Search the Community
Showing results for tags 'timelinemax'.
-
Hello everyone So this is a topic that comes back often, I guess both in the forums and in my head. Today's one of those times, and it would be nice if we could find a way to put it to rest together! I'm talking about how to properly use invalidate() and to make timelines that can adapt to things like a window resize or other events. Please have a look at the codepen. When you press play, the sphere moves along the line using 5 different techniques: passing values to the x and y parameters passing functions to x and y passing values that are calculated with getBoundingClientRect() inside the timeline tweening the transform property as a string (in order to use em units) tweening the xPercent and yPercent parameters If you resize the window or use the up and down buttons, the square changes size (it's based on its font-size). Every time you press the play, the timeline is invalidated before playing again. It becomes apparent that the only technique that is affected by invalidate() is the 2nd one: the functions are re-evaluated at this point. xPercent and yPercent are unaffected but they do work as expected since they're percent-based (you don't even have to invalidate). Something like val = 2; tl.to(element, 1, {x: val}); will always behave the same way, even if you change val and then invalidate tl. I believe this is because val is a primitive, and so what's passed to x is the value itself, not a reference to the variable. Is this correct, or am I missing something? In other words, what's the optimal way to create and work with timelines to make sure they are responsive (without relying entirely on xPercent and yPercent, as that isn't always an option)? Ideally, I hope we can fully clear this up but for myself and others, and maybe have a pinned thread or a page in the docs that clarifies this, as it's a constant headache I think
-
Hi Jack/Carl/forum gurus, It's been a very long time! I think I need some general platform- and tech-agnostic strategy advice about how to allow a user to edit a timeline during use. I would very much appreciate any thoughts from anyone. Please forgive me if this is long, but I hope it's not overly complicated. I just want to lay out the needed detail. I need to simulate a simplified GPS-like experience with a follower on a path. For the sake of discussion, imagine a route on a map that you must walk to get from point A to point B. That's working just fine but three critical points are giving me pause. The speed will change constantly (slowing down, speeding up, and stopping for periods of rest). The user must edit the points at which the changes occur, and the times involved. The user must be able to scrub through the animation to position the follower, and then enter values into a table for the tween durations. Thereafter, the animation must be updated each tie the data is edited. The total duration of the "trip" is fixed. So I'm hoping for recommendations (or possibly just confirmation) on what I think is the need to REbuild the animation cyclically. I assume the best thing is to give you a few ideas of what I think I should do and invite better solutions/any points I may be missing. My initial assumption was that the best way to do this was to build a timeline of multiple tweens. I considered adding labels to one tween but, considering other givens that I'll include, didn't see any advantage of one approach over the other. I'm open to ideas. In order for the user to position the follower at any point during the editing phase, there must be an initial tween so the user can scrub a slider to move the follower along the path. Ideally that time can start out as arbitrary, and I'm near certain I have to rebuild the timeline multiple times so that shouldn't matter. But it's also possible for me to insist that the user begin with the maximum time. That will be known in advance, but may change (circling back to the need to rebuild often). Tweening the progress of the follower along the path will always use values of 0 to 1, and the path will never change. But the duration of each mini segment along the path will not only vary, it will likely change during editing. (E.g., the first leg is walking from house to store. Second leg is from store to park. But the author may later change that to leg 1 is running to the store, an inserted leg two will be resting for a short time, and leg three will be from store to park.) I think my biggest question is how to handle the duration of the entire timeline during editing. Something like: To allow the author to play immediately, create a first tween of the follower using any arbitrary time. (Assume 1 second.) Playback is inconsequential, as only the scrubber will be used to move the follower along the path. At this point, we have a timeline of one tween. If the fixed max duration is known (let's say 100 seconds), I can use that instead of an arbitrary time, but I can't see how it matters. Again, open to learning. Author adds a keyframe for leg one, which results in changing the first tween from progress 0 to 1 over 100 seconds, to from progress 0 to .10 over 10 seconds. However, I still need the user to be able to move the follower along the entire path, so I need to create another tween--behind the scenes--to make up the rest of the journey. I can add an arbitrary time for scrubbing or, if the total time is known, add the balance. In other words, I can now add a tween from progress .10 to 1 that lasts either 1 second, or 90 seconds if I know the max duration and can subtract 10 from 100. The rest is rinse and repeat. Here's a hypothetical example: Tween progress 0-1 for 1 second. Max time becomes known so rebuild initial tween for 100 seconds. First leg inserted, 0-0.10 for 10 seconds. Add another tween 0.10-1 for 90 seconds. Second leg inserted, 0.10 to 0.20 for 10 seconds. Rebuild resulting in three tweens, the last from 0.20-1 for 80 seconds. First leg is lengthened to 20 seconds. Rebuild resulting in three tweens, 0-0.10 for 20 seconds, 0.10-0.20 for 10 seconds, and balance of 0.20-1 for 70 seconds and so on. Some obvious questions that spring to mind are: Are there any compelling reasons to create one tween of the max time and rebuild each time using label positions? Is that not the same general process? Can anyone think of a better way? For example is there an easier way to cut up one master tween, rather than adding component parts to sum up the total duration, that would be easier? Is there a recommended process for rebuilding the timeline upon each edit? Because I can just wipe everything out and start over, and this is during the editing process, I don't currently see a need to carefully tear anything down killing tweens, concerning myself with existing callbacks, etc. I can just "nullify" everything and start over each time, if needed. It would be very nice to be able to "rebuild" as transparently as possible, but don't want to make anything overly complicated. Thanks very much for taking the time to read this.
- 3 replies
-
- timelinemax
- tweenmax
-
(and 1 more)
Tagged with:
-
Hello to all. Maybe someone has time to review and correct the script - https://codepen.io/tester_info/pen/JjNJLNV Here is a small problem, it’s incorrect scrolling and changing the directions of the scrolling (from horizontal scrolling to vertical one and vice versa). There are two problems: 1. There is a bug in the scrolling (as I understand it’s because of the vertical block takes height, such as in horizontal). 2. The last section of the "contact block" cannot be scrolled to its full width Maybe we can work differently to perform this task with mix (horizontal/vertical) scrolling sections?
- 3 replies
-
- gsap
- timelinemax
-
(and 1 more)
Tagged with:
-
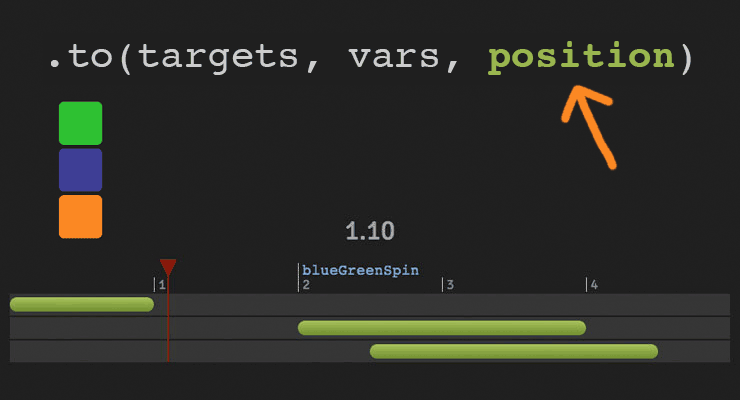
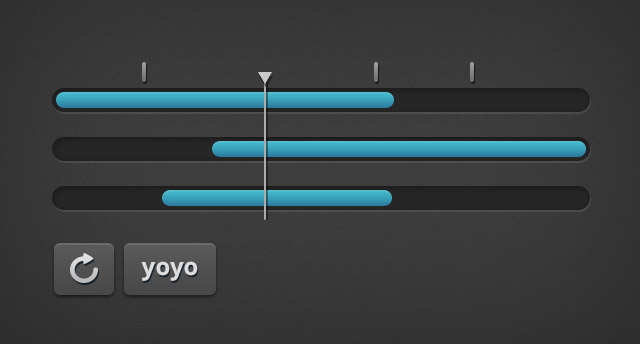
The secret to building gorgeous sequences with precise timing is understanding the position parameter which is used in many methods throughout GSAP. This one super-flexible parameter controls the placement of your tweens, labels, callbacks, pauses, and even nested timelines, so you'll be able to literally place anything anywhere in any sequence. Watch the video For a quick overview of the position parameter, check out this video from the "GSAP 3 Express" course by Snorkl.tv - one of the best ways to learn the basics of GSAP 3. Using position with gsap.to() This article will focus on the gsap.to() method for adding tweens to a Tween, but it works the same in other methods like from(), fromTo(), add(), etc. Notice that the position parameter comes after the vars parameter: .to( target, vars, position ) Since it's so common to chain animations one-after-the-other, the default position is "+=0" which just means "at the end", so timeline.to(...).to(...) chains those animations back-to-back. It's fine to omit the position parameter in this case. But what if you want them to overlap, or start at the same time, or have a gap between them? No problem. Multiple behaviors The position parameter is super flexible, accommodating any of these options: Absolute time (in seconds) measured from the start of the timeline, as a number like 3 // insert exactly 3 seconds from the start of the timeline tl.to(".class", {x: 100}, 3); Label, like "someLabel". If the label doesn't exist, it'll be added to the end of the timeline. // insert at the "someLabel" label tl.to(".class", {x: 100}, "someLabel"); "<" The start of previous animation**. Think of < as a pointer back to the start of the previous animation. // insert at the START of the previous animation tl.to(".class", {x: 100}, "<"); ">" - The end of the previous animation**. Think of > as a pointer to the end of the previous animation. // insert at the END of the previous animation tl.to(".class", {x: 100}, ">"); A complex string where "+=" and "-=" prefixes indicate relative values. When a number follows "<" or ">", it is interpreted as relative so "<2" is the same as "<+=2". Examples: "+=1" - 1 second past the end of the timeline (creates a gap) "-=1" - 1 second before the end of the timeline (overlaps) "myLabel+=2" - 2 seconds past the label "myLabel" "<+=3" - 3 seconds past the start of the previous animation "<3" - same as "<+=3" (see above) ("+=" is implied when following "<" or ">") ">-0.5" - 0.5 seconds before the end of the previous animation. It's like saying "the end of the previous animation plus -0.5" A complex string based on a percentage. When immediately following a "+=" or "-=" prefix, the percentage is based on total duration of the animation being inserted. When immediately following "<" or ">", it's based on the total duration of the previous animation. Note: total duration includes repeats/yoyos. Examples: "-=25%" - overlap with the end of the timeline by 25% of the inserting animation's total duration "+=50%" - beyond the end of the timeline by 50% of the inserting animation's total duration, creating a gap "<25%" - 25% into the previous animation (from its start). Same as ">-75%" which is negative 75% from the end of the previous animation. "<+=25%" - 25% of the inserting animation's total duration past the start of the previous animation. Different than "<25%" whose percentage is based on the previous animation's total duration whereas anything immediately following "+=" or "-=" is based on the inserting animation's total duration. "myLabel+=30%" - 30% of the inserting animation's total duration past the label "myLabel". Basic code usage tl.to(element, 1, {x: 200}) //1 second after end of timeline (gap) .to(element, {duration: 1, y: 200}, "+=1") //0.5 seconds before end of timeline (overlap) .to(element, {duration: 1, rotation: 360}, "-=0.5") //at exactly 6 seconds from the beginning of the timeline .to(element, {duration: 1, scale: 4}, 6); It can also be used to add tweens at labels or relative to labels //add a label named scene1 at an exact time of 2-seconds into the timeline tl.add("scene1", 2) //add tween at scene1 label .to(element, {duration: 4, x: 200}, "scene1") //add tween 3 seconds after scene1 label .to(element, {duration: 1, opacity: 0}, "scene1+=3"); Sometimes technical explanations and code snippets don't do these things justice. Take a look at the interactive examples below. No position: Direct Sequence If no position parameter is provided, all tweens will run in direct succession. .content .demoBody code.prettyprint, .content .demoBody pre.prettyprint { margin:0; } .content .demoBody pre.prettyprint { width:8380px; } .content .demoBody code, .main-content .demoBody code { background-color:transparent; font-size:18px; line-height:22px; } .demoBody { background-color:#1d1d1d; font-family: 'Signika Negative', sans-serif; color:#989898; font-size:16px; width:838px; margin:auto; } .timelineDemo { margin:auto; background-color:#1d1d1d; width:800px; padding:20px 0; } .demoBody h1, .demoBody h2, .demoBody h3 { margin: 10px 0 10px 0; color:#f3f2ef; } .demoBody h1 { font-size:36px; } .demoBody h2 { font-size:18px; font-weight:300; } .demoBody h3 { font-size:24px; } .demoBody p{ line-height:22px; margin-bottom:16px; width:650px; } .timelineDemo .box { width:50px; height:50px; position:relative; border-radius:6px; margin-bottom:4px; } .timelineDemo .green{ background-color:#6fb936; } .timelineDemo .orange { background-color:#f38630; } .timelineDemo .blue { background-color:#338; } .timleineUI-row{ background-color:#2f2f2f; margin:2px 0; padding:4px 0; } .secondMarker { width:155px; border-left: solid 1px #aaa; display:inline-block; position:relative; line-height:16px; font-size:16px; padding-left:4px; color:#777; } .timelineUI-tween{ position:relative; width:160px; height:16px; border-radius:8px; background: #a0bc58; /* Old browsers */ background: -moz-linear-gradient(top, #a0bc58 0%, #66832f 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a0bc58), color-stop(100%,#66832f)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #a0bc58 0%,#66832f 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #a0bc58 0%,#66832f 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #a0bc58 0%,#66832f 100%); /* IE10+ */ background: linear-gradient(to bottom, #a0bc58 0%,#66832f 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#a0bc58', endColorstr='#66832f',GradientType=0 ); /* IE6-9 */ } .timelineUI-dragger-track{ position:relative; width:810px; margin-top:20px; } .timelineUI-dragger{ position:absolute; width:10px; height:100px; top:-20px; } .timelineUI-dragger div{ position:relative; width: 0px; height: 0; border-style: solid; border-width: 20px 10px 0 10px; border-color: rgba(255, 0, 0, 0.4) transparent transparent transparent; left:-10px; } .timelineUI-dragger div::after { content:" "; position:absolute; width:1px; height:95px; top:-1px; left:-1px; border-left: solid 2px rgba(255, 0, 0, 0.4); } .timelineUI-dragger div::before { content:" "; position:absolute; width:20px; height:114px; top:-20px; left:-10px; } .timelineUI-time{ position:relative; font-size:30px; text-align:center; } .controls { margin:10px 2px; } .prettyprint { font-size:20px; line-height:24px; } .timelineUI-button { background: #414141; background-image: -webkit-linear-gradient(top, #575757, #414141); background-image: -moz-linear-gradient(top, #575757, #414141); background-image: -ms-linear-gradient(top, #575757, #414141); background-image: -o-linear-gradient(top, #575757, #414141); background-image: linear-gradient(to bottom, #575757, #414141); text-shadow: 0px 1px 0px #414141; -webkit-box-shadow: 0px 1px 0px 414141; -moz-box-shadow: 0px 1px 0px 414141; box-shadow: 0px 1px 0px 414141; color: #ffffff; text-decoration: none; margin: 0 auto; -webkit-border-radius: 4; -moz-border-radius: 4; border-radius: 4px; font-family: "Signika Negative", sans-serif; text-transform: uppercase; font-weight: 600; display: table; cursor: pointer; font-size: 13px; line-height: 18px; outline:none; border:none; display:inline-block; padding: 8px 14px;} .timelineUI-button:hover { background: #57a818; background-image: -webkit-linear-gradient(top, #57a818, #4d9916); background-image: -moz-linear-gradient(top, #57a818, #4d9916); background-image: -ms-linear-gradient(top, #57a818, #4d9916); background-image: -o-linear-gradient(top, #57a818, #4d9916); background-image: linear-gradient(to bottom, #57a818, #4d9916); text-shadow: 0px 1px 0px #32610e; -webkit-box-shadow: 0px 1px 0px fefefe; -moz-box-shadow: 0px 1px 0px fefefe; box-shadow: 0px 1px 0px fefefe; color: #ffffff; text-decoration: none; } .element-box { background: #ffffff; border-radius: 6px; border: 1px solid #cccccc; padding: 17px 26px 17px 26px; font-weight: 400; font-size: 18px; color: #555555; margin-bottom:20px; } .demoBody .prettyprint { min-width:300px; } Percentage-based values As of GSAP 3.7.0, you can use percentage-based values, as explained in this video: Interactive Demo See the Pen Position Parameter Interactive Demo by GreenSock (@GreenSock) on CodePen. Hopefully by now you can see the true power and flexibility of the position parameter. And again, even though these examples focused mostly on timeline.to(), it works exactly the same way in timeline.from(), timeline.fromTo(), timeline.add(), timeline.call(), and timeline.addPause(). *Percentage-based values were added in GSAP 3.7.0 **The "previous animation" refers to the most recently-inserted animation, not necessarily the animation that is closest to the end of the timeline.
- 6 comments
-
- 4
-

-

-
- gsap
- position parameter
- (and 9 more)
-
Hi everyone! This is my very first time trying using Gsap, so probably what I am trying to achieve is beyond my league, but since I love it, I really wanted to give it a try! I am trying to make a website with a H1 text animation -which works thanks to the tutorial I followed- but I would love to add now a page transition always with TimelineMax (if possible, of course). Basically, by clicking on an image, this image will bring to another html page. After the click, I'd love a full page transition. Now, I already found on this forum something similar, which I tried to replicate... but it's not working, and being such a newbie with Gsap, I don't know exactly why. Is it because the example I took inspiration from shows a transitions between 2 images in the same page -while I'm targeting a new html? I'm adding a very basic CodePen of the similar code I'm using on the actual page. Thanks to anyone in advanced!
- 4 replies
-
- page
- transition
-
(and 1 more)
Tagged with:
-
Hi Carl, I want to execute a moderately difficult timelinemax anumation. Every time I check out http://greensock.com/position-parameter I see the Visualizer. It reminds of Flash and I start getting illusions of an After Effects Timeline visualizer. Any news on this? Is it up for sale as a plugin? I would pay. I need to stop the illusions.
- 4 replies
-
- codepen
- timelinelite
-
(and 1 more)
Tagged with:
-
Hi, Im new here. Can you help me? Im would like to call function in this way. Is it possible? How? .to('.col-box:nth-child(3)', 1, {opacity: 1,delay: 0.2}, 0) //a call function .to('.col-box:nth-child(4)', 1, {opacity: 1,delay: 0.3}, 0) .to('.col-box:nth-child(5)', 1, {opacity: 1,delay: 0.4}, 0) Thanx
-
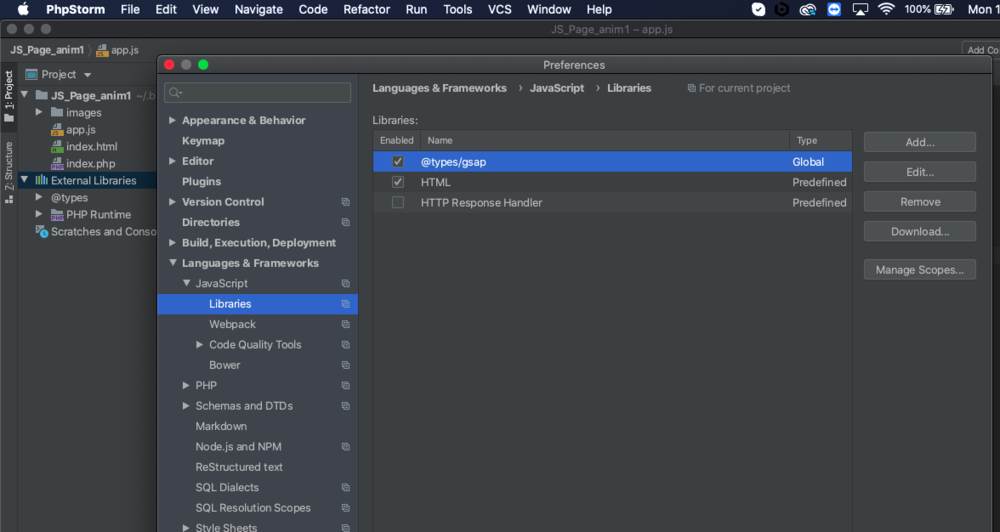
Hi All, I am currently trying to create an animation using gsap libraries for the very first time...For which I have included the gsap external library from preferences in Phpstorm...pfa the screenshot below Its works just fine on Codepen...you can find the link below Is gsap compatible with PhpStorm?...because the syntax is not getting detected in the IDE....and I am stuck halfway..Your help would be greatly appreciated Thanks, Lionel Sirvel
- 3 replies
-
- gsap
- timelinemax
-
(and 1 more)
Tagged with:
-
Hi everyone, I'm really newbie with gsap and I'm more than sure that I did some awful mistakes. Sorry in Advance if this was already asked / the answer is in documentation but I really couldn't find it and I managed to spend 8h trying to fix this ( deleting and remade-ing ) . So for short I found some really great examples and this one caught my eye: This one more precisely: https://codepen.io/osublake/pen/YrXdGZ -- I started to analyse it and I tried initially to migrate from gsap 2 to gsap 3 but unfortunately I managed to fail miserably. Afterwards I tried to recreate it from scratch to understand how it works where I failed but still ... I managed to get stuck. The main problem: I don't understand why in the demo this line: var animation = new TimelineMax({ repeat: -1, paused: true }) .add(baseTl.tweenFromTo(1, 2)) mainly starts the timeline in a great position and in my situation: _.animation = gsap.timeline({repeat: -1, paused: true}).add(_.timeline.tweenFromTo(1, 2)); it just stays in place. I also tried to reproduce Blake's example in localhost and it does the same thing ( after changing everything to gsap.timeline and gsap.to ). I'm thinking that I miss something or it's a bad thing on putting the timeline in 'this' object. In the end I just want to properly select the center object/objects and increase the scale . And I'm trying to implement a progressive scaling on each item like: 0.6-0.8-1-0.8-0.6
- 2 replies
-
- timeline
- timelinemax
-
(and 1 more)
Tagged with:
-
Hi all, I'm trying to figure out a way through this. I have a product that is photographed as a 360 degree image sequence. Using an older TimelineMax topic from the forum, I was able to build out a simple spinning image sequence. The images will be large, so a sprite approach seems to be out of the equation, so I'm going ahead with basic images. I'm looking to be able to target a destination image in the sequence, animate to that and ease into place, but my onComplete seems to not coincide with when the destination is reached (though, I think it's because it's actually called when the whole cycle is complete, not my midway destination image). Thoughts on how to approach this? Or, is there a more modern approach than the forum topic I found from 2014? https://codepen.io/jpeacock/pen/QWyaEzr
-
//this right here is a code inside a function which gets called multiple times and responsible to animate multiple objects from its initial position to targeted position(object and position changes after every iteration). //Also a progress bar is implemented which is responsible to show the progress of the animation. this.tween = new TimelineMax({ onUpdate: showProgress.bind(this)}); this.tween.to(from, { duration: 10, x: to.x, y: to.y, z: to.z ,}); this.tween.from(".red", this.tween.duration(), { scaleX: 0, transformOrigin: "0px 0px", ease: Linear.easeNone }, 0); function showProgress() { this.progress= new TweenLite.set(progress, { scaleX: this.tween.progress(), transformOrigin: "0px 0px" }); duration.innerHTML = "Progress:" + parseInt(this.tween.time() * 10) + "%"; } } //i want to create a function which gets all the animating objects(15) in the scene and apply pause to all of them //right now what happens is pause is being applied to only one object not all the objects. //please help pauseAnimation: function() { this.tween.pause() }
- 7 replies
-
- tweenlite
- pause tween
-
(and 4 more)
Tagged with:
-
Hello, I have following setup: let tl = new TimelineMax(); tl.from('#draggableElParent', 1.5, { opacity: '0' }, "-=1.5") let scene = new ScrollMagic.Scene({ triggerElement: '.container', triggerHook: 0, duration: "400%" }) .setPin('.container') .setTween(tl) .addTo(controller) const drag = Draggable.create("#draggableEl", { type:"rotation", bounds:{ minRotation:0, maxRotation:180 }, onDrag: function(){ // this won't work until animation is finished } }) The problem is I can't rotate this #draggableEluntil scene animation is finished. Is this bug or a problem in my configuration? It seems like only rotation doesn't work until animation is finished Here I reproduced my problem:
- 2 replies
-
- timelinemax
- scrollmagic.js
-
(and 1 more)
Tagged with:
-
I'm trying to use TimelineMax, but somehow I get the following error: "Unresolved function or method staggerTo()". That's how I import gsap: import {TweenMax, TimelineMax, Expo, Quad, Quint} from 'gsap' That's how I use it: new TimelineMax({onComplete: () => enterHoverAnimationRunning = false}) .staggerTo(letters, 0.2, { ease: Quad.easeIn, y: '-100%', opacity: 0 }, 0.04, 0) .staggerTo(letters, 0.6, { ease: Quint.easeOut, startAt: {y: '35%'}, y: '0%', opacity: 1 }, 0.04, 0.2); EDIT: Changing it kind of helped, thanks! But I still haven't achieved the effect I want - currently random letters are solely disappearing, but I want them to fly out to the top, and the ease in again from the bottom.
-
Hi everyone. First of all, I wish everyone a good evening. I'm new to Gsap. I made an animation of myself using the side menu animation Timelinemax. There is no problem in opening and closing the side menu. I can open and close Timelinemax I have done with "t1.reverse()". But I want my menu to close when I press anywhere on the ".overlay". It closes Timelinemax with reverse, but the animation starts from halfway when you re-open the menu. I have been dealing with this problem for a long time. Where do you think the mistake is? I would be glad if you can help. I wish you good work.
-
With CSS 3 I am able to use keyframes, which makes animating objects really flexible. For example, with keyframes I can change a object opacity from 0 to 1 at 50% of the animation and then back to 0 at 100% of the animation... that creates a smooth fadein and fadeout. I am trying to accomplish the same with gsap. With TweenMax I can set a fromTo... but how, would I go about doing a fromTofrom? I tried doing something like this: var mydiv = new TimelineMax() .add(TweenMax.fromTo($(".mydiv"), 1, {opacity:0, scale:0}, {opacity:1, scale:1})) .add(TweenMax.fromTo($(".mydiv"), 1, {opacity:1, scale:1}, {opacity:0, scale:2})); However, when using "add", there's a very small delay between the first and the second add. How do I go about removing that delay? Or, is there another way of doing chained animations?
- 14 replies
-
- tweenmax
- timelinemax
-
(and 2 more)
Tagged with:
-
I have read various posts on here, some old, and some more recent, about animations being glitchy in Firefox. I have done my absolute best to obtain as much information as I can prior to posting this, in addition to creating the attached Codepen. For some reason, I cannot get my animation to play smoothly in Firefox. To keep things simple, this is all the information I have (and have learned/tried): Issue only occurs in Firefox on Mac OS (smooth as silk in Firefox on Windows) Not my graphics card as a) it is a top spec 2019 Macbook Pro, and b) my designer has the same issue on his Mac I have tried the rotation fix I have tried force3D I have tried using low res images The more effects that I add, the worse it gets i.e. autoAlpha, Rotation, filter etc... Additional information: I am using GSAP 2.1.3 as haven't had the time to upgrade (after I post this, I will attempt to create the same animation with the latest version in a separate codepen) It does seem as if there is a minor memory leak of some sort in either GSAP or Firefox because my fan goes mad when I have the codepen tab open and on screen I have wondered whether it is to do with the retina display as I had a similar issue with my fan in the past with this plugin that was caused by the retina display Can anyone suggest what may be causing this?
- 8 replies
-
- timelinemax
- macos
-
(and 2 more)
Tagged with:
-
Hey yall, I'm new to greensock, and I love the library and this forum. This forum has especially been helpful as I practice and learn gsap technique. I have a new project that is supposed to animate a background SVG, and it has the following requirements: The background diagonals are supposed to slowly move downwards, kind of like a parallax effect. It's a big SVG with lines running across it When the user scrolls, it supposed to speed up the parallax progress a little bit with some easing, but continues to progress down the timeline When the user scrolls upwards, its supposed to reverse the tween timeline I've been able to achieve a few things, but the things i'm still having trouble with are Reversing the scroll direction with the scroll event is upwards. Also right now, I have the progress of the scroll animation tied to the height percent of the `window.innerHeight`. but after testing, i don't think this is a good idea. Because the window height percent is not compatible with the progress of the timeline. So i should find another way to progress the timeline.. but i'm not sure what. For reference I used this post to get started, which as been really helpful: If anyone has advice from doing something similar to this, please please let me know. My knowledge is not advanced enough to debug. Thank you Thank you!! PS please excuse the messy code, i'm just trying to get this thing working. Best, Gabriel
- 5 replies
-
- reverse
- progress()
-
(and 2 more)
Tagged with:
-
Hi, I am trying to make a counter. The namings might seem a bit weird but they are specific to another project that this is for. Basically, once it is in it's final place the activeIndex will be determined by a slider.js that i have running. Once the activeIndex == 1 or 2. it should set a number 49 or 70 that the count() function will count to. Any help would be great! Thanks, Phil
-
Hello there, I would like to know and clarify if the TimelineMax is already inside of TweenMax? I just created this topic so it will be useful for someone that wants to know if TimelineMax is included on TweenMax file. For any answer will be appreciated!
- 6 replies
-
- greensock
- timelinemax
-
(and 1 more)
Tagged with:
-
I have a page full of animations that are created with timelinemax. Is it possible to create anchor buttons that will trigger a certain line of animation from a timelinemax scene? For example If I have an animation that at first rotates a box, then moves it in x axis 50 pixels and then changes it's color, is it possible to have a button that will skip let's say the rotation and finishes the rest of the animation? Thanks in advance.
-
I have recently started working with an animator who uses After Effects and the Bodymovin plugin to create SVG animations for websites. Bodymovin exports the SVG file as a JSON file, which you then run in a div via a JavaScript command from the lottie.js, Lottie Web library. (Check out the links, or scroll down further in this post for more details.) My primary goal is to create a workflow that allows for rapid creation of custom SVG animations, and be able to control them fully with GreenSock and ScrollMagic. During my research and attempts to integrate them all I have wondered how much of these JS libraries are overlapping each other in toolkits and effectiveness. My knowledge of anything past design, UI/UX, and basic front end JavaScript starts to become limited. So I have to ask, is it possible to control the GreenSock + Lottie animation using ScrollMagic? And perhaps more importantly, should I be animating using this workflow at all? Current Progress: ------------------------------- If you're interested in seeing my initial journey to get all 3 integrated I have documented it below... (Unfortunately I don't have CodePen pro so I wasn't able to put this all together in a Pen for viewing, if it's something that becomes necessary I will go ahead and get CodePen pro and do so.) Research: Integrating TimelineMax, with Lottie Web, and Controlling w/ ScrollMagic I have recently started working with an animator who uses After Effects and the Bodymovin plugin to create SVG animations for websites. Bodymovin exports the SVG file as a JSON file, which you then run in a div via a JavaScript command from the lottie.js, Lottie Web library as you can see from the sample below. var select = function(s) { return document.querySelector(s); }, selectAll = function(s) { return document.querySelectorAll(s); }, animationWindow = select('#animationWindow'), animData = { container: animationWindow, renderer: 'svg', loop: true, autoplay: true, path: 'PATH.JSON' }, anim; var anim = lottie.loadAnimation(animData); A Singular Example of Controlling Lottie w/ GreenSock I have been looking high and low for documented of examples of people successfully integrating with GreenSock and Scroll Magic with very limited results. I have found one excellent video on YouTube of a dev by the name Chris Gannon (who I suspect may be a member of these forums) successfully controlling a Lottie animation through TimelineMax but that is about it. My Attempts to Recreate This, and Add ScrollMagic Control Have not gone very well... I believe that the current state of my code (mostly able to get this far thanks to the work of Chris Gannon) is missing some vital information on the Lottie animation itself. How many frames does the animation have? The relation of scroll position to frame selection. Pushing that data through to TimelineMax to effectively control animation. My goal being to control the animation with a Tween, Duration Tween, or a Reversed Tween. The code below is my hack-job trying to get this all working; i'm currently dealing with an error from this code "Uncaught ReferenceError: animationControl is not defined". jQuery(function($) { //Lottie animation Window and Data wrapper var select = function(s) { return document.querySelector(s); }, selectAll = function(s) { return document.querySelectorAll(s); }, animationWindow = select('#animationWindow'), animData = { container: animationWindow, renderer: 'svg', loop: true, autoplay: true, path: 'PATH.JSON' }, anim; //Lotie animation trigger var anim = lottie.loadAnimation(animData); anim.setSpeed(1); //TimelineMax Lottie animation control $('#animationWindow').each(function(){ var animationControl = new TimelineMax({}); animationControl.to({frame:0}, 4, { frame:anim.totalFrames-1, onUpdate:function(){ anim.goToAndStop(Math.round(this.target.frame), true) }, repeat: -1, yoyo: true, ease:Linear.easeNone }) }); //ScrollMagic Scene var controller = new ScrollMagic.Controller(); var icon_scene = new ScrollMagic.Scene({triggerElement: "#animationWindow_trigger", triggerHook: 'onEnter'}) .setTween(animationControl) .addTo(controller); }); And this is my current state of affairs. I will be updating this post as I move along, and eventually - hopefully come up with an elegant solution to this.
- 10 replies
-
- 2
-

-
- timelinemax
- bodymoving
-
(and 2 more)
Tagged with:
-
I'm having problems animating a grid-like structure. In my CSS, I'm defining basic percentage values of some fields within a container and I'm using a timeline to tween proportions. But there's a problem with the values calculated at start, e.g. ".firm" has a CSS-defined value of 40% and should be tweened to 20%. This works as long as it is the first tween (on the first line) of the timeline. However, if I put the tween of ".studio" on the first line, ".firm" starts tweening at a width of "60%", which is the CSS-defined value of ".studio" – this also applies vice versa. I'm certainly missing a very basic thing. Maybe someone could have a look into the Codepen and correct me.
-
timelinemax Refresh scroll-controlled timeline on matchMedia?
janchristoph.schumm posted a topic in GSAP
Hello again, I'm trying to create a page, where the menu at first is displayed as a grid but gets shifted to a horizontally aligned top-menu-bar by scrolling. I'm using the scroll-position to control the progress of the animation. That in itself is just working fine. However, there's one more thing I'm trying to include. I've already searched the forum for a clue, but it seems that I just can't get my head around it … Whenever a certain aspect-ratio is met, the menu-items change their proportions – there are timelines for each aspect-ratio to create a smooth transition here . This again also affects the scroll-based animation. So, if I scrolled halfway through the animation, then resize the browser until the change happens, I'm able to tween the menu-items to where they should be based on the new aspect-ratio and the actual progress of the timeline. But if I continue scrolling from there, it always jumps back to the "old" proportions. If someone could give me a hint on this, that'd be supernice! Many thanks!!! -
Note: TimelineMax has been deprecated in GSAP 3 (but GSAP 3 is still compatible with TimelineMax). We highly recommend using the gsap.timeline() object instead. While GSAP 3 is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. TimelineMax extends TimelineLite, offering exactly the same functionality plus useful (but non-essential) features like repeat, repeatDelay, yoyo, currentLabel(), tweenTo(), tweenFromTo(), getLabelAfter(), getLabelBefore(), getActive() (and probably more in the future). It is the ultimate sequencing tool that acts like a container for tweens and other timelines, making it simple to control them as a whole and precisely manage their timing. Its easy to make complex sequences repeat with TimelineMax and there are plenty of methods and events that give you complete access to all aspects of your animation as shown in the demo below. See the Pen Burger Boy Finished / TimelineMax page by GreenSock (@GreenSock) on CodePen. Interesting note: The animation in the banner above is a mere 11 lines of TimelineMax code. The next demo illustrates many of the things TimelineLite and TimelineMax handle with ease, such as the ability to: insert multiple tweens with overlapping start times into a timeline create randomized bezier tweens control the entire set of tweens with a basic UI slider repeat the animation any number of times dynamically adjust the speed at runtime. Notice how the play / pause buttons smoothly accelerate and deccelerate? See the Pen Burger Boy Finished / TimelineMax page by GreenSock (@GreenSock) on CodePen Be sure to check out TimelineLite for more info on all the capabilities TimelineMax inherits. The chart below gives a birds-eye look at the methods these tools provide. ul.chart { width:360px; float:left; margin-right:30px; } ul.chart li:nth-child(1){ font-weight:700; list-style:none; margin-left:-20px; font-size:20px; margin-bottom:20px; } TimelineLite and TimelineMax Methods add() addLabel() addPause() call() clear() delay() duration() eventCallback exportRoot() from() fromTo() getChildren() getLabelTime() getTweensOf() invalidate() isActive() kill() pause() paused() play() progress() remove() removeLabel() render() restart() resume() reverse() reversed() seek() set() shiftChildren() staggerFrom() staggerFromTo() staggerTo() startTime() time() timeScale() to() totalDuration() totalProgress() totalTime() useFrames() Methods exclusive to TimelineMax currentLabel() getActive() getLabelAfter() getLabelBefore() getlLabelsArray() repeat() repeatDelay() tweenFromTo() tweenTo() yoyo()
-
Hi! I'm working currently on a banner creative and am stumbling upon an issue. An external creation bureau has delivered a video in which the creative animation is portrayed. The video contains one animation where a section is fading in from left to right (opacity reaches 1 on the left earlier than on the right) over a background image. Is there any way to fade something in from left to right using Greensock? Thanks in advance! Gerben