Search the Community
Showing results for tags 'gsap'.
-
Hi GSAP Community, I am working on an animation where an element (targetEl) moves between different zones (zoneEl) as the user scrolls. However, I'm facing an issue with tracking the initial position of targetEl correctly. The targetEl is inside zoneEl.first(), which is in another div with a height of 1500dvh and is animated to move from right to left by -100dvh. This movement is causing the targetEl to start in the wrong position, and the animation does not play correctly. Here is the code I am using (fille in attaches): window.addEventListener("DOMContentLoaded", (event) => { // SETUP PLUGINS gsap.registerPlugin(ScrollTrigger, Flip); ScrollTrigger.normalizeScroll(true); // SETUP ELEMENTS let zoneEl = $("[js-scrollflip-element='zone']"), targetEl = $("[js-scrollflip-element='target']").first(); // SETUP TIMELINE let tl; function createTimeline() { if (tl) { tl.kill(); gsap.set(targetEl, { clearProps: "all" }); } tl = gsap.timeline({ scrollTrigger: { trigger: zoneEl.first(), start: "center center", endTrigger: zoneEl.last(), end: "center center", scrub: true } }); zoneEl.each(function (index) { let nextZoneEl = zoneEl.eq(index + 1); if (nextZoneEl.length) { let nextZoneDistance = nextZoneEl.offset().top + nextZoneEl.innerHeight() / 2; let thisZoneDistance = $(this).offset().top + $(this).innerHeight() / 2; let zoneDifference = nextZoneDistance - thisZoneDistance; tl.add( Flip.fit(targetEl[0], nextZoneEl[0], { duration: zoneDifference, ease: "power2.inOut" }) ); } }); } createTimeline(); // SETUP RESIZE let resizeTimer; window.addEventListener("resize", function () { clearTimeout(resizeTimer); resizeTimer = setTimeout(function () { createTimeline(); }, 250); }); }); The problem is that targetEl is positioned incorrectly because zoneEl.first() is animated with a -100dvh shift from right to left. I need to track the initial position of targetEl correctly so that the animation starts at the correct position with the right coordinates and dimensions. I have included a video explanation and a link to my site for more context: Video: https://www.loom.com/share/9bfb3434afcc432b8fb6ab969bed136c?sid=188e85ea-b5a8-42f3-bd02-f52f103f7b57 Website: https://s-liudvichenko.webflow.io Any help or suggestions would be greatly appreciated! Thank you! gsap--flip-ds-layer.js
-
Hello, I am new with GSAP and here I have a stagger loop that looks like a shockwave. The animations works like what I expected, but now I want to modify it so at the start there is no blank side and the loop run with 100% progress. previously, I try it using this method wave.progress(1); but, that's not working as I expected. Here's the demo to understands my point.
-
Hi everyone, I'm new to this and I just wanted to make a simple animation with HTML and js using GSAP in Adobe animate. Animation itself is very simple, just using three TweenMax in Adobe Animate. When I hit Command + Return, it plays the animation as I built, however, when I upload them (HTML file, js file, and image file in 'image' folder) on a web hosting server and take a look at it on a browser with the web hosting URL along with the correct path to the HTML file, the page is just blank white background and nothing shows up. Then, when I hit refresh button of the browser, the animation starts as expected. I'm thinking that something is wrong with the way I handled GSAP or TweenMax codes in Animate, or some kind of publishing setting issue? What I did is as below: - I'm using Adobe Animate ver. 22.0.5 on MacOS Catalina (ver. 10.15.7) and Chrome (ver. 125.0.6422.113) - The FLA file is with HTML Canvas platform and not ActionScript 3.0 platform - I included the script tag 'https://cdn.jsdelivr.net/npm/gsap@3.12.5/dist/gsap.min.js' in Global section of Actions Panel in Animate - In the FLA file, there is no length of timeline, it's just one frame (which means no classic tween, just three MovieClips placed on the first frame along with Actions layer) - In the Actions layer, there is no ActionScript. The only codes are: TweenMax.from(this.bkgMC, 1, {alpha:0}); TweenMax.from(this.mainMC, 1, {delay:1, scaleX:0, scaleY:0, ease:Back.easeOut}); TweenMax.from(this.titleMC, 1, {delay:2, alpha:0}); - I didn't change any Publish Settings in Animate. 'Export as' section is selected with 'Texture'. - When I hit Command + Return, the animation opens up in Chrome browser and it works as I created it without problem - The output window says: ** 3 Bitmaps packed successfully into 1 spritesheet(s). Frame numbers in EaselJS start at 0 instead of 1. For example, this affects gotoAndStop and gotoAndPlay calls. (4) - I uploaded the HTML file, js file, and image folder with one png file that were all generated from the FLA in Animate onto a web hosting server - When I open the uploaded HTML file in Chrome with the correct path, nothing appears, just blank white background - When I hit refresh button of the browser, the animation starts as expected - The web hosting server that I use is the free one called InfinityFree (https://www.infinityfree.com/) That is all I can think of to note for now. Am I missing to add some kind of code to call GSAP to work in Animate or do I need to change the Publish Settings in Animate? I'm a designer, not a developer. So I may be doing something simple not correctly. I would appreciate if anyone can help with this. Thank you!
- 4 replies
-
- adobe animate
- html canvas
-
(and 3 more)
Tagged with:
-
Hello everyone, I'm new to GSAP and am trying to learn it. I have created a pen where I'm using GSAP ScrollTrigger to animate my site. Everything works fine on a big viewport, but when it comes to mobile or tablet viewports, my sections get overlapped with each other. Why does this happen? I can understand that if I apply pinSpacing=false, then the bottom section should start overlapping the pinned section. But here, I didn't apply any pinSpacing at all, so why does my content get hidden under other sections? what i want is that when scroll of first section/div completed then only second section should come to view one by one. Please help me solve this error because I have to complete the whole project for my company, and I'm facing a lot of stress because of this. This only happens when I switch to mobile or tablet viewports.
- 3 replies
-
- matchmedia
- viewports
-
(and 3 more)
Tagged with:
-
ok so i was trying to get this menu effect here: https://www.niccolomiranda.com/ and so i followed a tutorial on youtube at first it didnt work but after a while i got it to work but now the animation is not reversing, here's the code edit: here's the stackblitz link: https://stackblitz.com/edit/vitejs-vite-jnja3f?file=src%2FApp.jsx Navbar.jsx
- 8 replies
-
- gsap
- timeline()
-
(and 2 more)
Tagged with:
-
When working with images in GSAP, I've noticed that on the initial load, the start position gets shifted if we don't set the image to eager: loads or given a specific height to it. However, I have been setting all my images to eager: loads instead of a lazy load, so it instantly downloads images at once, and the start position doesn't shift. But this increases the initial load of the page. Sometimes aspect ratio works and then I don't need to set images to eager: loads, lazy load works fine and sometimes setting the aspect ratio doesn't work. Is there a way we can maintain the scrolltrigger start position?
- 1 reply
-
- gsap
- scrolltrigger
-
(and 2 more)
Tagged with:
-
Hello everyone! We're building a website using GSAP with ScrollTrigger, ScrollTo and ScrollSmoother. We noticed that if you refresh the webpage after scrolling (so not when its on top) the pinned sections completely broke. Here's the website we're building: https://terramata.croma.site/it/ Looks like the page height is not calculated propely after a refresh. Do you have any idea how to fix this? (Tested on CHROME) Thanks!
-
The following issues I'm facing with this code are: Extra spacing/padding at the bottom. Sometimes it scrolls perfectly to its own position, but other times it scrolls up to the component above it and scrolls on that component.
- 5 replies
-
- scrolltrigger
- gsap
-
(and 1 more)
Tagged with:
-
Hello everyone, I want to make some animations just like here: https://gsap.com/community/forums/topic/32504-loop-through-an-array-of-text-and-display-on-screen/?do=findComment&comment=175412&_rid=151858 but using Svg components. I basicaly want to switch between svg components instead of texts. My current work is here: https://stackblitz.com/edit/stackblitz-starters-egrwn8?file=components%2FLogo%2Findex.tsx Any help really appreciated!
-
Hey, I am creating this cards effect in gsap for nextjs https://codepen.io/Arsh-Ergon/pen/rNbXaZw, this is the same code I am using for my nextjs project but the problem is its going downwards in a reverse manner, but in the pen its working fine, this is my code: const cardRefs = useRef([]); gsap.registerPlugin(ScrollTrigger); gsap.registerPlugin(useGSAP); useGSAP(() => { const cards = gsap.utils.toArray(".Card"); let lastCardST = ScrollTrigger.create({ trigger: cards[cards.length-1], start: "center center" }); let stickDistance = 0; cards.forEach((card, index) => { var scale = 1 - (cards.length - index) * 0.025; let scaleDown = gsap.to(card, {scale: scale, 'transform-origin': '"100% '+ (lastCardST.start + stickDistance) +'"' }); const tween = gsap.to(card, { scrollTrigger: { trigger: card, scrub: true, markers: true, invalidateOnRefresh: true, start: "center center", end: () => lastCardST.start + stickDistance, pin: true, markers: true, pinSpacing: false, ease: "easeInOut", animation: scaleDown, toggleActions: "restart none none reverse" }, ease: "easeInOut", scale: () => 1 - (cards.length - index) * 0.025 }); ScrollTrigger.create({ trigger: card, start: "top top", pin: true, pinSpacing: false, markers: true, id: 'pin', end: 'max', invalidateOnRefresh: true, end: "bottom center" }); }); }, []); html: return ( <section> <div id="cards-wrapper" className="Cards flex overflow-hidden flex-col flex-nowrap flex-none justify-start content-center items-center w-full pt-[100px] pb-[30px] border-[1px] border-[solid] border-[green] relative"> <div id="card" className="Card bg-teal-500 relative mb-[10px] rounded-xl w-[90vh] h-[300px] top-0 overflow-visible origin-[50%_-160%]">Something</div> <div id="card" className="Card bg-yellow-500 relative mb-[10px] rounded-xl w-[90vh] h-[300px] top-0 overflow-visible origin-[50%_-160%]">Hello</div> <div id="card" className="Card bg-blue-500 relative mb-[10px] rounded-xl w-[90vh] h-[300px] top-0 overflow-visible origin-[50%_-160%]">Something</div> <div id="card" className="Card bg-[#7fff00] relative mb-[10px] rounded-xl w-[90vh] h-[300px] top-0 overflow-visible origin-[50%_-160%]">Something</div> <div id="card" className="Card bg-[#bbfb3c] relative mb-[10px] rounded-xl w-[90vh] h-[300px] top-0 overflow-visible origin-[50%_-160%]">Something</div> </div> </section> ) I try to change the reverse in the toggleActions but still its not working. I have seen different questions try to replicate them its working well in the codepen but on nextjs its again start to behave different. I want it to be like this: https://stickycards.framer.website/ issue video: https://imgur.com/a/F8zeZd9
-
I'm facing a little bug in my code. I tried onHover code is working fine, on simple hover out also it works smoothly. But when I try to come out of the button and click on the body, the animation gets stuck and not clearing all the props. I have attached the video below and the codepen link for better understanding. Screen Recording 2024-05-04 at 6.02.58 PM.mov
-
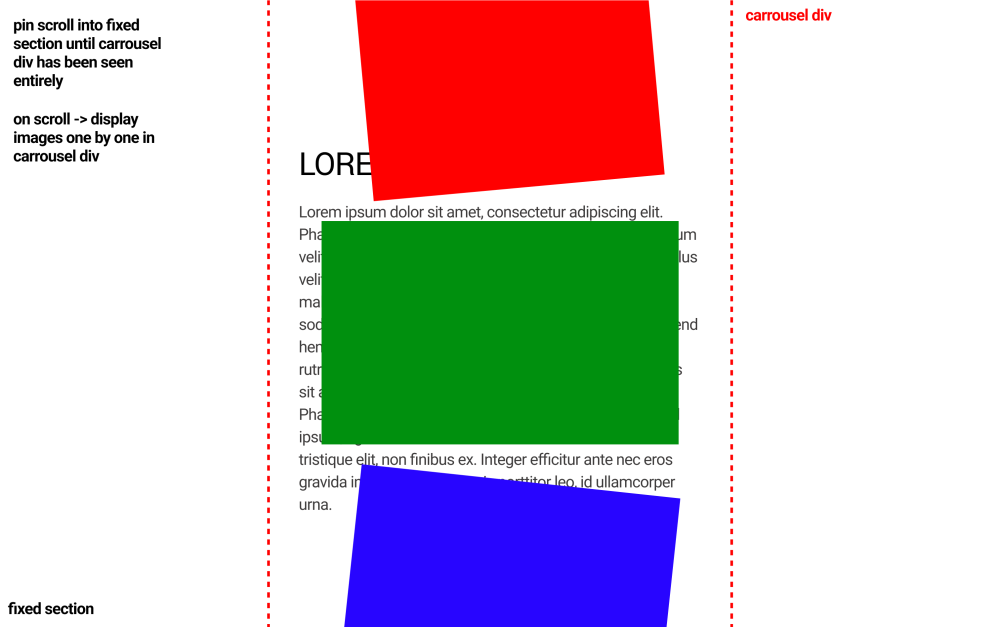
Hi everyone ! I'm new to GSAP and I'm currently working on an animation for my website. I have a website with multiple section but in one of them I want to pin the scroll to the section and make images falling from the top and unpin until all images has been displayed. Here is a little schema to understand the idea, I tried a lot of things using ScrollTrigger but even using the pin parameter I can't get this type of effect.
-
Hi all, I'm trying to implement this effect in GSAP for tab so that my indicator of my active element flows smoothly, but I can't find an example. Maybe you can give me a hint? Thanks DEMO: https://codesandbox.io/p/sandbox/framer-motion-layout-animations-snxgv?file=%2Fsrc%2Findex.tsx&from-embed=
- 3 replies
-
- click
- sharedobject
-
(and 2 more)
Tagged with:
-
Hi, I would like to get help to fix an issue I'm encountering with the DrawSVG plugin and GSAP. I would like to animate my SVG element on hover and when I mouse leave it should revert. Currently, It's working fine except- If there are are multiple buttons all animation are executing at the same time when I hove any of the element, which I don't want. I want to execute the animation individually for each button. How can I achieve this effect? Many Thanks, Sajidul
- 2 replies
-
- gsap
- drawsvgplugin
-
(and 1 more)
Tagged with:
-
Hello, I am having some troubles making a scrolltrigger animation in a nuxt component. Basically I have a lenis script for a nuxt page and inside this page a scrolltrigger script for the projectItem.vue component. I installed gsap via npm and imported it both in the page and the component. I don't know why but the code seems to work because we enter in the onEnter() callback but there is no animation at all. Here is a link to the stackBlitz of my project, hoping someone can help me : https://stackblitz.com/~/github.com/Mitiss25/portfolioFinal Thank you !
- 5 replies
-
- gsap
- scrolltrigger
-
(and 3 more)
Tagged with:
-
Hello, I am trying to recreate the text scroll effect from this website (https://synthetic-humans.ai/) using ScollTrigger but I cannot figure out how the text is pinned at the center. Here is what I came up with https://codepen.io/dev_loop/pen/ExJOLgx?editors=0010 I also tried making the sections fixed and increasing the body height based on how many sections were present but the animation state was already finished
-
Hello, I'm new to GSAP and I'm trying some handy animation. Here is what I'm trying to achieve https://genevoism.com/. I know they have used different approach but I belief such animation are possible in GSAP too. I using combination of ScrollTrigger, ScrollTo, Observer and using timeline pause and play method to achieve one scroll animation effect. By one scroll I mean that each of animation would be trigger per scroll. Approach I took : > Firstly I have made different timeline for different animation per section. > Than I tried to get user scroll using observer's onUp and onDown methods. > Than after per scroll I play my desired timeline and as one of the tween of that timeline gets completed I pause my timeline, further when user will scroll again timeline play's and pause's again. > When all tweens in one timeline gets completed, I switch to other timeline by pausing the first one. > I have also used a forEach loop on scroollTrigger.create so that I can pin the particular section as animation are being performed. What I want: I want set of animation such that when my section comes in viewport or is already present in viewport( like hero or banner ) the animation should get started as the user scroll. Each and every animation or tween should start and end between two scroll of user. And as all the animation in a section get's completed it should slide up or down as per user's scroll 100% or 100vh. Please have a look into the below pen and guide me where I'm going wrong. Thank you... <script async src="https://cpwebassets.codepen.io/assets/embed/ei.js"></script>
- 9 replies
-
- gsap
- scrolltrigger
-
(and 2 more)
Tagged with:
-
Hi all! I want to implement a site with scrolling from section to section (with a height equal to the height of the screen) using a gsap.to, provided that there are sections whose height can be either less or greater than the height of the screen. In general, it is somewhat similar to FullPage, but I don’t quite like its functionality and how it works in general. I made an example in CodePen. Here section_4 has a large height, and upon reaching this section everything works fine, but when scrolling back everything breaks... What am i doing wrong?
-
I want to make a half wheel animation with javascript, the purpose of the animation is an animation with 50 or more long names and I want to determine the winner in the variable, but I could not make this animation and I could not find any examples on the internet. example:
- 3 replies
-
- animation
- javascript
-
(and 3 more)
Tagged with:
-
I was trying to achieve the clip-path stagger animation using GSAP similar to this website: https://alphatango.com/work if you hover over the below image we can easily see how the clip-path is changing. Interestingly, I achieved very close to it, but not exactly what's there is the alphatango site. Can anyone have an idea of how we go about it? Attached the codepen
-
Hello everyone! I have problems with the grid section, where each of the elements must in turn "open up" to the full screen. At the same time, it is important that the elements "feel" each other next to each other, so that each of the elements is pushed out of the screen. Right now my animation is not working properly, as each of the elements does not expand to the full screen. Please help me! https://codepen.io/karjala_kilka/pen/qBwyoab
- 1 reply
-
- scrolltrigger
- gsap
-
(and 1 more)
Tagged with:
-
Hello everyone!😁 I'm new on GSAP so it's possible that my problem is "normal" but I'm currently preparing my portfolio and for the "about" part I wanted to put a text animation on the scroll! In order to reveal the text when scrolling... But unfortunately since today the GSAP animation doesn't work... I tried to go back to previous versions of my site but nothing... Strangely enough, since yesterday everything was working properly on any support or browser, but since today... I've been having major problems even though I haven't really touched anything. I'm putting the code here and I'd like to thank you very much for your help, as I have the impression that it's a bug linked to the CDN...is there a way of correcting the bug or should I wait? https://codepen.io/GreenSock/pen/aYYOdN <script src="https://unpkg.com/split-type"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.4/gsap.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.4/ScrollTrigger.min.js"></script> <script> let typeSplit = new SplitType('[animate]', { types: 'lines, words, chars', tagName: 'span' }) gsap.from('[animate] .word', { opacity: 0.3, duration: 0.03, ease: 'power1.in', stagger: 0.03, scrollTrigger: { trigger: '[animate]', start: 'top 120%', end: 'bottom 110%', scrub: true, } }) </script>
-
Hi community, need some help. I'm facing a problem in setting up a custom cursor for my page in Next.Js. My cursor should only work for certain blocks - it is not visible on all other blocks. I managed to make the cursor itself, but I ran into a problem. I have a problem with initializing the appearance of the cursor when scrolling the page. That is: when I see my cursor and start scrolling up, my custom cursor will be visible on other sections (where it shouldn't even be) until I stop scrolling and move the cursor. I want it to initialize in my block correctly Here is an example where I think this works well (work block): https://www.fhoke.com/ And here is my demo. Here on the first block there is no cursor, on all other blocks there is. You can catch my error this way, start scrolling down the page from the first block and the custom cursor will not be visible until you stop scrolling and move the mouse. It works the same way in reverse https://codesandbox.io/p/sandbox/custom-cursor-chthqm?file=%2Fsrc%2FApp.tsx%3A24%2C11
-
Hello community. I am facing a problem that I am trying to make oppositional content scroll on my page. The idea is that when I scroll down, my content on the left side scrolls down with normal behavior and the content on the right side from the last block to the first block. But the scrolling in my example is out of sync, my content on the right side scrolls like twice as fast as the content on the left side https://codesandbox.io/p/sandbox/opposite-gsap-9p4yh7?file=%2Fsrc%2FApp.tsx



.thumb.png.2342147a63eea3e834a8c298d323d00b.png)
