Search the Community
Showing results for tags 'gsap'.
-
I got an error here: Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'totalTime') at Timeline.restart (gsap.min.js:10:20564) at tl.clear (confettiCuisine.js:118:10) at Socket.<anonymous> (confettiCuisine.js:145:16) at Emitter.emit (index.mjs:136:20) at Socket.emitEvent (socket.js:498:20) at Socket.onevent (socket.js:485:18) at Socket.onpacket (socket.js:455:22) at Emitter.emit (index.mjs:136:20) at manager.js:204:18 and this is the code ::: function bel(){ const sound = new Audio('/sound/mixkit-fairy-message-notification-861.wav'); sound.addEventListener('canplaythrough', ()=>{ sound.play(); }) } let tl = gsap.timeline( {paused: true, repeat:2}); tl.play = function(){ tl .to(leftBell, { duration: 0.15, css: { scale: 1.2, skewY: "1deg", skewX: "-1deg" }, ease: Power0.easeNone }) .to(rightBell, { duration: 0.15, css: { scale: 1.2, skewY: "1deg", skewX: "-1deg" }, ease: Power0.easeNone }) .to(bodyBell, { x: 0, transformOrigin: "50% 50%" }) .to(bodyBell, { keyframes: [ { x: -3, rotate: 10}, { x: 1.5, rotate: -10}, { x: -1.5, rotate: 6.0 }, { x: 1.5, rotate: -4.4}, { x: -1.5, rotate: 2.2 } ], duration:0.4, ease: Power0.easeNone }); } tl.clear = function (){ this.kill(); this.restart(); } // const submit = () => { function submit() { form.addEventListener('submit', (e) => { e.preventDefault(); socket.emit('message', { content: chatInput.value, userName: Username.value, id: Id.value }); chatInput.value = ""; return false; }); // what i get from the server socket.on('message', (msg) => { if(window.location.pathname !=="/chat"){ displayMessage(msg); bel(); tl.play(); }else{ displayMessage(msg); tl.clear(); } chat.scrollTop = chat.scrollHeight; }) socket.on('load all messages', (data) => { data.forEach(message => { displayMessage(message); }) chat.scrollTop = chat.scrollHeight; }) }
-
I have added a Scrolltrigger Interaction where content switches based on the slide image active. When I'm scrolling in the content switching is very easy as I'm running a function changeSlideContent(index) onStart. When I scrub back to top, any idea how do I switch title, content, index, and dot with respect to their image active. For each slide Image, there is a data attribute through which content is changing. Any idea how to achieve this smoothly? I have attached the codepen link. I tried the whole day figuring out this, hoping the community will have my answers
-
I want the numbers to count Up when I reach a certain DOM when scrolling. But I can't.. I know there's a problem with my code, but I don't know how to fix it. [problem] 1. I don't see the start, end marker of the DOM set as a tracker. Even if it is seen, it is seen a place the is not related to the area. 2. The animation runs before the trigger element is even reached Here my code (And I'm using react base) I need your help import { useRef, useEffect } from 'react'; import { gsap } from 'gsap'; import { ScrollTrigger } from 'gsap/ScrollTrigger'; import { reviewList } from './reviewList'; import RadiusInText from '../common/RadiusInText'; import style from './index.module.css'; gsap.registerPlugin(ScrollTrigger); function ClientReview() { const countEls = useRef([]); const countContainer = useRef(); useEffect(() => { reviewList.forEach((item, index) => { const countEl = countEls.current[index]; gsap.to(countEl, { innerHTML: Math.ceil(Number(item.count)), duration: 4, scrollTrigger: { trigger: countContainer.current, start: 'bottm bottom ', end: 'bottom 50%', markers: true, }, }); }); }, []); return ( <div className={style.container} ref={countContainer}> <RadiusInText content="미니빔에서 작업한 결과들을 데이터로 확인해 보세요!" /> <h3 className={style.title}> 미니빔 서비스를 추천하는 <br /> 고객의 목소리를 들어보세요 </h3> <ul className={style.review_list}> {reviewList.map((item, index) => ( <li className={style.review} key={item.id}> <h3 ref={(el) => (countEls.current[index] = el)} className={style.length}> 0 </h3> <span className={style.title}>{item.title}</span> <p className={style.explain}>{item.explain}</p> </li> ))} </ul> </div> ); } export default ClientReview;
-
Hi, Receiving this "Module not found" error while importing DrawSVGPlugin module. the base gsap is working fine, just the drawSVGPlugin is throwing this error. import { DrawSVGPlugin } from 'gsap/DrawSVGPlugin'; export const PathAnimation = () => { gsap.registerPlugin(DrawSVGPlugin); } I am using NextJS 14.1.0. I tried importing the plugin from "/dist" "/all", but the issue persists. Thanks in advance for help.
- 2 replies
-
- error
- drawsvgplugin
-
(and 7 more)
Tagged with:
-
Hi, Can anyone give suggestions for making perfect smooth page transitions using gsap in next js? Right now I have achieved it but when it is slow network speed it doesn't work as expected. The initial page exit (fade out) happens and there will be a delay to load new page, meanwhile current page fades out and fades in. What I actually want is current page should fade out and then route should change to new page then the new page should fade in.
- 2 replies
-
- nextjs
- pagetransition
-
(and 1 more)
Tagged with:
-
Hi Support Team, I have a problem on my page, in a couple of reloads of the page, next element of GSAP (<div class="pin-spacer">) is not calculating the video height above and is being overlapped with the video. I need it always to push the video up and not to be overlapped. This is the wrong behaviour: This is how it should always looks like: I would really appreciate if anyone will give a feedback asap. Looks like it's a tricky thing that effecting it. The gsap text component below is using "pin: true", if it helps as a hint. Issue is happening only some times and not always Wish you a great day all! Best, Kevin.
-
I want vertical progress bar in content section that will be completely filled when user reaches at the end of the content section.
- 2 replies
-
- gsap
- scrolltriger
-
(and 2 more)
Tagged with:
-
Was working with svg and GSAP and to get elastic effect, was using GSAP.to but the motive isnt achieved. Let me know where i am going wrong. import { useEffect, useRef, useState } from 'react'; import './showHow.css'; import { motion } from 'framer-motion'; import logo from '../assets/oferta blue.png'; import Oferta from './Oferta'; import Reach from './Reach'; import gsap from 'gsap'; import { useGSAP } from '@gsap/react'; const ShowHow = () => { const path = useRef(null); const svg = useRef(null); const [mousePos, setMousePos] = useState({ x: 0, y: 0, }); useEffect(() => { // @ts-expect-error Image width and height may not exist const mouseMove = (e) => { setMousePos({ x: e.clientX, y: e.clientY, }); const posx = e.clientX / window.innerWidth; const posy = e.clientY / window.innerHeight; // @ts-expect-error Image width and height may not exist path.current.setAttribute( 'd', `M0,50 Q${posx * 600},${posy * 100} 500,50` ); }; window.addEventListener('mousemove', mouseMove); return () => { window.removeEventListener('mousemove', mouseMove); }; }, []); useGSAP(() => { const outMouse = () => { gsap.to(path, { ease: Elastic.easeOut.config(1, 0.3), attr: { d: 'M0,50 Q300,25 600,50', }, }); }; // @ts-expect-error Image width and height may not exist svg.current.addEventListener('mouseleave', outMouse); }); const variants = { default: { x: mousePos.x - 8, y: mousePos.y - 8, }, }; return ( <div> <motion.div className='cursor' variants={variants} animate='default' /> <div className='logo'> <img src={logo} alt='logo' /> </div> <div className='black-container'> <div className='blue-text py-8'>Let us show you how</div> <div className='roboto text-7xl text-white font-light' style={{ lineHeight: '1.2', marginRight: '240px' }} > At Oferta24, we believe no business is the same; each with unique challenges, objectives and market conditions. That is why we have created a marketing platform that provide flexible, customizable and measureable marketing strategies to compliment the unique needs of any business…including yours. </div> <div className='button'>Get your FREE Campaign</div> <div> <svg ref={svg} viewBox='0 0 600 200' preserveAspectRatio='xMinyMid meet' > <path d='M0,50 Q300,25 600,50' ref={path} /> </svg> </div> <div style={{ height: '100vh' }}></div> <div style={{ color: 'white' }}>now services section</div> <Oferta /> <Reach /> </div> </div> ); }; export default ShowHow;
-
Hello everyone, I hope that you all are ok. I'm having difficulty creating an animation and I'm asking for your help. I need to display messages one after the other. I used the stagger method but the previous message does not disappear 😕 Message 1 is displayed but it does not disappear to make way for Message 2. I hope you can help me. Adel
-
Hi Awesome, GSAP community! I'm trying to achieve scrubbing using GSAP Flip animation. I'm facing an issue while scrubbing back to the top. Any idea why it's happening? Here is the codepen URL: https://codepen.io/azizqamar7/pen/XWGozxM When the end of the element crosses the center of the screen, while scrubbing back GSAP FLIP doesn't work properly, am I doing something wrong?
-
I was trying to animate SVG using the DashOffset property. When the animation ends, the timeline is not aligned with the SVG strokeDashoffset. I know we have to match the exact offset to hide the strokes but, is it possible to make align both?
- 2 replies
-
- svg
- stroke-dashoffset
-
(and 1 more)
Tagged with:
-
Hello everyone, and thanks in advance for help! I am trying to create horizontal scroll animation with 3 main section where first section should be 50% width and other 50% should be 50% of first image in second section. Right now I have created with 5 sections and same is working fine if there is not different concept for middle section. On load first div appears with 50% width and 50% of second div is visible in viewport Once middle div appears in viewport it should have 3 inner divs scrolling one by one Second div on viewport initially After scrolling one by one image should move left with text appearing left aligned After completion of the above animation, the second div should swipe left and the third div should appear. having different animations on it. https://codepen.io/subho0777/pen/gOEdjMV
-
I am trying to implement a water effect with pixi.JS and GSAP I have looked through all the similar questions on here and codepen but ,any are for slider and I just want one scene. Essentially what I am trying to achieve is this (which I love): https://tympanus.net/Development/LiquidDistortion/ Tutorial here https://tympanus.net/codrops/2017/10/10/liquid-distortion-effects/ But NOT as a slider and with the amplified effect on page load not slide click. I did actually manage to sort of get this working here https://staging-chfp.shereewalker.com/ But I really want the amplified effect that you get when you click to the next slide in the first link - but for this to happen on page load. So on page load it's intense but gradually dies down - though never stops moving. And even better it would speed up again (I think it's called 'wacky' in Pixi) when scrolling. Even their 'non-amplified' wobble settings are better but I can't seem to replicate them. I could probably manage to strip out the slider but I can't get the intense wobble on page load or scroll. I couldn't seem to get anywhere so I started again using the basic displacement filter demo in Pixi which is where I am at now in codepen. Oddly, when i try to add my own images, it doesn't work - but it does on my site. I am okay with gsap and scrolltrigger and trying to get my head around Pixi, but I don't know how to merge the two together. Any help would be greatly appreciated.
- 3 replies
-
- pixi.js
- scrolltrigger
-
(and 1 more)
Tagged with:
-
Hello im trying to get my barba.js to work and animate to different pages. When it goes to the second page it doesnt do anything. None of the buttons work either. Also I tried uploading to codepen but im not sure how to do multiple pages on there. here it is live and and git hub code
- 3 replies
-
- gsap
- locomotivescroll
-
(and 3 more)
Tagged with:
-
By default the scroll triggers speed of rotation depends on the speed of mouse scrollbar which i want to avoid. Even though if someone scrolls faster or slower it should only snap from one date to other once only. Like on demo from your side for slide. Like Here.
- 10 replies
-
- circle timeline
- control speed circle scroll trigger
- (and 2 more)
-
Hi, Im new to gsap . here i was trying to replicate this smooth bouncy effect on scroll from this pen https://codepen.io/ReGGae/full/QZxdVX/ , but in my case its like repeating after the ends.i dont know its the correct way to animate that bouncy effect
-

gsap GSAP ScrollTrigger animation not working with SmoothScrollbar
Aditya Sutar posted a topic in GSAP
I'm trying to create scroll-triggered animations using GSAP's ScrollTrigger plugin in conjunction with SmoothScrollbar. However, despite following the documentation and various examples, I'm unable to get the animations to work as expected. Problem: The animations defined using GSAP's ScrollTrigger plugin are not triggering when scrolling the page with SmoothScrollbar. I've ensured that there are no errors in the console, and I've double-checked the integration of both GSAP and SmoothScrollbar. JavaScript code: import { gsap } from "gsap"; import { ScrollTrigger } from "gsap/ScrollTrigger"; import SmoothScrollbar from "smooth-scrollbar"; gsap.registerPlugin(ScrollTrigger); document.addEventListener("DOMContentLoaded", function () { const container = document.querySelector(".home-page-wrapper"); const scrollbar = SmoothScrollbar.init(container, { damping: 0.016, renderByPixel: true, effects: true, }); // Update ScrollTrigger on SmoothScrollbar scroll event scrollbar.addListener(ScrollTrigger.update); // Set up ScrollTrigger scroller proxy for SmoothScrollbar ScrollTrigger.scrollerProxy(".home-page-wrapper", { scrollTop(value) { if (arguments.length) { scrollbar.scrollTop = value; } return scrollbar.scrollTop; }, // Add other necessary properties }); // Define the animation gsap.from(".project-grids > .item", { opacity: 0, y: -50, duration: 1, scrollTrigger: { trigger: ".project-grids", start: "top 80%", end: "bottom 20%", scrub: true, }, }); }); Pug code: extends _includes/layout block title title Sample block description meta(name="description" content="") block canonical - const canonicalUrl = "" if canonicalUrl link(rel="canonical", href=canonicalUrl) block content .home-page-wrapper .hero-container .bio-text .projects .project-grids .item-1 .item-2 .item-3 link(rel="stylesheet" href="/styles/pages/home-page.module.min.css") script(src="/js/pages/main-page.bundle.js") scss code: @import "../base.scss"; .home-page-wrapper { width: 100%; height: 100%; overflow-y: hidden !important; .hero-container { width: 100%; height: 100vh; background-color: yellow; display: flex; align-items: center; justify-content: center; } .projects { width: 100%; height: 100vh; background-color: black; .project-grids { display: grid; grid-template-columns: repeat(3, 1fr); // Three columns gap: 20px; // Gap between grid items .item { width: 100%; // Full width of the grid container height: 0; // Initial height, will be set by GSAP animation padding-top: 100%; // Maintain aspect ratio (assuming square items) background-color: aqua; // Background color &:nth-child(odd) { background-color: lightblue; // Alternate background color } } } } } base.scss: @import "./reset.scss"; @import "./fonts.scss"; @import "./variables.scss"; html { height: 100%; } body { height:100%; cursor: default; color: $color-graybase; font-family: "Averta Cyrillic Regular", sans-serif; word-spacing: normal; line-height: normal; text-rendering: optimizeLegibility; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; overflow: hidden !important; a { color: inherit; text-decoration: none; } } What I've Tried: Checking for errors in the console. Verifying the integration of GSAP and SmoothScrollbar. Adjusting ScrollTrigger settings and animation properties. Testing the code without SmoothScrollbar (animations work without SmoothScrollbar). Expected Behavior: The animation should trigger when scrolling with SmoothScrollbar, smoothly animating the elements as defined in the GSAP animation. Additional Information: Gulp version: 4.0.2 GSAP version: 3.12.5 SmoothScrollbar version: 8.8.4 Browser: Chrome Version 121.0.6167.140 (Official Build) (64-bit) Operating System: Windows 11- 2 replies
-
- smooth-scrollbar
- scrolltrigger
-
(and 3 more)
Tagged with:
-
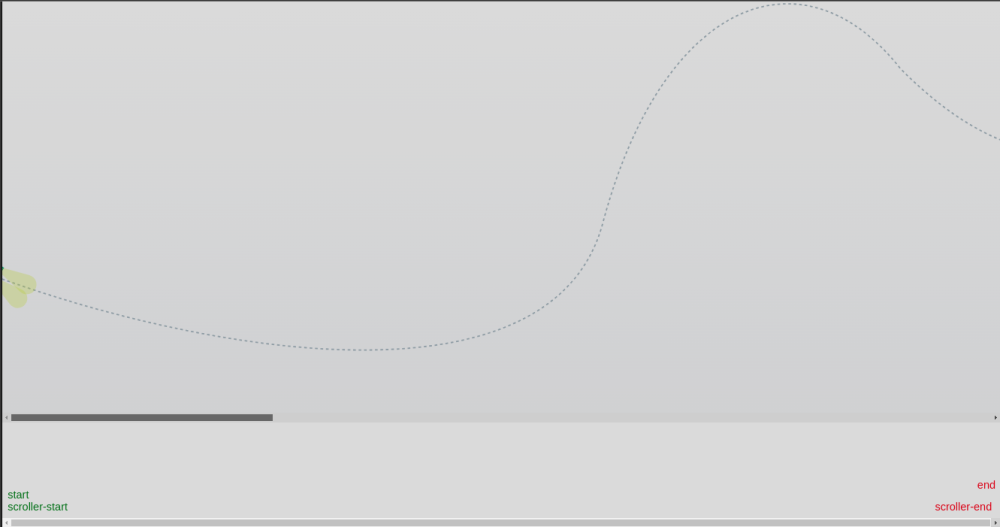
Hello! I'm trying to create an animated content using ScrollTrigger. I have 4 sections that fade in/out on scroll and I have a progress bar that animates when each section fades in. The issue that I'm having is trying to animate a curved SVG line and trying to match the start and end animation with the fading in of the first section. Any help would be much appreciated!
-
Location Remote (Global team, company based in Europe) Type Freelance, full-time engagement, with potential for long-term partnership About ThemePunch ThemePunch, a renowned name in the WordPress plugin space, has been a market leader for over a decade. Our flagship product, Slider Revolution, is at the forefront of creating fully animated, responsive websites. As we embark on the exciting journey of developing a new major update of Slider Revolution, we are seeking a talented and experienced JavaScript Developer to join our diverse, global team. Key Responsibilities - Develop and enhance the Slider Revolution project, focusing on creating a seamless and innovative website builder tool. - Implement advanced features using JavaScript, Three.js, and GSAP. - Work closely with the team to create animations, timelines, and manage layers within the product. - Ensure compatibility and optimal performance in the WordPress environment. - Utilize HTML5 and CSS to enhance visual and functional aspects of web designs. Qualifications - Profound expertise in JavaScript, along with frameworks/libraries such as Three.js and GSAP. - Strong background in web animation and a deep understanding of the principles of animation. - Extensive experience with WordPress, particularly in developing plugins or addons. - Proficiency in HTML5 and CSS, with an eye for design and layout. - Familiarity with website builder tools and a strong grasp of WYSIWYG editors. - A portfolio showcasing previous work and accomplishments in similar projects. What We Offer - The opportunity to work on a leading product in the WordPress plugin space. - A remote work setting that allows flexibility and comfort. - Collaboration with a dynamic and skilled team spread across various continents. - A long-term partnership with potential for full-time engagement. - A chance to influence the future of website building and slider technology. How to Apply Please submit your resume along with a portfolio of your work. Highlight your experience with JavaScript, Three.js, GSAP, and any relevant WordPress projects here and/or to jobs@sliderrevolution.com. We look forward to discovering how your skills and experiences align with our vision for Slider Revolution. Join us at ThemePunch and be part of shaping the future of web design and animation!
- 7 replies
-
- 1
-

-
- wordpress plugin
- javascript
- (and 7 more)
-
Hey, i need help to https://www.ubisoft.com/en-gb/game/far-cry/far-cry-6 recreate the mask effect of farcry6 website i can do this with clip-path but that is not don't give complex borders or will be harder to maintain they are using a mask but i am not able to animate that Thanks
-
Hello ! I'm new here and I have a problem to start animation on hover. I try to make the same animation like this : https://custom-hover-animations.webflow.io/ (Character Tween V1) Can you help me ? pls This is my animation without the hover trigger : <script> gsap.registerPlugin(SplitText) var split = new SplitText("#title-b", {type: "chars"}); var splitb = new SplitText("#title-bb", {type: "chars"}); gsap.fromTo(split.chars, { y: 0, }, { duration: 1, y: -38, stagger: 0.05 } ); gsap.fromTo(splitb.chars, { y: 38, }, { duration: 1, y: -38, stagger: 0.05 } ); </script>
-
Hi! I've been trying to use gsap scroll trigger & motion path plugin in combination. I'm trying to create a horizontal path scroller but on an inner container that overflows which I think should've made the inner container as the trigger. Somehow gsap refuses to work when I set the `sc-trigger` class on the container that overflows. I'm not sure if what I'm doing somewhat wrong. - Goal: I want to use the inner scrollbar to move the car across the path instead of the window scrollbar. - nextjs-gsap repro: https://stackblitz.com/edit/stackblitz-starters-j4gryt?file=app%2Fpage.tsx
-
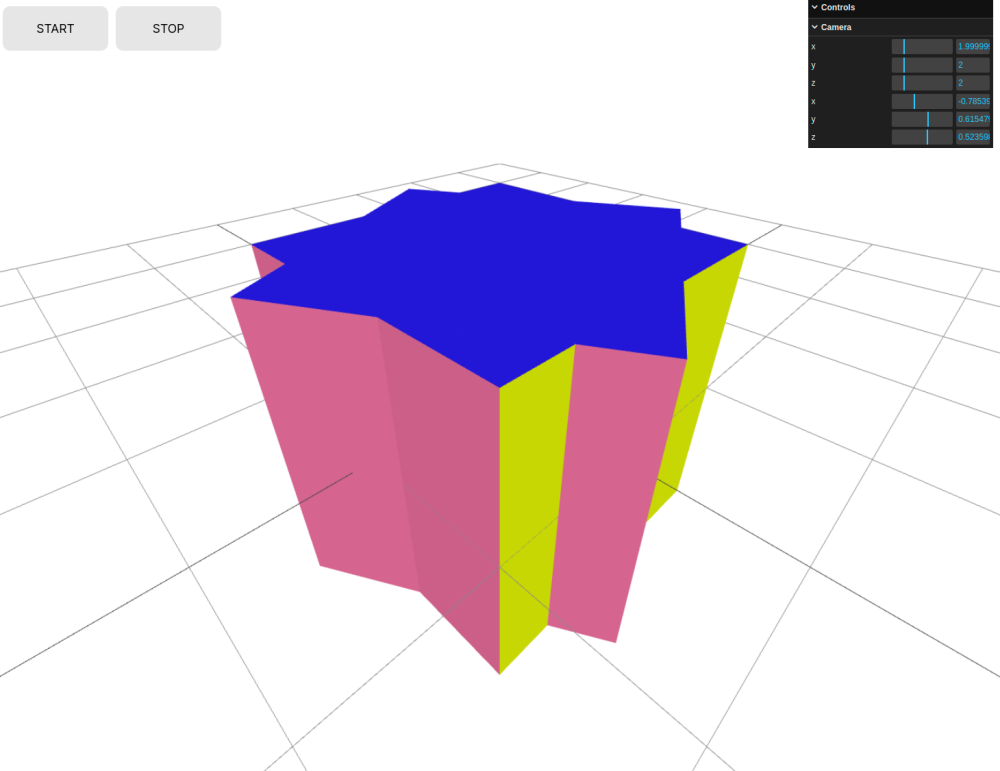
I always use GSAP, and I appreciate it very much. Thank you. Now, I am facing a strange phenomenon. I have implemented a simple rotation control on a single object loaded in the most common setup (GSAP + Three.js) to control GSAP animations. However, when I execute it, I encounter a peculiar issue where the object both rotates and does not rotate, displaying these two states simultaneously. Here's a demo to replicate this phenomenon: What could be the problem here? And how can I resolve it? Please help.
-
Hello everyone, can you tell me how to create the same effect with pin, only my first block is similar, and then there are examples of work: Here is a link to what I want to receive: https://airbagstudio.it/en/methodology
-
Hi all, when I resize the window, the animation doesn't work anymore. I tried to get this animation work on resizing the window with updating the values on resize but nothing works. Is there someone who can tell me the secret?