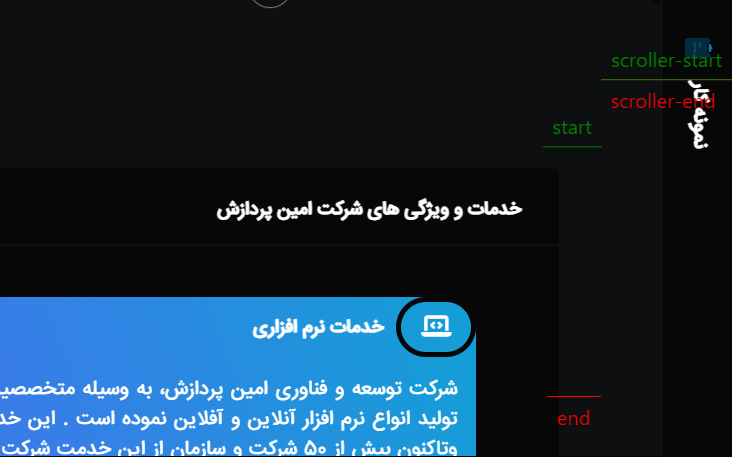
Hi. I was working with gsap recently and there's this problem with setting scroll triggers: when I set triggers, the trigger markers move with scrolling, the page trigger and element trigger will never align this way, and the animation won't happen. The point is that when I try the animation separate from other elements in a codepen, it works but in the main projects it doesn't. Also, I cant place the whole project here can anyone help me here, please? I'd be appreciated. still same distance :
-
Hi, in the example i have cards with two trigger each card. First trigger scale the card and the second trigger pin the card. When I've added ScrollSmoother the start and the end of the scale trigger generates the issue and only the first scrolltrigger correctly works. Any help would be greatly appreciated. Thanks
- 2 replies
-
- scrolltriggers
- scrolltrigger
-
(and 2 more)
Tagged with:
-
I have a horizontal webpage and I wanted to implement a rowjumper. However, gsap.scrollTo() doesn't seem to work together with ScrollTrigger on a horizontal webpage. Does anyone know how I can implement this rowjumper? I'm happy about any help
- 2 replies
-
- 1
-

-
- scrollto
- scrolltriggers
-
(and 1 more)
Tagged with:
-
Hi I want have many sections with 100 percent height and one of sections have many sections itself, Can i have multiple scrolltriggers with scrollsmoth???
- 1 reply
-
- multiple animation
- multi div
- (and 3 more)
-
Hello,When I scroll to the coffee container, I wanna scroll the inside container and after I finished scroll to each box,I continued to scroll down. The current situation is that it scroll together.How to fix it?