Search the Community
Showing results for tags 'nested'.
-
Hi all, thank you in advance for checking out my post! I have a video reference of what I'm trying to achieve here: https://assets.codepen.io/191332/comp.mp4 And here is the Codepen demo I have started. Note: Please view Codepen in a new tab / window and view in Full mode or increase the Codepen panel height to have a better visual of what is going on, ha! I'm stuck on understanding a few things in my forEach loop of text blocks (right column)... As noted in purple for each block, as the video shows, I'm trying to expand / show the first text block and collapse the other two. Then as I scroll into the second block, collapse the first and last block. As I scroll into the last block, collapse the prior two blocks, and keep this block expanded as you continue to scroll down the page. And two more things: Is there a way to get the current self.progress / percent value for each block so I can animate their progress bar? This is the purple vertical line in the video example that grows / shrinks based on current scroll / scrub. For the 3 text bocks, is it possible to pin or hold longer on the first block, say 50% of the timeline progress, and then the other two blocks for 25% each? Hope this demo and video make enough sense and any help to point me in the right direction is beyond appreciated! Thank you all so much!
- 3 replies
-
- scrolltrigger
- pin
-
(and 3 more)
Tagged with:
-
I am using GSAP to create multiple complex animations. Parts of such animations are detached from the main timeline - at certain points new timelines are created using a callback function. The callback function is required, because nested timelines are created dynamically and can be repeated infinitely. The problem is that nested timelines start running a few milliseconds later (I assume that the reason is that a created timeline is processed at the next tick). This few milliseconds can result in rendering nested timeline with a single frame delay. The fix I found is to nest timeline like this (in codepen demo I did not include the suppressEventsparameter so that nested timeline can print output): .add(() => createNestedTimeline().progress(1, true).progress(0, true)) It doesn't look pretty though. Is there a way to do this properly?
-
Hello! I'm working with Next.js and have run into a logistical issue with Refs. https://codesandbox.io/s/nested-react-next-gsap-gvksxp ^^ In the sandbox I have my IndexPage mapping out a few items, problem being, almost half of the elements need animation, and this means doing const thing = useRef([]) thing.current = [] const addToRef = (el) => { if (el && !thing.current.includes(el)) { thing.current.push(el); } }; A bunch I have animated the text but targeting the rest of the stuff that needs tweens seems like a ton of work (unless I'm missing something) Is there a recommended approach for animating a bunch of children elements that are being mapped out? I'd love to use a ref on the container div and target down to any level with .children[i] or .querySelectorAll but this hasn't quiet panned out in my experiments. I appreciate the advice, please let me know if my demo needs adjusting or if I can clarify anything! Nye
-
I have 2 functions: generateParticles and animateParticles ( w. an inner timeline ). I also have a 'Main Timeline': gsap.timeline( { repeat: -1 } ).call( animateParticles, [numParticles - 1], '-=0' ); The problem is that 'animateParticles' executes only ONE time - the function will NOT repeat. How can I make the function 'animateParticles' repeat itself after the first execution - play multiple times ?
-
Fire complete animation at once within ScrollTrigger with scrub
nevanthegreat posted a topic in GSAP
Hello Club Green Sock! I was reading about the common Scroll Trigger mistakes looking for a solution to this question. I think may be going about this the wrong way, but... I have a timeline let hardwareTimeLine = gsap.timeline({ scrollTrigger: { trigger: ".centering-container", scrub: true, pin: true, pinSpacing: true, start: "top", end: "150%" } }); hardwareTimeLine .from(".hero-header", {}) .fromTo(".animated-header", {autoAlpha: 1, top: "29%"}, {autoAlpha: 0, top: "27%"}) .fromTo(".scaling-container", {duration: 1, scaleX: 1.6, scaleY: 1.6, transformOrigin: "50% 50% 0", backgroundPosition: "center"}, {duration: 1, scaleX: .6, scaleY: .6, transformOrigin: "50% 50% 0", backgroundPosition: "center"}, "<") .fromTo(".screen-inner-1", {duration: .5, transform: "translateX(0)"}, {duration: .5, transform: "translateX(-103%)"}) .fromTo(".screen-inner-2", {duration: .5, transform: "translateX(103%)"}, {duration: .5, transform: "translateX(0)"}, "<") .from(".icons-tray", {y: 150, autoAlpha: 0}); and I was wondering if there was a way to put a tween inside the timeline that is attached to the Scroll Trigger at the very end of my last ".from", if that makes sense? I tried .tweenTo() but that didn't seem to give the effect I am searching for. For example (see my codepen, you may need to look it at on full screen) I would like the grey box (".icons-tray") to tween up on it's own and only be started by the scroll trigger. Can anyone point me in the right direction of the way to approach this effect or have a working demo that shows this? Thank you so much!!! -
Hi team, I have a problem with my code that I can't solve. So what I have is a master timeline that have 3 nested timelines: getSpinTimeline(), getRotateTimeline(), getPinTimeline() var mtl = new TimelineMax(); mtl.add(getSpinTimeline()) .add(getRotateTimeline()) .add(getPinTimeline()); mtl.timeScale(2.3); After the animation has ended, I hit on a button I would like to reverse() the animation. It works fine if I do mtl.reverse(); But what I am trying to achieve here is to remove getPinTimeline() and reverse only getRotateTimeline() and getSpinTimeline(). I tried the following but failed: mtl.remove(getPinTimeline()).reverse() mtl.seek(getPinTimeline().totalDuration()).reverse() I have also tried creating a duplicate timeline but failed: var mtl2 = new TimelineMax(); mtl2.add(getSpinTimeline()) .add(getRotateTimeline()) mtl2.timeScale(2.3).reverse(); Any idea how I am able to fix this? Thanks, Venn.
-
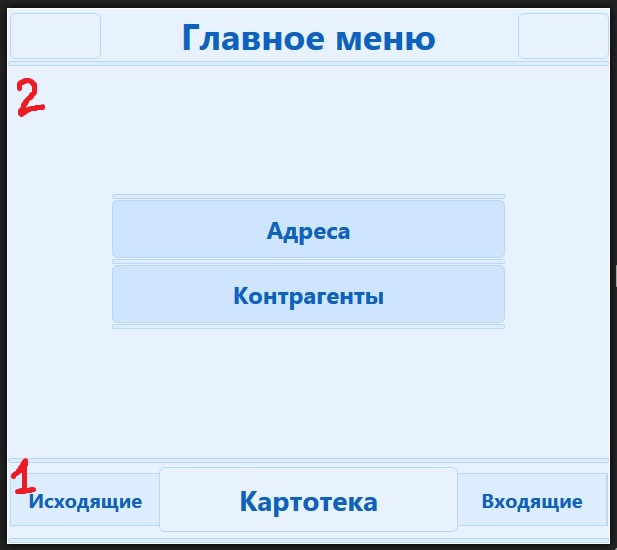
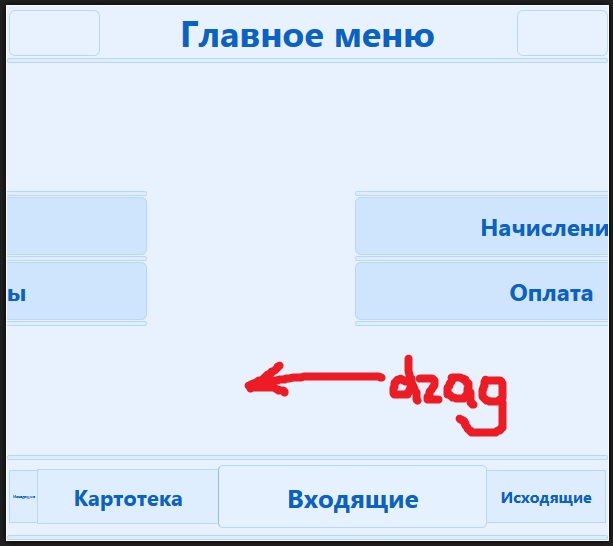
Hello, Is there a way to run onComplete function of all nested timelines after main timeline finished playing? I have a two areas at page - one is carousel list (left <- center/current -> right) and second is menu (div with buttons) which slide to left or right. I defined a drag event which unites two effects - carousel slide and menu slide. main timeline is controlled with .progress(X, true) function and after reaching 80% limit and dropping (mouseup), state changes and both effects need to be reset in their onComplete. The problem is that duration differs (first is 0.4, second is 0.6 - both start at the same time) and first effect doesn't fire onComplete after drop event plays main timeline - .play(null, false).
-
Hello, In my master timeline i would like to play child timelines not from the beginning, from the half for instance. I've succeded in using the tweenFromTo() function. But the problem is that i have to set the 2 values in seconds, and let's imagine if later i change the duration values in my timelines i will have to make a calculation again to find the 2 values and then change them. Not a convenient method. Do you know if a better solution exists ? Thanks a lot.
-
Hi! How would one go about targeting a mask for animation that is nested inside a movieclip. .from(this.movieclip.mask, 1, {x:"+=100"},"+=1") does not work for me. Thank You Salakala
- 4 replies
-
- animate cc
- mask
-
(and 2 more)
Tagged with:
-
I created a master timeline so my 6 timelines animate one after the other when the page is loaded. I would like each separate timeline to animate separately on mouse enter. I can manage to do either one of the above but not both. I've got to achieve this using setTimeout function to animate on load. But I would prefer staying with GSAP for this. How can I achieve this. Please note that I am very new at this!
-
I have an app where SVGs can be dropped onto the stage and animated in various ways to build a complete animation. I'll want to give the user ability to chain together Tweens on each SVG and play them all together. There will, of course, be a main Timeline. My thought is that for each SVG that gets dropped onto the stage, create a new NestedTimeline class that would contain the Timeline, the element to be tweened on that timeline and then push tweens into it. I would add each of those Timelines to the main one. When the play button is clicked, the main timeline would play. I'm just trying to keep from painting myself into a corner. I know I've seen custom one-off timelines where various elements are tweened within the same timeline. I just don't know of a way to automated that without things getting pretty messy. Thoughts? btw, I plan to try to build something like the Timeline Visualizer lot's of folks are wishing you guys would turn into a control tool - hint, hint When a new item is dropped onto the stage, a new track would be added to the visualizer.
-
I would like this svg to 'appear to be drawn in a z-form. meaning top (green) line from left to right, then (red) line from where the green line leaves off and returns diagonally right to left, then finally the bottom (black & grey with shading) lines are drawn again left to right. There are two lines that form the bottom line, they should draw at the same time, each of these four lines need to be drawn separately to allow the path width to change a little across each direction change and the two lines (as well as allowing for shading of one) allows the width of the combined line to give change a little and this (I hope) lends a real sketchy nature to the final result. I understand (I think) that the there should be a tween in which each of the three individual line drawSVG effects occur (Note again that the two lines (id="line3") should draw concurrently). I was able to get the sequence right at one time, but the directions never were correct, and then it broke and would not work at all. So I have at least reconstructed it to a place that at least all the parts are present and I think the concept is pretty clear. Things that I would like to really understand; How to assign either an id or class name (I know there was much said about assigning a 'var' to each element and then using the var as the id in the svg; but there are some examples preferring use classes (not clear to me if there is a clear difference in this or cases where one works and one does not). To be honest I have found pretty much everything to be complicated (this is more a feature of JS rather than GS). By the way, I prefer a single more complicated solution that ALWAYS works than some mix of sometimes works easier methods. Once we get past the naming conventions/preferences then we have the nesting of drawing elements (timelines) or delays, either is great, but I am not totally convinced that a TL is needed for something as lightweight as this example (I do like them). Finally once this all works it is my "hope" to be able to export the shading block from the inline SVG to the CSS file. Sorry for the verbose nature of this post, I hope that this will prove helpful to others with my learning style. Something that would be really helpful is a subset of Forums that cover these just starting out sort of items. I had scanned the forum titles as well as searched for both "beginner drawSVG" and "newbie drawSVG" so I am thinking my question may be novel, but if not sorry I tried.
-
Hi team, this should be an easy one. I have two timelines the main timeline (mainTL) and a separate 'loop' timeline (overTL), which is paused, but not added to the main Timeline. I want to cue overTL to start at a specific point on the main timeline. But I can't find what the syntax is to do this – just to move ahead was forced to use the onComplete callback to play 'overTL'. var overTL = new TimelineMax({paused: true, repeat: -1}); var mainTL = new TimelineMax(); overTL .to('#element', 1, {property:value}) (etc...); // MY FUNCTION FOR PLAYING IT so I can use it from mainTL function playIt(timeline, offset){ timeline.play(offset); } mainTL .set('#neon', {scale: 0.1, transformOrigin: 'center center'}, 'startDust') // CUE overTL at this point .set({}, {onComplete: playIt, onCompleteParams:[overTL, 0]}, 'startDust') .to('#neonfade', 1, {opacity: 0},'startDust+=0.3') (mainTL continues ...); I created a function to do it, but just wondered if there is a more straightforward way to get this working in Greensock? There must be!! Kind of like what I used to do in flash where you would start a movieClip loop at a specific point in your main animation. I would like to be able to completely cue this timeline from the main timeline as needed – pause, reverse, seek etc. But obviosuly don't want to have to write a custom function for each of these if its already part of the plugin. Sorry I'm sure this must be obvious, thanks.
-
Hi team, If I have a master timeline that contains 3 smaller timelines. Let's say if I want to change the start time of getPinTimeline so that it overlaps on the timeline of getRotateTimeline. How can I do that? var mtl = new TimelineMax(); mtl.add(getSpinTimeline()) .add(getRotateTimeline()) .add(getPinTimeline()); Cheers, Venn.
-
I'm trying to pause nested timeline: prezStartTimeline.call (buttonsHomeOff) .to ([_rootRef.overlay, _rootRef.bottomPlate], 0.5, {autoAlpha:1, ease:Linear.easeNone, onComplete:function():void {backdropLoader.pauseVideo(); _rootRef.backdrop.visible = false;}}) .staggerFromTo ([_rootRef.buttonHome, _rootRef.buttonBack, _rootRef.buttonForward], 0.5, {y:"+=20"}, {y:"-=20", autoAlpha:1, ease:Cubic.easeOut, onComplete:buttonsPrezOn}, 0.1) .add (RAOTimeline); RAOTimeline.addLabel ("slide_01") .staggerFrom ([_rootRef.prezRAO.item_01, _rootRef.prezRAO.item_02, _rootRef.prezRAO.item_03], 0.5, {y:"+=20", alpha:0, ease:Cubic.easeOut, onComplete:buttonsPrezOn}, 0.1) .addLabel ("slide_02") .addPause ("slide_02") .to ([_rootRef.prezRAO.item_01, _rootRef.prezRAO.item_02, _rootRef.prezRAO.item_03], 0.5, {alpha:0, ease:Linear.easeNone}) .to (_rootRef.logoSmall, 0.5, {y:"-=20", autoAlpha:1, ease:Cubic.easeOut}) .staggerFrom ([_rootRef.prezRAO.item_04, _rootRef.prezRAO.item_05, _rootRef.prezRAO.item_06, _rootRef.prezRAO.item_07, _rootRef.prezRAO.item_08], 0.5, {y:"+=20", alpha:0, ease:Cubic.easeOut, onComplete:buttonsPrezOn}, 0.1, "-=0.4") But when I again play child timeline after the pause (.play()), the playhead is already at the end of the child timeline (all objects are already animated to the end values). Looks like the values calculations don't stop at the pause position. Is it a bug or did I miss anything?
-
Hi, Been trying to get this to work for a little while now, a bit stuck. CodePen: http://codepen.io/Dev-KP/pen/jbMWxy Basically the individual animations work: .add(aninIn(copy1, 20)) //.add(aninOut(copy1, 20)) When one of them is commented out the other will work perfectly, but having them both there seems to make them merge. I'm guessing it's something to do with the .set in the returned tiimelines? If I am not mistaken the nested timelines should play one after another? Or is this something for immediateRender? Cheers P
-
sym.getComposition().getStage().getSymbol('mc1').getSymbol('element'). Above is the button code (btn) I have to reach the symbol 'element', nested in 'mc1' on the stage. For this example I want to tween 'element' with this code: TweenMax.to(element, 3, {alpha:0.5}); in the future I want to apply a timeline to it. (is this possible? Not quite sure) tl.to(element, 1, {width:"50%"}); My problem is that I can't quite point to it, or figure out how to do this... I have managed to work out how to add external images, video, iFrames and apply text to nested symbols via buttons but this one is an issue for me. I hope to be able to control nested symbols within other symbols this way. Anyway I am a newbie and not that great at code so excuse my naivete. and don't laugh.
-
Is it possible to ignore all events on a drag container ( type = scroll ) when I drag a nested element ( type = x,y )? When I use dragContainer[0].disable(); the container resets the position to 0,0. I tried to disable interaction with dragContainer during the onDrag event from a nested element, but no success. edit: I've added a pen. So when you drag the yellow container around you will see some images. When I drag those images (nested draggables) you will see that the container is moving as well. When you uncomment #111 & #116 you will see that the disable/enable is making trouble somehow.
-
I'm having a bit of trouble getting a set of chained timelines to pause as they complete. I want to have timelines to control a couple of objects on screen and then pause until the user hits the forward button to advance but I can't seem to get the pause to kick in. It just keeps running through both timelines. I'm guessing I'm using the wrong approach. Would love some help on this. $('.trigger-forward').click(function() { scene.play(); }); $('.trigger-backward').click(function() { scene.reverse(); }); var moment_1 = new TimelineMax({pause:true}); var moment_2 = new TimelineMax({pause:true}); moment_1.to("#scene_earth_move .earth", 2, {scale: 1.4}, 0) .to("#scene_earth_move h1", 1, {top: "40%"}, 0); moment_1.to("#scene_earth_move .earth", 2, {scale: 2}, 0) .to("#scene_earth_move h1", 1, {top: "80%"}, 0); var scene = new TimelineMax({paused:true}); scene.add(moment_1) .addPause() .add(moment_2); Thank you
-
Hi, as you can see in the Codepen example, I'm seeing different behaviors when using fromTo() nested in two timelines. First case (work as expected): var t1 = new TimelineMax({paused: true, repeat: 2}); t1 .to("#redBox", 1.5, {x: 300}) .fromTo("#redBox", 1.5, {y: '+=100'}, {x: '+=250', immediateRender: false}, "+=0.5"); Second case (work as expected only once, then from the second iteration it seems to not reset the "from", ignoring "immediateRender = false" config value). var t2 = new TimelineMax({paused: true, repeat: 2}); t2 .to("#blueBox", 1.5, {x: 300}) .add(new TimelineMax().fromTo("#blueBox", 1.5, {y: '+=100'}, {x: '+=250', immediateRender: false}), "+=0.5"); Is there something wrong in my setup or is it a bug? Thanks in advance.
- 4 replies
-
- fromto
- immediaterender
- (and 4 more)
-
Hi all, I've recently created a long animation by way of manually adding a whole bunch of individual tweens to one timeline along with delays so that everything lines up. I've since realized that nested timelines is the better way to this, especially since 98%of the animation I'm building is extremely sequential, though I should say that there are some places I'd like one timeline to overlap another, but I believe I can simply use an offset (instead of delays) on individual timelines that need a slight shift forward or back in the timeline. So i understand the concept here, but in my implementation I'm not getting sequential animation of the sequence. Instead I see everything run at once in sync. Here's a jsfiddle showing how I'm building the individual and main timelines. It may seem like there's a lot going on, but you can probably disregard most of the first few vars at the top of the fiddle (which are just param data and drawing methods), the timeline specific logic is at the bottom. I should state, that while there are two of the "banners" displayed there, which should animate sequentially, the elements of the banner should also be sequential. Looking at the structure of the json data (arrays split based on where they should live in a nested timeline) you'll see I want the first line (top left corner) to animate then the top box line and the bottom box line together then the text and the last line (bottom right corner) animate. Making a total of 3 timelines for each banner. Again, I know there may be a bit of code here but I've stripped this down as far as I can get without leaving all of the aspects in for everyone to understand what the goal is. Feel free to ask me for me questions for more clarity anywhere, etc.
- 10 replies
-
- nested timelines
- timelines
-
(and 1 more)
Tagged with:
-
hi, I have objects with different timelines, I create them dinamically from DOM animation containers id and cache the timelines so that I can use them later: var subBlock=function(blockId){ this.blockId=blockId; this.showTl=new TimelineMax({paused:true,smoothChildTiming:true, onComplete:thisInstance.shownCallback,onCompleteScope:thisInstance}); this.hideTl=new TimelineMax({paused:true,smoothChildTiming:true ,onComplete:thisInstance.hiddenCallback,onCompleteScope:thisInstance}); switch (blockId) { //each element has it's own in and out animations case "block_0_0": this.showTl.set('#'+blockId,{display:"block"}); this.showTl.fromTo('#e_0_0_display',1,{opacity:0},{opacity:1}); this.hideTl.to('#e_0_0_display',1,{ opacity:0}); this.hideTl.set('#'+blockId,{display:"none"}); break; } }; Then I want to switch from a content to the other chaining the hide animation of the first and show animation of the new one. I do this creating a TimelineMax and appending the cached timelines to it, but there is something not working, it plays just once. If I call the single timelines play() they work. changeSubBlock:function(subIndex){ //object with show timeline var subBlock=appDisplay.subBlocks[appDisplay.selectedIndex][subIndex]; //object with hide timeline var oldSubBlock=appDisplay.subBlocks[appDisplay.selectedIndex][appDisplay.selectedSubIndex]; //update status appDisplay.selectedSubIndex=subIndex; //this works /* oldSubBlock.hideTl.play(0); subBlock.showTl.play(0); */ //this doesn not work var ntl=new TimelineMax({paused:true}); ntl.append(oldSubBlock.hideTl); ntl.append(subBlock.showTl); ntl.play(); } what can be wrong?
-
The ThrowProps Rotation demo code produces some erratic behaviour although it only happens when the dial is within a movie clip ie. nested movie clips. Symptoms are that the dial; 1. lags behind the mouse pointer and 2. rotates in the correct direction, but only from 90 to 270 degrees, it then rotates in the opposite direction. Is there any way to tweak the code to correct these problems?
- 1 reply
-
- throwprops
- rotation
-
(and 4 more)
Tagged with:
-
Hello! I am trying to build a timeline that is composed of nested timelines. I am finding that the when I nest the timeline, the yoyo playback(and even the plain repeat) ends up playing the incorrect values and the css matrix gets set incorrectly. It works fine if I add the Tween like this: tl.add ( TweenLite.fromTo( ... )) but if I create a new timeline and add that, I get the error. tl2 = new TimelineLite(); tl2.add ( TweenLite.fromTo( ... )); tl.add( tl2 ) I have an example here: http://jsfiddle.net/7h5ED/2/ I left it in the broken state, but if you change the showBroken variable to false, you'll see the correct behavior. It should have a sequence like: slide in from top, zoom out, slide in from right. When this yoyos in the broken state, the reverse zoom goes offscreen instead of to the middle of the screen. Any help would be appreciated! Thanks!