Search the Community
Showing results for tags 'html5'.
-
I'm a seasoned flash developer who's done a lot of flash banner. Have been asked to look into doing an HTML5 banner, and since I know a fair amount of Javascript, some jQuery, GSAP, etc, I think I can do it. This is a concept banner, the ad agency doesn't really know what they're doing, so I don't know if what they want is possible. I also must admit, I don't see the forest for the trees as far as creating HTML5 banners, never having done it, so any help on how to best-practice it would be helpful. Specs are: "One 300x250 unit, does not expand, HTML5, 40k initial load (we can do 50k if it helps), 61k subsequent load (polite), 30 max animation, 24 fps, 3 loops max." * the animation they want originally was a flash animation, a little cartoon with many moving images, text — a typical flash banner ad — including little action figures hitting each other (it's an advertisement for an online game). Obviously the animation would be fairly crude, I told them that, but what does one do? Just set up divs and tween around? Would one want to use canvas at all? Can GSAP work with canvas? * what does file size mean in the HTML5 world? All the HTML, JS, CSS files plus images? I assume GSAP will do fine, but jQuery too? Coming from Flash, I really don't want to worry about browser issues (I know nothing about them), so jQuery keeps it nicely abstract. * they asked if HTML5 allowed video and suggested layering that in to show the figures fighting. This seems needless complex and size-intensive, no? In any case, I've done a zillion flash banners with GSAP, but am not too clued in how to make an HTML5 banner work the best way. There are a lot of tutorials out there, and I've looked at some, but they all seem very different in their approach; and the client wants this done very quickly, so I'm keen to leverage my Flash knowledge and make the transition to HTML5. Any help much appreciated.
-
Hello .. To anyone that needs to pause() and resume() your GSAP animations when switching browser tabs or windows and have them stay in sync. I did more tests and found that Firefox and Chrome where sometimes not firing the event focus and blur, when you left the active tab. So i found a better way that is consistent, to check if the current active tab has focus or not, using the HTML5 Visibility API. // main visibility API function // use visibility API to check if current tab is active or not var vis = (function(){ var stateKey, eventKey, keys = { hidden: "visibilitychange", webkitHidden: "webkitvisibilitychange", mozHidden: "mozvisibilitychange", msHidden: "msvisibilitychange" }; for (stateKey in keys) { if (stateKey in document) { eventKey = keys[stateKey]; break; } } return function(c) { if (c) document.addEventListener(eventKey, c); return !document[stateKey]; } })(); Use the HTML5 Visibility API like this: // check if current tab is active or not vis(function(){ if(vis()){ // tween resume() code goes here setTimeout(function(){ console.log("tab is visible - has focus"); },300); } else { // tween pause() code goes here console.log("tab is invisible - has blur"); } }); You will still need the following to check if other windows have focus or not (blur). Chromium type browser like Google Chrome or Latest Opera do not fire all the time when binding the event with jQuery window, so you need to check for window.addEventListener. // check if browser window has focus var notIE = (document.documentMode === undefined), isChromium = window.chrome; if (notIE && !isChromium) { // checks for Firefox and other NON IE Chrome versions $(window).on("focusin", function () { // tween resume() code goes here setTimeout(function(){ console.log("focus"); },300); }).on("focusout", function () { // tween pause() code goes here console.log("blur"); }); } else { // checks for IE and Chromium versions if (window.addEventListener) { // bind focus event window.addEventListener("focus", function (event) { // tween resume() code goes here setTimeout(function(){ console.log("focus"); },300); }, false); // bind blur event window.addEventListener("blur", function (event) { // tween pause() code goes here console.log("blur"); }, false); } else { // bind focus event window.attachEvent("focus", function (event) { // tween resume() code goes here setTimeout(function(){ console.log("focus"); },300); }); // bind focus event window.attachEvent("blur", function (event) { // tween pause() code goes here console.log("blur"); }); } } You will also notice that i have a setTimeout() in the focus event handler so the tab/window has enough time to gain focus, and so the focus event handler fire consistently. I noticed Firefox and Google Chrome were not resuming correctly unless i added the setTimeout(). The reason i use the HTML5 Visibility API is because some browsers like Chrome wont trigger the tab blur unless you actually click inside the other new tab, simply scrolling with the mouse wont trigger the event, I hope this helps anyone who needs to pause() and resume() their animation so they don't get out of sync. **UPDATE** FULL PAGE mode: http://codepen.io/jonathan/full/sxgJl EDIT mode: http://codepen.io/jonathan/pen/sxgJl To Test, try: First clicking inside the Preview panel so the page gains focus (important) Switching between tabs Giving another program focus and come back to the browser See below post for more info Also.. I made it into a jQuery plugin called TabWindowVisibilityManager so you only have to define your pause() and resume() code once inside the FOCUS and BLUR callbacks. See the bottom post. TabWindowVisibilityManager.zip
- 20 replies
-
- 6
-

-
- api
- visibility
- (and 5 more)
-
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. A post by Carl Schooff, GreenSock's "Geek Ambassador" Hot on the heels of the CSS Myth-Busting article, I'm going to take a deeper look into CSS Animations and how they fit (or don't fit) into a modern animator's workflow. This isn't about simple fades or basic transitions (CSS is great for those); Developers who use animation to tell a story or deliver rich interactivity require a very different workflow than those who are simply doing UI transitions. I'm going to show you exactly where some of the pain points are for a typical project and how they can bring your workflow to a grinding halt. Even relatively simple animations like the one below can become surprisingly cumbersome with CSS. Example of a Simple, "Story-Telling" Animation See the Pen GSAP: Full Version Complete by GreenSock (@GreenSock) on CodePen. Seriously, You guys are beating up on CSS Animations again? Really, I'm not trying to be negative for the sake of being negative. It's just that so many developers are looking for animation tools that accommodate their real-world projects and the industry seems to scream "use CSS!" even though the API doesn't adequately serve the workflow of modern animators who are building immersive experiences or animations that "tell a story". Too many people are being led down a path that results in utter frustration, or at least a lot of wasted time. And no, CSS Animations aren't "evil". In fact, sometimes they're perfectly appropriate (see the CSS Myth-Busting article for details). There are CSS fans who craft animations and proudly shout "Pure CSS! No JS!" as if the grueling effort necessary is a badge of honor. The accomplishment is indeed admirable, and we tip our hats to them. But WOW it's a lot of work and doesn't exactly lend itself to experimentation or easy edits. Quite simply, we aim to change the tide with tools like GSAP. The majority of the GSAP API has been shaped by feedback from real developers in the trenches over the course of many years. The process of animation should be fun and inspiring. Challenge! Still not convinced that GSAP is better suited for professional animators? I'm very interested to see how this animation can be built more effectively. Are you in the CSS-Purist camp? Do you prefer to trigger animations with JavaScript setTimeouts? Maybe you have another library that blows GSAP away. Dig in and build the animation I've been using with your own choice of tools. Below are some resources that should make it easy to get started. When you're done, just drop us a line in the comments or in the forums. Full storyboard showing css values for each key frame: http://codepen.io/GreenSock/pen/DzHBs Starter Pen: http://codepen.io/GreenSock/pen/EsAvF Recommended reading: Myth Busting: CSS Animations vs JavaScript (css-tricks.com guest post) Main GSAP page Jump Start: GSAP JS Cage matches: CSS3 transitions vs GSAP | jQuery vs GSAP 3D Transforms & More CSS3 Goodies Arrive in GSAP JS
-
GSAP itself is pure JavaScript and should work in virtually ALL browsers. GSAP wasn’t intended to solve all browser incompatibilities, but it does implement wizardry for critical features like opacity, transforms (rotation, scaleX, scaleY, skewX, skewY, x, and y), and transformOrigin so those should work in all major browsers even back to IE6. Firefox doesn’t support backgroundPositionX or backgroundPositionY, so those specific properties won’t work but backgroundPosition will for virtually all browsers. There is NOT a predetermined list of css properties that you can tween – the platform will attempt to tween ANY property you pass in. If it is numeric, it will tween it. If it isn’t numeric and it isn’t a recognized special property, CSSPlugin will just set the property to the value you provide (without tweening it). So, for example, if you try to tween to display:"inline", that isn’t a tweenable property but it will still be set accordingly during the tween, so feel free to use that to your advantage.
-
- compatibility
- javascript
-
(and 3 more)
Tagged with:
-
You can animate ANY numeric property of ANY JavaScript object – it’s not just for DOM elements. So yes, you can animate canvas objects, EaselJS assets, and pretty much anything JavaScript-related. In fact, GSAP even has an EaselPlugin to make it easier to animate EaselJS properties. If you need to run logic after each refresh (like to redraw things on the canvas), either use an onUpdate on the individual tween/timeline or add a “tick” event listener to the core Ticker that drives the platform.
-
- jquery
- compatibility
-
(and 6 more)
Tagged with:
-
Hi everybody, First of all, gratz for the amazing work you've done Jack, Carl and all the community's member who help the development of GreenSock. (and sorry for my bad English). i use TweenMax for 4 years in my projects AS3 in Flash and now i try to convert me to HTML5 with GSAP. I want to be able to convert all the work ive done for these 4 years in HTML5 and so ive decided to work with the more complex animation. The matter with this animation is the number of element animated (i join it to the message). I don't intend to declare all the element one by one, in CSS, this will be a wasted time I think. So, ive searched on the web but I found nothing that I can use. I work with Adode Design Premium CS5, so i can't use CreateJS as plugin for Flash and I haven't Edge Animate. I tried Swiffy but It doesn't seems to work. I tried to do something like this in Flash: function createCSS () { for (var i:int=0; i<numChildren-1; i++) { var mc:MovieClip = getChildAt(i) as MovieClip; tabMC[i] = mc; trace ('#'+mc.name+'{'); trace ('position:absolute;'); trace ('x:'+mc.x+';'); trace ('y:'+mc.y+';'); trace ('}'); trace (''); } } wich display a "potential" CSS style-sheets of all the elements but if I want it works, i will have to export each element in SVG with Illustrator with the same name used by Flash, and that also seems to be a wasted time. Is there another solution you see to do this ? I hope Ive been clear, my english is so bad. Thank you in advance for whatever help you can give me. Notice that the animation size is very low (52ko) i want to keep this size as lower as possible, even in HTML5. ps: attached file contains the .fla ATRT_anim01.zip
-
I'm getting an actionscript error on the console but i'm doing an HTML5 simple javascript tween.to. screenshot of error attached. see all files in action here-> http://polklein.com/gs
- 7 replies
-
- javascript
- html5
-
(and 3 more)
Tagged with:
-
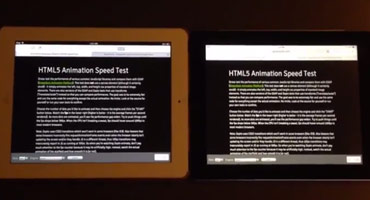
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. With the release of iOS 7, I was anticipating some big leaps forward in browser performance. What I found was quite surprising. Is anyone else experiencing the same thing? Here's a quick [and very casual] video showing what I discovered: A lot of people in the industry talk about the benefits of using CSS transitions because they're so much faster, especially with transforms (scale/translate/rotate) on mobile devices. What happened? Why is Zepto (which uses CSS transitions) so much slower? GSAP's performance remains solid in iOS 7 (far better than jQuery and other libraries), but CSS transitions fall flat on their face (at least with transforms). Can anyone shed some light on what's happening? Are you seeing the same results in iOS 7? Also, is anyone else seeing worse performance when altering the scrollTop or scrollLeft of DOM elements? Useful links Speed test Draggable Demo CSS Transitions/Animations vs. GSAP Cage Match jQuery vs. GSAP Cage Match Why GSAP? A practical guide for developers UPDATE: Apple reached out to us and acknowledged the apparent bug and said they're working on a fix. (Thanks Apple)
- 29 comments
-
- transitions
- mobile
-
(and 8 more)
Tagged with:
-
Hey guys, I wanted to find out whether there are any other animation apps for html5 that uses a timeline other than Adobe Edge, that I could check out? Animating using GSAP is great, but sometimes I like to have things on a stage to manipulate and test to see how things should be moving, before jumping in to the code. Or say your business director wants something by the end of the day to show his client, and you quickly want to prototype something. What are your workflows like?
-
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. Making a DOM element draggable isn't terribly difficult - there are jQuery plugins and even some native HTML5 capabilities in newer browsers. But generic dragging is kinda boring. What about smooth, natural momentum-based continuation after the user releases the mouse (or touch on mobile devices)? What about imposing bounds and edge resistance and silky-smooth redirection to certain landing values that you provide? Or flick/drag scrolling with bounce-back that doesn't look awkward? Or instead of dragging to change the position of an element, what if you want to spin it? Maybe you even want to track the momentum and let it come to rest naturally or rig it to glide to a stop at a certain value, Wheel-of-Fortune style? Yeah, that's a lot more complex. In fact, it can be a real drag to build (sorry, the pun was irresistible). Draggable makes it remarkably simple. More importantly, it delivers a very fluid user experience on both mobile devices and desktop browsers. Instead of explaining what makes Draggable so special, we built an interactive demo that showcases some of its talents. There are even code samples that update as you change the options. Go play around and have some fun. View Demo
-
Hello everyone, I have just launched a new website: http://html5maker.com It exports frame-based animations using TweenMax library. Currently only Move and Fade effects are supported but I plan to add more effects in future. Here are some templates that were done using html5maker. Waiting for your feedback and feature requests! Thanks!
- 6 replies
-
- 2
-

-
- html5maker.com
- animation
-
(and 3 more)
Tagged with:
-
Been holding out and feel like a n00b all over again, desperately awaiting making the transition from Flash to JS/HTML5 but not clear on how to capture and manipulate BitmapData yet. Capture Image Data I have to capture Image Data for things like cropping a composition of multiple custom user-placed images/text/graphics and export it / save it to the server at the end of my drawing application (currently only in Flash and needing to port for mobile). I can handle the writing to the server with a PHP API easily, but how to capture image data and send in the best way....... that's where I'm foggy without my trusty beloved AS3 BitmapData() and Bitmap() classes and their killer functions. Short and Sweet? $('#someElementOrCanvas').drawBitmap(w,h,matrixTransforms); // or similar would be (more than) cool. GSAP Alone? Is this GSAP library already there now to help do this kind of image data stuff? GSAP + ____ .... Raphael? Or, does another library come to mind that would play nice and plug in lightly with this to accomplish bitmap data capture or draw functions with transforms, or am I getting too needy already for this version of GASP/JS? haha RaphaelJS? Other? Thanks a lot.
- 4 replies
-
- 1
-

-
- bitmapdata
- js
-
(and 1 more)
Tagged with:
-
Hello again, I'm now moving on to the menu. How do I setup the menu (styled it etc..), so what I want is that once you click on a menubutton it auto scrolls down to that page/section. And my question is. How do I do that? Because when I look at the demo of this I don't see any demo with an actual functioning menu. There is a lot about effects and animations, but nothing in it about how to make all of that work with a navigation also. Does anyone got some kind of tutorial on 'How to make a menu that scroll to page/section'? Maybe there is a tutorial somewhere that I have missed?
- 2 replies
-
- menu
- navigation
-
(and 8 more)
Tagged with:
-
Hello, I'm starting to go nuts about this little animation I got going on with your very cool platform. This is what I want to happen (storyboard): #color_circle_1 (fadein) -> #color_circle_2 (fadein) -> #color_circle_3 (fadein) -> #color_circle_4 (fadein) -> Menu (slide down) -> #color_container (moves down and gets a smaller height). And then comes my problem. The #color_container does as wanted to, but the #color_circle_(1-4) moves down with it, but I want them to stay in the same position and not move with the Container. Does anyone have any ideas of how I could fix this tiny problem? I tried out several things, but I keep up getting the same animation. That the #color_circle_(1-4) keeps moving down with the Container moving down. So in basics I want colored circles to stay at their position while the Container animates smaller. HTML: <body> <header> <nav> <ul id="menu"> <li><a href="#">Home</a></li> <li><a href="#">About Me</a></li> <li><a href="#">Process</a></li> <li><a href="#">Cases</a></li> <li><a href="#">Contact</a></li> </ul> </nav> </header> <div id="white_circle_1" class="white"></div> <div id="white_circle_2" class="white"></div> <div id="white_circle_3" class="white"></div> <div id="white_circle_4" class="white"></div> <div id="color_container"> <div id="color_circle_1"></div> <div id="color_circle_2"></div> <div id="color_circle_3"></div> <div id="color_circle_4"></div> </div> CSS: * { margin:0; padding:0; border:0; } body { background: #edf4fa url(images/head_bg.png) no-repeat top center fixed; background-size: 100%; width: 100%; height: 100%; } li { list-style: none; } #color_container { width: 550px; position: absolute; left: 50%; ; overflow: hidden; } #color_circle_1, #color_circle_2, #color_circle_3, #color_circle_4 { position: absolute; left: 50%; border-radius: 400px; } #color_circle_1 { width: 250px; height: 250px; ; background: rgba(228,37,140,.7); top: 150px; z-index: 1; } #color_circle_2 { width: 350px; height: 350px; ; background: rgba(105,59,255,.5); top: 100px; z-index: 2; } #color_circle_3 { width: 450px; height: 450px; ; background: rgba(167,20,72,.5); top: 50px; z-index: 1; } #color_circle_4 { width: 550px; height: 550px; ; background: rgba(22,144,195,.5); top: 0px; z-index: 3; } #white_circle_1 { width: 250px; height: 250px; position: absolute; top: 300px; left: 50%; ; border-radius: 200px; } #white_circle_2 { width: 350px; height: 350px; position: absolute; top: 250px; left: 50%; ; border-radius: 200px; } #white_circle_3 { width: 450px; height: 450px; position: absolute; top: 200px; left: 50%; ; border-radius: 300px; } #white_circle_4 { width: 550px; height: 550px; position: absolute; top: 150px; left: 50%; ; border-radius: 400px; } .white { background: rgba(255,255,255,.5); } header { width: 100%; height: 120px; background: rgba(255,255,255,.8); display: block; position: absolute; top: 20px; } nav { left: 30%; } nav ul#menu { display: block; } nav ul#menu li { display: inline-block; } nav ul#menu li a { font-family: 'NexaBold'; } Script: <script type="text/javascript" src="js/TweenMax.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script>window.jQuery || document.write('<script src="js/jquery-1.9.1.min.js"><\/script>')</script> <script src="js/jquery.lettering-0.6.1.min.js"></script> <script src="js/jquery.superscrollorama.js"></script> <script> $(document).ready(function() { $('body').css('visibility','visible'); // TimelineLite for title animation, then start up superscrollorama when complete (new TimelineLite({onComplete:initScrollAnimations})) .from( $('#white_circle_1'), 0, {css:{opacity:'0'}}) .from( $('#white_circle_2'), 0, {css:{opacity:'0'}}) .from( $('#white_circle_3'), 0, {css:{opacity:'0'}}) .from( $('#white_circle_4'), 0, {css:{opacity:'0'}}) .from( $('#color_circle_1'), 1, {delay: .8, css:{opacity:'0'}}) .from( $('#color_circle_2'), 1, {css:{opacity:'0'}}) .from( $('#color_circle_3'), 1, {css:{opacity:'0'}}) .from( $('#color_circle_4'), 1, {css:{opacity:'0'}}) .from( $('header'), 1, {css:{top: '-300px'}, ease:Sine.easeIn}) .fromTo( $('#color_container'), 1, {css:{top:'150px', height: '550px'}, collapsible: true, immediateRender:true, ease:Sine.easeInOut}, {css:{top: '250px', height: '240px'}, ease:Sine.easeInOut}) //.fromTo( $('#color_circle_1'), 0, {css:{top: '150px'}, immediateRender:true, ease:Sine.easeInOut}, {css:{top: '50px'}, ease:Sine.easeInOut}) //.fromTo( $('#color_circle_2'), 0, {css:{top: '100px'}, immediateRender:true, ease:Sine.easeInOut}, {css:{top: '0px'}, ease:Sine.easeInOut}) //.fromTo( $('#color_circle_3'), 0, {css:{top: '50px'}, immediateRender:true, ease:Sine.easeInOut}, {css:{top: '-50px'}, ease:Sine.easeInOut}) //.fromTo( $('#color_circle_4'), 0, {css:{top: '0px'}, immediateRender:true, ease:Sine.easeInOut}, {css:{top: '-100px'}, ease:Sine.easeInOut}) function initScrollAnimations() { $('#content-wrapper').css('display','block'); var controller = $.superscrollorama(); } }); </script> As you can see I also tried out where I wanted to run the animation at the same time, but I simply don't know how to do that (I'm still a bit new to it all). Otherwise if I could run these 5 lines to animate at the same time then I think it could fix the problem, but only a noobish idea of mine: .fromTo( $('#color_container'), 1, {css:{top:'150px', height: '550px'}, collapsible: true, immediateRender:true, ease:Sine.easeInOut}, {css:{top: '250px', height: '240px'}, ease:Sine.easeInOut}) //.fromTo( $('#color_circle_1'), 0, {css:{top: '150px'}, immediateRender:true, ease:Sine.easeInOut}, {css:{top: '50px'}, ease:Sine.easeInOut}) //.fromTo( $('#color_circle_2'), 0, {css:{top: '100px'}, immediateRender:true, ease:Sine.easeInOut}, {css:{top: '0px'}, ease:Sine.easeInOut}) //.fromTo( $('#color_circle_3'), 0, {css:{top: '50px'}, immediateRender:true, ease:Sine.easeInOut}, {css:{top: '-50px'}, ease:Sine.easeInOut}) //.fromTo( $('#color_circle_4'), 0, {css:{top: '0px'}, immediateRender:true, ease:Sine.easeInOut}, {css:{top: '-100px'}, ease:Sine.easeInOut}) Any suggestions because I could really use some, thanks. //Morten
-
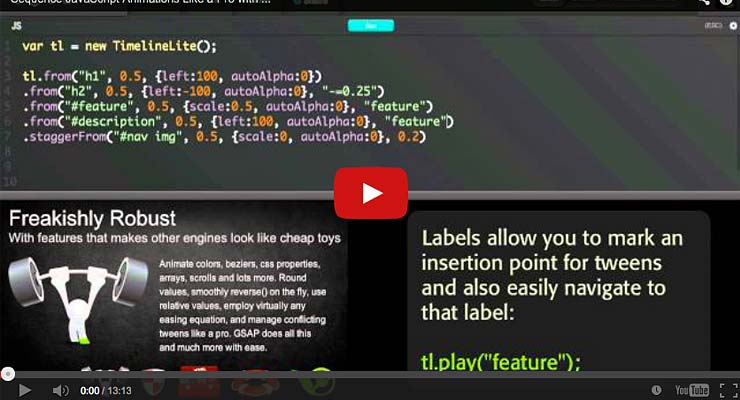
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. This video walks you through some common problems that professional animators face every day and shows you how GSAP’s TimelineLite tackles these challenges with ease. Although GSAP is very powerful and flexible, the API is beginner-friendly. In no time you will be creating TimelineLite animations that can bend and adapt to the needs of the most demanding clients and art directors. Watch the video and ask yourself, "Can my current animation toolset do this?" Enjoy. Video Highlights Tweens in a TimelineLite naturally play one-after-the-other (the default insertion point is at the end of the timeline). No need to specify or update the delay of each tween every time the slightest timing changes are made. Tweens in a TimelineLite don't need to play in direct sequence; you can overlap them or easily add gaps. Multiple tweens can all start at the same time or slightly staggered. Easily to rearrange the order in which tweens play. Jump to any point of the timeline to finesse a particular animation. No need to watch the whole animation each time. Add labels anywhere in the timeline to mark where other tweens should be added, or use them for navigation. Control the speed of the timeline with timeScale(). Full control over every aspect of playback: play, pause, reverse, resume, jump to any label or time, and much more. Unlike jQuery.animate() or other JS libraries that allow you to chain together multiple animations on a particular object, GSAP’s TimelineLite lets you sequence multiple tweens on multiple objects. It's a radically different and more practical approach that allows for precise synchronization and flexibility. If you are still considering CSS3 animations or transitions for robust animation after watching this video, please watch it again Check out this Pen! If you are wondering what "autoAlpha" refers to in the code above, its a convenience feature of CSSPlugin that intelligently handles "opacity" and "visibility" combined. Recommended reading: Main GSAP JS page Jump Start: GSAP JS Speed comparison Cage matches: CSS3 transitions vs GSAP | jQuery vs GSAP jQuery.animate() with GSAP: get the jquery.gsap.js plugin! 3D Transforms & More CSS3 Goodies Arrive in GSAP JS
-
A simple yet fun game made with TweenMax as an animation engine. Developed under 8 hours due to GSAP fast coding techniques. Feel free to post high-scores and bugs here or in my blog! Happy egg-hunting!
-
I've been looking for a better way to code and animate Accordian's to unleash some creativity. I've been playing around with GSAP a lot lately trying to do some of the cool animation effects I have liked in flash using GS), and making them browser compatible. I thought of a cool way to do accordians that you have total visual control over. All of the other JavaScript one's or the SPRY assets that I have used in the past, have been very confusing and not very graphically customizable -as well as not very browser friendly. This is my start of one that I feel can go just about anywhere, in any direction (including diagonal) thanks to Mr. Green. I used super simple CSS. I added in an alpha change because the objects inside of the div would stay visible and cover stuff, but there is probably a much better way to do it. Here is the start of the simple code I came up with so far, let me know what you think: <!doctype html> <html> <head> <meta charset="UTF-8"> <title>Test</title> <style type="text/css"> .containers { /* [disabled]margin: 10px; */ /* [disabled]float: left; */ height: 507px; width: 421px; position: absolute; background-color: #0F0; display: inline-table; white-space: normal; } .boxes { background-color: #FFF; float: left; height: 50px; width: 400px; position: relative; margin-right: auto; margin-left: 10px; } </style> </head> <body> <div class="containers"> <div class="boxes" id="a"> <div align="center">a</div> </div> <div class="boxes" id="a1"> <div align="center">a-1</div> </div> <div class="boxes" id="b"> <div align="center">b</div> </div> <div class="boxes" id="b1"> <div align="center">b-1</div> </div> <div class="boxes" id="c"> <div align="center">c</div> </div> <div class="boxes" id="c1"> <div align="center">c-1</div> </div> </div> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript" src="js/greensock/minified/plugins/CSSPlugin.min.js"></script> <script type="text/javascript" src="js/greensock/minified/easing/EasePack.min.js"></script> <script type="text/javascript" src="js/greensock/minified/TweenLite.min.js"></script> <script type="text/javascript" src="js/greensock/minified/plugins/CSSPlugin.min.js"></script> <script type="text/javascript" src="js/greensock/minified/plugins/CSSRulePlugin.min.js"></script> <!--start events--> <script> $(document).ready(function () { TweenLite.to(a1, 1, {css:{height:0, alpha:0}, ease:Cubic.easeOut}); TweenLite.to(b1, 1, {css:{height:0, alpha:0}, ease:Cubic.easeOut}); TweenLite.to(c1, 1, {css:{height:0, alpha:0}, ease:Cubic.easeOut}); }); $("#a").click(function() { TweenLite.to(a1, 1, {css:{height:50, alpha:1}, ease:Cubic.easeOut}); TweenLite.to(b1, 1, {css:{height:0, alpha:0}, ease:Cubic.easeOut}); TweenLite.to(c1, 1, {css:{height:0, alpha:0}, ease:Cubic.easeOut}); }); $("#b").click(function() { TweenLite.to(a1, 1, {css:{height:0, alpha:0}, ease:Cubic.easeOut}); TweenLite.to(b1, 1, {css:{height:50, alpha:1}, ease:Cubic.easeOut}); TweenLite.to(c1, 1, {css:{height:0, alpha:0}, ease:Cubic.easeOut}); }); $("#c").click(function() { TweenLite.to(a1, 1, {css:{height:0, alpha:0}, ease:Cubic.easeOut}); TweenLite.to(b1, 1, {css:{height:0, alpha:0}, ease:Cubic.easeOut}); TweenLite.to(c1, 1, {css:{height:50, alpha:1}, ease:Cubic.easeOut}); }); </script> </body> </html>
-
Hello, I love your products and everything Greensock stands for. Your products are top-notch, and the customer service is as good as the Kinko's customer service is bad. GreenSock customer service is like "Bizzaro Kinko's Customer Service." In other works: GreenSock - "Totes Awesome Sauce" Kinko's - "The Hangover 2 & Indiana Jones 4, kind of awful" I am trying to come up with the most efficient and "zazzy-licious" way to put in the background of one of my website page, the scrolling code that you see on computer screens in the background of movies and tv shows. I'm not sure if I want just pure binary (1's and 0's) or letters and numbers. I figured that I would find about 500 ka-trillion Google results showing different ways of doing this in various languages, but alas, I didn't really find much of anything. I'm using the Greensock Javascript libraries (v.12) and the latest version of Raphael.Js. I don't really need anyone to show me how to do this, by providing a working example (at least, not yet). I'm really looking for a broad outline of the steps I would need to take to accomplish this task in the most code efficient and least taxing burden on the browser way possible. Any help would be greatly appreciated. Thanks, Sweet J
- 1 reply
-
- javascript
- greensock
-
(and 8 more)
Tagged with:
-
Hi Jack, For years I looked at this in .as and never dove in, but now in just signed up corporate just so I can use .js version (not interested in flash no more). I need help w/ cubic css3 transform, possibly some consulting for the ticket. When I say cubic, here is an example: <click cubic> http://moobilejs.com/demos/latest/moobile-simulator/index.html He does this w/ very complex css3 and I can't follow, and he does it for the entire page and I just need the form to 'cubic'. Here is his css3: https://github.com/jpdery/moobile-core/tree/master/Styles Can I get some help to get a simple version that just does a 'cubic' of a form? So I can go next, next, next for 15 steps on mobile. thx, Vic
-
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. We encourage you to use the updated "Getting Started" page . The GreenSock Animation Platform (GSAP) animates anything JavaScript can touch (CSS properties, SVG, React, canvas, generic objects, whatever) and solves countless browser inconsistencies, all with blazing speed (up to 20x faster than jQuery). See "Why GSAP?" to learn why it's used by over 8,000,000 sites and every major brand. Hang in there through the learning curve and you'll discover how addictive animating with code can be. We promise it's worth your time. Quick links Loading GSAP Tweening Basics CSSPlugin 2D and 3D transforms Easing Callbacks Sequencing with Timelines Timeline control Getter / Setter methods Club GreenSock We'll cover the most popular features here but keep the GSAP docs handy for all the details. First, let's talk about what GSAP actually does... GSAP as a property manipulator Animation ultimately boils down to changing property values many times per second, making something appear to move, fade, spin, etc. GSAP snags a starting value, an ending value and then interpolates between them 60 times per second. For example, changing the x coordinate of an object from 0 to 1000 over the course of 1 second makes it move quickly to the right. Gradually changing opacity from 1 to 0 makes an element fade out. Your job as an animator is to decide which properties to change, how quickly, and the motion's "style" (known as easing - we'll get to that later). To be technically accurate we could have named GSAP the "GreenSock Property Manipulator" (GSPM) but that doesn't have the same ring. DOM, SVG, <canvas>, and beyond GSAP doesn't have a pre-defined list of properties it can handle. It's super flexible, adjusting to almost anything you throw at it. GSAP can animate all of the following: CSS: 2D and 3D transforms, colors, width, opacity, border-radius, margin, and almost every CSS value (with the help of CSSPlugin). SVG attributes: viewBox, width, height, fill, stroke, cx, r, opacity, etc. Plugins like MorphSVG and DrawSVG can be used for advanced effects. Any numeric value For example, an object that gets rendered to an HTML5 <canvas>. Animate the camera position in a 3D scene or filter values. GSAP is often used with Three.js and Pixi.js. Once you learn the basic syntax you'll be able to use GSAP anywhere JavaScript runs. This guide will focus on the most popular use case: animating CSS properties of DOM elements. (Note: if you're using React, read this too.) If you're using any of the following frameworks, these articles may help: React Vue Angular What's GSAP Exactly? GSAP is a suite of tools for scripted animation. It includes: TweenLite - the lightweight core of the engine which animates any property of any object. It can be expanded using optional plugins. TweenMax - the most feature-packed (and popular) tool in the arsenal. For convenience and loading efficiency, it includes TweenLite, TimelineLite, TimelineMax, CSSPlugin, AttrPlugin, RoundPropsPlugin, BezierPlugin, and EasePack (all in one file). TimelineLite & TimelineMax - sequencing tools that act as containers for tweens, making it simple to control entire groups and precisely manage relative timing (more on this later). Extras like easing tools, plugins, utilities like Draggable, and more Loading GSAP CDN The simplest way to load GSAP is from the CDN with a <script> tag. TweenMax (and all publicly available GSAP files) are hosted on Cloudfare's super-fast and reliable cdnjs.com. <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.3/TweenMax.min.js"></script> Banner Ad CDNs Every major ad network excludes GSAP from file size limits when you load it from their CDN! Contact your ad network for their URLs. For example, Google hosts TweenMax at: //AdWords and DoubleClick ads only "https://s0.2mdn.net/ads/studio/cached_libs/tweenmax_2.1.2_min.js" NPM npm install gsap See the NPM Usage page in the docs for a full guide including how to import things (ES modules or UMD format), tree shaking, Webpack, how to get bonus plugins into a build system, etc. Downloading GSAP Download a zip directly from our home page or your account dashboard. If you're logged in as a Club GreenSock member this zip will include your bonus plugins. GitHub View the source code on GitHub. Tweening Basics Let's start with TweenMax, GSAP's most popular tool. We'll use CodePen demos so that you can easily fork and edit each example right in your browser. TweenMax.to() To create an animation, TweenMax.to() needs 3 things: target - the object you are animating. This can be a raw object, an array of objects, or selector text like ".myClass". duration (in seconds) vars - an object with property/value pairs that you're animating to (like opacity:0.5, rotation:45, etc.) and other optional special properties like onComplete. For example, to move an element with an id of "logo" to an x position of 100 (same as transform: translateX(100px)) over the course of 1 second: TweenMax.to("#logo", 1, {x:100}); Note: Remember that GSAP isn't just for DOM elements, so you could even animate custom properties of a raw object like this: var obj = {prop:10}; TweenMax.to(obj, 1, { prop:200, //onUpdate fires each time the tween updates; we'll explain callbacks later. onUpdate:function() { console.log(obj.prop); //logs the value on each update. } }); Demo: TweenMax.to() Basic Usage See the Pen TweenMax.to() Basic Usage by GreenSock (@GreenSock) on CodePen. If you would like to edit the code and experiment with your own properties and values, just hit the Edit on CodePen button. Notice that the opacity, scale, rotation and x values are all being animated in the demo above but DOM elements don't actually have those properties! In other words, there's no such thing as element.scale or element.opacity. How'd that work then? It's the magic of CSSPlugin. Before we talk about that, let's explain how plugins work in general. Plugins Think of plugins like special properties that get dynamically added to GSAP in order to inject extra abilities. This keeps the core engine small and efficient, yet allows for unlimited expansion. Each plugin is associated with a specific property name. Among the most popular plugins are: CSSPlugin*: animates CSS values AttrPlugin*: animates attributes of DOM nodes including SVG BezierPlugin*: animates along a curved Bezier path MorphSVGPlugin: smooth morphing of complex SVG paths DrawSVGPlugin: animates the length and position of SVG strokes *loaded with TweenMax CSSPlugin In the previous example, CSSPlugin automatically noticed that the target is a DOM element, so it intercepted the values and did some extra work behind the scenes, applying them as inline styles (element.style.transform and element.style.opacity in that case). Be sure to watch the "Getting Started" video at the top of this article to see it in action. CSSPlugin Features: normalizes behavior across browsers and works around various browser bugs and inconsistencies optimizes performance by auto-layerizing, caching transform components, preventing layout thrashing, etc. controls 2D and 3D transform components (x, y, rotation, scaleX, scaleY, skewX, etc.) independently (eliminating order-of-operation woes) reads computed values so you don't have to manually define starting values animates complex values like borderRadius:"50% 50%" and boxShadow:"0px 0px 20px 20px red" applies vendor-specific prefixes (-moz-, -ms-, -webkit-, etc.) when necessary animates CSS Variables handles color interpolation (rgb, rgba, hsl, hsla, hex) normalizes behavior between SVG and DOM elements (particularly useful with transforms) ...and lots more Basically, CSSPlugin saves you a ton of headaches. Because animating CSS properties is so common, GSAP automatically senses when the target is a DOM element and adds a css:{} wrapper. So internally, for example, {x:100, opacity:0.5, onComplete:myFunc} becomes {css:{x:100, opacity:0.5}, onComplete:myFunc}. That way, CSS-related values get routed to the plugin properly and you don't have to do any extra typing. You're welcome. ? To understand the advanced capabilities of the CSSPlugin read the full CSSPlugin documentation. 2D and 3D transforms CSSPlugin recognizes a number of short codes for transform-related properties: GSAP CSS x: 100 transform: translateX(100px) y: 100 transform: translateY(100px) rotation: 360 transform: rotate(360deg) rotationX: 360 transform: rotateX(360deg) rotationY: 360 transform: rotateY(360deg) skewX: 45 transform: skewX(45deg) skewY: 45 transform: skewY(45deg) scale: 2 transform: scale(2, 2) scaleX: 2 transform: scaleX(2) scaleY: 2 transform: scaleY(2) xPercent: 50 transform: translateX(50%) yPercent: 50 transform: translateY(50%) GSAP can animate any "transform" value but we strongly recommend using the shortcuts above because they're faster and more accurate (GSAP can skip parsing computed matrix values which are inherently ambiguous for rotational values beyond 180 degrees). The other major convenience GSAP affords is independent control of each component while delivering a consistent order-of-operation. Performance note: it's much easier for browsers to update x and y (transforms) rather than top and left which affect document flow. So to move something, we recommend animating x and y. Demo: Multiple 2D and 3D transforms See the Pen Multiple 2D and 3D Transforms by GreenSock (@GreenSock) on CodePen. Additional CSSPlugin notes Be sure to camelCase all hyphenated properties. font-size should be fontSize, background-color should be backgroundColor. When animating positional properties such as left and top, its imperative that the elements you are trying to move also have a css position value of absolute, relative or fixed. vw/vh units aren't currently supported natively, but it's pretty easy to mimic using some JS like x: window.innerWidth * (50 / 100) where 50 is the vw. Just ask in the forums for some help. from() tweens Sometimes it's amazingly convenient to set up your elements where they should end up (after an intro animation, for example) and then animate from other values. That's exactly what TweenMax.from() is for. For example, perhaps your "#logo" element currently has its natural x position at 0 and you create the following tween: TweenMax.from("#logo", 1, {x:100}); The #logo will immediately jump to an x of 100 and animate to an x of 0 (or whatever it was when the tween started). In other words, it's animating FROM the values you provide to whatever they currently are. Demo: TweenMax.from() with multiple properties See the Pen TweenMax.from() tween by GreenSock (@GreenSock) on CodePen. There is also a fromTo() method that allows you to define the starting values and the ending values: //tweens from width 0 to 100 and height 0 to 200 TweenMax.fromTo("#logo", 1.5, {width:0, height:0}, {width:100, height:200}); Special properties (like onComplete) A special property is like a reserved keyword that GSAP handles differently than a normal (animated) property. Special properties are used to define callbacks, delays, easing and more. A basic example of a special property is delay: TweenMax.to("#logo", 1, {x:100, delay:3}); This animation will have a 3-second delay before starting. Other common special properties are: onComplete - a callback that should be triggered when the animation finishes. onUpdate - a callback that should be triggered every time the animation updates/renders ease - the ease that should be used (like Power2.easeInOut) Easing If your animation had a voice, what would it sound like? Should it look playful? Robotic? Slick? Realistic? To become an animation rock star, you must develop a keen sense of easing because it determines the style of movement between point A and point B. The video below illustrates the basics. An "ease" controls the rate of change during a tween. Below is an interactive tool that allows you to visually explore various eases. Note: you can click on the underlined parts of the code at the bottom to change things.
- 66 comments
-
- css
- getting started
- (and 13 more)




![More information about "CSS Animations: Workflow Issues Exposed [Includes Videos]"](https://gsap.com/community/uploads/monthly_2014_01/535684648_201401blog-CSSWorkflow.jpg.1f90c672fe87c2148eb04653fef395b2.jpg)