Search the Community
Showing results for tags 'maths'.
-
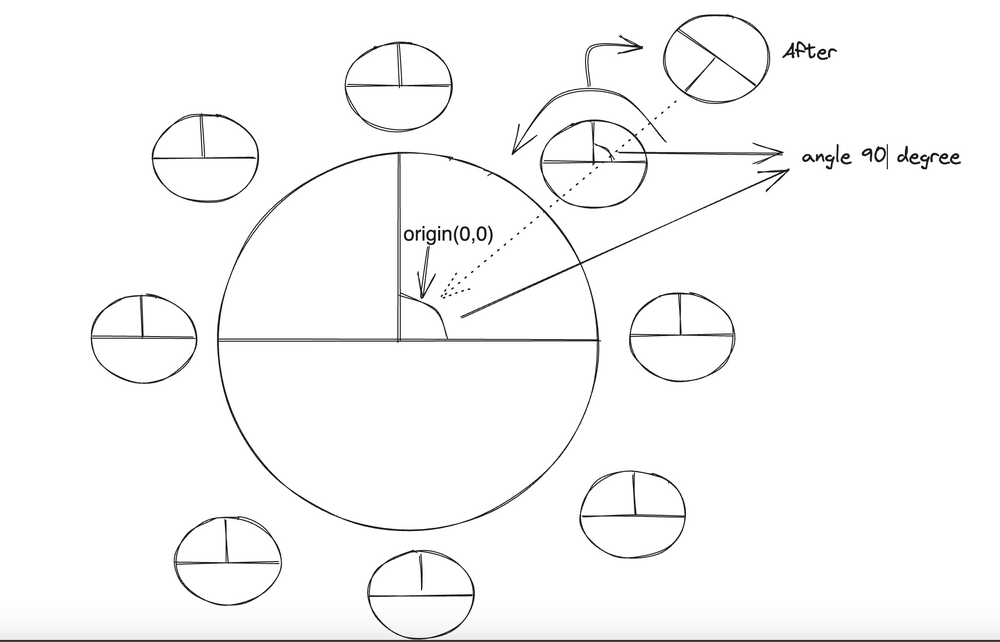
I have one big circle and I have small circles around it as it children now I am facing an issue is their angle rotation I want to rotate the children's circles so that their 90 degrees are towards the center of their parent circle which is (0, 0). how to do that if given the x and y of each child circle. I have provided the codepen please check it out its not that big but am poor in maths.
-
Hello Everyone I hope you are doing well. I have a problem relating to the circle radius increase decrease pointer. so it works like when you drag the pointer away from the circle's center point it increases its radius and decreases when dragging towards the center point. it works fine but the pointer moves away from the circle border when you drag your mouse away from the pointer on the x-axis. I have provided the code pen so you can check it out thankyou ❤️.
-
Hi Greenies I have successfully designed my animations of lines of skills (except perfection in portrait) As the last effect I am loading a graphic of my business card ("#ezpc") and want it full screen The start position (except in 1920x1080) appears in the wrong position The destination Left & Top are also appearing in the wrong position When I debug the code the start and stop positions are correct but the graphic has it's own mind! I am sure that I am not "clearing" properly or perhaps I cannot use the same #demo container You may see my addGraphic() function attempting to kill the previous Tweens but that stops the first bit I know the majority of the code is quite unreadable due to it's complexity but can anyone give me any tips about resetting the page somehow prior to the loading of the graphic? The code is on CodePen as: http://cdpn.io/xHytr (full page) or http://codepen.io/thorntontf/pen/xHytr Thanks for any help you can give Trevor