Search the Community
Showing results for tags 'Color'.
-
Greetings all! I'm a scripting noob-uh that needs some guidance. I have the animation up and running for all-black text on a white background. I need to do the same for white text on a black background. Below is what I have so far. Any help in understanding the script needed to make this work is greatly appreciated. The website. gsap.registerPlugin(ScrollTrigger); const splitTypes = document.querySelectorAll(".text-split"); splitTypes.forEach((char, i) => { const bg = "#F1F1F1"; const fg = "#000000"; const text = new SplitType(char, { types: "chars" }); // Update on window resize let windowWidth = $(window).innerWidth(); window.addEventListener("resize", function () { if (windowWidth !== $(window).innerWidth()) { windowWidth = $(window).innerWidth(); typeSplit.revert(); runSplit(); } }); gsap.fromTo( text.chars, { color: bg }, { color: fg, duration: 1, stagger: 1, opacity: 1, scrollTrigger: { trigger: char, start: "top 80%", end: "top 35%", scrub: true, markers: false, toggleActions: "play play reverse reverse" } } ); });
-
Hi GSAP experts, I'm new to GSAP animation and learning by creating small animations. Currently, I'm working on a small animation in which I want to fill the text fill color using ( -webkit-text-fill-color ). I'm not using any SVG here. Also, I don't know exactly what plugins to use for this. Looking forward to have some answers of my question. Thanks in advance.
-
Hello! I need your help. I had difficulty writing a JS code for changing the background. I have only two colors, it's black and white. The first section should be black, the second section is white, the third section is black, the fourth section is white and so on. At the same time, I want the background to change smoothly when scrolling down. As it happens now for the first two sections. Is it possible to do this?
- 12 replies
-
- gsap
- scrolltrigger
-
(and 3 more)
Tagged with:
-
i think i have to do something similar like this(Looped "scrolling" section) or this this(the red panel animation) to achieve the background effect. i dont know how to implement though can you guys help? check out this video i am talking about this
- 1 reply
-
- scrolltriger
- text
- (and 14 more)
-
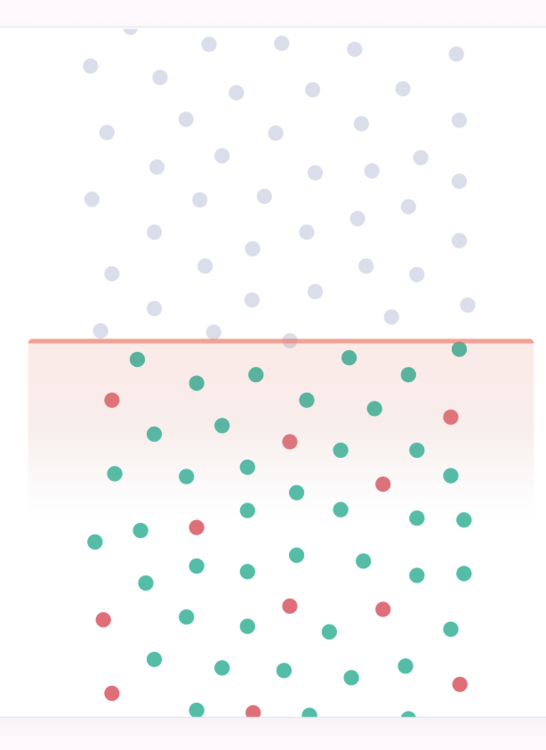
Hi, I have an infinite animation I want to do (think of rainfall). After it reaches the halfway mark I want to randomly pick between green and red to change the background color, and then when it loops back to the top, it goes back to the original grey color. I already have this going which simulates the infinite "rainfall". I just can't figure out how to change the bg color of the circle at the halfway mark gsap.to(droplet, { duration: duration, y: 620, delay: delay, repeat: -1, modifiers: { y: gsap.utils.unitize(x => parseFloat(x) % 620) //force x value to be between 0 and 500 using modulus }, ease: "none" }); https://codepen.io/felipejorge7/pen/gOxYbOj This is the desired effect:
-
Hi - I'm not sure why but I can't get a simple color tween working, and I can't seem to find anything in the documentation that explains it. I've created a codepen here with what I feel should be the proper implementation. https://codepen.io/heaversm/pen/poyXmXg
-
I saw this effect a lot of times (But its hard to inspect this effect) - (first section We are building more ...) https://www.kanarys.com/about i dont't no how to create like this type of animation any one help me Please. Thank you in advanced.
-
Note: This plugin was removed from GSAP 3. Please see the GSAP 3 release notes for details. Tweens any color-related property of any object, like myObject.borderColor from "rgb(255,0,51)" to "rgb(102,204,0)" (and you can define the initial color in almost any format like "#FF00CC" or "rgba(255,0,51,0.5)" or "red" or "#f0c" or 0xFF00CC or "hsl(105,50%,80%)"). New values are always set in the format "rgb(...)" (or rgba(...) for values that include alpha). You can tween an unlimited number of color properties simultaneously. Just use the associated property name inside the colorProps:{} object like this: //tweens myObject.borderColor and myObject.myCustomProp TweenLite.to(myObject, 1, {colorProps:{borderColor:"red", myCustomProp:"rgb(204,51,0)"}, ease:Linear.easeNone}); ColorPropsPlugin is NOT generally intended to be used with css-related color properties because the CSSPlugin already handles those. ColorPropsPlugin is meant to tween other color-related properties directly on your JavaScript object(s). To learn more read the ColorPropsPlugin documentation.
-
Still learning javascript and gsap, so don't judge! Why is d2 pink? style = document.createElement("style"); document.getElementsByTagName("head")[0].appendChild(style); style.innerHTML += " .d1 { font-name:'Arial'; font-style:italic; font-size: 48px; color: purple; }\n"; style.innerHTML += " .d2 { font-name:'Arial'; font-style:italic; font-size: 80px; }\n"; style.innerHTML += " .d3 { font-name:'Arial'; font-style:italic; font-size: 48px; color: purple;}\n"; function div(d) { var e = document.createElement("div"); e.setAttribute("id", d); document.getElementsByTagName("body")[0].appendChild(e); return d; } TweenMax.set("#"+div("d1"), {text:"d1", className:"+=d1"}); //purple TweenMax.set("#"+div("d2"), {text:"d2", className:"+=d2", color:"red"}); //pink??? TweenMax.set("#"+div("d3"), {text:"d3", fontSize:"60px", /*className:"+=d3",*/ color:"red"}); //red
-
Hi. If I set the hue of a clear red square like this: var tl = new TimelineMax(); tl.to(this.square, 1, {easel:{hue:65}}) It turns brown(ish) If I create a #FF0000 square in Adobe Fireworks and set its hue to 65, it turns yellow. Do I miss something in the setting in the script? I think it's hard to find a doc of all settings for the easel. Thanks in advance John
-
Hi, As the title says, just before starting the tween the background colour flashes to white. Only on Firefox. I've tried to '.set' and also '.fromTo' to 'force' the starting colour of the background but no avail. Browser: Firefox 55.0.3 (64-bit) Os: OsX 10.11.6 Device: MacBook Pro (Retina, 13-inch, Early 2015) Thank you
-
Hi! I'm trying to figure out how to change the color of these waves to gradients rather than solids. Is there a simple way to achieve this? Thanks! Nick
-
Hey everyone! Long-time user and fan of TweenMax, et al for Flash. I'm building my first real project in Canvas and am using the CreateJS plugin for Flash as my asset layout manager. I'm trying to change the color of a hotspot on onmouseover: To cover all bases: I've included the EaselPlugin.min.js file. Here are all the GSAP files included: <script type="text/javascript" src="libs/plugins/CSSPlugin.min.js"></script> <script type="text/javascript" src="libs/plugins/EaselPlugin.min.js"></script> <script type="text/javascript" src="libs/easing/EasePack.min.js"></script> <script type="text/javascript" src="libs/TweenMax.min.js"></script> The object I'm trying to tween doesn't seem to respond to this code: TweenMax.to(e.target, .3, {easel:{tint:0x00FF00}}); I know e.target is correct because I can apply GSAP transforms on it like so: TweenMax.to(e.target, .3, {scaleX:2, scaleY:2}); and it works fine. Also, I'm getting this error when I try: easel:{tint:0x00FF00} uncaught exception: EaselPlugin error: The EaselJS ColorFilter Javascript file wasn't loaded. Maybe I'm missing something small? Also, just to be sure, I can't use CSS properties on elements that are not part of the DOM right? Like this object I'm trying to tint. Any help is greatly appreciated!
- 27 replies
-
- EaselPlugin
- color
-
(and 1 more)
Tagged with:
-
Hello... Been dev'ing in Flash for years and using the greensock library extensively, however I want to port some projects over to html5 using EaselJS/CreateJS and, as this is new territory for me, I'm running into some hurdles with color transformations. One aspect I need to port is a color transform of an animation. So my animation is now exported as a spritesheet and I'm trying to find a way to perform a color change of the animation as it plays. (think of a bottle of water where the water changes color as it fills in the bottle) The lack of info I've been able to find would imply that it's not as easy as it sounds (and certainly not as easy as in Flash with TweenMax). Any ideas on how to approach this....?
-
I see you automatically switch strings to RGBa... Is there some sort of Color Utils we can tap into so we don't have to roll our own. For instance, converting hex to RGB component colors. RGB components to HSL, HSL to RGB, RGB to hex is something I typically do to rotate the hue of a color. But rather than including additional code to handle that, I was curious if they were already built in and exposed for us to use.
-
I've got some Flash animations to convert to HTML. Since I have Adobe Edge as part of the CC subscription, I thought I'd give it a go. After a lot of head-scratching and teeth-gnashing over the syntax, I more or less have the basic stuff figured out. I think GSAP is far simpler to use than the Timeline-based "point 'n click" method. What I can't seem to address is how to use GSAP to change the color of a Symbol in Edge. The CSS for backgroundColor doesn't do anything - see the following code snippet - the rotation and opacity changes occur on hover, but the color of the object does not change. // insert code to be run when the mouse hovers over the object var element = sym.$("Sphere"); TweenMax.to (element, 2, { css:{backGroundColor: "#FF9933", rotation:135, opacity:.5}, ease:Elastic.easeOut}); Stupid syntax error, but I can't seem to see it. TIA for your help!
-
Hi i have a question maybe it's simple but maybe not I would like animate a color of canvas shape but i don't understand how in my draw ctx i have this line ctx.fillStyle = colorLogo; colorLogo it's my variable var colorLogo = "rgb(65, 190, 238)"; but with css in tweeMax i don't understand how i have to proceed can you help me ? i have to create a function animate ? Thanks
-
Is there a known issue of the ColorMatrixFilter plugin not working in the Safari browser? I am using the plugin to colorize two images, and it works in both Firefox and Chrome, but not Safari.
- 1 reply
-
- actionscript 3
- color
-
(and 3 more)
Tagged with:
-
Hi all. GSAP is a great framework, really enjoying using it. However I'm struggling to get Hue tweening using HSL within the Color plugin (via CSS automatic binding). A terse attempt to set a background box which tweens its color slowly through the color wheel is as below, but no change seems to happen. TweenMax.set(".wash",{backgroundColor:"hsl(0,50%,50%)"}); TweenMax.to(".wash",60,{backgroundColor:"hsl(+360_cw,50%,50%)",repeat:-1,yoyo:true,ease:Linear.easeNone}); If I remove the 'set' line, then there are some tweened changes to color, (visible in real time within Chrome when the element is selected) but they don't seem to visit the whole 360 degrees of the color wheel. Can anyone help tell me how this is meant to be specified or is a bug/missing feature with respect to degrees in HSL? For now I have the following kludge in place, but I don't like it much as I think something like the simpler syntax should work... TweenMax.set(".wash",{backgroundColor:"hsl(0,50%,50%)"}); var washTl = new TimelineLite(); washTl.to(".wash",10,{backgroundColor:"hsl(120,50%,50%)",ease:Linear.easeNone}); washTl.to(".wash",10,{backgroundColor:"hsl(240,50%,50%)",ease:Linear.easeNone}); washTl.to(".wash",10,{backgroundColor:"hsl(360,50%,50%)",ease:Linear.easeNone}); washTl.yoyo = true; washTl.repeat = -1; washTl.play();
-
Hello, Once again here i am asking for help. I'm trying to add the Colorpicker component to the list of ignored objects in the TransfromManager. I read some post on the forum, and Jack suggest to set the autoDeselect property to false, and add a background sprite that handles the deselect click. However, in the current state of my project doing that would involve a LOT of changes and i'm actually tacking advantage of the autoDeselect property. Is there another way i can add the color picker to the ignore objects? Thank you very much.
- 6 replies
-
- Colorpicker
- color
-
(and 1 more)
Tagged with:
-
Hi, I'm a newbie so maybe this is dumb question. I like to animate the color of links, something like: new TweenLite(myMenu, 1, {css:{a:linkColor:"#FFF"}}), But I can't find the property for a:link or a:visited. Is there cheatsheet for all CSS properties that GreenSock can animate. thanks, Ivo
-
Hi guys, I'm trying to build a 2 way tween (in 4 quadrants) using TweenLite with the colorTransform plugin. I'm doing this on a stage with a mouse move listener, so for example: stage.addEventListener(MouseEvent.MOUSE_MOVE, mve) function mve(evt:Event):void{ var percY = (stage.mouseY / stage.height).toFixed(2) TweenLite.to(mc, 1, {colorTransform:{tint:0xff0000, tintAmount:percY}}); } This works fine in 1 direction (top and bottom), but I want it to work 4 ways - have a look at screenshot which hopefully explains it better.. As you move towards each corner, top left, top right, bottom left, bottom right - the color should tween to that target (i.e. 100% or 0% of stage in both directions) I hope this question makes sense, any help would be appreciated, a little bit of an AS3 newb. Cheers
- 2 replies
-
- colortransform
- as3
-
(and 2 more)
Tagged with:
-
As a Flash Developer coming into Canvas, I'm loving GSAP. But I was amazed how slow it was just tweening the color of a EaselJS object. Experiment tweening alpha and scale: http://antoniobrandao.com/canvas/ Experiment like the above, but also tweening the "tint" of an easelJS Shape http://antoniobranda...vas/index2.html It completely destroys it!!! Am I doing it wrong or is this just slow? Check the source code in the experiments. Any help appreciated!
-
Hello, I'm using the applySettingXml method to configure the TransformManager from an external file. Everything work fine, but I don't know in which format the colors for the handle and the line are described. For example, to which color will translate a value of "16777215" for the handleColor? Thank you.