Search the Community
Showing results for tags 'start'.
-
Hey GSAP Team, I have a concern regarding my implementation of "scrollTrigger". The Start/End marker of the triggers isn't aligning correctly with the top and bottom of the triggers. Please focus on the ".services-content-heading-inner" element, as this is what I'm currently experimenting with. My ultimate goal here is to animate this element once it enters the viewport. However, it immediately animates because of how the elements' start/end is positioned. I tried changing the position to start: "center top", end: "center bottom". However, the position is still off and not really at the center of the trigger element. I attempted to change the trigger to the parent element, but the story remains the same. I really want to use scrollTrigger because it seems to be simpler compared to https://gsap.com/docs/v3/Plugins/Observer/. I also tried using https://gsap.com/docs/v3/Plugins/ScrollTrigger/static.isInViewport()/ by wrapping the animation in an if-else condition "ScrollTrigger.isInViewport(element)". However, it doesn't fire the logic inside the condition even if the condition was met. I would appreciate your thoughts and expert advice on where I went wrong or missed. Thank you very much for any assistance.
- 4 replies
-
- scrolltriger
- markers
-
(and 3 more)
Tagged with:
-
import React, { useEffect, useRef } from 'react'; import './services.css'; import { gsap } from 'gsap/all'; import { ScrollTrigger } from 'gsap/all'; gsap.registerPlugin(ScrollTrigger); const Services2 = () => { const staticRef = useRef(null); const scrollRef = useRef(null); const componentRef = useRef(null); let componentHeight; useEffect(() => { // Access the height of the component using ref componentHeight = componentRef.current.clientHeight; console.log('Component Height:', componentHeight); // You can perform further actions with the height, such as updating state or triggering animations }, []); useEffect(() => { const staticPart = staticRef.current; const scrollPart = scrollRef.current; gsap.timeline({ scrollTrigger: { trigger: scrollPart, start: 'top 75px', end: `bottom ${componentHeight}`, pin: staticPart, scrub: true, onEnter: () => console.log('Pin starts'), onLeave: () => console.log('Pin ends'), }, }); }, []); return ( <div> <div style={{ display: 'flex', justifyContent: 'space-evenly', margin: '10px', }} > <div ref={componentRef} style={{ width: '40%' }}> <div style={{ width: '100%', height: '400px' }} ref={staticRef}> hi, my name is yosh </div> </div> <div style={{ width: '40%' }} ref={scrollRef}> <div style={{ height: '400px' }}>yes</div> <div style={{ height: '400px' }}>yes</div> <div style={{ height: '400px' }}>yes</div> <div style={{ height: '400px' }}>yes</div> </div> </div> </div> ); }; export default Services2;
- 2 replies
-
- pin
- scrolltriger
-
(and 2 more)
Tagged with:
-
Hi GSAP team, First of all, thanks again for your work, I'm trying to achieve a specific effect for a project I have sections which look like tiles. When we scroll, the next tile is pinned under the current one and then scrolls naturally with the page once the "tile" is fully shown. Like if you have a deck of cards in your hand and you remove them one by one by pushing them to the top. But inside one tile, I have another Scrolltrigger (the black container in the Codepen) and its start value is calculated "well" but as the tile is pinned for one moment, the start value becomes wrong and I would like to recalculate it but it looks like Scrolltrigger cannot do that Do you have an idea of how I can manage this use case? I did a Codepen to show my issue, the markers are supposed to stick to the top and the bottom of the black box Bonus question: I don't understand why the last ".content" background is cut? Cheers ?
-
Hi, i have the following issue: I am making a Website using Vuejs and would like to use the ScrollTrigger in a sub-page. On this sub-page images should be revealed on scroll using the ScrollTrigger and toArray. However for some reason the starting point "top bottom" is only set properly for the first image at the first visit of the site. On all following images the start trigger is kind of the same as the first one, which shouldn't be the case. If i reload the page or visit it for the second time, everything works properly and the start and end triggers are at the right place. I don't know whether this i a vue, webpack or gsap bug, or do i miss something? How it should look like and does on reload. On first load mounted() { gsap.utils.toArray(".anim").forEach(anim => { gsap.from(anim, { scrollTrigger: { start: "top bottom", end: "top center", markers: true, scrub: 1, trigger: anim }, y: 120, opacity: 0.3 }) }) }
-
I feel like I may be overthinking this... ? I have multiple sections on a page, each with their own timeline, all of which are attached to the scrollbar via ScrollTrigger. The trigger for each section is the ID of the section's container, and the timelines start at the top of each container. I'm trying to set up a fixed navigation with anchor links for the user to navigate between these sections. The problem I'm running into is that when you click on a nav link, it scrolls the user to top of the container, which is the start of the timeline. Since the timeline is attached to the scroll bar, the user will then have to scroll to play out the rest of the timeline (which I feel is not always intuitive enough). Is there a way to link to the end of the timeline of a section? I tried putting a hidden element at the end of each section for the anchor link to link to... but that doesn't always play out the whole animation. I also thought about making separate timelines (but I feel like that's too much work for something that probably has an easier solution). Am I missing something?
- 12 replies
-
- scrub
- scrolltrigger
-
(and 6 more)
Tagged with:
-
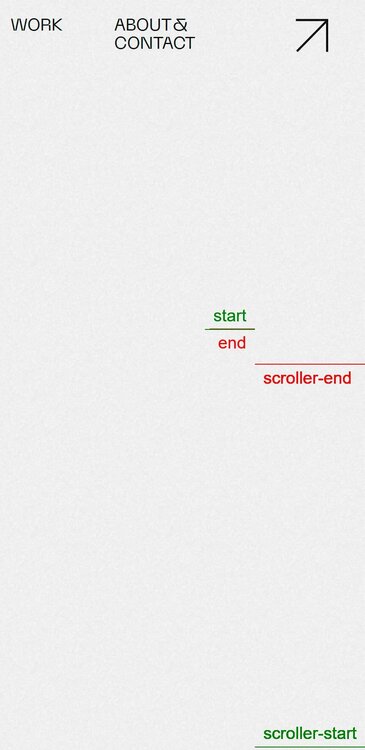
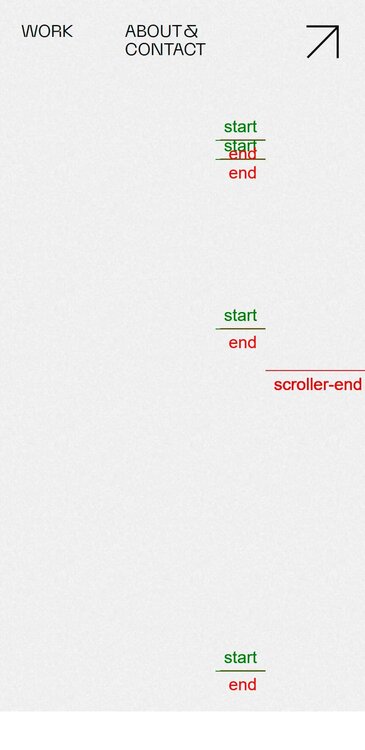
I've encountered a problem with my start & end position on my ScrollTrigger. This is how the start and end position should be, and every time I save after writing a code the position is correct. However.. When I refresh the page the start & end position gets buggy. The start & end position does not align with the top and the bottom of the container to the left. This is the scrollTrigger code useEffect(() => { const el = cardRef.current ScrollTrigger.create({ trigger : el, start : 'top center ', end: 'bottom center', onEnter : () => { playVideo() store.dispatch(currentElementHover(techNames())) cardRef.current.classList.toggle('cardFocus') }, onEnterBack : () => { playVideo() store.dispatch(currentElementHover(techNames())) cardRef.current.classList.toggle('cardFocus') }, onLeave : () => { resetVideo() store.dispatch(currentElementHover([])) cardRef.current.classList.toggle('cardFocus') }, onLeaveBack : () => { resetVideo() store.dispatch(currentElementHover([])) cardRef.current.classList.toggle('cardFocus') }, markers : true }) },[]) Any help would be appreciated greatly!
- 5 replies
-
- scrolltrigger
- start
-
(and 1 more)
Tagged with:
-
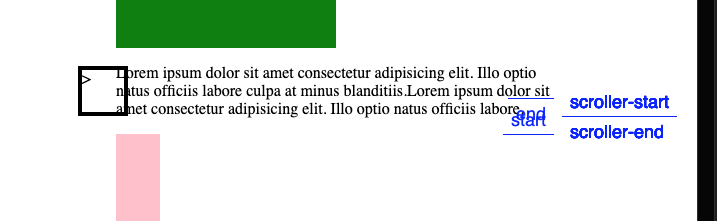
I am toggling class at box-container (black borderbox on left) based on selector's (color boxes) start and end point while scroll. I try to find a way to avoid toggleClass when distance between next start point and current end end point is too short. ( want to implement toggleClass only if this distance is larger than box height ) **** Screenshot that issue happened (passed end and about to pass next start) **** I was trying to achieve this with scrolltrigger's callback functions but it was too complicated and failed to get the distance between endpoint and next start point.
-
Hi. I'm starting to use this incredible code to have some ads in my page. The issue I'm having is that some banners are located in the middle of the page, so when the user get to that part the animation has already ended. To fix this I'd like to know: - how to start the animation when the <div> section of the banner becomes visible. - If is possible to loop a serie of tweens without timelinelite. Thanks!
-
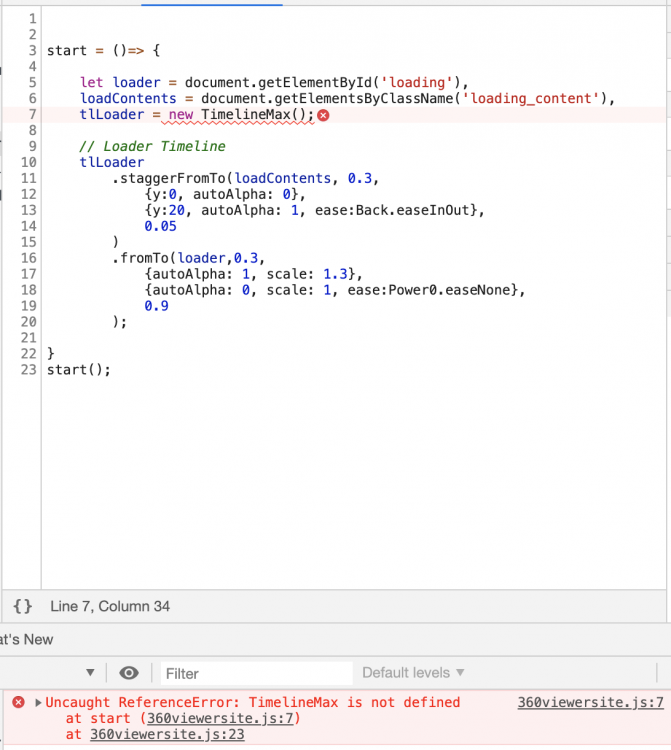
I put the following CDN code in my HTML file and then executed TimelineLite function in javascript. <html> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/TweenLite.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/TimelineMax.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/easing/EasePack.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/plugins/CSSPlugin.min.js"></script> <My javascript code> start = ()=> { let loader = document.getElementById('loading'), loadContents = document.getElementsByClassName('loading_content'), tlLoader = new TimelineMax(); // Loader Timeline tlLoader .staggerFromTo(loadContents, 0.3, {y:0, autoAlpha: 0}, {y:20, autoAlpha: 1, ease:Back.easeInOut}, 0.05 ) .fromTo(loader,0.3, {autoAlpha: 1, scale: 1.3}, {autoAlpha: 0, scale: 1, ease:Power0.easeNone}, 0.9 ); } start(); Then... the following error appeared in Console. Why is this happening? I guess I add the CDN code incorrectly, so I change to another CDN <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/TweenMax.min.js"></script> and tried to use changed TimelineMax to TimelineLite in my javascript code. but this problem is still happening now. plz.. help me
-
Hello there! I am new to GSAP and I want to animate a navbar to shrink whenever the user scrolls down and grow when the viewport is back at the top. So far, I have been trying ScrollTrigger to achieve this, and it works completely fine until I refresh the webpage on the middle. Since it does not scroll back to the top on refresh, the new viewport will be somewhere down on the page and not the top of the window and so my animation will not work perfectly in every situation. I am attaching some screenshots to show you what I mean exactly... And then after refreshing the page this happens: Is there a way to set the animation start to the top of the window (always)? Currently my code looks like this: gsap.registerPlugin(ScrollTrigger); gsap.registerPlugin(CSSRulePlugin); gsap.to(".custom-logo-link", { scrollTrigger: { trigger: ".navbar", start: "bottom 150", markers: true, toggleActions: "play none none reverse" }, height: "50px", duration: 0.2 }); gsap.to(".navbar", { scrollTrigger: { trigger: ".navbar", start: "bottom 150", markers: false, toggleActions: "play none none reverse" }, backgroundColor: "white", duration: 0.1, boxShadow:"0px 6px 25px -7px rgba(0,0,0,0.32)" }); Any idea would be appreciated! Solution: The trigger element was a sticky navbar So I set the trigger element to a fixed element like that stripe with the phone number.
-
Hi I'm very new to gsap and I was trying to make a hover animation for my buttons. But I would like the button to return to his start position. I tried to use clearProps, but that doesn't seem to do the trick. Hope someone can help!
- 2 replies
-
- clearprops
- hover
-
(and 2 more)
Tagged with:
-
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. We encourage you to use the updated "Getting Started" page . The GreenSock Animation Platform (GSAP) animates anything JavaScript can touch (CSS properties, SVG, React, canvas, generic objects, whatever) and solves countless browser inconsistencies, all with blazing speed (up to 20x faster than jQuery). See "Why GSAP?" to learn why it's used by over 8,000,000 sites and every major brand. Hang in there through the learning curve and you'll discover how addictive animating with code can be. We promise it's worth your time. Quick links Loading GSAP Tweening Basics CSSPlugin 2D and 3D transforms Easing Callbacks Sequencing with Timelines Timeline control Getter / Setter methods Club GreenSock We'll cover the most popular features here but keep the GSAP docs handy for all the details. First, let's talk about what GSAP actually does... GSAP as a property manipulator Animation ultimately boils down to changing property values many times per second, making something appear to move, fade, spin, etc. GSAP snags a starting value, an ending value and then interpolates between them 60 times per second. For example, changing the x coordinate of an object from 0 to 1000 over the course of 1 second makes it move quickly to the right. Gradually changing opacity from 1 to 0 makes an element fade out. Your job as an animator is to decide which properties to change, how quickly, and the motion's "style" (known as easing - we'll get to that later). To be technically accurate we could have named GSAP the "GreenSock Property Manipulator" (GSPM) but that doesn't have the same ring. DOM, SVG, <canvas>, and beyond GSAP doesn't have a pre-defined list of properties it can handle. It's super flexible, adjusting to almost anything you throw at it. GSAP can animate all of the following: CSS: 2D and 3D transforms, colors, width, opacity, border-radius, margin, and almost every CSS value (with the help of CSSPlugin). SVG attributes: viewBox, width, height, fill, stroke, cx, r, opacity, etc. Plugins like MorphSVG and DrawSVG can be used for advanced effects. Any numeric value For example, an object that gets rendered to an HTML5 <canvas>. Animate the camera position in a 3D scene or filter values. GSAP is often used with Three.js and Pixi.js. Once you learn the basic syntax you'll be able to use GSAP anywhere JavaScript runs. This guide will focus on the most popular use case: animating CSS properties of DOM elements. (Note: if you're using React, read this too.) If you're using any of the following frameworks, these articles may help: React Vue Angular What's GSAP Exactly? GSAP is a suite of tools for scripted animation. It includes: TweenLite - the lightweight core of the engine which animates any property of any object. It can be expanded using optional plugins. TweenMax - the most feature-packed (and popular) tool in the arsenal. For convenience and loading efficiency, it includes TweenLite, TimelineLite, TimelineMax, CSSPlugin, AttrPlugin, RoundPropsPlugin, BezierPlugin, and EasePack (all in one file). TimelineLite & TimelineMax - sequencing tools that act as containers for tweens, making it simple to control entire groups and precisely manage relative timing (more on this later). Extras like easing tools, plugins, utilities like Draggable, and more Loading GSAP CDN The simplest way to load GSAP is from the CDN with a <script> tag. TweenMax (and all publicly available GSAP files) are hosted on Cloudfare's super-fast and reliable cdnjs.com. <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.3/TweenMax.min.js"></script> Banner Ad CDNs Every major ad network excludes GSAP from file size limits when you load it from their CDN! Contact your ad network for their URLs. For example, Google hosts TweenMax at: //AdWords and DoubleClick ads only "https://s0.2mdn.net/ads/studio/cached_libs/tweenmax_2.1.2_min.js" NPM npm install gsap See the NPM Usage page in the docs for a full guide including how to import things (ES modules or UMD format), tree shaking, Webpack, how to get bonus plugins into a build system, etc. Downloading GSAP Download a zip directly from our home page or your account dashboard. If you're logged in as a Club GreenSock member this zip will include your bonus plugins. GitHub View the source code on GitHub. Tweening Basics Let's start with TweenMax, GSAP's most popular tool. We'll use CodePen demos so that you can easily fork and edit each example right in your browser. TweenMax.to() To create an animation, TweenMax.to() needs 3 things: target - the object you are animating. This can be a raw object, an array of objects, or selector text like ".myClass". duration (in seconds) vars - an object with property/value pairs that you're animating to (like opacity:0.5, rotation:45, etc.) and other optional special properties like onComplete. For example, to move an element with an id of "logo" to an x position of 100 (same as transform: translateX(100px)) over the course of 1 second: TweenMax.to("#logo", 1, {x:100}); Note: Remember that GSAP isn't just for DOM elements, so you could even animate custom properties of a raw object like this: var obj = {prop:10}; TweenMax.to(obj, 1, { prop:200, //onUpdate fires each time the tween updates; we'll explain callbacks later. onUpdate:function() { console.log(obj.prop); //logs the value on each update. } }); Demo: TweenMax.to() Basic Usage See the Pen TweenMax.to() Basic Usage by GreenSock (@GreenSock) on CodePen. If you would like to edit the code and experiment with your own properties and values, just hit the Edit on CodePen button. Notice that the opacity, scale, rotation and x values are all being animated in the demo above but DOM elements don't actually have those properties! In other words, there's no such thing as element.scale or element.opacity. How'd that work then? It's the magic of CSSPlugin. Before we talk about that, let's explain how plugins work in general. Plugins Think of plugins like special properties that get dynamically added to GSAP in order to inject extra abilities. This keeps the core engine small and efficient, yet allows for unlimited expansion. Each plugin is associated with a specific property name. Among the most popular plugins are: CSSPlugin*: animates CSS values AttrPlugin*: animates attributes of DOM nodes including SVG BezierPlugin*: animates along a curved Bezier path MorphSVGPlugin: smooth morphing of complex SVG paths DrawSVGPlugin: animates the length and position of SVG strokes *loaded with TweenMax CSSPlugin In the previous example, CSSPlugin automatically noticed that the target is a DOM element, so it intercepted the values and did some extra work behind the scenes, applying them as inline styles (element.style.transform and element.style.opacity in that case). Be sure to watch the "Getting Started" video at the top of this article to see it in action. CSSPlugin Features: normalizes behavior across browsers and works around various browser bugs and inconsistencies optimizes performance by auto-layerizing, caching transform components, preventing layout thrashing, etc. controls 2D and 3D transform components (x, y, rotation, scaleX, scaleY, skewX, etc.) independently (eliminating order-of-operation woes) reads computed values so you don't have to manually define starting values animates complex values like borderRadius:"50% 50%" and boxShadow:"0px 0px 20px 20px red" applies vendor-specific prefixes (-moz-, -ms-, -webkit-, etc.) when necessary animates CSS Variables handles color interpolation (rgb, rgba, hsl, hsla, hex) normalizes behavior between SVG and DOM elements (particularly useful with transforms) ...and lots more Basically, CSSPlugin saves you a ton of headaches. Because animating CSS properties is so common, GSAP automatically senses when the target is a DOM element and adds a css:{} wrapper. So internally, for example, {x:100, opacity:0.5, onComplete:myFunc} becomes {css:{x:100, opacity:0.5}, onComplete:myFunc}. That way, CSS-related values get routed to the plugin properly and you don't have to do any extra typing. You're welcome. ? To understand the advanced capabilities of the CSSPlugin read the full CSSPlugin documentation. 2D and 3D transforms CSSPlugin recognizes a number of short codes for transform-related properties: GSAP CSS x: 100 transform: translateX(100px) y: 100 transform: translateY(100px) rotation: 360 transform: rotate(360deg) rotationX: 360 transform: rotateX(360deg) rotationY: 360 transform: rotateY(360deg) skewX: 45 transform: skewX(45deg) skewY: 45 transform: skewY(45deg) scale: 2 transform: scale(2, 2) scaleX: 2 transform: scaleX(2) scaleY: 2 transform: scaleY(2) xPercent: 50 transform: translateX(50%) yPercent: 50 transform: translateY(50%) GSAP can animate any "transform" value but we strongly recommend using the shortcuts above because they're faster and more accurate (GSAP can skip parsing computed matrix values which are inherently ambiguous for rotational values beyond 180 degrees). The other major convenience GSAP affords is independent control of each component while delivering a consistent order-of-operation. Performance note: it's much easier for browsers to update x and y (transforms) rather than top and left which affect document flow. So to move something, we recommend animating x and y. Demo: Multiple 2D and 3D transforms See the Pen Multiple 2D and 3D Transforms by GreenSock (@GreenSock) on CodePen. Additional CSSPlugin notes Be sure to camelCase all hyphenated properties. font-size should be fontSize, background-color should be backgroundColor. When animating positional properties such as left and top, its imperative that the elements you are trying to move also have a css position value of absolute, relative or fixed. vw/vh units aren't currently supported natively, but it's pretty easy to mimic using some JS like x: window.innerWidth * (50 / 100) where 50 is the vw. Just ask in the forums for some help. from() tweens Sometimes it's amazingly convenient to set up your elements where they should end up (after an intro animation, for example) and then animate from other values. That's exactly what TweenMax.from() is for. For example, perhaps your "#logo" element currently has its natural x position at 0 and you create the following tween: TweenMax.from("#logo", 1, {x:100}); The #logo will immediately jump to an x of 100 and animate to an x of 0 (or whatever it was when the tween started). In other words, it's animating FROM the values you provide to whatever they currently are. Demo: TweenMax.from() with multiple properties See the Pen TweenMax.from() tween by GreenSock (@GreenSock) on CodePen. There is also a fromTo() method that allows you to define the starting values and the ending values: //tweens from width 0 to 100 and height 0 to 200 TweenMax.fromTo("#logo", 1.5, {width:0, height:0}, {width:100, height:200}); Special properties (like onComplete) A special property is like a reserved keyword that GSAP handles differently than a normal (animated) property. Special properties are used to define callbacks, delays, easing and more. A basic example of a special property is delay: TweenMax.to("#logo", 1, {x:100, delay:3}); This animation will have a 3-second delay before starting. Other common special properties are: onComplete - a callback that should be triggered when the animation finishes. onUpdate - a callback that should be triggered every time the animation updates/renders ease - the ease that should be used (like Power2.easeInOut) Easing If your animation had a voice, what would it sound like? Should it look playful? Robotic? Slick? Realistic? To become an animation rock star, you must develop a keen sense of easing because it determines the style of movement between point A and point B. The video below illustrates the basics. An "ease" controls the rate of change during a tween. Below is an interactive tool that allows you to visually explore various eases. Note: you can click on the underlined parts of the code at the bottom to change things.
- 66 comments
-
- css
- getting started
- (and 13 more)
-
Hello, I'm new user of GSAP, and I try to make a webapp projet, with animation created with GSAP. I have not really problem for create and animate, it's a hard process to know all posibility of this tool but, is not the problem.. My approach is to try to launch SVG animation without hover (obviously in ipad) and without click: - My webapp content section (fullpage.js) like : #section1 : "home" - #section 2 : "my first animation" etc... I see the examples : http://www.publicis90.com/#/publicis90, or that one http://www.cryptarismission.com/ on this site and it's awesome but i dont understand how can i do that.. I want said : When I change section -> my animation start. If i launch my app now.. All animation start in background and when i change #section, animation is ended.. I sorry for my english and my incomprehension :'( Thanks a lot B.
-
I am trying to create a water fill effect that responds to a input type=range value. Managed to get it fill up but the timeline is not responding after the first animation. You will see what I mean in the JSFiddle. Any help would be appreciated! Still new to GSAP animation so excuse any hacky methods. JSFiddle link here. https://jsfiddle.net/7mLkf5uh/#&togetherjs=bu7OUD9asn