Search the Community
Showing results for tags 'gsap'.
-
Hello, Im trying to make the images dissapear, by having them on negative yPos and the transitioning them on hover back on the screen. mainly with section.addEventListener('mouseenter', createHoverReveal); section.addEventListener('mouseleave', createHoverReveal); Is there something missing in my code?
-
Hi, Extremely new to GSAP etc, and I only found myself here by accident after weeks of trying to find something JS that would speak to pseudo elements. So hooray!! My problem is I can't seem to figure out how to get my function to repeat and I'm not sure if I've quite nailed the conversion. I've converted from a keyframes animation and it seems to be working okay, however it only does it once and then stops. I've looked through a variety of the instructions and forum questions on here to get to where I have, but each one doesn't seem to quite gel to my situation. So basically my keyframes were: @keyframes hello { 0% { top: 100%; } 33%, 100% { top: -50%; } } And my selector: .world::before { animation: hello 3s 0.4s ease-in-out infinite; } So all simple stuff. To convert this, I have this GSAP so far: gsap.registerPlugin(CSSRulePlugin); var rule = CSSRulePlugin.getRule(".world::before"); gsap.to(rule, 0.3, { cssRule: { top: "100%" }, ease: Power4.easeInOut }); gsap.to(rule, 0.7, { cssRule: { top: "-50%" }, ease: Power4.easeInOut }); So everything's talking to each other, but I can't get the GSAP function/rule to do the "infinite" part of the original animation. And again I'm not sure if I've nailed the timings based on the percentages in the keyframes. And of course the 0.4s delay, I'm not sure where to put that either. I've created a code pen with the usual bits to try and illustrate, if that helps at all. Thank you very very much for any help!
-
Hi all- I'm brand new to the GSAP space. I have an existing React project and want to implement a GSAP animation. The person that made it for me sent it in an HTML file. How would I go about implementing this into my React site? I know there's a react-gsap NPM package but figured there might be an easy way to just plug the HTML doc in and get it working that way? I've attached the file to this post; if you click when it loads, it should play the animation. Thanks! index-v3-3 (1).html
- 8 replies
-
- html
- javascript
-
(and 2 more)
Tagged with:
-
Hello everyone, I have an animation that needs to display only above 992px width and 700px height. however it seems i cant add more than one condition to matchMedia. What is the (proper) way to do this? (I hope you dont mind i used your matchMedia demo as a starting point for my codepen) Thanks, Patrick Rijkee
-
GSAP always had the tried-and-true "bounce" ease, but there was no way to customize how "bouncy" it was, nor could you get a synchronized squash and stretch effect during the bounce because: The "bounce" ease needs to stick to the ground momentarily at the point of the bounce while the squashing occurs. Bounce.easeOut offers no such customization. There was no way to create the corresponding [synchronized] scaleX/scaleY ease for the squashing/stretching. CustomEase solves this now, but it'd still be very difficult to manually draw that ease with all the points lined up in the right spots to match up with the bounces. With CustomBounce, you can set a few parameters and it'll create BOTH CustomEases for you (one for the bounce, and one [optionally] for the squash/stretch). Think of CustomBounce like a wrapper that creates a CustomEase under the hood based on the variables you pass in. Note that this video uses GSAP 2's format. Options strength (Number) - A number between 0 and 1 that determines how "bouncy" the ease is, so 0.9 will have a lot more bounces than 0.3. Default: 0.7 endAtStart (Boolean) - If true, the ease will end back where it started, allowing you to get an effect like an object sitting on the ground, leaping into the air, and bouncing back down to a stop. Default: false squash (Number) - Controls how long the squash should last (the gap between bounces, when it appears "stuck"). Typically 2 is a good number, but 4 (as an example) would make the squash longer in relation to the rest of the ease. Default: 0 squashID (String) - The ID that should be assigned to the squash ease. The default is whatever the ID of the bounce is plus "-squash" appended to the end. For example, CustomBounce.create("hop", {strength:0.6, squash:2}) would default to a squash ease ID of "hop-squash". How do you get the bounce and the squash/stretch to work together? You'd use two tweens; one for the position ("y"), and the other for the scaleX/scaleY, with both running at the same time: //Create a custom bounce ease: CustomBounce.create("myBounce", {strength:0.6, squash:3, squashID:"myBounce-squash"}); //do the bounce by affecting the "y" property. gsap.from(".class", {duration: 2, y:-200, ease:"myBounce"}); //and do the squash/stretch at the same time: gsap.to(".class", {duration: 2, scaleX:140, scaleY:60, ease:"myBounce-squash", transformOrigin:"center bottom"}); How to get CustomBounce CustomBounce is a membership benefit of Club GreenSock. Once you're a member, you can simply log in and download it from your Account Dashboard anytime, or use our private NPM repository. See the install page for details. Also note that CustomBounce requires CustomEase. Demos CustomBounce Demos
- 2 comments
-
Hello. Is it possible to do masked gradient reveal text or image like on https://www.apple.com/iphone-12-pro/ 1. I want to reveal first headers on page load like on iphone presentation. It's reaveling left to right. 2. Other sections i want to reveal on scroll trigger with scrub option with gradient also.
-
Hello! Is there an easy way to make the width of a span expand to like 500px and then collapse to 0, within a few seconds? Here is what I have so far: gsap.to('.block', {duration: 1, width: 500}, 0.2); I know when using keyframes it would be something like this: @-webkit-keyframes block { 0% { width: 0px } 100% { width: 500px } } Thank you!
-
Hi, I've been playing about with this codepen pen example I'm trying to make a continuous loop animation with vertical scrolling rather than horizontal however i'm running into a few issues. The list doesn't seem to start at the first index and when i scroll it's not going in sequential order but it's just jumping about (i.e i want 1 > 2 > 3 but it's doing 1 < 12 > 2 < 13 > 3) Any ideas? Is it because the content is dynamic and the plugin has issues recalculating? I'm using: GSAP v3.6.0 Angular 11 Demo: https://stackblitz.com/edit/gsap-continuous-scroll
-
Hey guys, I'm very new here (& not all that great with programming) - long time lurker, big admirer of GSAP and happy be in the club! I'm hoping somebody here can help me figure out what I'm doing wrong. I'm basically attempting to convert this simple CodePen into Frontity/React (embed at bottom of post). Here's the link to my CodeSandbox https://codesandbox.io/s/xenodochial-saha-mfj42?file=/packages/mars-theme/src/components/test-scroll.js The errors I get seem to come from my scroll-test.js file. No matter what I do, I can't seem to get any ScrollTrigger action (or even basic 'to' motion). There have been some phantom moments once I've changed some code to target a different element, the page instantly begins to animate - but after I refresh, I'm given fatal errors instead. Not really sure what that is... If I attempt to target certain elements, it won't run. If I target a previously declared component, it at least runs - but it claims scrollTrigger is an invalid property I'm left to believe that GSAP isn't properly firing. Any ideas for troubleshooting this problem? Happy to supply any additional information requested. I tried to follow the rules and created my problem on codesandbox, since it was the only service that had Frontity available. Cheers, AGW
- 6 replies
-
- mars-theme
- reactjs
-
(and 4 more)
Tagged with:
-
I'm trying to expand the content using GSAP, so I can have the height animated of the hidden content. If you click the "Sterilisers" button/product, you expanding the content. I applied GSAP but with not the expected result. Please advice what's the best way. $('.js-tile').richTile().on({ 'expanded.RichTile': function(event, tile) { // disable siblings on expand var siblings = tile.element.siblings('.js-tile'); siblings.richTile('enable'); siblings.richTile('collapse'); var currentTile = $(this); var $tiles = $('.js-tile'); $tiles.not(currentTile).addClass('not-expanded'); console.log('click 1'); TweenMax.from(".Tile.is-expanded .Tile-flyout", 0.8, { height:0 , opacity: 0, autoAlpha:0, ease: Power1.easeOut }); // re-enable when this tile is collapsed tile.element.one('collapsed.RichTile', function() { siblings.richTile('enable'); $tiles.not(currentTile).removeClass('not-expanded'); console.log('click 2'); TweenMax.from(".Tile-flyout", 0.8, { height: 0, opacity: 0, autoAlpha:1, ease: Power1.easeOut }); }); } });
-
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. This includes replacing accessing _gsTransform with gsap.getProperty(). Please see the GSAP 3 release notes for details. Have you ever wondered how to get the position, rotation or other transform-related properties that were animated with GSAP? It's actually quite simple: they're all neatly organized and updated in the _gsTransform object which GSAP attaches directly to the target element! Watch the video Let's set the rotation of the logo to 20 degrees. var logo = document.querySelector("#logo"); TweenMax.set(logo, {rotation:20}); GSAP applies that rotation via an inline style using a transform matrix (2d or 3d). If you were to inspect the element after the rotation was set you would see: <img style="transform: matrix(0.93969, 0.34202, -0.34202, 0.93969, 0, 0);" id="logo" src="..." > Not many humans would be able to discern the rotation from those values. Don't worry - the _gsTransform object has all the discrete values in human-readable form! console.log(logo._gsTransform); The console will show you an Object with the following properties and values: Object { force3D: "auto", perspective: 0, rotation: 20, rotationX: 0, rotationY: 0, scaleX: 1, scaleY: 1, scaleZ: 1, skewType: "compensated", skewX: 0, skewY: 0, svg: false, x: 0, xOffset: 0, xPercent: 0, y: 0, yOffset: 0, yPercent: 0, z: 0, zOrigin: 0 } To grab the rotation of the logo you would simply use: logo._gsTransform.rotation Click "Edit on CodePen" and open the console to see how it works See the Pen _gsTransform demo by GreenSock (@GreenSock) on CodePen. Get transform values during an animation Use an onUpdate callback to read the values during an animation: var logo = document.querySelector("#logo"); var output = document.querySelector("#output"); TweenMax.to(logo, 4, {rotationY:360, x:600, transformPerspective:800, transformOrigin:"50% 50%", onUpdate:showValues, ease:Linear.easeNone}); function showValues() { output.innerHTML = "x: " + parseInt(logo._gsTransform.x) + " rotation: " + parseInt(logo._gsTransform.rotationY); //you can also target the element being tweened using this.target //console.log(this.target.x); } The demo below illustrates how to read transform values during an animation. See the Pen _gsTransform demo: animation by GreenSock (@GreenSock) on CodePen. We strongly recommend always setting transform data through GSAP for optimized for performance (GSAP can cache values). Unfortunately, the browser doesn't always make it clear how certain values should be applied. Browsers report computed values as matrices which contain ambiguous rotational/scale data; the matrix for 90 and 450 degrees is the same and a rotation of 180 degrees has the same matrix as a scaleX of -1 (there are many examples). However, when you set the values directly through GSAP, it's crystal clear. Happy tweening!
-
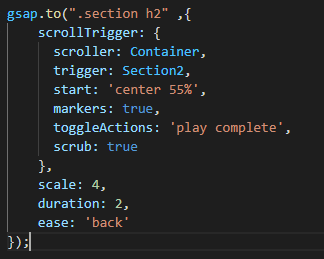
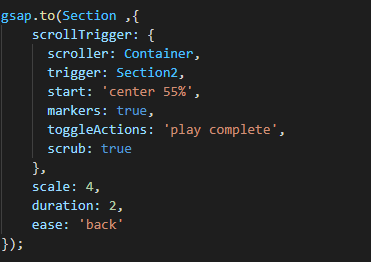
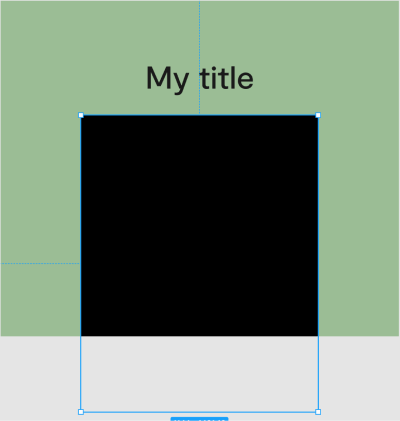
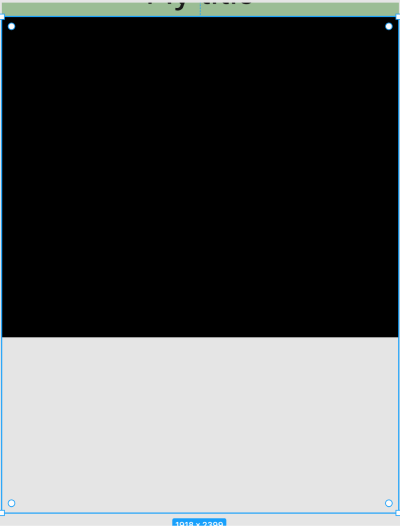
Hey guys, I'm new to gsap, and I want to first thank you all for this amazing library. The examples look pretty neat! Secondly, I'm seeking for some advice or some light on how to implement this crazy animation. * The idea is to have an image centered in the screen with a width based on viewport-width: say 70% initial * When user scrolls (scrub: true) the image has to scale up to occupy the 100% of the viewport width. and this animation has to stop at that point. In this example you see the image (blue-border) being larger than the viewport height and it goes over the bottom of the screen. * When the user keeps scrolling, the image should be kept scaled and scroll normally so we reveal the remaining section of the image. In this example you see the image (blue-border) being larger than the viewport height and now it's over the top of the screen. * When the user keeps scrolling, and only after the bottom of the image (scaled-up) touches the bottom of the viewport, the image will finally scale-down to it's original size I would appreciate any guidance you could provide me.!
-
I have try to make slide image on scroll left to right with change image and change content with fade. 1st and 2nd content fade properly but 3rd and 4th getting wrong. Please help me if you have any idea to solve this issue. Thanks
-
-
Hey guys , where is my mistake here , I want to have fade in - out between sections without to scroll down, example I don't ask for any 3d animation , I just want to know why the fade in - out not working. Thanks
-
The dots here is the title
-
Hello, I want to control a rocket image with a virtual joystick. I was able to create the joystick and rotate the rocket when the joystick is dragged (thanks to gsap's draggable plugin). However I am not able to change the rocket's position when the joystick moves. Basically, I want to make the rocket move as long as the user drags the joystick and change direction according to the joystick. I also want to increase the rocket's speed as the circle inside the joystick moves farther, but I suppose I can do that with timeScale() method. I tried changing rocket's position but it simply stops after some distance even though I am still moving the joystick. Any help would be very helpful since I am stuck on this since a long time.
-
The animation work, but so fast, how i can control the duration or the speed for this scroll ?
-
Hey there, i want to add an function to my ScrollTrigger, but it's not working . i want to play this function on enter and pause it on leave Why it's not working , and how to fix it?
-
I'm running two completely separate functions and loading 4 libraries/plugins: /gsap.min.js /TweenMax.min.js /Draggable.min.js /ThrowPropsPlugin.min.js function #1 is uses the gsap.timeline tool function #2 is uses TweenLite, Draggable and ThrowPropsPlugin. #1 works great if I comment out the TweenMax, Draggable and ThrowProps scripts. #2 works great if I comment out the gsap.min.js script. Is there some obvious reason why they won't work together?
-
I am using firebase to store the data of my website. When I am using scrollTrigger function of gsap, my website is not working. What strategy should I use to show the animation on trigger? After loading all data, if I resize my window then the scrollTrigger works. But then it is useless.
-
Hello everyone. I have a trouble with scrollTrigger, I want to pin #intro > .circle to top, I don't know why I pinned it but it jumps to right as you see in my codepen. I tried trigger: "#intro .container" or trigger: "#intro .circle" but they have the same errors. Please help me with scrollTrigger. Thanks in advanced.
-
I have a problem, I have written many lines of code that are similar and with the same structure, will there be a way to automate the code? I need help
-
The animation is not looping smooth/continuously because of the delay in the end. How can I make it not stop for a second in the end of the animation like it does on the Codepen?
- 5 replies
-
- not smooth
- continuous animation
-
(and 4 more)
Tagged with:
-
Dear everyone: I would like to drag an element smoothly(have some delay), like description below(I copied it from scrollTrigger's Doc) Soften the link between the animation and the the(typo?) scrollbar the drag movement so that takes a certain amount of time to "catch up", like scrub: 1 would take one second to catch up. when using Draggable plugin, but I don't know if it is possible. (I think Inertia is not the solution because it's about after dragging) The codepen demonstrates what I mean if no one could understand my weird English. Also I would like to know is it a bad thing to call gsap.to in mousemove EventListener ? The event fires so many time in one second, even before one gsap tween can properly finished, Will this cause any issue? I just start learning code a few months before and I can't find the answer anywhere else, thank you for reading my forum until here, and any answer will be very very appreciated!











.gif.c741d9de85475900112bba18dde33cee.gif.76db76e0dc60b32c3ac86386f0642eb4.gif)
