Search the Community
Showing results for tags 'points'.
-
Hi community! First of all i want to say that GSAP is awesome! Pleasuring to use it, don't know now how things will be done without it.. So the problem where i had stuck is next: First imagine page, with content, images, svg elements, and they are animated on start by css, let's say - "initial sliding animation". Then we have next: We have two visual blocks. On click the block expands => "Triangle button" become visible. => Content inside it changes and animates => Content under it becomes visible, and we can scroll the page. ("Triangle button" have fixed position) When clicking "Triangle button" we need to show another block, and doesn't matter at what point of page we currently are, block should slide in. Plus we need hover animation. So the questions: Is there a way to play timeline to some point on mouseenter and play back on mouseleave, and if we click on it it expands fully? Now i haven' t any idea how to implement opening of another side when we scrolled already at some point on page. Hope you may help. Thanks a lot!
-
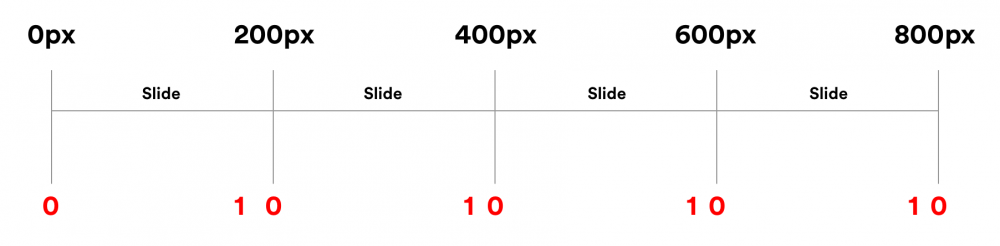
Hello everyone, i think this is more of a math related question i struggle finding a solution for. I have a slider that is draggable and stops at the different slides with a snap point. Now i want to tween a value from 0 to 1 while between the snap points. I need a way to calculate the progress to the next snap point, that means 0 if at one of the snap points and 1 if 1px in front of the next snap point, then back at 0 and again from the beginning. Is there some math magic ?that can give me this value? Thanks in advance.
-
How can I generate complex bezier curve points that follow a graphical path? I have tested the BezierPlugin demo SWF and it will work great for my project but I'm stuck calculating the points that match the image provided by the designer. I need to animate a div with an image background that tracks the graphical path. Will Photoshop, Illustrator, or Flash calculate the points from a graphic that can be used? Is there are third party tool? Attached is a graphical example for reference. Thanks in advance for your help.
- 1 reply
-
- bezierplugin
- bezier curve points path
-
(and 4 more)
Tagged with:
-
I'm trying to create a system of spawns for an as3 game. The goal is to have my enemy tweens spawn from one of the 4 different spawn points defined in the array of new Points, randomly. I've successful debugged my process so far, as the code at the very bottom illustrates. However, the problem comes when I attempt to enter my random spawn call into the starting point of the greensock tween. The code below shows if the random spawn call starts at the x value, that is to say: {startAt:{x:myArray[random]}, the problem here is that when myArray[random] is called in that manner it's going to return both an x and a y value which of course is not going to work b/c both points are put into the x value of the tween, and separating the x and y values into two different arrays will call random x and y values, voiding my original intent of them spawning from a static point randomly. That being said, I'm asking if there is a way that I could combine both an x and y value in one place so, in theory the tween I'm looking for might look like this: myTween = TweenMax.to(mc, 3, {startAt:{myArray[random]}, x:end.x, y:end.y}); *notice how I want the starting point to be the randomly picked point in the array. * here is the idea put into action, but notice starting point below is { x:myArray[random] } var spawnPoint_Array:Array = [new Point(270, 808), //////// X and Y value of SPAWN 1 new Point(-81, 768), //////// X and Y value of SPAWN 2 new Point(1024, 768), //////// X and Y value of SPAWN 3 new Point(566, 809)] //////// X and Y value of SPAWN 4 var random = Math.round(spawnPoint_Array.length * Math.random()); //////picks a random spawn point myTween = TweenMax.to(mc, 3, {startAt:{x:myArray[random]}, x:end.x, y:end.y}); *in the above tween, mc just refers to the movieclip name Any ideas on how I would fix this problem?