Search the Community
Showing results for tags 'browser'.
-
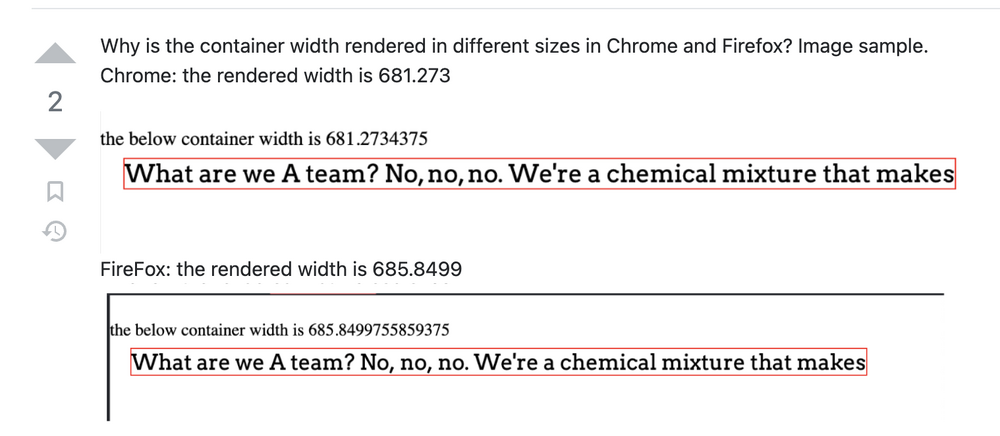
I know this has nothing to deal with GSAP, just in curious i'm asking if any faced this issue and have a solution to it please share. Text container width rendered in different sizes in Chrome and Firefox Click here :- to check the issue in stackoverflow.
- 1 reply
-
- javascript
- browser
-
(and 2 more)
Tagged with:
-
I am dealing with a bug that seems be present only on Microsoft Edge < 15. Someone here know how resolve it or what is causing this? Chrome, Safari, Firefox, IE 11. Edge < 15 Here is the code for the animations. function scaleAndShrinkAnimation($element, maxWidthPercentage, durationSeconds) { var widthHalf = maxWidthPercentage / 2; return TweenMax.to($element, durationSeconds, { width: maxWidthPercentage + '%', top: '-=' + widthHalf + '%', left: '-=' + widthHalf + '%', repeat: 1, yoyo: true }); }
-
Hi there, I had a thought that it would be cool for a banner to only start playing when the ad comes into the users viewport. So that if the ad isn't in the users view it doesn't play while they're not watching, if the ad is positioned further down a page for example. What's the best way to achieve this and is this something that is permitted to do on Google DoubleClick or Google Display Network? Thanks.
-
I started GSAP since few days but stuck at a problem. The animation is jarring and has glitches in full mode in Codepen. But not working fine in normal mode in all browsers except Safari. If you guys can help please help? Codepen link: https://codepen.io/satyamdev/full/OZYzMj/
-
Hi guys been trying to make an animation for work where there is an image that goes from left to right with a clipping path to make the image have some sort of cut on the top. My problem is that it doesn't work on safari but somehow works on every other browser even firefox. I linked all the assets needed in the same folder to make the animation. <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>test</title> <style type="text/css"> #bg01 img{clip-path: url(#clip1); position: absolute; top: 0; left: 0;} #svg-defs {position: absolute; width: 0px;height: 0px;} </style> <script src="https://s0.2mdn.net/ads/studio/cached_libs/tweenmax_1.18.0_499ba64a23378545748ff12d372e59e9_min.js"></script> </head> <body> <svg id="svg-defs"> <defs> <clipPath id="clip1"> <rect id="mask1" x="0" y="150" transform="matrix(1 0.2 0 1 0 0)" class="st0" width="170" height="610"/> </clipPath> </defs> </svg> <div id="myAd"> <div id="bg01"> <img id="img1" src="bg_01.jpg" width="160" height="600"/> </div> </div> <script type="text/javascript" src="TweenMax.min.js"></script> <script type="text/javascript"> var start = 0.1; var trans = 0.3; var bg1_time = 3; var tl = new TimelineMax(); var tl1 = new TimelineMax(); tl1.from('#mask1', trans, { x: -170,y: -35,ease: Power1.Out}) tl.to([tl1], start, "sequence", "-=0.45") </script> </body> </html> That was the original code. I made the animation slower and tried all i can to fix it on this code but some reason the only way it seemed to work is if i constantly resized the browser. <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>test</title> <style type="text/css"> #bg01 img{ /* clip-path: url(#clip1); */ -webkit-clip-path: url(#clip1); position: absolute; top: 0; left: 0; } body{ width: 200px; height: 800px; } #myAd{ width: 200px; height: 800px; } .svg-defs {position: absolute; width: 0px;height: 0px;} </style> <!-- <script src="https://s0.2mdn.net/ads/studio/cached_libs/tweenmax_1.18.0_499ba64a23378545748ff12d372e59e9_min.js"></script> --> <script type="text/javascript" src="TweenMax.min.js"></script> <script type="text/javascript"> function resize(){ console.log("tick"); window.requestAnimationFrame = window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || window.msRequestAnimationFrame || function(f){return setTimeout(f, 1000/60)} // simulate calling code 60 requestAnimationFrame(function(){ console.log("requested") }) } function main(){ // TweenLite.ticker.useRAF(false); // TweenMax.lagSmoothing(1000, 16); var ad = document.getElementById('myAd'); var mask1 = document.getElementById('mask1'); var img = document.getElementById('img1'); function update(){ console.log(img) // console.log("tick"); // window.dispatchEvent(new Event('resize')) } setInterval(update, 1000); // TweenMax.ticker.addEventListener("tick", update); var start = 0.1; var trans = 5; var bg1_time = 3; var tl = new TimelineMax(); var tl1 = new TimelineMax(); var mask1 = document.getElementById("mask1"); var clip1 = document.getElementById("clip1"); var ad = document.getElementById("myAd") tl1.from(ad, 10, { x: 0,y: 0 }) tl.from(mask1, trans, { x: -170,y: -35,ease: Power1.Out}) // tl1.from(mask1, trans, { // x: -170,y: -35,ease: Power1.Out}) // tl.to([tl1], // start, // "sequence", // "-=0.45") // TweenMax.ticker.removeEventListener("tick", update); } </script> </head> <body onLoad="main();" onResize="resize();"> <svg class="svg-defs"> <clipPath id="clip1"> <rect id="mask1" x="0" y="150" transform="matrix(1 0.2 0 1 0 0)" class="st0" width="170" height="610"/> </clipPath> </svg> <div id="myAd"> <div id="bg01"> <img id="img1" class="" src="bg_01.jpg" width="160" height="600"/> </div> </body> </html> TweenMax.min.js mine_testing for browsers.html
-
Hi, Strange question maybe...but I'm wondering if it's possible to use GSAP without a browser. I know it's geared towards animating CSS properties etc. But I'm developing an application, written in JavaScript, which runs without the need for a browser. I've written my own animation library so far (which does the job) but it would be nice to be able to leverage all the cool features Jack has implemented. So my question is...is it possible or should I forget GSAP and continue to write my own. Thanks
-
Hi everyone, Is there a way to make the Draggable knob link to the (browser) volume? https://greensock.com/throwpropsplugin I'd like to hear if there is. Thanks in advance!
-
deleted
-
So I have a pen here, and it's all working just fine, but my corresponding code on my local machine does nothing. I can see that the script is loading, but no animation is taking place. I'm not getting errors or anything, just nothing is happening, so I have no idea how to debug! Ideas?
-
I'm mystified. Attempting to animate an arrow so that it rotates through various points on a circle. The codepen seems to work perfectly: the arrow rotates smoothly to the number of degrees set, then rotates back to 0. However, the behavior isn't working properly in Chrome browser. The arrow rotates approximately 30 degrees, seems to bounce back from that limit, rotates to negative 30 degrees (i.e. ~330), overshoots back to ~+10 deg, before returning to 0. On Safari the arrow rotates to about 60 degrees before returning to 0. Both browsers behaving very differently despite running the same script served from the same server. I'm running this with Jekyll on localhost. I have a GIF of the Chrome behavior here (file is too large to upload on this site). https://s3-us-west-2.amazonaws.com/miscellaneous-shares/chrome_gsap_animation.gif Appreciate any insights or hacks on why this is happening.
-
Hello all. I have been using your fine library to animate a set of banner ads for a client going live soon. Fairly late in this process, a team member discovered a 1 pixel jitter or wiggle only in Safari. We are using Google DoubleClick, and we also have a private viewer to show clients ads. In both cases, after uploading these animated ads, in Safari the ad will shift back and forth by about one pixel while elements in it are animating. To phrase it in a different way, when the ad is on a page within an iFrame, the iframe or possibly the container it's in shifts side to side in a wiggle by about one pixel. The animations display slightly differently in Safari as opposed to Chrome. This is not as significant as the jitter. This has been found in Safari Version 9.0 in OSX El Capitan and Yosemite. I stripped the ad of any client-specific images, text, or information and uploaded it to CodePen to try and isolate what's going on. I also had to strip out all the DoubleClick specific code because CodePen would not allow it to run with that code. I really have to apologize because this is very ugly at the moment as I try to debug this. So far I have not been able to get the iframe to jitter in CodePen. However in the "Details" view, the animation is affecting the font weight of the page header text! I feel like this is related. I am at wits end. I'm hoping that if you look at it here and can understand why the font is changing during animation, it will help me understand why the ad is affecting its container during animation in Safari. EDIT: To be clear, right now the behavior I'm asking for help debugging is in CodePen, that the font weight of the header in the top left is flickering during the animation of my banner ad. I think this must be caused by the same thing that is making it jitter in Google DoubleClick preview and in our internal adviewer page, which also uses iframes. Any help would be much appreciated. Best, Stephen Link: http://codepen.io/stevium/details/WQdEyG/
-
I'm not sure if it's a bug but the latest Chrome under iOS 8 (old iPad2) behaves different than Safari while swiping/dragging content. Can be something in GSAP as well but guess it's Chrome for now. If you drag/throw a page while your finger leaves the screen the throwprops plugin detects you left and just does what it's supposed to do. Well, that's for iOS Safari, Chrome does the same except if you leave the screen while you swipe to the top and leave screen while swiping over the it's browser bar. If you do so the draggable/throwprops will just stop moving until you drag within the screen again. It's annoying since with my navigation you have to swipe/drag/throw from bottom to top to scroll the site. Works perfectly if you keep you fingers on screen. I made a little page which shows the problem: http://ozboz.nl/dragger/ It's like the browser bar gets the focus or something. Hope someone can give me a fix (or Google for that matter).
-
The issue: When replaying the SplitText animation, some of the letters on the right are not starting the animation straight away. Instead of sliding in as they are supposed to, they are already positioned and only start the animation from there. This doesn't happen when the animation plays for the first time, only when revisiting the first slide after paging through the other slides. This happens in Firefox, Opera and IE latest version.
-
Hello experts. I'm having trouble with some ads, I've recently created. If you take a look at this, it looks ok at first glance: http://coop.nmd.dk/banners/placeholders/targetgroup2/300x250/targetgroup2_300x250.html If you create a new browser tab, click it, wait a little while and change back again, the animated elements get, what seems to be undeterminate positions; most often outside the stage. It happens in IE, Firefox and Chrome; haven't tested on Mac. I don't see any particular pattern. Can you help me out? Every 5th second, a timer runs this. The indexer is just an integer, which in this case switches between 0 and 1 function boingInd(indexer) { var i = "#image"+indexer; var j = "#outerUsp"+indexer; var k = "#calltoactionf"+indexer; // Apply the original style to the objects, so that they are positioned as they should appear in the banner document.getElementById("image"+indexer).className = "image"; document.getElementById("outerUsp"+indexer).className = "outerUsp"; document.getElementById("calltoactionf"+indexer).className = "c2a"; // When this is done, animate them from outside the canvas area and to the positions, just assigned. TweenLite.from(i, 1, {delay:0.1, y:200, ease:Back.easeOut}); TweenLite.from(j, 1, {delay:0.3, y:200, ease:Back.easeOut}); TweenLite.from(k, 1, {delay:0.5, y:200, ease:Back.easeOut, onComplete:allowChange}); }
-
Hi all, Wonder if you could give me a workaround on this issue: On Homepage, have created cards that use Tweenmax to animate when user clicks on the cards, The cards overlay other cards when clicked. It all works fine, but when we test in browser (chrome, firefox, etc) with zoom activated ( ctrl + mouse wheel scroll ) which activates the browser zoom it breaks apart the animation. When the cards are clicked the cards which are meant to overlay the other cards dont show anymore. Sorry hope this makes sense. Would appreciate any help. Cheers
-
Is there a known issue of the ColorMatrixFilter plugin not working in the Safari browser? I am using the plugin to colorize two images, and it works in both Firefox and Chrome, but not Safari.
- 1 reply
-
- actionscript 3
- color
-
(and 3 more)
Tagged with:
-
Hello.. To those who like to target different browsers, due to the different rendering engines, please keep reading... Opera 18 was released last month (Nov 18, 2013). It is now based on Chromium 31. It looks almost exactly like Google Chrome. And functions way better than previous version of Opera. So if anyone needs a way to target Chromium based browsers like Google Chrome and now Opera 18 and above, the below might help. To target if the browser is Chromium based, use this: // this targets Google Chrome and Opera 18+ var isChromium = window.chrome;if(isChrome === true) { // is chromium based browser } else { // not chromium based browser } To target if the browser is Google Chrome, use this: var isChromium = window.chrome, vendorName = window.navigator.vendor; if(isChromium === true && vendorName === "Google Inc.") { // is Google chrome } else { // not Google chrome } To target if the browser is Opera 18 or above: var isChromium = window.chrome, vendorName = window.navigator.vendor; if(isChromium === true && vendorName === "Opera Software ASA") { // is Opera 18 or above } else { // not Opera 18 or above } There are like 5 other browsers that are Chromium based, but they are not as popular. In that case the window.navigator.vendor should provide the vendor. I hope this helps anyone that might need to target Google Chrome or Opera 18 and above, while you deal with the various different behavior in each browser. Have a great day!
-
Hello I was dealing with an issue in Firefox Mobile Browser, where it would not honor overflow hidden when 3d transforming its child. So the parent that had overflow hidden, would have its childs 3d transforms display outside the parents bounds. There is an opacity: 0.99 hack that you can add to the parent your transforming, but in some instances it will cause the layout to get pushed down, and is very very frustrating to debug. .targetElementThatHas3dTransforms { opacity: 0.999; } Firefox Mobile Browser does not honor overflow hidden when using or animating 3d transforms on its child. So i came up with another hack which i find that worked. Apply this to your style sheet: * { outline: 1px none transparent; } I also did some other tests, and found out that if you add this to the element your animating, that uses 3d transforms.. it should also fix that overflow hidden bug: .targetElementThatHas3dTransforms { outline:1px none transparent; } Also if you want to apply via javascript and only apply on FireFox Mobile Browser you can do this: // check for FireFox var isFF = !(window.mozInnerScreenX == null); // check for mobile touch support var isTouch = ('ontouchstart' in document.documentElement); // check for FireFox Mobile Browser (FireFox and Mobile Touch) if(isFF && isTouch){ TweenMax.set($('.targetElementThatHas3dTransforms'),{'outline':'1px solid transparent'}); } I found out the Desktop version of Firefox doesnt like the outline on the element that has the 3d Transforms. And animates slow and blocky in some cases, So above we only add the hack when in Mobile view.. from what i noticed in my tests. This solved the Firefox Mobile Browser overflow hidden bug. Im not sure why the Firefox Mobile browser behaves this way. But I thought i would share this, so if anybody runs in to this same issue, it can provide some help.