Search the Community
Showing results for tags 'pinning'.
-
I am going slightly mad. I have spent nearly a week trying to get this to work and I can't understand what's going on. I have been trying to some basic pinning with a clip mask and I just can't get it to behave responsibly. Annoyingly on that codepen URL it's actually okay, but on my website, it's not, which I realise makes things difficult. I have done another codepen with ALL my GSAP code (rather than it reduced to the animation in question which is linked above) and that one glitches more so there must be some offending code elsewhere, but I can't work out what, as it all seems fine to me. https://codepen.io/shereewalker/pen/gOyxppY I am removing each piece of extra JS to see if I can work it out, but so far nothing is working. I am basically just trying to refresh the calculations on window resize for that animation - and actually for all of them Any help would be amazing as I am at my wits end! Thanks!
- 18 replies
-
- pinning
- responsive
-
(and 1 more)
Tagged with:
-
Hi there, pretty new to GSAP - loving it so far! 🤠 I am trying to combine these two examples, Variable height stacked pinning and Combined lateral sections to achieve an animation where the sections that vary in height are pinned, and where some sections with split content allow overflowing text to be scrolled into view. I've created a minimal demo here - I think the issue is that I'm trying to create nested ScrollTriggers and they're not playing well together / one is overriding the other. Any help / advice on how to achieve this with GSAP would be great! Thanks.
-
I am trying to create a scenario, where there's only the container is pinned and item floats in the view of the container in parallax state, this is the codepen demo of sir carl schoof but, I direction less from where i can start to make it according to my version. as given in the video below it should pin the container and there is more sections like our services in bottom so when i scroll they should scroll in that container in parallax state. https://imgur.com/a/cTQFdL4 i've tried to follow this tutorial by sir carl shoof
-
Hi Friends, im trying to achieve this simple effects using scroll pinning and scroll trigger. So based on my codepen i have a div which holds 5 sections which i want to animate. So for my first section, when top of the viewport touches the top of the section 1 it will pin that section then the .section-1-content-wrapper will animate from left to right (this one is working as expected) Then when i continue to scroll to section 2, when the viewport touches the top of section 2 it will pin that section then the .section-2-content-wrapper will animate from bottom to top (this one is working as expected) Then when it comes to section 3, this one however gave me a little issue, whereby the start of the animation cant seem to stay at the top of the section 3, it will continue to move up and stick so near to the end of section 2 animation as i scroll down which is not what i want, i want it to stay at the top of the following section. Like the one when i scroll from section 1 to 2, the start of the animation will stick to the top of the following section. Basically aside from section 1 , i want the animation to be similar to section 2 which is moving the content from bottom to top for the rest of the sections Another thing is i noticed that i have been repeatedly declare this gsap.to(), and i not sure will it affect the code performance. I am really new to this GSAP animation, and this issue had me scratching my head. I hope you all could help me. Thank you so much.
- 3 replies
-
- scroll trigger
- pinning
-
(and 2 more)
Tagged with:
-
Hi there, I have an urgent request for support of a frontend developer for a website project which needs some animations using GSAP. Unfortunately our frontend developer for the animations is no longer available and we have to finish the project before the 22. December 2023. It is a horizontal scrolled website with four pages using GSAP ScrollTrigger with some subtle animations within. The HTML structure and CSS ist nearly finished and can be altered according to the needs of the animations. The website is based on a CMS, but we can take care of this. If anything is needed to be changed in the structure, we can provide it. Here are the requirements which have to be accomplished: Changing logo and menu button color depending on the current section in the viewport. Currently these are SVGs in a pseudo element, but can be changed to background images. Navigation within a timeline by anchor links or such. Navigation from external pages to specific sections within the timeline by anchor links. Pinning the first section of the horizontal scrolled timeline and move the following sections over it. Moving, rotating and fading two different background images (one at a time) within the whole timeline or specific sections on scroll. Whatever works better. It does not have to be a background image per se. If it's an image container which is moving in the background of the timeline, it could work too. If this makes sense. Pinning an image and a headline/text in a section of the timeline while scrubbing. The additional text should scroll further underneath. Sections don't have to snap to the viewport. We hope for your support/quotes and we can provide an Adobe XD file for further informations. Best regards, operatorone
- 2 replies
-
- 1
-

-
- gsap
- horizontal
-
(and 1 more)
Tagged with:
-
Hello GSAP Community! I found that I very often have problems with GSAP ScrollTrigger when my layout fully consists of flex-items. For example, I found that official demo: https://codepen.io/GreenSock/pen/zYeoqod But it was really easy for me to 'break' it by adding just one simple CSS line 'display:flex;' I just added div-wrapper, and made it 'display: flex;' - and the page don't longer scroll completely. I use Framer for building websites and it almost fully consists of flexbox items. Can I read somewhere what caveats are when using gsap with flexbox? Could you please explain how to make it work with flex elements? Thanks
-
I have 2 pins, one for the text and one for the phone. The pinning for the phone is not responsive. I have to reload the whole page for it to recalculate. I have tried using a timeline making the pins start together I have tried adding refreshPiriority and invalidateOnRefresh. I have also tired save style Nothing works still please help
-
Hi, I am a newbie to GSAP after referring to some examples I have created some tutorials like codepen. I want the image should change on a scroll and when the left part i.e. detail in the center was working when its height was 100vh but I don't want it I want the height of the content. Here is the image of what I actually want to achieve I am using the react slick slider for the slider and changing them onUpdate function. So if you see the code pen on the bigger device like 2560*1600 it is breaking as all the card are view in one view.
-
Hi all! How do I make the pinning and scrolling of a container work properly when there is content above and below it? So the problem is as I scroll to the pinned content, it only gets pinned when it's half way through. It works fine if there's no content above and below the container (yellow box) but when there is, the scroll takes longer to pin and finish. And since the active state (red) depends on the scroll, that too doesn't work as expected, it starts before the container is pinned and ends while it's still pinned causing the items to have no active state towards the end of the timeline. Also when I'm scrolling too fast, the items just go by very quickly. Is there any way to turn it into a step animation? I'm guessing it has something to do with the `start` and `end` properties. But I'm having a difficult time figuring out how to fix this. Or is this even the right way to go about this? Please view the example in fullscreen. Thank you!
-
Hi, I've been reading the docs/tutorials on scrollTrigger, but for the life of me I still can't get control around the spacing added when you add a pinned element. I get the concept that scrollTrigger adds extra space for the pinned elements, but I'm trying to create a site with pinned elements and I'm struggling to have items positioned correctly. In my codepen example I have 2 'motif' elements and 2 'circle' elements. The circle elements are both pinned but are pulling the second motif animation markers up causing it to animate to early. You'll see in the code pen I've added the markers, so you can clearly see the 2nd 'motif' element markers are out of place, instead of inline with the 'motif' element, and I've also added a background color to the pin-spacer to try and visualise the extra space. I'd like both 'motif ' elements to behave as the first one is. Any help would be really appreciated and any explanation on where I'm going wrong too. Thanks in advance.
- 4 replies
-
- scrolltrigger
- spacing
-
(and 2 more)
Tagged with:
-
Hello, I am having some issues with pinning a section (making it fixed) while having a stacking card effect inside the pinned section. The pinned section has an image on the left and the stacking cards on the right. I want that whole section to be fixed as it scrolls to that section. The image on the left should still be show while there is a stacking card effect on the right. However, when the parent container is pinned, the stacking card effect isn't working. When I remove the pinning codes (for the parent container), the stacking card effect is working fine. What is the issue? How can I pin a section while having the stacking card effect inside that pinned section? I am using these urls for the stacking cards effect: https://greensock.com/forums/topic/33597-stacking-cards-overlap/ https://codepen.io/Mohsen-Khakbiz/pen/WNzBrdz https://codepen.io/GreenSock/pen/MWmVwpX Thank you!
- 8 replies
-
- scrolltriger
- pinned
-
(and 1 more)
Tagged with:
-
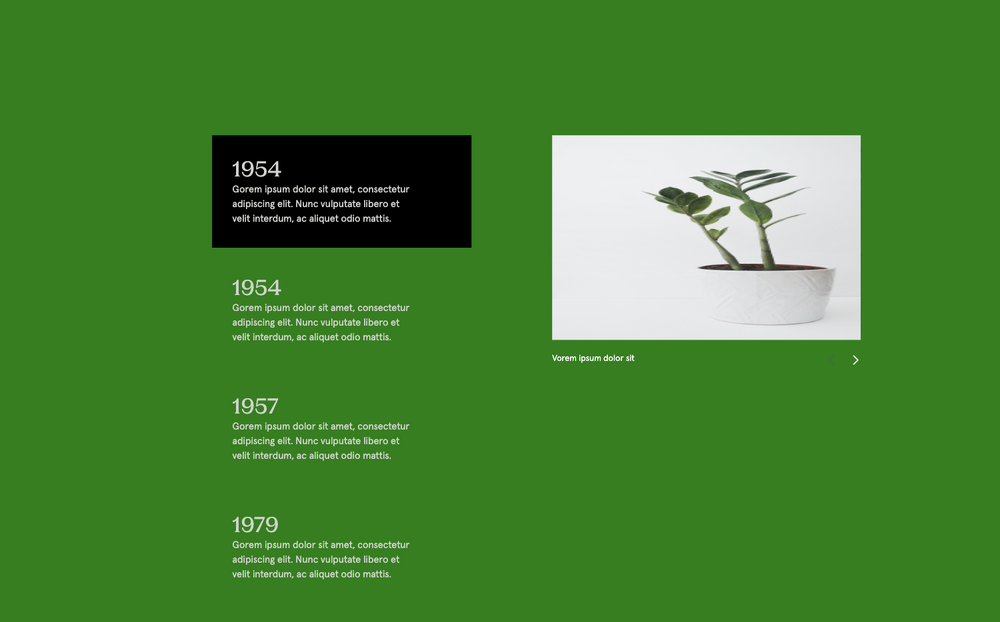
Hello everyone, I need your help to code this scroll logic : change one pinning element allowed active state by scroll. When I scroll, state changes and updates image in both sides allowed. By details, when I scroll down, the element below will be active and drag to change the corresponding image to the right, otherwise when scrolling up, the upper element will be active and drag to change the image, when clicked on any element on the left, the image will also be changed according to the active element (similar to scroll), and if the first element is active, we will be able to scroll to the top of this section. This is sample link : Ngân hàng di động MyVIB 2.0| VIB I want to use scrollmagic or maybe gsap or intersection observer, thank you.
- 4 replies
-
- scrollmagic
- scrollmagicpin
-
(and 4 more)
Tagged with:
-
Hi, in the example i have cards with two trigger each card. First trigger scale the card and the second trigger pin the card. When I've added ScrollSmoother the start and the end of the scale trigger generates the issue and only the first scrolltrigger correctly works. Any help would be greatly appreciated. Thanks
- 2 replies
-
- scrolltriggers
- scrolltrigger
-
(and 2 more)
Tagged with:
-
I am trying to pin section when section reached top of the window in react but it's doesn't works! but also use same logic for html file it's works. Please help me find out my it's not working in react. react file link :-https://codesandbox.io/s/pin-using-gsap-in-react-imqkh9?file=/src/App.js:358-376 html file link: - https://codesandbox.io/s/cranky-darkness-le0ic1?file=/app.js
- 1 reply
-
- scrolltrigger
- pin spacer
-
(and 1 more)
Tagged with:
-
Hey, Love your work Greensock! I need a little guidance/ advice The animations work as intended, the issue is regarding the text inside the left hand image panels; specifically their behaviour when scrolling up the page. Effect is best seen on larger screen sizes I'm using css flex & position sticky to "stick" them to bottom of their parent, greensock just reveals them at the correct time. All works on the way down, but as you scroll back up weird things happen to the positioning of the element. I'm hoping somebody has a simple solution, as it is very close using this approach. Alternatively could use green sock to also handle the pinning Many Thanks
- 8 replies
-
- scrolltrigger
- pinning
-
(and 1 more)
Tagged with:
-
Hi, First of all thanks a lot creating super animation library. I am newbie here. So i am facing the issue related to Pinning and Scroll Snapping. Here is the CASE. So there are a big image which will be first pin on first scroll once user scroll more that image will be go towards left and fit as per given the X and Y values and once it sets the summary text is appearing so this is the main issue here, I have used the CSS properties for scroll snapping but when that summary screen appears the page scroll is locking and once the summary divs are finish the the page scroll is stuck until we move our cursor. I tried to achieve the same effect using snap but no luck. Please help me. thanks in advance.
- 1 reply
-
- scrolltrigger
- scrollsnapping
-
(and 1 more)
Tagged with:
-
Is it possible to pin a section within horizontally scrolling container? I know I can "fake" it with a timeline, but was wondering if there is a more automated way.
- 1 reply
-
- scrolltrigger
- pinning
-
(and 1 more)
Tagged with:
-
Layered pinned animation - How to make multiple layered animations
scavaliere posted a topic in GSAP
Hello everyone! I'm working on a website with layered pinned animations. The main animation is working well, however I would need to make possible that the first two sections (with a different class and nested content with a mask) works as layered pinning but with an inverted behavior. In few words: generally layered pinning make NEXT layers to overlay the PREVIOUS, while I need the FIRST section overlay the SECOND, keeping the snapping effect. After this specific animation, the next pinning animations should work as usual. I tried to use this snippet to control the zIndex of the first two sections without results (the animation breaks and restarts every time from top): gsap.set(".panelz", { zIndex: (i, target, targets) => targets.length - i }); where ".panelz" is the class of two nested sections inside the first main section. How can I solve this? Thank you in advance and have a nice day!- 7 replies
-
- scrolltrigger
- scrollto
-
(and 2 more)
Tagged with:
-
Hello, I'm currently working on a personnal project using your new super plugin Scroll Smoother, and I have a little problem. I made a simple codepen reproducing the situation I am facing in the real project. What I want: Keep the lag effects active on the letters while the container is pinned What is actually happening: The lag effects are disabled once the container start to be pinned - I know it's for optimization purposes, since the element should be out of the viewport if it wasn't pinned (see the "gost" element on the demo, lag effects stop once the ghost element get out of the viewport). But I want to keep thoses effects enabled. Is there a way to do that ? Thanks for your help !
-
Hi everyone! There is a working script for scrolling news. But the question is how to upload new news, or search for news, if I can not update ScrollTrigger? Trying ScrollTrigger.refresh(true), in documentation effect that I need, but in action I have nothing. So when we click on the "View More"-button we adding new content to list then trigger ScrollTrigger.refresh(true), and scroll positioning should be recalculate, but it does it incorrectly, at the output we have that it does extra scrolling, and at the top we have not 0 but ~-2000px(depends to screen resolution) Maybe I'm doing something wrong, maybe in the wrong sequence? Maybe I'm missing something .. Thank you very much in advance!
-
I have a section with the height of 100vh and pin it as follows: ScrollTrigger.create({ trigger: ".styleselectcontainer", start: "top top", pin: true, pinSpacing:false, }); Directly after that follows the next section with normal scrolling. How can I control that this section does not scroll directly above the pinned section when the pin fires? I want to achieve that the user has to scroll/swipe a little bit until the second section starts scrolling.
-
The GSAP plugin is amazing, and I've had some luck implementing some things on various sites. However, I'm trying to design a section for my new website, and I'm running into a wall. I've reviewed several CodePens, and done a ton of Googling, but I just can't seem to combine the various demos I've found. The demos I've tried to work off of include: https://codepen.io/akapowl/pen/abmpGQv/d076a9cf4c1a952a0bc921a76bc2202f (Fake Horizontal Scroll with Fake Pin) https://codepen.io/GreenSock/pen/YzygYvM (Horizontal snapping sections) https://codepen.io/GreenSock/pen/ZEpNLZa (Animate horizontal sections) The idea is this: the user scrolls down to this section. The section is pinned in place. As the user continues to scroll, the first "tab" delineated by vertical dashed lines scrolls into place overtop of the Digital Marketing tab. The content in that tab is scrubbed in with opacity changes, or perhaps with a toggleClass on that tab. Once that tab is revealed, the next one slides into place, and so on until each tab has been revealed, at which point the pin is revealed. When the user scrolls back up the page, the whole thing goes in reverse. As you can see in the CodePen I've submitted, I have made some limited progress, but I can't seem to get it to go full width. I also don't understand how to apply this successively to each tab, one over top of another. If anyone could lend a hand or point me to the right direction, I'd appreciate it very much.
- 5 replies
-
- horizontal scroll
- scrolltrigger
-
(and 2 more)
Tagged with:
-
Hi, I am trying to scroll the contents in the text-block while pinning the parent. But as you can see in this demo the scroll is taking children of both the parent divs. I want it like once the first section i.e {.phone-text-scroll-block} has finished scrolling the other {phone-text-scroll-block} should come as a pinned layer Like this example and then the same animation repeats as the first one. Please help me. Thanks
- 12 replies
-
- scrolltrigger
- pinning
-
(and 2 more)
Tagged with:
-
Hi everyone, I'm wondering if any of the geniuses on this incredible forum could potentially point me in a direction to possibly modifying the ScrollTrigger Layered Pinning Demo (https://codepen.io/GreenSock/pen/KKpLdWW) to behave to something similar to this: https://gmeadow.com/ I can see that https://gmeadow.com/ is actually using GSAP and ScrollTrigger but I have no idea how to achieve some of functionality they've implemented (i.e. scroll-jacking/locking, parallax effect on section transitions etc). Any help or pointing in the right direction would of course, be greatly appreciated. Thanks, Dayne