Search the Community
Showing results for tags 'gsap'.
-
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. This includes replacing accessing _gsTransform with gsap.getProperty(). Please see the GSAP 3 release notes for details. Have you ever wondered how to get the position, rotation or other transform-related properties that were animated with GSAP? It's actually quite simple: they're all neatly organized and updated in the _gsTransform object which GSAP attaches directly to the target element! Watch the video Let's set the rotation of the logo to 20 degrees. var logo = document.querySelector("#logo"); TweenMax.set(logo, {rotation:20}); GSAP applies that rotation via an inline style using a transform matrix (2d or 3d). If you were to inspect the element after the rotation was set you would see: <img style="transform: matrix(0.93969, 0.34202, -0.34202, 0.93969, 0, 0);" id="logo" src="..." > Not many humans would be able to discern the rotation from those values. Don't worry - the _gsTransform object has all the discrete values in human-readable form! console.log(logo._gsTransform); The console will show you an Object with the following properties and values: Object { force3D: "auto", perspective: 0, rotation: 20, rotationX: 0, rotationY: 0, scaleX: 1, scaleY: 1, scaleZ: 1, skewType: "compensated", skewX: 0, skewY: 0, svg: false, x: 0, xOffset: 0, xPercent: 0, y: 0, yOffset: 0, yPercent: 0, z: 0, zOrigin: 0 } To grab the rotation of the logo you would simply use: logo._gsTransform.rotation Click "Edit on CodePen" and open the console to see how it works See the Pen _gsTransform demo by GreenSock (@GreenSock) on CodePen. Get transform values during an animation Use an onUpdate callback to read the values during an animation: var logo = document.querySelector("#logo"); var output = document.querySelector("#output"); TweenMax.to(logo, 4, {rotationY:360, x:600, transformPerspective:800, transformOrigin:"50% 50%", onUpdate:showValues, ease:Linear.easeNone}); function showValues() { output.innerHTML = "x: " + parseInt(logo._gsTransform.x) + " rotation: " + parseInt(logo._gsTransform.rotationY); //you can also target the element being tweened using this.target //console.log(this.target.x); } The demo below illustrates how to read transform values during an animation. See the Pen _gsTransform demo: animation by GreenSock (@GreenSock) on CodePen. We strongly recommend always setting transform data through GSAP for optimized for performance (GSAP can cache values). Unfortunately, the browser doesn't always make it clear how certain values should be applied. Browsers report computed values as matrices which contain ambiguous rotational/scale data; the matrix for 90 and 450 degrees is the same and a rotation of 180 degrees has the same matrix as a scaleX of -1 (there are many examples). However, when you set the values directly through GSAP, it's crystal clear. Happy tweening!
-
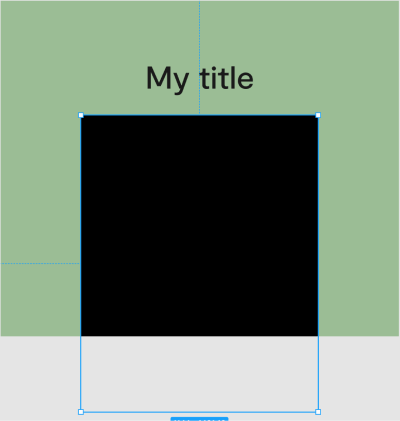
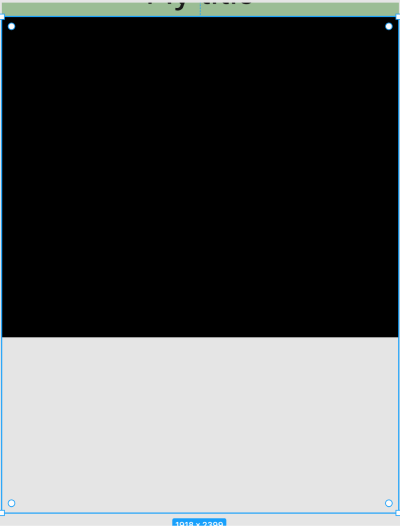
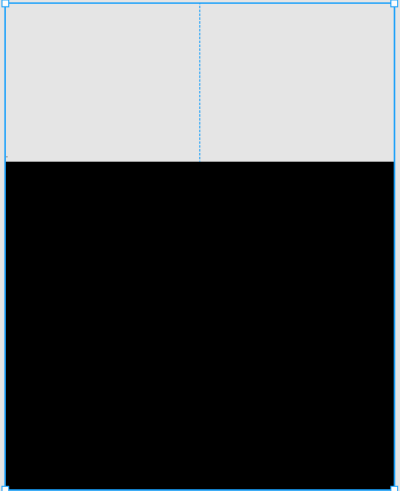
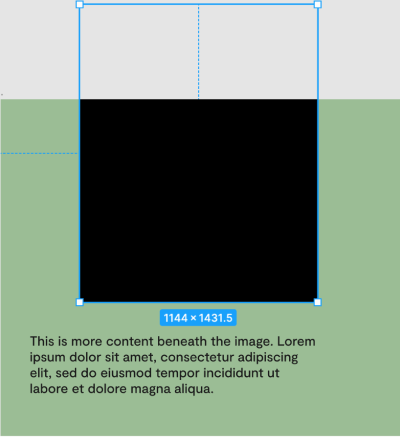
Hey guys, I'm new to gsap, and I want to first thank you all for this amazing library. The examples look pretty neat! Secondly, I'm seeking for some advice or some light on how to implement this crazy animation. * The idea is to have an image centered in the screen with a width based on viewport-width: say 70% initial * When user scrolls (scrub: true) the image has to scale up to occupy the 100% of the viewport width. and this animation has to stop at that point. In this example you see the image (blue-border) being larger than the viewport height and it goes over the bottom of the screen. * When the user keeps scrolling, the image should be kept scaled and scroll normally so we reveal the remaining section of the image. In this example you see the image (blue-border) being larger than the viewport height and now it's over the top of the screen. * When the user keeps scrolling, and only after the bottom of the image (scaled-up) touches the bottom of the viewport, the image will finally scale-down to it's original size I would appreciate any guidance you could provide me.!
-
I have try to make slide image on scroll left to right with change image and change content with fade. 1st and 2nd content fade properly but 3rd and 4th getting wrong. Please help me if you have any idea to solve this issue. Thanks
-
-
Hey guys , where is my mistake here , I want to have fade in - out between sections without to scroll down, example I don't ask for any 3d animation , I just want to know why the fade in - out not working. Thanks
-
The dots here is the title
-
Hello, I want to control a rocket image with a virtual joystick. I was able to create the joystick and rotate the rocket when the joystick is dragged (thanks to gsap's draggable plugin). However I am not able to change the rocket's position when the joystick moves. Basically, I want to make the rocket move as long as the user drags the joystick and change direction according to the joystick. I also want to increase the rocket's speed as the circle inside the joystick moves farther, but I suppose I can do that with timeScale() method. I tried changing rocket's position but it simply stops after some distance even though I am still moving the joystick. Any help would be very helpful since I am stuck on this since a long time.
-
The animation work, but so fast, how i can control the duration or the speed for this scroll ?
-
Hey there, i want to add an function to my ScrollTrigger, but it's not working . i want to play this function on enter and pause it on leave Why it's not working , and how to fix it?
-
I'm running two completely separate functions and loading 4 libraries/plugins: /gsap.min.js /TweenMax.min.js /Draggable.min.js /ThrowPropsPlugin.min.js function #1 is uses the gsap.timeline tool function #2 is uses TweenLite, Draggable and ThrowPropsPlugin. #1 works great if I comment out the TweenMax, Draggable and ThrowProps scripts. #2 works great if I comment out the gsap.min.js script. Is there some obvious reason why they won't work together?
-
I am using firebase to store the data of my website. When I am using scrollTrigger function of gsap, my website is not working. What strategy should I use to show the animation on trigger? After loading all data, if I resize my window then the scrollTrigger works. But then it is useless.
-
Hello everyone. I have a trouble with scrollTrigger, I want to pin #intro > .circle to top, I don't know why I pinned it but it jumps to right as you see in my codepen. I tried trigger: "#intro .container" or trigger: "#intro .circle" but they have the same errors. Please help me with scrollTrigger. Thanks in advanced.
-
I have a problem, I have written many lines of code that are similar and with the same structure, will there be a way to automate the code? I need help
-
The animation is not looping smooth/continuously because of the delay in the end. How can I make it not stop for a second in the end of the animation like it does on the Codepen?
- 5 replies
-
- not smooth
- continuous animation
-
(and 4 more)
Tagged with:
-
Dear everyone: I would like to drag an element smoothly(have some delay), like description below(I copied it from scrollTrigger's Doc) Soften the link between the animation and the the(typo?) scrollbar the drag movement so that takes a certain amount of time to "catch up", like scrub: 1 would take one second to catch up. when using Draggable plugin, but I don't know if it is possible. (I think Inertia is not the solution because it's about after dragging) The codepen demonstrates what I mean if no one could understand my weird English. Also I would like to know is it a bad thing to call gsap.to in mousemove EventListener ? The event fires so many time in one second, even before one gsap tween can properly finished, Will this cause any issue? I just start learning code a few months before and I can't find the answer anywhere else, thank you for reading my forum until here, and any answer will be very very appreciated!
-
I want to animate the splitting of a product image when the user scrolls to the section. i.e. When a user scrolls down and enters the product image section, I want to trigger the animation of revealing the different layers/composition of the product. Like it is done here (scroll down to the second section after landing page): https://simbasleep.com/ Any suggestions?
-
I have the animation working on one checkbox but whene i add another both play. This should be simple to resolve but i can't figure it out. I am trying to have it so the document is looked over for the checkboxes on the page an invoke the animation on individual checkboxes.
-
I have an issue with a pinned div containing svg that shifts on the start of the scroll. I recreated the demo version, but it is more visible in the original version. I have read the docs and all other posts on the topic I could find and tried pinType: "fixed" But it didnt solve the issue for me. Thank you in advance! Screen Recording 2020-12-22 at 19.04.57.mov
-
As you see in codepen link the animation work but not well, when you make a scroll the red element move as normal, also the blue element works normally, but if you continue scrolling, you will arrive at to step, you can't look at the animation. I want to move it as a position fixed moving my scroll.
- 1 reply
-
- scrolltrigger
- gsap
-
(and 1 more)
Tagged with:
-
Hello, I have this entire HTML code containing CSS, SVG path, and JS. Now, my client wants to add this animated svg design in a WordPress site as a background which stay on an entire page. Each page will have it's own animated SVG. I have attached the file below of the entire code. I am fairly new to GREENSOCK and never worked with any before. I tried making a separate SVG file by copying SVG code into a new file and saving it as .svg Also, I was able to add it's CSS(in the header) and JS (to the footer). Also, I am making sure gsap.min.js is being loaded before my custom js. If I tried to copy the entire HTML content into a RAW HTML widget and it worked beautifully. But when I am trying to add .svg file as a background it doesn't show anything. Can someone help me with this? Thanks a ton! river_HOME_1.html
-
I only have been using the core GSAP and I have came across the MotionPathPlugin and tried it. I am using VueJS and I want to put a trailing path to my object but I am failing to do. can someone help me?
- 5 replies
-
- motion path
- gsap
-
(and 2 more)
Tagged with:
-
I dont have a codepen to show or reproduce what my large scale app does but I am using fabric.js to create animations on canvas and have multiple slides to convert it to a slideshow or video. All i can share is a small snippet of where i call the functions at certain time i.e particular card.duration (which can take decimals as well). But the next function is called before the designated absolute duration. All I want to know if timeline accepts millisecs and makes gauranteed call at that particular time! totalDuration = 0; for (let i = 0; i < cardLinkedList.length; i++) { const card = cardLinkedList[i]; timeline.call( textAnimation, [canvas, card, transition, logo], totalDuration ); totalDuration += card.duration; } timeline.play();
-
Hi everyone. I try to do animation for svg elements. Here's what I did - jsfiddle The problem is that svg photos can be different (as small as 100-500 lines of code, or large as thousands of lines). For what we have now, we need to have svg directly in the DOM. And if the svg file consists of several thousand lines of code, the animation will load the system and will not work smoothly (jsfiddle) So I think we need svg, turn it into canvas and then work with it. If they were ordinary primitive figures (circle, triangle, square) and they would meet once on the page, I could draw them in canvas. But the problem is that these can be different forms of drawing. I thought it would be great if we could svg load a certain mask and display circles in it, which would be animated following mouse over. Such a mask could be made as a single path(mask). However, frankly speaking, I don't know how to do this or if it's possible to do it. I would be very grateful for any help and examples. Thank you.
-
I used gsap.fromto animate a component when it is rendered through a conditional statement something like below: const [openComponent, setOpenComponent] = useState(false); <button onClick={_=>setOpenComponent(true)}>Open</button> return {openComponent && <Component/>} and in the Component.jsI used useEffectto render the animation useEffect(_ => { gsap.set(ref.current, { y: 0 }); gsap.from(ref.current, { y: "-100%", duration: 0.5, ease: "expo.out", }); }, []); However, the Componentsometimes rendered in its original position (y=0) before starting the animation. It means you will see a flick of the component before the animation starts. When I changed useEffectto useLayoutEffect, it doesn't happen. I have another component called Loading which uses a similar logic as above and the flick doesn't happen. I went through the forum and found this post It is true that the Component has a React.fragment (Loading doesn't have React.fragment)but when I removed it, the flick still happens unless I use useLayoutEffect. Another difference of the Loading from the Component is that Loading is less complicated. Component structure: <div> <div> <div> <p></p> <div> <span></span> <span></span> </div> </div> <div> <p></p> </div> <div> <p></p> </div> </div> </div> Loading structure: <div> <img/> </div> Here is a video example (Ignore the watermark?) issue-2_sMe3OB4K_Skcz.mp4 I am not familiar with codepen or any other online editors to code a React in it and make an example. Sorry for the inconvenience. ??
-
CustomWiggle extends CustomEase (think of it like a wrapper that creates a CustomEase under the hood based on the variables you pass in), allowing you to not only set the number of wiggles, but also the type of wiggle (there are 5 types; see demo below). Advanced users can even alter the plotting of the wiggle curves along either axis using amplitudeEase and timingEase special properties. Note that the video is using GSAP 2 format. Demo: CustomWiggle Types Options wiggles (Integer) - Number of oscillations back and forth. Default: 10 type (String) "easeOut" | "easeInOut" | "anticipate" | "uniform" | "random" - tThe type (or style) of wiggle (see demo above). Default: "easeOut" amplitudeEase (Ease) - Provides advanced control over the shape of the amplitude (y-axis in the ease visualizer). You define an ease that controls the amplitude's progress from 1 toward 0 over the course of the tween. Defining an amplitudeEase (or timingEase) will override the "type" (think of the 5 "types" as convenient presets for amplitudeEase and timingEase combinations). See the example codepen to play around and visualize how it works. timingEase (Ease) - Provides advanced control over how the waves are plotted over time (x-axis in the ease visualizer). Defining an timingEase (or amplitudeEase) will override the "type" (think of the 5 "types" as convenient presets for amplitudeEase and timingEase combinations). See the example CodePen to play around and visualize how it works. How do you control the strength of the wiggle (or how far it goes)? Simply by setting the tween property values themselves. For example, a wiggle to rotation:30 would be stronger than rotation:10. Remember, and ease just controls the ratio of movement toward whatever value you supply for each property in your tween. Sample code //Create a wiggle with 6 oscillations (default type:"easeOut") CustomWiggle.create("myWiggle", {wiggles:6}); //now use it in an ease. "rotation" will wiggle to 30 and back just as much in the opposite direction, ending where it began. gsap.to(".class", {duration: 2, rotation:30, ease:"myWiggle"}); //Create a 10-wiggle anticipation ease: CustomWiggle.create("funWiggle", {wiggles:10, type:"anticipate"}); gsap.to(".class", {duration: 2, rotation:30, ease:"funWiggle"}); Wiggling isn't just for "rotation"; you can use it for any property. For example, you could create a swarm effect by using just 2 randomized wiggle tweens on "x" and "y", as demonstrated here. Download CustomWiggle CustomWiggle and CustomBounce are membership benefits of Club GreenSock. It's our way of saying "thanks" to those who support GreenSock's ongoing efforts. Joining Club GreenSock gets you a bunch of other bonus plugins and tools like MorphSVGPlugin as well, so check out greensock.com/club/ for details and sign up today. Note: CustomWiggle is not in the GitHub repository or CDN; it's only available for download at GreenSock.com. Demos CustomWiggle Demos
- 7 comments
-
- 1
-







.gif.c741d9de85475900112bba18dde33cee.gif.76db76e0dc60b32c3ac86386f0642eb4.gif)