Search the Community
Showing results for tags 'scrollTrigger'.
-
Hello, I'm new to GSAP and I'm trying some handy animation. Here is what I'm trying to achieve https://genevoism.com/. I know they have used different approach but I belief such animation are possible in GSAP too. I using combination of ScrollTrigger, ScrollTo, Observer and using timeline pause and play method to achieve one scroll animation effect. By one scroll I mean that each of animation would be trigger per scroll. Approach I took : > Firstly I have made different timeline for different animation per section. > Than I tried to get user scroll using observer's onUp and onDown methods. > Than after per scroll I play my desired timeline and as one of the tween of that timeline gets completed I pause my timeline, further when user will scroll again timeline play's and pause's again. > When all tweens in one timeline gets completed, I switch to other timeline by pausing the first one. > I have also used a forEach loop on scroollTrigger.create so that I can pin the particular section as animation are being performed. What I want: I want set of animation such that when my section comes in viewport or is already present in viewport( like hero or banner ) the animation should get started as the user scroll. Each and every animation or tween should start and end between two scroll of user. And as all the animation in a section get's completed it should slide up or down as per user's scroll 100% or 100vh. Please have a look into the below pen and guide me where I'm going wrong. Thank you... <script async src="https://cpwebassets.codepen.io/assets/embed/ei.js"></script>
- 5 replies
-
- gsap
- scrolltrigger
-
(and 2 more)
Tagged with:
-
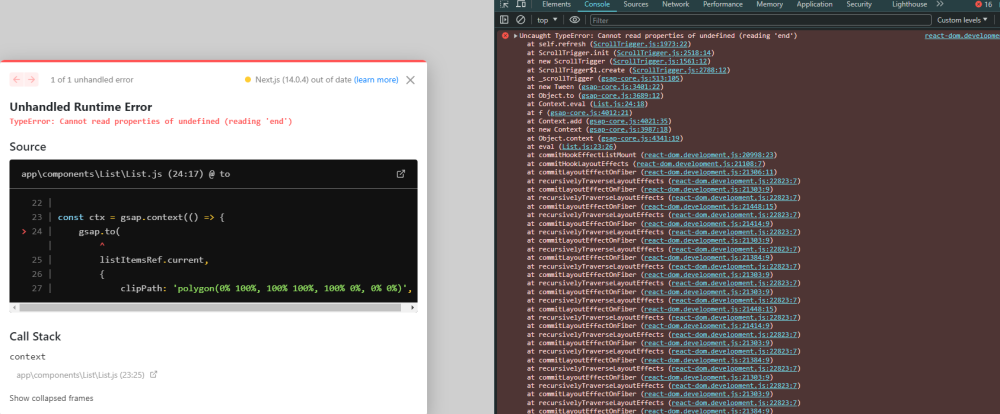
I've been working with GSAP for quite some time now, utilizing the GSAP Premium Version. Specifically, I integrate GSAP into next.js applications (SSR). I've reviewed numerous documentation resources on GSAP/next.js and believe I'm employing GSAP according to best practices. For the most part, everything functions smoothly. However, I'm encountering issues with the Scrolltrigger. Whenever I bind animations to a Scrolltrigger that uses a React Ref (useRef) as a "trigger," errors consistently arise. During the initial load of a very long page, components on the page utilizing a Scrolltrigger sometimes throw an error: "Cannot read properties of undefined (reading 'end')." This problem seems to be related to the Scrolltrigger not having an element available. It is also the case that if I set the trigger via React ref, an error is thrown, but if the trigger is set via CSS class, no error is displayed. scrollTrigger: { invalidateOnRefresh: true, start: 'top center', trigger: containerRef.current // throws errors sometimes } scrollTrigger: { invalidateOnRefresh: true, start: 'top center', trigger: '.container' // throws no error, seems not working properly all the time } According to the documentation, there's an option to set nullTargetWarn: false in gsap.config, but this doesn't suppress the errors being thrown. Somehow, this seems to be related to SSR of the component, as the errors seem to disappear when I don't load the React component via SSR. I'm employing common patterns, such as "useIsomorphicLayoutEffect" or checking within the hook if the Ref element exists. However, this doesn't seem to resolve the issue either. import { useEffect, useLayoutEffect } from 'react' export const useIsomorphicLayoutEffect = typeof window !== 'undefined' ? useLayoutEffect : useEffect const List = ({ title, titleSize = 2, subtitle, items }) => { const containerRef = useRef() const listItemsRef = useRef([]) useIsomorphicLayoutEffect(() => { if (!containerRef.current) return const ctx = gsap.context(() => { gsap.to( listItemsRef.current, { clipPath: 'polygon(0% 100%, 100% 100%, 100% 0%, 0% 0%)', duration: 1, opacity: 1, scrollTrigger: { invalidateOnRefresh: true, start: 'top center', trigger: containerRef.current }, stagger: 0.2, y: 0 }, 0 ) }, containerRef) return () => ctx.revert() }, []) return ( <div ref={containerRef}> ... gsap.config({ nullTargetWarn: false }) The error is quite ugly because on the production environment, the entire frontend crashes if the error is thrown and not caught manually. Does anyone have any tips on what might be causing this?
- 12 replies
-
- scrolltrigger
- nextjs
-
(and 1 more)
Tagged with:
-
Hi There, I have been using GSAP for a while and am comfortable with a lot of the basics but am trying to recreate the scrolling and click interaction effects seen on this page: https://halfof8.com/about You can see that each 'section' is vertically scrollable and then when user gets to bottom of that 'section' the whole section horizontally scrolls over and the next vertical scrollable 'section' starts. This is the biggest issue for me as you can see in the example I provided. I have the vertical scrolling working but you'll see the next 'section' in is not where it is in the example. The example sort of mimics a standard slider/carousel where the next item is queued up to go whereas with scrollTrigger I am stuck with the next section being adjacent to the bottom of the current vertically scrollable section. The other issue I am having is I cannot get scrollTo to scroll to the top of next section, it either scrolls to bottom of current vertical section or over to the correct next section but too far down. Any help would be appreciated, I'm trying to be as clear as possible. My skills may not be quite there or maybe this is something better left for an application outside of GSAP. Thanks for you time.
- 10 replies
-
- scrollsmoother
- scrollto
-
(and 2 more)
Tagged with:
-
I've run into an issue where ScrollTrigger freezes at a frame. If I keep resizing it back and forth it seems to come back to life. I don't seem to be getting any errors logged or anything. Below is the gsap snippet of the code running this part of the code. If anyone has any ideas!
-
Hello to all the professionals out there, I'm working to implement the feature reveal bottom when scrolling as shown in the GSAP reveal btm demo gsap. But I want to add a feature where it implements a fade-in feature as I slowly scroll through section .panel. For example, when I'm about to scroll until the end of image 1. It will slowly reveal,(opacity:1) image 2 along with the words. I also have an additional problem in my codepen, somehow when I put them inside the parent container of display:flex,flex-direction:column,i am expecting my header(h1) will be shown as a display: block. I am not sure why it floats on top of the pin-container#container. The methods, i have used its actually looping through the toarray.panel(:not:first) but somehow, because my .panel is stacked together because of position absolute, the scrollTrigger of opacity:0-1 somehow triggers when its in contact of the #Container. If anyone reads this, please help me. THANKIUUU!!! Really thank you for your precious times!!
-
Hi GSAP community, Can anyone help me with the following issue? I'm using ScrollTrigger to horizontally scroll/pin a few slides. The number of pixels to scroll (x) is a dynamic value: the overflow of the row with slides compared to it's parent. This works perfectly on the initial load of the page. But if you resize the viewport to a point where the parent narrows the pin end point gets off. I made a minimal demo to reproduce the issue. Resize the window to a point where the parent/container (blue border) narrows. You'll see that the last slide (the end of the scrub) won't line up with the parent container (blue border) anymore. I assume my function to calculate the overflow is wrong. Any help is greatly appreciated!
- 2 replies
-
- horizontal scroll
- resize
-
(and 1 more)
Tagged with:
-
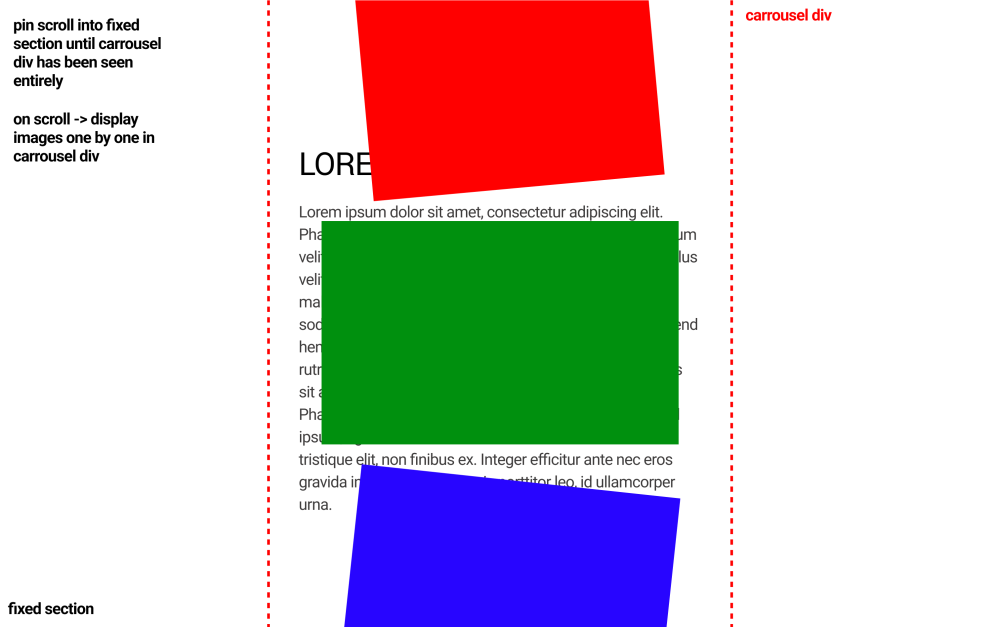
Hi everyone ! I'm new to GSAP and I'm currently working on an animation for my website. I have a website with multiple section but in one of them I want to pin the scroll to the section and make images falling from the top and unpin until all images has been displayed. Here is a little schema to understand the idea, I tried a lot of things using ScrollTrigger but even using the pin parameter I can't get this type of effect.
-
gsap.min.js:10 Uncaught TypeError: Failed to execute 'scrollTo' on 'Element': The provided value is not of type 'ScrollToOptions'. at PropTween._setterFunc [as set] (gsap.min.js:10:43103) at PropTween._renderComplexString [as r] (gsap.min.js:10:43596) at PropTween.render [as r] (gsap.min.js:10:70502) at Tween.render (gsap.min.js:10:38427) at ma (gsap.min.js:10:1833) at _initTween (gsap.min.js:10:34477) at Ma (gsap.min.js:10:4555) at Tween.render (gsap.min.js:10:38041) at Timeline.render (gsap.min.js:10:26036) at Tween.render (gsap.min.js:10:38451) this error appears if I just reload the page when the viewport is in a certain place after that the parallax animation breaks when scrolling becomes fixed
-
Hi there! How can I show Node element one after one on scrollTrigger?! What it behaves now: All text nodes are going to center and once they reach center of window, all of them are vanishing at the same time (autoAlpha: 0) What I expect: Each node element goes to the center one after one. Basically, when the first element starts to vanish, the second one start to move to the center. And this chain loops until last one vanishes. Here is a minimal demo: https://stackblitz.com/edit/nuxt-starter-vulayy?file=components%2FTruckSimulator.vue,app.vue P.s.: I kinda feel this can be done by "position". But I am not sure how to do that
-
I am struggling to play video by scrolling the page. I have two main issues: 1. How can I properly cleanup animation?! (I need to scroll to top back when i refresh the page) 2. How can I start playing video when it reaches to the top of window while keeping current position until video finishes. Once it's done, I continue to scroll to bottom. Here is my minimal video. https://stackblitz.com/edit/nuxt-starter-sv6wqk?file=app.vue thanks for the help in advance)
-
Hello, I am trying to recreate the text scroll effect from this website (https://synthetic-humans.ai/) using ScollTrigger but I cannot figure out how the text is pinned at the center. Here is what I came up with https://codepen.io/dev_loop/pen/ExJOLgx?editors=0010 I also tried making the sections fixed and increasing the body height based on how many sections were present but the animation state was already finished
-
I use scrolltrigger and observer for an animation in my website, for mobile it created a problem of not pinning accurately so I used normalizescroll. It does work great but, when I scroll, it scrolls really fast. is there any solution for it?
-
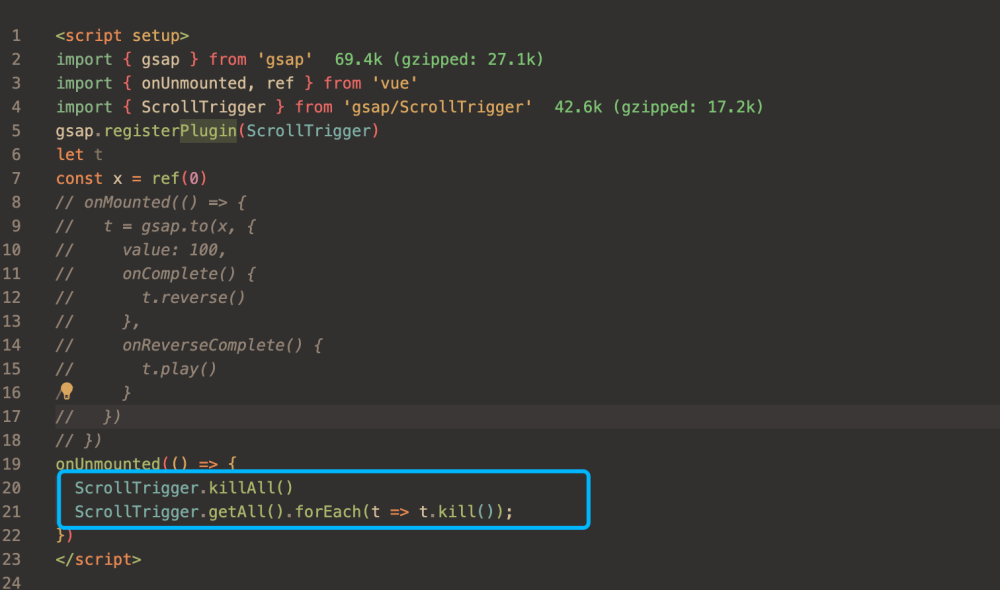
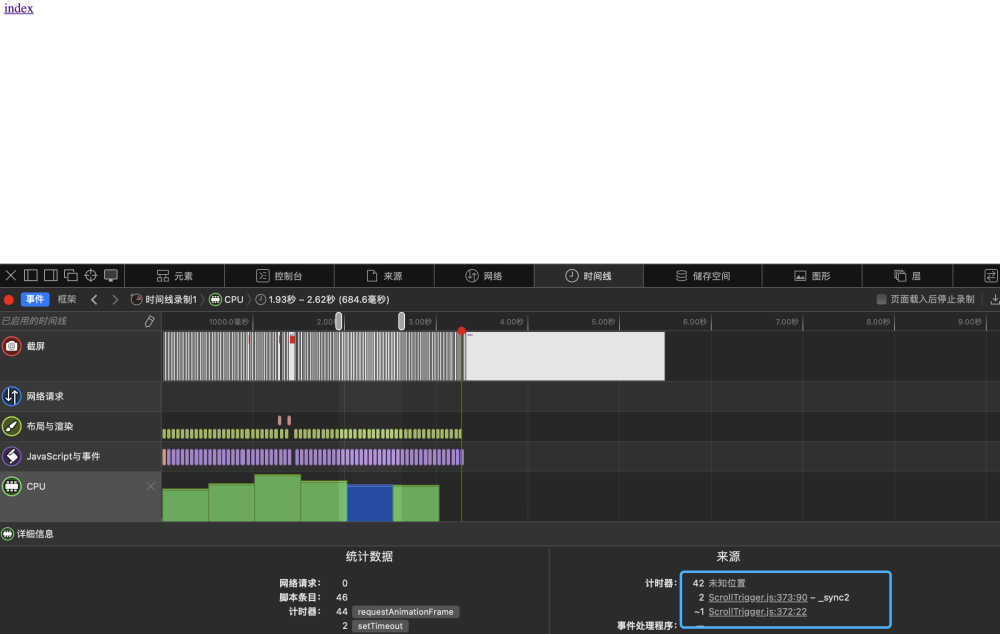
Using killAll is still being called. Since now my page is loading repeatedly it crashes so I'm looking for the cause https://github.com/hengshanMWC/gsap-ScrollTrigger gsap@3.12.5
-
I have my page where every section needs to be 100vh height and have a `scroll-snap` effect, but the footer needs to be `fixed overlapping` from the bottom. I added minimal reproduction, but when you want to stop scrolling the footer, the page jumps on top; sometimes, it just stops on the footer and only scrolls on the footer. Something magical is happening here, please help me) Also, I tried to move the snap effect to GSAP (based on this codepen — https://codepen.io/GreenSock/pen/NWxNEwY ), but it started lagging very hard (maybe because of the Three.js model in the background), and on iPhone, scrollAnimation started to be limited to only 60fps (on Pro versions, where we have ProMotion 120Hz, it is very ragged). Will be very grateful for some help with this ☺️
-
Hello, I am having some troubles making a scrolltrigger animation in a nuxt component. Basically I have a lenis script for a nuxt page and inside this page a scrolltrigger script for the projectItem.vue component. I installed gsap via npm and imported it both in the page and the component. I don't know why but the code seems to work because we enter in the onEnter() callback but there is no animation at all. Here is a link to the stackBlitz of my project, hoping someone can help me : https://stackblitz.com/~/github.com/Mitiss25/portfolioFinal Thank you !
- 5 replies
-
- gsap
- scrolltrigger
-
(and 3 more)
Tagged with:
-
I saw this codepen where when you scroll down on a page the 3D picture moves with the page as it scrolls down. It also grows and rotates depending on which section in. I Copied the code and change it so it would work on a div element in html. When I tried it, the div would only move in the first section, not the rest. How would I be able to move a div element along the page as I scroll to the bottom, the EXACT way as the codepen below? This code does not use the motion path plugin only the scroll Trigger plugin which is okay since its free. The animation I want: Custom Keyboard Landing Page with Spline 3D and GSAP Scroll Animations (codepen.io) The animation I made: Relocate on Scroll (codepen.io)
-
When the screen width is smaller than a certain width, the content of the menu cannot be scrolled to see all the content. When the markers are deleted, the scrollbar will disappear and not work. When I add content and use ScrollTrigger, it will conflict with the ScrollTrigger used by the menu. How can I separate the ScrollTrigger of the menu and the page content so that they can work separately? This is a minimal demo URL: https://stackblitz.com/edit/nuxt-starter-gnsxip?file=app.vue,components%2FmenuModal.vue,.gitignore This demo uses Nuxt 3.
-
Hello. I'm facing a problem with an animation i want to create with scrollTrigger. I join a codepen to explain my issue. I have a div .slides between other content and it's composed of several slides. When i reach my div .slides, I want it to pin to the window and its slides should be displayed progressively, sliding from the bottom of the screen. When the last slide is displayed, the rest of the content must scroll normally. I tried multiple thing but i failed Anyone to help me and show me what's wrong in my code. I would be grateful Thank you
-
Hello! I caved the other day and now I'll be doing a LOT of GSAP 😆 Background: I tried replicating the Fake Scroll (Horizontal) demo and integrating it with SmoothScroller on a Svelte/Sveltekit site. It works on CodePen, and similar it works if I stick the SmoothScroller code inside the Horizontal component. Problem: I rather have the SmoothScroller in layout.svelte, because I'm using it across the *entire* site. If I stick it inside the Horizontal component, other things on the page break. If I have both a global and local component instance, other items on the page jitter (I'm assuming the SmoothScrollers are in conflict over the elements). Most of the other components play nicely going forwards (not in reverse or on resize, but that's another problem 😅). I have attempted to replicate the issue with a minimal demo on StackBlitz. It's not exactly the same, but it is similar, so I'm hoping that perhaps someone shedding either some light on how that should work or best practices will help me solve my initial issue. The issue I'm seeing on StackBlitz is that the full number of sections isn't showing; it is similar on my local site, except that it also disappears VERY quickly and there's a ton of space down the page where the animation should be scrolling. One thing at a time, I guess. Help would be immensely appreciated!
-
I am going slightly mad. I have spent nearly a week trying to get this to work and I can't understand what's going on. I have been trying to some basic pinning with a clip mask and I just can't get it to behave responsibly. Annoyingly on that codepen URL it's actually okay, but on my website, it's not, which I realise makes things difficult. I have done another codepen with ALL my GSAP code (rather than it reduced to the animation in question which is linked above) and that one glitches more so there must be some offending code elsewhere, but I can't work out what, as it all seems fine to me. https://codepen.io/shereewalker/pen/gOyxppY I am removing each piece of extra JS to see if I can work it out, but so far nothing is working. I am basically just trying to refresh the calculations on window resize for that animation - and actually for all of them Any help would be amazing as I am at my wits end! Thanks!
- 18 replies
-
- pinning
- responsive
-
(and 1 more)
Tagged with:
-
Hello, I'm creating a scroll animation with snapping. Is it possible to set the snap duration based on the remaining animation duration on the timeline? Between Step1 and Step2 I want the snap duration to be max 10; between Step2 and Step3 I want the snap duration to be max 3; between Step3 and end I want the snap duration to be max 6. Is that possible? In my test above, the duration is always round about 2000ms. Thanks Oliver
- 3 replies
-
- scrolltrigger
- snap
-
(and 1 more)
Tagged with:
-
Hello everyone! I'm a newbie in GSAP and I've read the documentation as well as common mistakes. But probably I haven't understood everything completely. https://codepen.io/Dumbldrr/pen/NWmBOdd I'm trying to animate a single element using multiple ScrollTriggers. In my demo, there's a set of sections and a fixed overlay. According to my plan, the overlay should change its opacity at certain sections and fade out in the last specific section. I've set up a chain of triggers, but for some reason, when I add the final trigger responsible for the last fade-out animation, tweens breaks, and the overlay's opacity fires at the start. Also, I tried to refactor the tweens using only `.to` with `immediateRender: false`, and the animations work fine, but another bug arises - when I load the page in the middle or at the end of the scroll position, the animations also break. Here's the second demo (you can load it from mid/end position of the page in debug mode): It seems like I've made some mistakes in the code and I will be very grateful for any advice. https://codepen.io/Dumbldrr/pen/LYvBqNq
-
I am having an issue I have seen described in other contexts but haven't found a solution for. My project is using the Next.js framework for react, Smooth Scrollbar, and ScrollTrigger. I have a .to() with a scrollTrigger object inside that is in a <Navigation /> component. The text at the top of the page is just supposed to pin itself and scroll with the window, but it only works in some cases. I think I'm not fully understanding some lifecycle thing here. All these methods of reproducing my errors are also commented at the top of the index.js file in the sandbox With Smooth Scrollbar enabled, the scrollTrigger object stored in the <Navigation /> component, and the <Navigation /> component imported and nested in the main functional component, the effect does not work after refreshing the page. If you go into the scrollTrigger object in the <Navigation /> component and update one of the values (change the 'end' value to a different number) this will trigger a hot reload without refreshing the browser. If you scroll back to the top and scroll down, you will see the effect is now working. If you comment out the entire useEffect() hook in the main index.js component this will disable Smooth Scrollbar. If you save the file and refresh you will see the effect working as intended, without having to trigger a hot reload, but now there is no Smooth Scrollbar. If you reset the sandbox to the original state, uncomment the HTML in the main index.js components return, comment out the <Navigation /> component right above it, save and then refresh, you will see that the effect works on load, with Smooth Scrollbar, without having to trigger a hot reload, but now I've lost the ability to nest components. CodeSandbox link Direct link to results in browser (A little easier for refreshing) Any help would be greatly appreciated. I'm out of ideas at this point.
- 20 replies
-
Hello everyone, I'm currently trying to replicate the effect demonstrated in the uploaded GIF. While I've successfully implemented the easing effect, I'm encountering difficulties with the stagger effect. I've experimented with various approaches, with the latest attempt shown below. I can prepare a CodePen example if needed. Perhaps I'm overlooking something simple. Any guidance or suggestions would be greatly appreciated. Thank you! useGSAP(() => { let proxy = { translate: 0 }, translateSetter = gsap.quickSetter(".video-grid-content-container", "translateY", "px"), clamp = gsap.utils.clamp(-40, 40); ScrollTrigger.create({ onUpdate: (self) => { let translate = clamp(self.getVelocity() / -100); if (Math.abs(translate) > Math.abs(proxy.translate)) { proxy.translate = translate; gsap.to(proxy, { translate: 0, duration: 0.4, stagger: { amount: 10, from: "start" }, overwrite: true, onUpdate: () => translateSetter(proxy.translate) }); } } }); });
-
Hi, recently i created a code with scrollTrigger. When I resize the browser to check for section responsive, there will white space that appear at right side of the browser briefly (shown as in the image attached). When I didnt apply scrollTrigger, the white space wont appear and the section resize normally. Is there anyway to solve this problem or reduce the white space effect My english isnt that good, any help will be appreciated! Thank you!




.thumb.png.2342147a63eea3e834a8c298d323d00b.png)





.thumb.png.e9e080a851e66ce55f8fe674f3d05bcf.png)