Search the Community
Showing results for tags 'gsap'.
-
Hola, I am implementing zoom in and out functionality in svg using wheel eventListener in js. How ever the zoom in and out works fine. But the transform origin of the svg g is at 50 % and 50% so it zoom's in only towrads those points, even when the center 50%, 50% is not in view, I've tried it using the methode of finding the transform origin for the box that is in view then using that tranform origin it zoom in and out but i failed because the values in console were of the start transform origin of box g when it was rendered. I know their is some cleaner way to implement this since am newie don't know much tricks. It will be really appreciated if some one can help me out it this. I have provided the codepen. Thanks ?
-
Hello, in a project I am working on, I want to make the menu go to different places on the page, I created codes for this, but when I go to the point I want to go with "anchor", I also wanted to know where I was in the menu I fixed. However, I think it assumes the points that I didn't add #anchor and it seems as if the hug is surprised. When I click on an item, a very unrelated item "active" class is added. Can you help with the codepen link i created?
- 8 replies
-
- gsap
- scrolltrigger
-
(and 1 more)
Tagged with:
-
Hello All, I need help on Gsap, if you see the link of codepen theres a hover on text, I want something like on this Site on the last section https://dimitriossykovaris.netlify.app/about Hover on the mail u will see the hover Thanks,
-
Hello, I have 3 or more content and at a certain point I can make a sticky menu, but how do I make these links slide to the linked id content and I need to add an active class to the active ul li a. And when it comes to sticky menu footer, I want to hide my sitcky menu, like fadeout, when I go up from the footer again, I want to bring the menu back. Can you assist?
- 8 replies
-
- gsap
- scrolltoplugin
-
(and 2 more)
Tagged with:
-
I have two problems: 1)GSAP delay on second time not fires 2)timeline not works properly it freezes but if you refresh page standing on scroll target it works. because of that i used GSAP from instead timeline from but then i encountered problem number one. I added code pen, pls check it out.Thanks.
-
Hello, I've been using gsap for a while and I try my best to implement it in all of my projects. Due to the recent changes of Nextjs, I have been transfering all of my pure React.js applications to Nextjs. However, I am encountering some issues when it comes to animations and elements showing before the animation begins. Since I learned about gsap.context, I've been using it in my React.js and early Nextjs projects and it works perfectly. However, it seems that Nextjs 13.4.5 is having problems even when using gsap.context within useLayoutEffect. The issue occurs on the first render of the page. In oder words, it happens when you first visit the website. If you refresh it, the element stuttering wont happen. What I usually do is that I clear my history and cache to reproduce the issue again. The website will show the contents for one or less than a second, and the animation will play. I have developed a very basic application and deployed it on Vercel. I would like to know if anyone has had any problems with animations with the latest version of Nextjs and, if so, what are some possible solutions. I'm not sure if this a problem of Nextjs when loading files or gsap's compatability with the latest version of Nextjs. But I'm leaning more towards Nextjs due to the other problems I've been having with it. Here are the links to the website and Github repo: Website: https://gsap-animation-nextjs13-4-5.vercel.app/ Github: https://github.com/andresfelipe328/gsap-animation-nextjs13.4.5.git Thank you
-
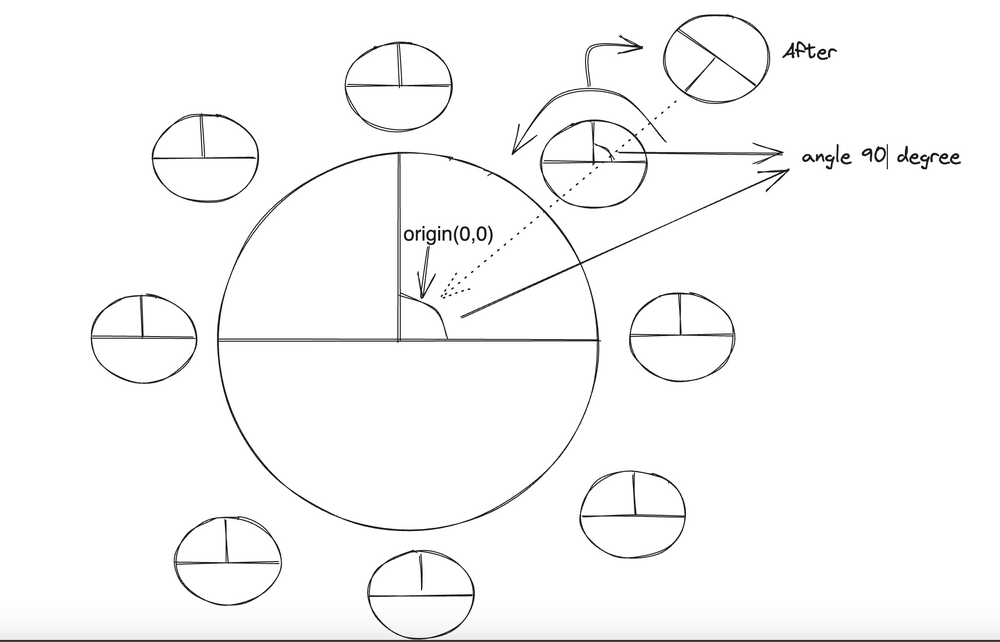
I have one big circle and I have small circles around it as it children now I am facing an issue is their angle rotation I want to rotate the children's circles so that their 90 degrees are towards the center of their parent circle which is (0, 0). how to do that if given the x and y of each child circle. I have provided the codepen please check it out its not that big but am poor in maths.
-
I am trying to create two subsequent animations on the cube in react-three-fiber. But I want to run the second animation(animateY) after I finish the first animation(animate) and that's why I am using onComplete function for the same. But I am getting the desired results as both animations run simultaneously. I have shared the relevant code and output for the issue. _med.mp4
-
I wanted to do a opacity animation like apple on their jobs website: https://www.apple.com/careers/us/. They are animating the text first to 0.5 opacity and then to 1 and both on scroll. I don't know if this wanted from them but I like it and wondered how I can achieve this. The second script in the JS didn't work as expected. Thanks for all kind of helpings.
-
Hey gang, I recently started working with the GSAP library and want to achieve some advanced effects. If you go to this link (https://dusan-portfolio.divhunt.art/#projects) and check the case studies section you will see that I'm trying to combine some horizontal scrolling effect with the background color that changes for each project. I kind of achieved some results but it's far from perfect. Hope someone can suggest to me the best way to recreate this, here is my code: //PROJECTS - scroll animation gsap.to("#project-list", { x: "-444%", ease: "none", scrollTrigger: { trigger: ".t-125", endTrigger: ".t-173", start: "top center", end: "center 45%", scrub: 1, markers: true } }); //PROJECTS - Color yellow gsap.to(".t-117", { backgroundColor: "#FBFE67", ease: "none", scrollTrigger: { trigger: ".t-125", start: "top center", end: "bottom center", toggleActions: "play none reverse none", scrub: 1, markers: true } }); //PROJECTS - Color Orange gsap.to(".t-117", { backgroundColor: "#FC7753", ease: "none", scrollTrigger: { trigger: ".t-141", start: "top center", end: "bottom center", toggleActions: "play none reverse none", scrub: 1, markers: true } }); //PROJECTS - Color Blue gsap.to(".t-117", { backgroundColor: "#3185FC", ease: "none", scrollTrigger: { trigger: ".t-157", start: "top center", end: "bottom center", toggleActions: "play none reverse none", scrub: 1, markers: true } }); //PROJECTS - Color Green gsap.to(".t-117", { backgroundColor: "#38FB6F", ease: "none", scrollTrigger: { trigger: ".t-173", start: "top bottom", end: "bottom center", toggleActions: "play none reverse none", scrub: 1, markers: true } });
-
Hello, could you please help me. I'm trying to attach tweens to timeline in Nuxtjs like that: tl.value = gsap.timeline({..}); and tl.value.to({...}); but animation not playng, but onStart event fires and tl.value.duration() returns 1. But if I use chain like tl.value = gsap.timeline({..}).to({..}) it's works fine. Here is simple example: https://codesandbox.io/p/sandbox/mystifying-waterfall-i2cwtp?file=%2Fpages%2Findex.vue%3A1%2C1 . Thank you!
-
Hi, I want to do this video. All content goes to the center in Zoom in/out. Could you please give me a hint? Video link: https://fiverr-res.cloudinary.com/video/upload/t_fiverr_hd/v1/video-secured-attachments/messaging_message/attachment/a5379de46d077980d280c733bfd23b85-1685272686476/IMG_9314?__cld_token__=exp=1685404524~hmac=229d38e5b3974e0de4b36336812a7fc3054ea9fc49cd79f5f6b0ae04f7de8180
-
Hello @GSAP Helper I’ve been a GSAP animator for many years developing banners using HTML, CSS and JavaScript I’ve now moved into the Motion Designer role using Adobe After Effects and Blender 3D. Unfortunately everything thing is key frame based in these programs I honestly really miss the efficiency of GSAP. My favourite era was when we could use a hybrid Adobe Animate/Flash timeline and program GSAP to make animations Is there any chance there is a way to use GSAP in Blender 3D? It has a panel for scripting but I can’t figure out how to use GSAP with Python/Blender API The only way to use GSAP with 3D these days, is to export the model and animate in the browser Blender would be a very powerful tool is we could GSAP inside the programs like the Adobe Animate/Flash days Thanks for your time!
-
Hello Everyone I hope you are doing well. I have a problem relating to the circle radius increase decrease pointer. so it works like when you drag the pointer away from the circle's center point it increases its radius and decreases when dragging towards the center point. it works fine but the pointer moves away from the circle border when you drag your mouse away from the pointer on the x-axis. I have provided the code pen so you can check it out thankyou ❤️.
-
I have applied id="smooth-wrapper" and id="smooth-content" by wrapping with div. But it is not working. I followed https://codesandbox.io/s/stupefied-minsky-pzceim?file=/src/App.js:733-752 but couldn't understand how to apply ScrollSmoother in these component based structure.
- 2 replies
-
- help
- scrollsmoother
- (and 4 more)
-
Hi there, I am having a very bizzare issue. I am almost done with a project on SvelteKit, which uses GSAP for animations. Everything was going perfectly well, untill I built the production version. After deployment everything seemed to work fine - all pages load and the appropriate animations are there. However, when you try to reload a page (other than the home page), the following error occurs. Uncaught (in promise) TypeError: (intermediate value).gsap is undefined Immutable 19 Because of the fact that the problem occurs only in production (only when I run the npm run build), and it is perfect when I run npm run dev, I was not sure how to show you this instance with a CodePen. So here is a simplified version of the http://stagger.fragment.bg. And here is the link to the GitHub repo https://github.com/kodes-agency/fragment-test. Here is a video that ilustrates the issue: http://api.fragment.bg/uploads/Issue_0_21_798db83bc7.mov I am really clueless why this happens. I will appreciate every input into how to solve this issue.
-
Sometimes it's useful to tween a value at a particular velocity and/or acceleration without a specific end value in mind. PhysicsPropsPlugin allows you to tween any numeric property of any object based on these concepts. Keep in mind that any easing equation you define for your tween will be completely ignored for these properties. Instead, the physics parameters will determine the movement/easing. These parameters, by the way, are not intended to be dynamically updateable, but one unique convenience is that everything is reverseable. So if you create several physics-based tweens, for example, and throw them into a timeline, you could simply call reverse() on the timeline to watch the objects retrace their steps right back to the beginning. Here are the parameters you can define (note that friction and acceleration are both completely optional): velocity : Number - The initial velocity of the object measured in units per second (or for tweens where useFrames is true, it would be measured per frame). (Default: 0) acceleration : Number - The amount of acceleration applied to the object, measured in units per second (or for tweens where useFrames is true, it would be measured per frame). (Default: 0) friction : Number - A value between 0 and 1 where 0 is no friction, 0.08 is a small amount of friction, and 1 will completely prevent any movement. This is not meant to be precise or scientific in any way, but it serves as an easy way to apply a friction-like physics effect to your tween. Generally it is best to experiment with this number a bit, starting at a very low value like 0.02. Also note that friction requires more processing than physics tweens without any friction. (Default: 0) gsap.to(elem, { duration: 2, physicsProps: { x: {velocity: 100, acceleration: 200}, y: {velocity: -200, friction: 0.1} } }); Demos PhysicsProps Demos To learn how to include the PhysicsPropsPlugin into your project, see the GSAP install docs.
-
I have an Image reveal while hovering over a text, what I want is something like on this site https://dennissnellenberg.com/ on Recent work section
-
Hi, so I have created multiple backgrounds which I would like to squeeze and expand as shown in my codepen example. However, trigger position gets messed up everytime I resize the window, the <img> will be gone and the start position is shifted. 1) How do I keep everything as it is even on window resize? 2) And also because I will be making quite a few of these backgrounds and repeating the squeeze and expand for each of them as shown in my Codepen, I'm wondering if there is a more effective way to do it rather than having one timeline for each background? I've noticed some lag when I have too many timelines, especially with the start position adding +=180% for each timeline... (by the 20th background the start is at +=3420%... ) I'm new to all of this so I apologise if any of my questions seem obvious. Any help is appreciated, thanks in advance!
-
Hi all, Lets say, I have a section and it's total height is 1200px. And I set it's height 100px and use overflow hidden with CSS to hide the other 1100px. My goal is when user scroll to see the other section(below the section I'm talking about) until the remaining 1100px is scrolled. after that people can see the other sections below it. I was able to make a demo, but it not working properly. Is it possible to achieve my goal using GSAP? Please see the video for better understanding. https://www.veed.io/embed/d61cde25-3dbd-4e40-8a32-fbe4ae94fa9d
-
Hello Team, Following code pen has click event anywhere on page, 1. Could you please assist me in transforming jquery to equivalent result using gsap. 2. Also please suggest how to achieve same result if by clicking any 5 menu items that animates radial clip path entire page by originating from any one menu item. ( Example: Clicking any navigation item from website: https://www.choreograph.com/ ) Regards Prad.
-
hello all; its my first post here. ı look arround for this animation but cannot find similar one so ı made my animation. Still have some problem with sticky. Before animation start unset position so GSAP can detect my element hight and place markers in correct points. But ı guess it's still not fine for best practice. I'm open advices and ideas. Thanks all
-
I want to grab the value selected on a range slider and use it to change the speed of my tween. I'm new to this, so I'm hoping this is a simple one. It looks like I need to refresh or restart the animation every time I change the value of the slider. In the example here, tl2 is restarted and played when the button 'Shot 2' is clicked... but the variable called speed (grabbed from the slider) doesn't seem to ever be updated in the tween.