Search the Community
Showing results for tags 'animation'.
-
Requirement We are looking for a front-end developer with knowledge on animations (GSAP, three, locomotive, etc.) together with good references and high proficiency on performance. Translating pixel perfect prototypes into high quality code Visual and engineering mindset Great attention about details on design Project Responsive one page website The page has five main sections that are intro, about, works, clients, contact with some transitions between these sections. Scroll trigger functions Thanks for your time, send me a DM with some interesting and visually complex samples that you have done.
-
Hello greensock community. I wonder If it is possible to animate elemets with matrix3d. I want to have effect like this(https://www.krollstudio.com/),when you scroll the elemets come forward. They are using matrix3d and I could not do the same with the gsap. Help me If you can
-
I am confused with gsap.to moving to coordinates. I have a game board with 182 tiles and 182 playing tiles. The goal When the user clicks the bag, a random playing tile is selected and is "supposed" to move over the tile on the board. The CodePen example is just testing for column A and B. Note: SVG image was create in Inkscape.
-
We need to fix a particular section and scroll timeline on mouse wheel up & down with sticky title and year. section should be scrollable after timeline end. We have attached a video link:- https://www.dropbox.com/s/7bssu94w4c29cv5/SemaConnect_Motion_Timeline.mp4?dl=0
-
I want to replicate this video animation. But I am unable to think of a way to pin and start the text animation simultaneously. I have created something with the help of docs but can't get it same. Can anyone help me with a better way to create this? Thanks for reading.
- 2 replies
-
- scrolltrigger
- gsap
-
(and 1 more)
Tagged with:
-
How to create this mouse hover animation? ref: https://oxymoron.studio/
-
Hi, I have a SVG text and I'd like to animate it as though someone was writing it. I know it'd be easier with paths elements but I have it as tspans instead. I have tried using drawSVG but it seems that only works with paths. Any help is totally appreciated. The SVG code: <g id="Group_80" data-name="Group 80" transform="translate(-649.918 -257.351)"> <g id="Brand" transform="translate(652.062 329.976)"> <text id="Check_me_out_and_see" data-name="Check me out and see" transform="matrix(0.985, -0.174, 0.174, 0.985, 0, 88.908)" stroke="#000" strokeWidth="1" fontSize="65" fontFamily="Satisfy-Regular, Satisfy" > <tspan x="0" y="61" ref={bstext}> Check me{' '} </tspan> <tspan x="0" y="155"> out and{' '} </tspan> <tspan x="0" y="249"> see </tspan> </text> </g> A screenshot: Thanks
-
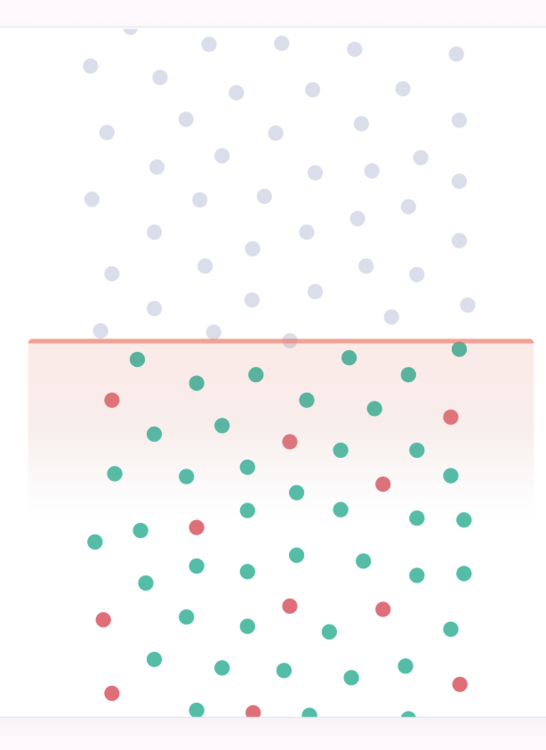
Hi, I have an infinite animation I want to do (think of rainfall). After it reaches the halfway mark I want to randomly pick between green and red to change the background color, and then when it loops back to the top, it goes back to the original grey color. I already have this going which simulates the infinite "rainfall". I just can't figure out how to change the bg color of the circle at the halfway mark gsap.to(droplet, { duration: duration, y: 620, delay: delay, repeat: -1, modifiers: { y: gsap.utils.unitize(x => parseFloat(x) % 620) //force x value to be between 0 and 500 using modulus }, ease: "none" }); https://codepen.io/felipejorge7/pen/gOxYbOj This is the desired effect:
-
Hello, I'm sorry if my question is easy, I'm a newbie to this library. I need to implement an SVG character with animation, the character has an image inside and it's not simply a text so I didn't go for TextPlugin, on the other hand, it should reveal the character from one start point to an end point, it's like scrubbing but since my SVG file has one "path" I think it's not possible. So I tried to implement it via timeline with an effect that may help me to develop what I want, but still, I stuck since it will reveal the whole image at one point and I don't want it. They asked me for some effect like this website https://www.nurturedigital.com/ (if you try scrolling you can see a single character with video in the background, but in my case, it doesn't have video. I will be happy if you can help me to find the best solution for this scenario. I have attached my Codepen and the SVG file. r.svg
-
Hello every one , i found so trouble in use scroll trigger with react three fiber , so can any one help me ? or i have to learn some thing befor ?? i saw an example but never see what i need to do thank's
- 7 replies
-
- scrolltrigger
- animation
-
(and 3 more)
Tagged with:
-
Hello community , how we can apply scroll trigger for img from data base in foreach this is the images div from database <div><img src="{{$app->image_path}}" class="flower" alt="image" ></div> then this is the gsap part , but it fire the trigger for all image in the same time gsap.from(".flower", { rotateX: -80, ease: "expo.out", transformOrigin: "50% 100%", scrollTrigger: { trigger: '.flower', pin: true, start: 'top top', end: 'top center', scrub: 1, } });
-
Hello , i hope some one can help me , how i can do like this effect in gsap , not latterly same , but i want to open laptop win scroll , is there a way with gsap ? thank you in advance reference :https://www.apple.com/macbook-pro-13/ https://postimg.cc/ftRJTW5M
-
Hello folk , any one know how we can make like this in gsap https://tympanus.net/codrops/2017/06/28/organic-shape-animations-with-svg-clippath/?
-
Hi guys, I'm having a problem with a Draggable plugin, or maybe it is my code error. Anyhow, the dragging animation works perfectly on desktop/laptop devices, but when you test it on the mobile device and try to move around fast by diagonal up and down, you can notice that some images are laggy. I tried everything I knew it might help, but it always gets me on mobile devices. Surely, someone of you guys maybe had some similar problem, or can give me the direction on how I can optimize this animation. Thanks in advance!
-
Good day, I am trying to figure out a way to have the animation run individually by the same class. I read the page about the common mistake on the loop but still couldn't figure it out. I know Im supposed to use the array but code did not run. can someone help me please?
- 6 replies
-
- loop
- scrolltriger
-
(and 2 more)
Tagged with:
-
I created a timeline animation which runs on click event. Animations are working smoothly only after few refresh in most of the browsers. Below is my function with timeline.. function exploreTimeline() { gsap.timeline() . to("body", { position: "static", overflow: "auto" }) . to(".intro-content", { duration: 0.3, autoAlpha: 0.01, marginLeft: 50, ease: "power1" }, 0) . to(".intro-content", { duration: 0.8, height: 0, marginBottom: 0, ease: "power2.in" }, 0) . to(".intro-section", { background: "none" }, 0) . to(".globe", { filter: "blur(5px)" }, 0) . to(".magical-slider-container", { duration: 0.8, bottom: "5%", ease: "none", onComplete: () => { ScrollTrigger.refresh(); } }, 0) }
-
HI Guys, I have created 2 boxes(large & small).. And i want to animate those boxes differently in different screen sizes. Here in code pen u can see a demo. Its for the large screen device. Here the small box is showing after the first box appears & then sliding to left. But i want to change the animation for medium or small screens. Like first the large box will appear like it do for large screens and then the small box will appear after a few seconds & then instead of sliding left it will disappear after showing a few seconds. I used matchMedia for making changes. But somehow im unable to get the result i want. Im so confused. I dont know what to do. Can anyone tell me whats the problem in my code.
- 5 replies
-
- gsap
- matchmedia
-
(and 3 more)
Tagged with:
-
Hi, GSAP is awesome! I have made an animated 'P' but mainly using SVG <animate> so far I using the SVG to animate strokedash-offset, dash-opacity and fill. I'm aware that I should probably use Draw for the stroke stuff but I can't afford it, I've been out of work for 10 years+ and recently I've decided to become a webdev so I've been designing my portfolio so money is tight. I was wondering how would I animate these 3 attributes as I have tried using .to() and putting {strokeOpacity: 0} as it is set to 100% initaly but this does not work. How come? I have also had the same problem with strokeDashOffset and Fill. Hoe can I animate these properties with GSap like I have with SVG below? https://stackblitz.com/edit/paulscv-2qssl8?file=src%2Fbg-components%2FletterP.js Ultimatly my goale is to animates these things with scrollMagic. But for now it would b e nice just to animate them. Is this possible? Thanks
-
Hello guys, I have a SVG dash polyline in my project. The query is that when I animate that line it becomes solid instead of dash line. I know that I can achieve this using 'DrawSVGPlugin' but I want to animate using TweenMax or any other free plugin your help is highly appreciated in this regard. code: ************HTML************* <svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" id="hero-svg"> <polyline id="polyline" fill="none" stroke="#9a201c" stroke-width="2" stroke-dasharray="10,10" class="polyline" points="100,100 300,150 300,500"> </svg> ************Scroll Magic************* var controller = new ScrollMagic.Controller(); function pathPrepare ($el) { var lineLength = $el[0].getTotalLength(); $el.css("stroke-dasharray", 100); $el.css("stroke-dashoffset", 100); } var companyLine = '#polyline'; pathPrepare($(companyLine)); var s5Tween = new TimelineMax(); s5Tween.to($(companyLine), 1, {strokeDashoffset: 0,ease:Linear.easeNone}) var scene5 = new ScrollMagic.Scene({ triggerElement: "#polyline" }) .setTween(s5Tween) .addIndicators() .addTo(controller); }
-
Hello there, First of all, thank you GSAP team for creating such a great library and publishing it for free - fantastic work. Now, the question: I have this idea that I'd like to implement, a page with several full-viewport-height panels. Each of the panels include a couple of animated elements that activate once a certain scroll distance is reached (codepen provided). The animation is built in such a way that its frames could all be (theoretically) placed on a single timeline and animate smoothly from first to last, and backwards as well (each panel fades out at the end of its 'life', so - again, theoretically - no overlapping panels). Slightly similar to fullPage.js functionality. I've built a simple draft of what I want, but have a few issues that I don't know how to solve: 1. Why is it that one of the headers (second frame, purple-ish background) called 'XXX Problem' doesn't fade out nicely like the rest of them, but vanishes right away when moving between panel 2 and panel 3, and when you move back it doesn't appear at all? 2. On panel 3, why do the 3 boxes top and bottom parts start from a certain non-zero height instead of 0, like the 3 boxes on panel 2? 3. If I move slowly between the panels and wait for each animation to finish, it works as intended. However, when I scroll quickly, or refresh the page and start loading it with a scrollbar away from top, some elements can remain on screen, making the rest unreadable. Not expecting a full solution here of course, but can I get some tips on how can I get rid of any artifacts that appear when I scroll the page quickly etc? Is there a way of putting all animations on a single timeline and, say, attach more than one scrollTrigger to it? Thanks. M.
-
Hi everyone, I am new in here. My employer wants me to create a page which has an animated background exactly like the grid in this web, whose grid is moving like waves. They want to use different grid image but with the same effect. When I check the website, they use GSAP, hence why I am here. I have been reading the documentations, and so far haven't found any method to create such animation. If anyone can help me, that would be highly appreciated.
-
Hi there, I was wondering if it is possible to add GSAP animations between these other animations that have ScrollTrigger. I mean the run some animations inside the first section, finish this animations and then animate the overlap transition to the next section. The same with all the following sections. I'm kind of new in these animations and couldn't find more examples to try. I was trying with disable method on ScrollTrigger but nothing so far. Thanks in advance.
-
I'm trying to create a timeline section using GSAP ScrollTrigger animation. I've five text blocks (5 timeline elements) with five different images. By default, there will be only one text block visible but after scrolling the hidden text block(2nd text block) will fade up with 100% opacity and the opacity of the previous text block(1st text block) will decrease. When the third one will be active (visible via scroll), the first text block will vanish from the screen and the opacity of the second text block decrease . Note: By default, there will be only one active text block. But after scrolling there will be 2 text blocks one will be active with 100% opacity and another will be blur with 50% opacity. For the default state it is working fine but when I'm scrolling the previous text block is not vanishing from the screen. If you guys can take a look at what I did on codepen(https://codepen.io/shuvosd/pen/RwKZEEe) and help me to fix the issue then I will be really very thankful. Thanks in advance.
- 2 replies
-
- scrolltrigger
- animation
-
(and 2 more)
Tagged with: