Search the Community
Showing results for tags 'math'.
-
Hola, I am implementing zoom in and out functionality in svg using wheel eventListener in js. How ever the zoom in and out works fine. But the transform origin of the svg g is at 50 % and 50% so it zoom's in only towrads those points, even when the center 50%, 50% is not in view, I've tried it using the methode of finding the transform origin for the box that is in view then using that tranform origin it zoom in and out but i failed because the values in console were of the start transform origin of box g when it was rendered. I know their is some cleaner way to implement this since am newie don't know much tricks. It will be really appreciated if some one can help me out it this. I have provided the codepen. Thanks ?
-
Hey guys how i can tween elements from a center to extent egal distance to bounds elements ? Any pro type, i don't like the way i perform, do tween have some special solution or method to do this in optimal performance? In this example i just want do this but in better way. Move all sprite from center to bounds in egal distance! plz see line 18: https://codepen.io/djmisterjon/pen/ExYGryo Thanks in advance.
-
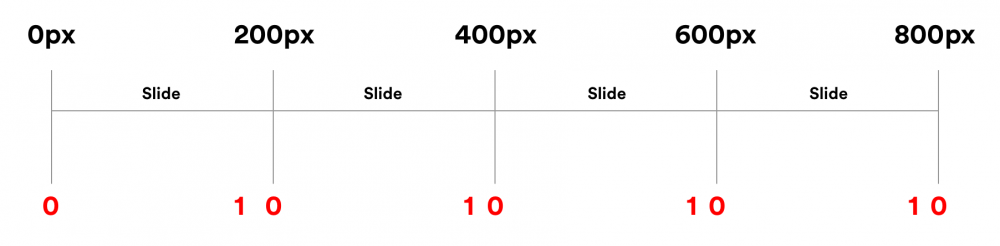
Hello everyone, i think this is more of a math related question i struggle finding a solution for. I have a slider that is draggable and stops at the different slides with a snap point. Now i want to tween a value from 0 to 1 while between the snap points. I need a way to calculate the progress to the next snap point, that means 0 if at one of the snap points and 1 if 1px in front of the next snap point, then back at 0 and again from the beginning. Is there some math magic ?that can give me this value? Thanks in advance.