Search the Community
Showing results for tags 'layers'.
-
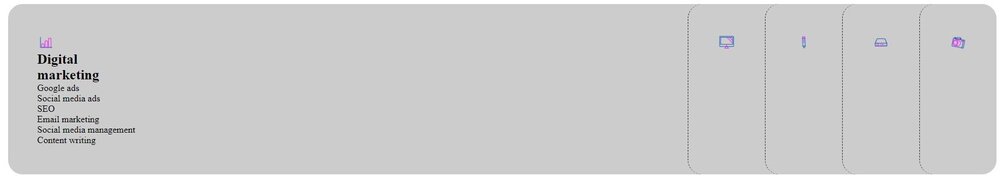
The GSAP plugin is amazing, and I've had some luck implementing some things on various sites. However, I'm trying to design a section for my new website, and I'm running into a wall. I've reviewed several CodePens, and done a ton of Googling, but I just can't seem to combine the various demos I've found. The demos I've tried to work off of include: https://codepen.io/akapowl/pen/abmpGQv/d076a9cf4c1a952a0bc921a76bc2202f (Fake Horizontal Scroll with Fake Pin) https://codepen.io/GreenSock/pen/YzygYvM (Horizontal snapping sections) https://codepen.io/GreenSock/pen/ZEpNLZa (Animate horizontal sections) The idea is this: the user scrolls down to this section. The section is pinned in place. As the user continues to scroll, the first "tab" delineated by vertical dashed lines scrolls into place overtop of the Digital Marketing tab. The content in that tab is scrubbed in with opacity changes, or perhaps with a toggleClass on that tab. Once that tab is revealed, the next one slides into place, and so on until each tab has been revealed, at which point the pin is revealed. When the user scrolls back up the page, the whole thing goes in reverse. As you can see in the CodePen I've submitted, I have made some limited progress, but I can't seem to get it to go full width. I also don't understand how to apply this successively to each tab, one over top of another. If anyone could lend a hand or point me to the right direction, I'd appreciate it very much.
- 5 replies
-
- horizontal scroll
- scrolltrigger
-
(and 2 more)
Tagged with:
-
Ok - I need a nudge down the right path on this one. (pun intended ?) From what I read so far - it seems as though I might need to create a mask that is the same size as my circle and try to animate it across the front of the box at the same time the circle passes behind it so that it gives the appearance of the circle passing in front of the box. I want to have the effect of the circle "orbiting" the box such that it passes behind the box on one side and in front on the other side. Right now it is really good at passing behind the box on both sides but I am trying to figure out how to get it to look like it is passing in front on the right side and staying behind on the left.
-
Hi! I'm trying to bevel (extrude) and carve (cut into the page) this shape as an animated button. I have more complex shapes to do this with, which is why I came up with this layer stacking approach. I'd love to hear better ones! I've also used this approach with images, which one can smear & darken this way, a nice effect when used with textured images! My ask is about the few frames that the shape is closest to being "flush" with the panel it's on/in. When masking between the bevel / carve parts, we see an aliasing artefact that is made worse by it being so close, in time, to the other state. When the white part pops out, it's a bit "fat", and when it's going in, the dark part is visible at the edges. The glitchyness is most noticeable on non-retina screens. Would you have any idea on how to make the less extreme states of this animation less glitchy?
- 3 replies
-
- svg filters
- layers
-
(and 2 more)
Tagged with:
-
So this is a classical processing pipe-line for GPU rendered animations via CSS transform: 1) We start start to animate a block from HTML with, for example, TweenLite.to(x:100... 2) At that moment (very start), what happens internally in browser, is that this block is Repainted to a separate composite layer. 3) This layer (when ready) is pushed to VRAM for fast access and animating. 4) Layer decomposes and clears from VRAM when the browser thinks it must. And as we know this works pretty well! But, Where my problem arises is POINT 2,3. On lower hardware, when the initial repaint happens and layer is pushed to VRAM, there is some 100-200ms LAG. And when the animation it self is 1sec or less, this LAG just kills it: a) first of all there is a kind of a shutter at that moment, secondly.. I start to see the object animation already 30% complete (for ex. if the animation is x from 0 - 100 in sec, I start to see it happening on x=>30), when the layer is ready. The potential solutions: 1) Use will-change or empty transform to fool the browser, to push layer before animating. Well.... will-change is kind of experimental and it might be removed, and does not work on IE. empty transform does't work on chrome any more. And the list goes on. And anyway, at some point the browse might consider destroying the layer (to much idle, etc.). So very unstable. 2) It would make sense to me, to animate an object via transform only when the repaint is finished. Otherwise it will always look crappy. As there are some tips out there http://stackoverflow.com/questions/14578356/how-to-detect-when-an-image-has-finished-rendering-in-the-browser-i-e-painted (i like second answer), how to detect the repaint happend, maybe this can be patched to GSAP? What do u think of all this?
-
I want to duplicate my snow animation and fit it between the two layers I have set up. This way I will have a foreground snow and a background snow. So I want to keep my current snow on top and make a duplicate layer of it between MC_BG and MC_FG. I tried wrapping the snow in a function and adding it as a child at level 1, but I probably did it wrong. Any Help will be appreciated. import com.greensock.*; import com.greensock.easing.*; addChildAt(MC_BG, 0) addChildAt(MC_FG, 2) var tl:TimelineMax=new TimelineMax({paused:false}); function createFlake(offset) { //create a flake (attach symbol in library with Class flake) and position on stage var flake:Flake = new Flake(); flake.y=-50; flake.x=randomRange(-10,1090); flake.alpha=0; addChild(flake); //create timeline for each flake var nestedTl:TimelineMax = new TimelineMax(); //how much wiggling / zig zagging var wiggle:Number=randomRange(15,35); //zig or zag? wiggle=Math.random() > .5?- wiggle:wiggle; //how fast and big var speed:Number=randomRange(5,15); //fade and grow nestedTl.insert(TweenMax.to(flake, .5, {alpha:randomRange(.5,1), scaleX:speed, scaleY:speed})); //go down nestedTl.insert(TweenMax.to(flake,speed, {y:800})); //zig zag nestedTl.insert(TweenMax.to(flake, speed*.15, {x:String(wiggle), repeat:Math.floor(randomRange(1,4)), yoyo:true, ease:Sine.easeInOut})); tl.insert(nestedTl, offset);
-
Hello I am trying to use the FlexTransformManager in a design creation application. In the app I have multiple layers of visual elements that I want to transform. These layers are children of a <s:Group> with an alpha mask. Example: Group with Alpha mask ->Layer (<s:Group>) --->VisualElement ->Layer --->VisualElement --->VisualElement ->Layer --->VisualElement The problem I am having is that I need the transform handles to appear above the mask but i need the visual elements to stay underneath. I noticed the limitation "All DisplayObjects that are managed by a particular TransformManager instance must have the same parent". So I could put a FlexTransformManager in each Layer but then the transform handles are masked. Any help would be greatly appreciated. Thanks in advance.