Search the Community
Showing results for tags 'dragable'.
-
Hello GSAP, Currently I'm using the horizontal loop helper function to create horizontal drag, I have a problem: I only want it to work at breakpoints of 768px or less. When I'm at 768px (tablet breakpoint) I start dragging and when I resize the window it's higher than the tablet breakpoint. How can I completely cleanup that function?! I could clearProps and kill the draggable instance but it doesn't seem possible. You can test the demo by resizing the window for better clarity. Thank you Link stackblit: https://stackblitz.com/edit/stackblitz-starters-ebfeuj?file=app%2Fpage.tsx I'm using useGSAP, and Nextjs. Demo.mp4
-
Hello Everyone I hope you are doing well. I have a problem relating to the circle radius increase decrease pointer. so it works like when you drag the pointer away from the circle's center point it increases its radius and decreases when dragging towards the center point. it works fine but the pointer moves away from the circle border when you drag your mouse away from the pointer on the x-axis. I have provided the code pen so you can check it out thankyou ❤️.
-
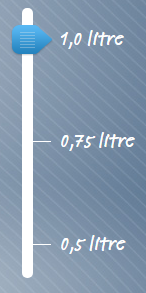
hi i need create a dragable area that draged between 3 labels (like attached file) i want create a vertical dragable like codepen demo , but i have 2 problems, 1- i can not limit dragable area (just drag between blue area in codepen demo). 2- how can detect Which of these labels is selected to show box 1 , 2 or 3 thanks alot