Search the Community
Showing results for tags 'reactjs'.
-
const removeFromQueue = (pos, track) => { const refList = itemsRef.current; const delRefEl = refList[pos]; const otherRefItems = refList.slice(pos + 1); const updateList = Array.from(tracks); updateList.splice(pos, 1); gsap.to(delRefEl, { duration: 0.5, opacity: 0, onComplete: tweenFinished, onCompleteParams: [otherRefItems, pos], }); function tweenFinished(otherItems, rIdx) { console.log({ otherItems, rIdx }); const tl = gsap.timeline({ onComplete: onAnimationComplete, onCompleteParams: [rIdx], }); otherItems.forEach((item) => { const tween = gsap.to(item, { y: "-70", clear: "y", }); tl.add(tween, 0); }); } function onAnimationComplete() { dispatch({ type: PLAYING_LIST_ACTIVE_TRACKS, payload: updateList, }); } };
- 1 reply
-
- reactjs
- delete-action
-
(and 2 more)
Tagged with:
-
Hi GSAP Forum, I've been looking at GSAP for a while now and I cannot find a general solution to a problem i've been trying to address for some time now. My site needs to comprise of 8 sections, that use the native vertical scroll in the browser. Each of the section has a timeline associated to it, in which, the previous section transitions into the next section. The second requirement is that each timeline can vary in length e.g: section 1 takes 10 seconds to transition into section 2 section 2 takes 8 seconds to transition into section 3 The main caveat is that the user is restricted to only scroll once i.e. one mousewheel move, one keypress down or one drag on the scroll bar, in which they will have to wait until the animation/timeline completes for them to be able to scroll again. Can anyone offer a solution or a pointer to a solution? I'm currently using react and gsap Many Thanks, Chris
- 1 reply
-
- reactjs
- animations
-
(and 2 more)
Tagged with:
-
Hello, I am using GSAP and next to build my Portfolio website. I have previously worked with same setup and every thing was working. However, now in my project when I tried to use gsap.from method to fade in reveal headings from below, it is not working. Heres the code snippet import React, { useLayoutEffect, useRef } from 'react' import Style from '@/styles/moudle/hero.module.scss' import { gsap } from 'gsap' const Hero = () => { let line = useRef(null) useLayoutEffect(() => { const tl = gsap.timeline() const ctx = gsap.context(() => { // tl.from(line, { // duration: 0.7, // skewY: 4, // y: 69, // autoAlpha: 0, // }).from('p', { // y: 50, // duration: 0.5, // autoAlpha: 0, // skewY: 4, // }) gsap.fromTo(line, { y: 50, autoAlpha: 0, }, { y: 0, autoAlpha: 1, }) }) return () => ctx.revert() }, []) return ( <> <section className={`${Style.wrapper}`}> <div className='container'> <div className={Style.hero_text}> <h1> <span ref={(el: any) => (line = el)}>I make cool frontend</span> </h1> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Hic provident reiciendis voluptatem eius eveniet itaque?</p> </div> </div> </section> </> ) } export default Hero Here, I am using typescript. I read a post in this community to use useLayoutEffect instead of useEffect so, I am using useLayoutEffect. I tried to use .from and .fromTo for the animation but both doesn't worked. Opacity and autoAlpha is working but not x and y value. Other dependency that I am using is Lenis for smooth scroll. I thought this might be the cause and tried in code sandbox with same setup but here it is working properly. https://codesandbox.io/embed/peaceful-ritchie-xtkrl4?fontsize=14&hidenavigation=1&theme=dark
-
Hi, To learn gsap, I copied by hand an existing code from an online tutorial. The behavior seems different on live update and page load. On page load, the last animation is triggered a second time after the others. Do you know why ? It must be very easy but I am totally new to gsap. My code copied by hand is here: https://codesandbox.io/s/learn-gsap-create-react-app-forked-3kc74k?file=/src/App.js and the original is here : https://github.com/wrongakram/GSAP-imageReveal/blob/master/src/App.js I copied/pasted the original code in my project in the 'codeOriginalGitHub.js' file Thanks
-
I'm a beginner at GSAP. I have a complex SVG which runs perfectly in HTML. I'm trying to convert it into React by using GSAP. How can I convert the HTML SVG in react? Here's the link to HTML SVG: https://codesandbox.io/s/demo-svg-html-esf3dc?file=/index.html While you put hover over the circle it is animated. Here's the Link to my React App: https://codesandbox.io/s/framer-motion-svg----3333-zcvdk1?file=/src/components/MainSVG.js I try to put all curves parents' id in the motion path. I got an error. Now as you can see I just put only 1 path id in the motion path and all works like a mess. Here's a JS function but I don't know where and how to add that in react. Maybe if I add that to my code it will work. const existElementId = (e) => { return document.getElementById(e) } existElementId("circle" + 1) for (let i = 1; null != existElementId("circle" + i); i++) { console.log(existElementId("circle" + i)) let tl = gsap.timeline({ repeat: -1 }); tl.to("#dot" + i, { duration: document.querySelectorAll("#curve" + i + " path")[0].getTotalLength() / 200, ease: "none", motionPath: { path: "#curve" + i + " path", align: "#curve" + i + " path", alignOrigin: [0.5, 0.5], } }); tl.pause() existElementId("circle" + i).onmouseover = () => { tl.play() } existElementId("circle" + i).onmouseleave = () => { tl.pause().time(0) } } I'm expecting to get any solution/idea to make it like the index.html file.
- 4 replies
-
- javascript
- reactjs
-
(and 3 more)
Tagged with:
-
Hello, I am trying to create an animation where the overlapping pinned sections will do a fade in and out transition with full scroll. I've been searching all over the forums and tried myself but unfortunately not being able to create what I want. Here is a minimal demo: https://codesandbox.io/s/elated-nova-bt0fl4?file=/src/App.js By "full scroll", I mean waiting for the transition to complete even if the user forces the scroll to an in-between spot. Similar to how FullPage.js works but with fade transition instead of sliding. In the minimal demo, the transition happens too quickly. However, I also want to achieve a more delayed and smooth transition that is pleasing to the eye, just like every other cool animations created using GSAP! Looking forward to some help from the community. Some of the threads from the forums that I have already tried taking help from which are close to what I am trying to achieve are: I have also attached a screen recording of what I've come up with till now
-
Hi! I was trying to achieve a similar effect to this codepen (found it in the gsap showcase) , but without all the complications of the loop. Most precisely, I was trying to achieve that instant snap effect, but without restarting when the array ends. Something exactly like this. I spent several hours yesterday without catching it, I would really apprec.iate any start point to work arround. Thanks in advance
- 2 replies
-
- scroll
- scrolltriger
-
(and 3 more)
Tagged with:
-
Hey everyone, I really new to gsap. Im currently working on a pretty big project in ReactJS with ScrollMagic. Im trying to use gsap for the Text portions of the Animations... and I cant figure out whats wrong. Im trying to do a simple Fade in - Fade out animation on scroll triggers. The current state of the project is hoster on Here and below are the JS and CSS Files related to this.. if someone who knows a bit more than me can help me out.. it would be great JS import { React} from 'react' import { motion, useAnimation } from "framer-motion"; import { useInView } from "react-intersection-observer"; import { useEffect } from "react"; import { Controller, Scene } from "react-scrollmagic"; import Sequence from "./Sequence"; import { gsap, ScrollTrigger } from "gsap/all"; import { useRef } from 'react'; gsap.registerPlugin(ScrollTrigger); export default function Scrollmagic() { const control = useAnimation() const [ref, inView] = useInView() const boxVariant = { visible: { opacity: 1, scale: 1 }, hidden: { opacity: 0, scale: 0 }, } useEffect(() => { if (inView) { control.start("visible"); } }, [control, inView]); const root = useRef(); const q = gsap.utils.selector(root); useEffect(() => { gsap.to(q(".b"), { x: 400, scrollTrigger: { trigger: q(".b"), start: "45% 60%", end: "+=4300", duration: 1.5, delay: 1, opacity: 0, stagger: 0.02, y: 30, ease:"power1.out", markers: true, id: "scrub" /* gsap.to(q(".b"), { x: 400, rotation: 360, scrollTrigger: { trigger: q(".b"), start: "top center", end: "top 100px", scrub: true, markers: true, id: "scrub"*/ } })}); return ( <div className="wrapper"> <div id="root"></div> <Controller> <Scene duration="200%" triggerHook="0" pin> {progress => ( <div ref={root} style={{ width: "100%", height: "100vh", position: "relative" }}> <div class="box b">Test Text </div> <Sequence ref={ref} progress={progress} /> </div> )} </Scene> </Controller> </div> ) } CSS .stickyblock{ position:absolute; bottom:50%; left:12.5%; right:12.5%; margin-top: 50%; color:#fff; font-family: "Montserrat"; font-weight: bold; font-size: 50px; z-index: 30000; } .box { height: 100px; position: absolute; left: 100px; font-size: 50px; color:#fff; font-family: "Montserrat"; font-weight: bold; font-size: 50px; z-index: 30000; } .b { top: 400px; }
- 2 replies
-
- gsap
- scrolltrigger
-
(and 1 more)
Tagged with:
-
Hello, Can you tell me if it is the best way to play the animation with Scrolltriger, gsap and react. Is there another way to acheive this ? I have attached a codepen demo. Thanks in advanced
-
Can anybody guide me regarding how to use `gsap.fromTo( )` in react alongwith scrollTigger? I have following code: useEffect(() => { gsap.fromTo( imgwidCard.current, { scrollTrigger: { trigger: imgwidCard.current, scrub: 0.5, markers: true, start: "top 85%", }, }, {opacity: 0}, {opacity: 1} ) }) This is not working, it is giving `opacity:0` to the element but is not changing opacity from 0 to 1. Any help would be appreciated. Thank you
- 1 reply
-
- scrolltrigger
- reactjs
-
(and 2 more)
Tagged with:
-
This is my first using GSAP, and I'm stuck in errors. I tried to import `MorphSVGPlugin` in `Next.js` app and `React.js` app and it is not importing it. I am writing the exact code given in GreenSock | Docs | Installation, but it is giving Could not find module in path: `'gsap/MorphSVGPlugin' relative to '/src/App.js'` error in `React.js`, and `Module not found: Can't resolve 'gsap/dist/MorphSVGPlugin'` error in `Next.js` CodeSandbox URL: xenodochial-haze-nxelbo - CodeSandbox
-
Hiya, I tried searching around but couldn't find anything, so forgive me if this is a repeat question. I have a fixed nav bar at the top of my site that I want to animate in on the initial page load (I think I have this part under control). When the user scrolls I want parts of it to animate out and disappear once they've moved downwards 50% of the total screen height. It's not wrapped in a 100vh container because obviously it's a nav, and all of the first sections have different heights so I can't base it off of that. What's the best approach for this? Create a dummy element with a super negative z-index? I thought the answer was `document.body`, but then I realized that makes no sense because the body is super long. I'm using reactjs. No jQuery in this household =] Thanks
- 12 replies
-
- scrolltrigger
- navbar
-
(and 1 more)
Tagged with:
-
Hi. I use GSAP v3 with NextJS. I found that a gsap.to(duration, {"clip-path": polygon(...)} doesn't work well with ReactJS, which works on pure html/javascript/css environment (A working demo in pure html/javascript/css can be found in an answer by OSUblake in my previous question[1]. It has also other movements.) In my attached demo, the top left corner moves from the left to right. However, :before element should expand from the top to the bottom. i.e. the bottom line should move from the top to the bottom. Is this a bug or I'm using GSAP and React wrongly? I attached reproducible codepen in ReactJS. Thank you in advance and sorry for continuous submissions. [1] I found related three articles that can help understanding using ReactJS and GSAP together. https://greensock.com/docs/v3/GSAP/UtilityMethods/selector()
-
I want to reuse an hamburger menu I had from a previous react app in my new Nextjs app. There is a siple animation on a list of links. On the previous app, the link where with React-router-dom and it was ok. Since I now use next/link, it doesn't work anymore. Any reason for that? const handleHover = (e) => { gsap.to(e.target, { duration: 0.3, y: 3, skewX: 4, ease: 'power3.inOut' }); }; const handleHoverExit = (e) => { gsap.to(e.target, { duration: 0.3, y: -3, skewX: 0, ease: 'power3.inOut' }); } <nav> <ul> <li><Link onMouseEnter={handleHover} onMouseOut={handleHoverExit} ref={el => (boxRefs.current = el)} href="/nouveautes">Nouveautés</Link></li> <li><Link onMouseEnter={handleHover} onMouseOut={handleHoverExit} ref={el => (boxRefs.current = el)} href="/catalogue"> Catalogue</Link></li> <li><Link onMouseEnter={handleHover} onMouseOut={handleHoverExit} ref={el => (boxRefs.current = el)} href="https://shop.paradisepapers.fr/"> Diffusion</Link></li> <li><Link onMouseEnter={handleHover} onMouseOut={handleHoverExit} ref={el => (boxRefs.current = el)} href="/contacts"> Contacts</Link></li> <li><Link onMouseEnter={handleHover} onMouseOut={handleHoverExit} ref={el => (boxRefs.current = el)} href="https://cmeditions.us17.list-manage.com/subscribe/post?u=385cdf2c81c2f3bdd2ff1583e&id=fa0ff0c34e"> Newsletter</Link></li> </ul> </nav>
-
Hi! I am using ScrollTrigger in React and I am experiencing the following problem: When I update any React State and I use scrub:1(or any number), the animation is reset and it is possible to see it jumping. This doesn't happen when scrubis set to true I've tried different methods available in the guides and read many forum topics but I haven't had success. I wonder if this is possible keep the position when there is a re-render? I'd appreciate any help Thanks in advance
- 2 replies
-
- scrolltrigger
- scrub
-
(and 2 more)
Tagged with:
-
Hi GSAP champs, I've been working on an animation in which I draw three SVGs located in one section. I'm drawing the svgs with scroll-trigger in same timeline and also pinning that section with pinSpacing: true and the once: true is working fine as expected that it kills the timeline on completion. but the issue is the space that is being added by pinSpacing: true is not removing it self when animation reaches the end. Please help to achieve this. codePen demo is attached already. Thanks in Advance
- 9 replies
-
- scrolltriger
- scrub
-
(and 3 more)
Tagged with:
-
I've been struggling with the issue for 3 days, rewriting, refactoring code few times. Please help me if possible, guys. I use ReactJS and GSAP to create different computed animations ( overlays over a video ). What happens is that when I seek to specific percentage completed, for example 0.19 out of 49s timeline total length, it does seek to the first 1s part of the animation timeline cycle, and doesn't show the animation at the stage expected based on the progress percentage. I couldn't upload project to codesandbox as 1) it is nda signed and 2) it says that it has exceeded the 500-module items limit; I'm really sorry for that. Could someone please help me? I can share the source code or give access to my github repository. Thanks in advance everyone! import gsap from 'gsap'; import RightTitleStyles from '../../../../styles/right-title.module.css'; import React from 'react'; interface RightTitleProps { range: Object; name: string; currentTime: number; isPreview: boolean; type: 'smaller' | 'bigger'; isVisible: boolean; style: any; subtitle: string; title: string; } const RightTitle = React.memo( ({ videoRef, setStyle, range, name, currentTime, isPreview, type, isVisible, style, title, subtitle, }: RightTitleProps) => { const titleRef = React.useRef(); const { current: tl } = React.useRef(gsap.timeline({ paused: true })); const [ rangeIntervals, setRangeIntervals ] = React.useState< Array< number > >( range.timeIntervals ); const connectTitleRef = ( el : HTMLElement ) => { if (titleRef.current || !el || !videoRef || isPreview ) { if ( isPreview || !el || rangeIntervals === range.timeIntervals ) { return; } else { tl.killAll(); // just clearing out some tweens for repeated recreation } } tl.progress(1 - (range.timeIntervals[1] - currentTime) / (range.timeIntervals[1] - range.timeIntervals[0])); titleRef.current = el; console.log( titleRef.current.id, videoRef, ); console.log('configuring...'); tl.fromTo(videoRef, { width: '100%' }, { duration: 1, width: '63%' }).to(videoRef, { duration: range.timeIntervals[1] - range.timeIntervals[0] - 1 - 1, width: '63%' }).to(videoRef, { duration: 1, width: '100%' }); console.log( 'video configured', ); tl.fromTo( el, { x: name === 'Right Title' ? 150 : -150 }, { duration: 1, x: 0 }, ) .to(el, { x: 0, duration: range.timeIntervals[1] - range.timeIntervals[0] - 1 - 1, }) .to(`#${ el.id }`, { duration: 1, x: name === 'Right Title' ? 150 : -150, }); console.log(range.timeIntervals[1] - range.timeIntervals[0] - 1 - 1); }; // console.log( style, ); React.useEffect(() => { if (!titleRef.current || isPreview) return; console.log( 'styles applied to titleRef', titleRef.current._gsTransform ); console.log( 'these are tweens', tl.getChildren().map( child => child.vars.x || child.vars.width ) ); console.log( 'these are tweens', tl.getChildren().map( child => child.vars ) ); if (!(range.timeIntervals[0] <= currentTime && currentTime <= range.timeIntervals[1])) { console.log( 'current timing doesn`t fit the intervals' ); setStyle({}); tl.progress(0); return; } setStyle({ marginLeft: name === 'Left Title' ? 'auto' : 'unset', marginRight: name === 'Right Title' ? 'auto' : 'unset', }); tl.progress(1 - (range.timeIntervals[1] - currentTime) / (range.timeIntervals[1] - range.timeIntervals[0])); console.log(range.timeIntervals[1] - range.timeIntervals[0] - 1 - 1) console.log( currentTime, range.timeIntervals, 1 - (range.timeIntervals[1] - currentTime) / (range.timeIntervals[1] - range.timeIntervals[0]), ); }, [range.timeIntervals, currentTime]); const show = isVisible; if ( isPreview ) { return <div style={{ top: type === 'smaller' && 0, height: type === 'smaller' && '100%', ...style }} className={RightTitleStyles.aligningWrapper} > <div style={{ transform: isPreview && 'scale(0.55)' }}> <h1> {title} </h1> <p> {subtitle} </p>{' '} </div> </div> } return ( <div ref={ connectTitleRef } id={`${isPreview ? 'previewMode' : 'notPreviewMode'}3${range.color.slice(1)}`} style={{ visibility : !( currentTime + 1 >= range.timeIntervals[0] && currentTime - 1 <= range.timeIntervals[1] ) ? 'hidden' : 'visible', top: type === 'smaller' && 0, height: type === 'smaller' && '100%', ...style }} className={RightTitleStyles.aligningWrapper} > <div style={{ transform: isPreview && 'scale(0.55)' }}> <h1> {title} </h1> <p> {subtitle} </p>{' '} </div> </div> ); } ); export default RightTitle; Title.tsx animation.tsx
-
I tried to make a simplified version of what I experienced in another project. Essentially I get 2 warning in the console. I tried to make a modal that it will render if the state is equal to true. Else it will return null. I believe my issue is due to returning null. But I don't know how to do this another way. I experimented with the kill() option in gsap, but I had no luck with it. Here is the reference from the docs that I read. import React, { useRef, useEffect } from "react"; import gsap from "gsap"; export default function TestGsap(props) { const box = useRef(); useEffect(() => { gsap.from(box.current, { y: "500", ease: "expo", duration: 2, }); }); if (props.toggleModal === true) { return ( <div> <section ref={box} style={{ width: "10rem", height: "10rem", backgroundColor: "red" }} > <p>Hello, I am a red box.</p> </section> </div> ); } else { return null; } }
-
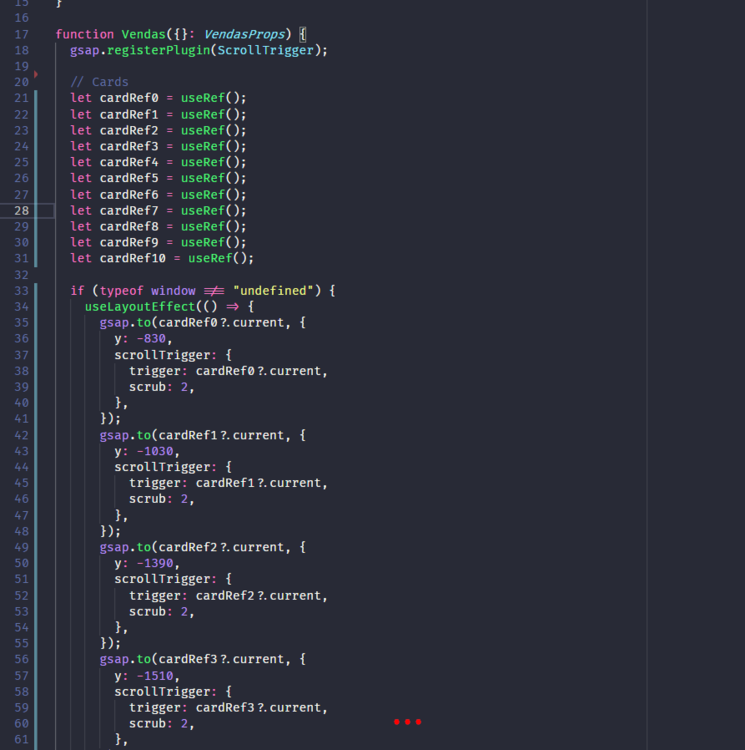
Olá pessoal, estou tentando entender o motivo pelo qual a minha animação fica com essas sombras/fantasmas. Seria algo errado no meu código? import { ReactNode, useLayoutEffect, useRef } from "react"; import gsap from "gsap"; import { ScrollTrigger } from "gsap/dist/ScrollTrigger"; import { Container, GroupCards, GroupCardsLeft, GroupCardsRight, Card, } from "./styles"; interface VendasProps { children?: ReactNode; } function Vendas({}: VendasProps) { gsap.registerPlugin(ScrollTrigger); // Cards let cardRef0 = useRef(); let cardRef1 = useRef(); let cardRef2 = useRef(); let cardRef3 = useRef(); let cardRef4 = useRef(); let cardRef5 = useRef(); let cardRef6 = useRef(); let cardRef7 = useRef(); let cardRef8 = useRef(); let cardRef9 = useRef(); let cardRef10 = useRef(); if (typeof window !== "undefined") { useLayoutEffect(() => { gsap.to(cardRef0?.current, { y: -830, scrollTrigger: { trigger: cardRef0?.current, scrub: 2, }, }); gsap.to(cardRef1?.current, { y: -1030, scrollTrigger: { trigger: cardRef1?.current, scrub: 2, }, }); gsap.to(cardRef2?.current, { y: -1390, scrollTrigger: { trigger: cardRef2?.current, scrub: 2, }, }); gsap.to(cardRef3?.current, { y: -1510, scrollTrigger: { trigger: cardRef3?.current, scrub: 2, }, }); gsap.to(cardRef4?.current, { y: -830, scrollTrigger: { trigger: cardRef4?.current, scrub: 2, }, }); gsap.to(cardRef5?.current, { y: -1430, scrollTrigger: { trigger: cardRef5?.current, scrub: 2, }, }); gsap.to(cardRef6?.current, { y: -1390, scrollTrigger: { trigger: cardRef6?.current, scrub: 2, }, }); gsap.to(cardRef7?.current, { y: -910, scrollTrigger: { trigger: cardRef7?.current, scrub: 2, }, }); gsap.to(cardRef8?.current, { y: -830, scrollTrigger: { trigger: cardRef8?.current, scrub: 2, }, }); gsap.to(cardRef9?.current, { y: -1430, scrollTrigger: { trigger: cardRef9?.current, scrub: 2, }, }); gsap.to(cardRef10?.current, { y: -1390, scrollTrigger: { trigger: cardRef10?.current, scrub: 2, }, }); return () => { gsap.killTweensOf(cardRef0); gsap.killTweensOf(cardRef1); gsap.killTweensOf(cardRef2); gsap.killTweensOf(cardRef3); gsap.killTweensOf(cardRef4); gsap.killTweensOf(cardRef5); gsap.killTweensOf(cardRef6); gsap.killTweensOf(cardRef7); gsap.killTweensOf(cardRef8); gsap.killTweensOf(cardRef9); gsap.killTweensOf(cardRef10); }; }, []); } return ( <Container> <GroupCards> <GroupCardsLeft> <Card ref={cardRef0} id="cardRef0"> <h4>Automatize suas vendas e escale mais</h4> <p> Envio automático de catálogos, ofertas e outras mensagens pelo WhatsApp. </p> <p> Bot disponível para responder dúvidas a qualquer momento, inclusive nos feriados e fins de semana. </p> <p> {" "} Automatize com chatbot e direcione o cliente ao chat humano quando necessário. </p> </Card> <Card ref={cardRef1} id="cardRef1"> <h4>Venda em qualquer canal e em tempo real.</h4> <p>Tenha controle multicanal de todas as suas interações</p> <p> {" "} Ofereça a possibilidade de o seu cliente comprar com você em qualquer canal, obtendo o direcionamento certo. </p> </Card> <Card ref={cardRef2} id="cardRef2"> <h4>1 número = vários profissionais no WhatsApp</h4> <p>Escale suas vendas mantendo apenas 1 número no WhatsApp.</p> <p> Uso de API oficial para mais segurança e estabilidade para o seu negócio não parar. </p> </Card> <Card ref={cardRef3} id="cardRef3"> <h4>Recuperação de carrinho abandonado</h4> <p> Pare de perder vendas por abandono de carrinho. Motive seu potencial cliente a retornar à compra, por meio de envio de mensagens via WhatsApp. Ofereça algo especial, como um cupom de desconto, para que ele possa retomar e concluir sua compra. </p> </Card> <Card ref={cardRef4} id="cardRef4"> <h4>Siga os passos e ações do seu cliente.</h4> <p>Veja quais foram os pontos de interação com a sua marca.</p> <p> Tenha uma visualização simplificada de todos os contatos do cliente em um único lugar. </p> </Card> </GroupCardsLeft> <GroupCardsRight> <Card ref={cardRef5} id="cardRef5"> <h4>Geolocalização para levar o cliente à loja física</h4> <p> Oriente de forma automatizada o seu novo cliente ou um cliente já conhecido a encontrar a loja mais próxima ao endereço dele. </p> </Card> <Card ref={cardRef6} id="cardRef6"> <h4>Comunique a disponibilidade dos seus produtos</h4> <p> Informe seu cliente avisos de reposição no estoque, novidades que chegaram no catálogo, dentre outras atualizações. </p> </Card> <Card ref={cardRef7} id="cardRef7"> <h4>Agilize respostas para dúvidas frequentes </h4> <p> Mantenha visível as dúvidas e respostas mais frequentes dos consumidores e acelere a tomada de decisão. </p> </Card> <Card ref={cardRef8} id="cardRef8"> <h4>Gerencie conversas entre vendedores e clientes</h4> <p> Direcione o cliente de forma automática para o departamento adequado e ofereça atendimento personalizado. </p> </Card> <Card ref={cardRef9} id="cardRef9"> <h4>Vitrine com avaliações sobre seus produtos</h4> <p> Disponibilize comentários e avaliações sobre experiências anteriores com seus produtos para ajudar ainda mais na conversão. </p> <p> Ofereça mais segurança para novos consumidores ao expor experiências anteriores dos seus atuais clientes. </p> </Card> <Card ref={cardRef10} id="cardRef10"> <h4>Indicação de produtos no momento certo</h4> <p> Sugira produtos complementares de forma automática, colaborando para mais compras e que se complementam. </p> <p> Entenda as preferências do seu consumidor e ofereça produtos de forma mais assertiva. </p> </Card> </GroupCardsRight> </GroupCards> </Container> ); } export default Vendas; Vale ressaltar que, estou chamando um componente dentro do outro:
- 2 replies
-
- scrolltrigger
- reactjs
-
(and 1 more)
Tagged with:
-
import React from "react"; import styles from "../../Sass/components/Sibteali.module.scss"; import Typewriter from "typewriter-effect"; import { ReactComponent as HeroSvg } from "../../Resources/heroNew.svg"; import { useState, useEffect, useRef } from "react"; import gsap from "gsap"; import { MotionPathPlugin } from "gsap/MotionPathPlugin"; gsap.registerPlugin(MotionPathPlugin); export default TextAnimation; const GsapHandler = () => { gsap.to("#circle_1",{ duration:20, motionPath:{ path:"#ellipse_1", autoRotate: true }, repeat:-1, }) }; function TextAnimation() { useEffect(() => { GsapHandler(); }, []); return ( <div className={`${styles.display} ${styles.font}`}> <div className={`${styles.text} Text`} style={{ fontWeight: "800", opacity: 0, }} > <div>Hi! I'm Syed Sibteali Baqar I'm a</div> <div style={{ color: "#fcab10" }}> <Typewriter options={{ autoStart: true, loop: true, cursor: "/", }} onInit={(typewriter) => { typewriter .pauseFor(3000) .typeString(" Computer Engineer") .pauseFor(500) .deleteChars(17) .typeString(" Web Developer") .pauseFor(500) .deleteChars(13) .typeString(" Open Source Contributor") .pauseFor(500) .deleteChars(23) .typeString(" Python Developer") .pauseFor(500) .deleteChars(16) .typeString(" Speaker") .pauseFor(500) .deleteChars(7) .typeString(" PC Gamer") .pauseFor(500) .deleteChars(8) .typeString(" Singer") .deleteChars(6) .start(); }} /> </div> </div> <div> <svg className={`${styles.heroImg} starSys`} xmlns="http://www.w3.org/2000/svg" width="855.6" height="578.4" viewBox="0 0 855.6 578.4"> <path id="mainGlobe" d="M763 338c-3 43-22 84-49 119l-3 4-8 9-10 11-9 9-7 7c-29 25-61 46-95 65-66 36-138 64-213 68s-153-18-207-69c-74-69-95-184-65-280 20-64 61-122 116-160s125-55 190-44c53-31 121-32 178-9 31 13 58 32 82 54a344 344 0 0 1 31 34l3 3 11 16 15 23 4 6 3 5a266 266 0 0 1 32 88l2 12a175 175 0 0 1-1 29Z" transform="translate(0 -52)" style={{fill:"#3f3d56"}}/> <path d="M568 403 420 279l144 129a3 3 0 1 0 4-5Z" transform="translate(0 -52)" style={{fill:"#f0f0f0",opacity:".30000001192092896",isolation:"isolate"}}/> <g id="smallGalax"> <circle cx="227.2" cy="198.7" r="89" style={{fill:"#f2f2f2"}}/> <path d="M307 245a81 81 0 1 1-53-76 81 81 0 0 1 53 76Z" transform="translate(0 -52)" style={{fill:"#fff"}}/> <circle cx="211.2" cy="165.7" r="25" style={{fill:"#e4e4e4"}}/> <path d="M303 222a25 25 0 0 1-27-41 81 81 0 0 1 27 41Z" transform="translate(0 -52)" style={{fill:"#f2f2f2"}}/> <circle cx="252.2" cy="219.7" r="9" style={{fill:"#e4e4e4"}}/> <path d="M216 323a8 8 0 0 1-1 2 82 82 0 0 1-17-4 9 9 0 1 1 18 2Zm-53-82a18 18 0 0 1-17 18 83 83 0 0 1 2-36 18 18 0 0 1 15 18Z" transform="translate(0 -52)" style={{fill:"#f2f2f2"}}/> </g> <g id="stars"> <circle cx="606.1" cy="156.4" r="3.7" style={{fill:"#6c63ff"}}/> <circle cx="571.9" cy="67.8" r="2.2" style={{fill:"#f0f0f0"}}/> <circle cx="224.9" cy="491.8" r="2.2" style={{fill:"#f0f0f0"}}/> <circle cx="584.2" cy="279.5" r="2.2" style={{fill:"#f0f0f0"}}/> <circle cx="305.1" cy="298.4" r="3.7" style={{fill:"#6c63ff"}}/> <circle cx="266.9" cy="383.8" r="2.2" style={{fill:"#f0f0f0"}}/> <circle cx="486.9" cy="45.8" r="2.2" style={{fill:"#f0f0f0"}}/> <circle cx="357.9" cy="506.8" r="2.2" style={{fill:"#f0f0f0"}}/> <circle cx="325.9" cy="65.8" r="2.2" style={{fill:"#f0f0f0"}}/> <circle cx="381.9" cy="170.8" r="2.2" style={{fill:"#f0f0f0"}}/> <circle cx="296.2" cy="428.5" r="2.2" style={{fill:"#f0f0f0"}}/> <circle cx="549.2" cy="442.5" r="2.2" style={{fill:"#f0f0f0"}}/> <circle cx="437.2" cy="316.5" r="2.2" style={{fill:"#f0f0f0"}}/> <circle cx="494.2" cy="170.5" r="2.2" style={{fill:"#f0f0f0"}}/> <circle cx="597.8" cy="240.6" r="4.3" style={{fill:"#ff6584"}}/> <circle cx="423.8" cy="98.6" r="4.3" style={{fill:"#ff6584"}}/> <circle cx="423.8" cy="393.6" r="4.3" style={{fill:"#ff6584"}}/> </g> <path d="M691 470a8 8 0 0 0-7 6 7 7 0 0 0 0 2v12l9-9 10-11Z" transform="translate(0 -52)" style={{fill:"#6c63ff"}}/> <path id="ellipse_1" d="m719 533-43-2c-79-5-183-22-290-49s-207-60-280-93c-35-16-62-31-80-45-20-15-28-28-25-38 5-21 50-25 88-25v3c-52 0-82 8-86 23-4 18 34 47 105 79s171 66 279 93 210 44 289 49 125-2 130-21c4-16-22-38-72-64l1-3c37 19 79 46 74 68-3 10-16 18-40 22-14 2-31 3-50 3Z" transform="translate(0 -52)" style={{fill:"#6c63ff"}}/> <g id="smallGalax2"> <circle cx="681.3" cy="182.3" r="34.4" style={{fill:"#fff"}}/> <path d="M682 200a35 35 0 1 0 35 35 35 35 0 0 0-35-35Zm0 68a34 34 0 1 1 34-34 34 34 0 0 1-34 34Z" transform="translate(0 -52)" style={{fill:"#2f2e41"}}/> <path d="M651 243a1 1 0 0 1 0-1 34 34 0 0 1 8-28 1 1 0 0 1 1 0 1 1 0 0 1 0 1 32 32 0 0 0-8 27Z" transform="translate(0 -52)" style={{fill:"#2f2e41"}}/> </g> <path d="M717 318h-58a8 8 0 0 0-8 8v128a48 48 0 0 0 26 43l7-7 9-9 10-11 8-9 3-4c27-35 46-76 49-119a64 64 0 0 0-46-20Z" transform="translate(0 -52)" style={{fill:"#2f2e41"}}/> <path d="M719 345a15 15 0 0 0-10-4 14 14 0 0 0-9 3 5 5 0 0 0-1 1l-48 49-34 35a8 8 0 0 0-1 2 6 6 0 0 0-1 3 7 7 0 0 0 2 5l1 1 10 10a7 7 0 0 0 5 1 7 7 0 0 0 5-2l1-1 12-12 69-71a15 15 0 0 0-1-20Z" transform="translate(0 -52)" style={{fill:"#6c63ff"}}/> <path id="ellipse_2" d="M240 569c-36 0-69-1-98-3-39-4-70-9-91-16-24-7-36-16-37-27-2-21 40-41 75-54l1 3c-49 18-74 35-73 50 2 20 48 34 125 41 79 6 184 4 294-7s213-29 290-51c74-21 116-44 114-64-1-15-33-28-89-36v-3c41 6 90 17 92 39 1 11-9 22-30 34s-49 22-87 33a2037 2037 0 0 1-486 61Z" transform="translate(0 -52)" style={{fill:"#6c63ff"}}/> <circle id="smallGalax3" cx="529.4" cy="54" r="9.4" style={{fill:"#e6e6e6"}}/> <circle cx="19.1" cy="381.4" r="17.5" style={{fill:"#e6e6e6"}}/> <circle id="circle_1" cx="87.4" cy="228.9" r="17.5" style={{fill:"#6c63ff"}}/> <circle id="circle_2" cx="838.1" cy="382.4" r="17.5" style={{fill:"#6c63ff"}}/> <g id="smallPlanets"> <circle cx="127.1" cy="56.4" r="10.7" style={{fill:"#ff6584"}}/> <circle cx="77.1" cy="462.4" r="10.7" style={{fill:"#ff6584"}}/> <circle cx="807.1" cy="287.4" r="10.7" style={{fill:"#ff6584"}}/> </g> <circle cx="645.1" cy="546.4" r="17.5" style={{fill:"#e6e6e6"}}/> </svg> </div> </div> ); } In the above code i want to animate a planet ( Circle or Ellipse having id="circle_1") along a path ( id= ellipse_1 ) but the circle is not animating on given path as expected. here is the picture for reference i want circle to move along elliptical path as shown in picture. Note: Sorry for not giving codepen as i am working locally on my machine. Github Link: https://github.com/sibteali786/Portfolio_Animated Component Name: TextAnimation.js directory: src/components/Animated_components
-
Hey there folks! I just started exploring with GSAP in a new project and absolutely fell in love with the capabilities this library offers.It was going all good till i ran into a problem with the Scrolltrigger setup. So i am currently working on a nextjs single route project where the page is sectioned (components) in different parts and has navigation to scroll up and down on the page. I am using scrollTrigger to mark active nav based on which section is visible. There is one sections with two components (one Component for mobile view and the other for bigger screen) which is loaded based one screen size which is causing the problem, when initially the page loads it works fine but when resizing the window and mobile view component loads its scrollTrigger its Start position locks on top of the document even after refresh(). i tried my best to troubleshoot the problem in different ways. For other sections i used Scrolltrigger.matchMedia() to load different scrolltrigger position for different screen size and it works for other sections, this particular section is loaded conditionally and that's causing the glitch, and i'm not sure how to fix this. Demo Link: https://codesandbox.io/s/scrolltriger-navigation-to5kn?file=/src/App.js
-
Hi, I'm trying to implement a basic ScrollTrigger animation on Nextjs. It's basically changing sidebar background based on current position of scroll. You can check it's implementation here: Introduction - Budget Basics | Open Budgets India. Problem is initial load of page, which messes up the the start/end of scrolltrigger but resizing the browser fixes the position. I tried some solutions from this post: ScrollTrigger Unexpected Behavior with Smooth Scrollbar in React/NextJs - GSAP - GreenSock but they are not working in my case. All of the code is available here: budget-basic-next/[chapter].js at main · PixeledCode/budget-basic-next (github.com) but basically what I'm doing is useEffect(() => { gsap.registerPlugin(ScrollTrigger) setTimeout(handleSidebarAnimation, 100) return () => { ScrollTrigger.refresh() if (ScrollTrigger.getById('st-id')) { ScrollTrigger.getById('st-id').kill() } } }, []) and the function is function handleSidebarAnimation() { const articles = gsap.utils.toArray('article') articles.forEach((article) => { let sideLink = document.querySelector( `li[keyid=${article.getAttribute('id')}]` ) gsap.to(sideLink, { scrollTrigger: { markers: true, trigger: article, id: 'st-id', start: 'top 22%', end: 'bottom 18%', refreshPriority: 1, toggleActions: 'restart complete reverse reset', onEnter() { sideLink.classList.add('activeSidebar') }, onLeave() { sideLink.classList.remove('activeSidebar') }, onEnterBack() { sideLink.classList.add('activeSidebar') }, onLeaveBack() { sideLink.classList.remove('activeSidebar') }, }, }) }) } I know I'm probably doing something wrong and it's dom order which is creating issues on initial load (eg: coming from home page to the page with sidebar and animation.) but I am not able to find where. Any help is appreciated!
-
please guide how can i write that when scroll down page , wipe scroll happen from left to right but i want scroll happen like bars in page
-
Hello Folks, Been having a hell of a frustrating time trying to combine GSAP with React. I'm fairly new to both technologies. I'm basically doing a fetch request to get data from a json file (public/data.json) and mapping it into a div in the Test.js component. I just cant seem to animate anything thats returned in the response with GSAP. From everything I was able to find online, it seems I need to use useRef() with GSAP. Any help would be greatly appreciated. I've created a code sandbox here: https://codesandbox.io/s/musicapp-with-react-and-gsap-odjxq?file=/src/Test.js