Search the Community
Showing results for tags 'scrollTrigger'.
-
Hello to all the professionals out there, I'm working to implement the feature reveal bottom when scrolling as shown in the GSAP reveal btm demo gsap. But I want to add a feature where it implements a fade-in feature as I slowly scroll through section .panel. For example, when I'm about to scroll until the end of image 1. It will slowly reveal,(opacity:1) image 2 along with the words. I also have an additional problem in my codepen, somehow when I put them inside the parent container of display:flex,flex-direction:column,i am expecting my header(h1) will be shown as a display: block. I am not sure why it floats on top of the pin-container#container. The methods, i have used its actually looping through the toarray.panel(:not:first) but somehow, because my .panel is stacked together because of position absolute, the scrollTrigger of opacity:0-1 somehow triggers when its in contact of the #Container. If anyone reads this, please help me. THANKIUUU!!! Really thank you for your precious times!!
-
I've run into an issue where ScrollTrigger freezes at a frame. If I keep resizing it back and forth it seems to come back to life. I don't seem to be getting any errors logged or anything. Below is the gsap snippet of the code running this part of the code. If anyone has any ideas!
-
Hi GSAP community, Can anyone help me with the following issue? I'm using ScrollTrigger to horizontally scroll/pin a few slides. The number of pixels to scroll (x) is a dynamic value: the overflow of the row with slides compared to it's parent. This works perfectly on the initial load of the page. But if you resize the viewport to a point where the parent narrows the pin end point gets off. I made a minimal demo to reproduce the issue. Resize the window to a point where the parent/container (blue border) narrows. You'll see that the last slide (the end of the scrub) won't line up with the parent container (blue border) anymore. I assume my function to calculate the overflow is wrong. Any help is greatly appreciated!
- 2 replies
-
- horizontal scroll
- resize
-
(and 1 more)
Tagged with:
-
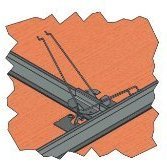
Hi everyone ! I'm new to GSAP and I'm currently working on an animation for my website. I have a website with multiple section but in one of them I want to pin the scroll to the section and make images falling from the top and unpin until all images has been displayed. Here is a little schema to understand the idea, I tried a lot of things using ScrollTrigger but even using the pin parameter I can't get this type of effect.
-
gsap.min.js:10 Uncaught TypeError: Failed to execute 'scrollTo' on 'Element': The provided value is not of type 'ScrollToOptions'. at PropTween._setterFunc [as set] (gsap.min.js:10:43103) at PropTween._renderComplexString [as r] (gsap.min.js:10:43596) at PropTween.render [as r] (gsap.min.js:10:70502) at Tween.render (gsap.min.js:10:38427) at ma (gsap.min.js:10:1833) at _initTween (gsap.min.js:10:34477) at Ma (gsap.min.js:10:4555) at Tween.render (gsap.min.js:10:38041) at Timeline.render (gsap.min.js:10:26036) at Tween.render (gsap.min.js:10:38451) this error appears if I just reload the page when the viewport is in a certain place after that the parallax animation breaks when scrolling becomes fixed
-
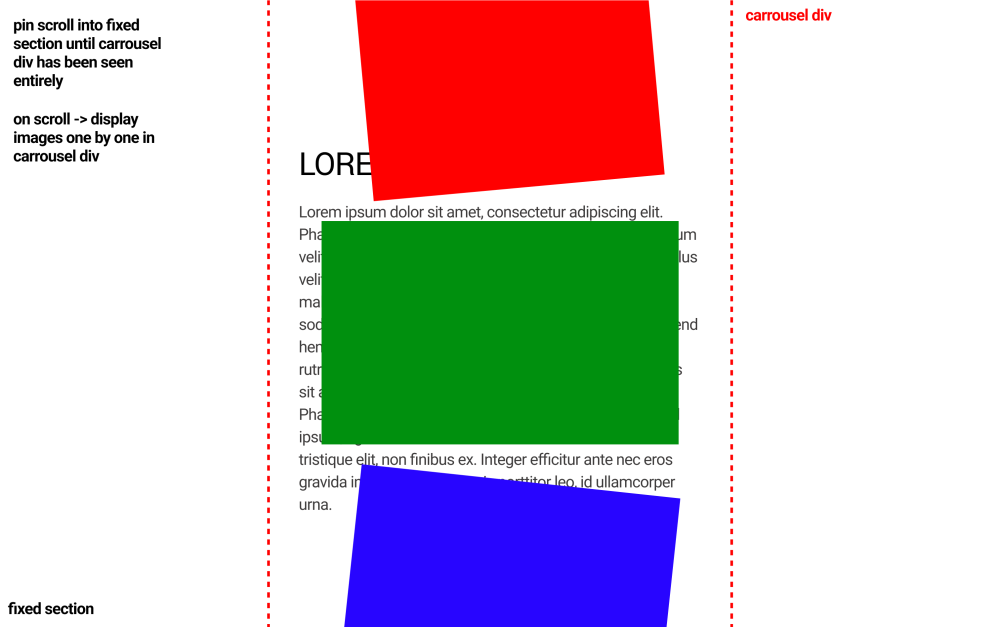
Hi there! How can I show Node element one after one on scrollTrigger?! What it behaves now: All text nodes are going to center and once they reach center of window, all of them are vanishing at the same time (autoAlpha: 0) What I expect: Each node element goes to the center one after one. Basically, when the first element starts to vanish, the second one start to move to the center. And this chain loops until last one vanishes. Here is a minimal demo: https://stackblitz.com/edit/nuxt-starter-vulayy?file=components%2FTruckSimulator.vue,app.vue P.s.: I kinda feel this can be done by "position". But I am not sure how to do that
-
Hi There, I have been using GSAP for a while and am comfortable with a lot of the basics but am trying to recreate the scrolling and click interaction effects seen on this page: https://halfof8.com/about You can see that each 'section' is vertically scrollable and then when user gets to bottom of that 'section' the whole section horizontally scrolls over and the next vertical scrollable 'section' starts. This is the biggest issue for me as you can see in the example I provided. I have the vertical scrolling working but you'll see the next 'section' in is not where it is in the example. The example sort of mimics a standard slider/carousel where the next item is queued up to go whereas with scrollTrigger I am stuck with the next section being adjacent to the bottom of the current vertically scrollable section. The other issue I am having is I cannot get scrollTo to scroll to the top of next section, it either scrolls to bottom of current vertical section or over to the correct next section but too far down. Any help would be appreciated, I'm trying to be as clear as possible. My skills may not be quite there or maybe this is something better left for an application outside of GSAP. Thanks for you time.
- 10 replies
-
- scrollsmoother
- scrollto
-
(and 2 more)
Tagged with:
-
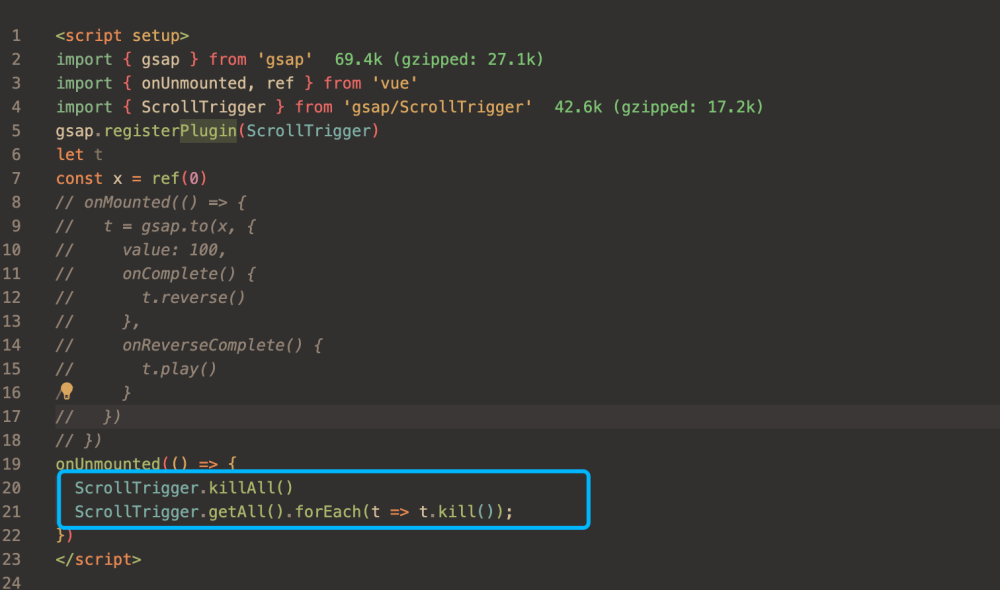
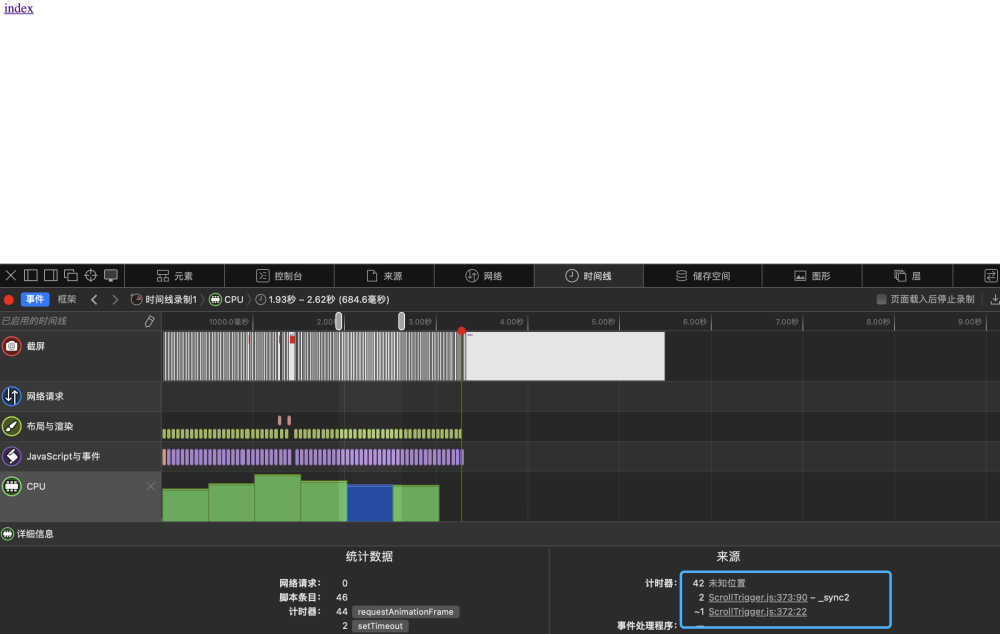
I am struggling to play video by scrolling the page. I have two main issues: 1. How can I properly cleanup animation?! (I need to scroll to top back when i refresh the page) 2. How can I start playing video when it reaches to the top of window while keeping current position until video finishes. Once it's done, I continue to scroll to bottom. Here is my minimal video. https://stackblitz.com/edit/nuxt-starter-sv6wqk?file=app.vue thanks for the help in advance)
-
Using killAll is still being called. Since now my page is loading repeatedly it crashes so I'm looking for the cause https://github.com/hengshanMWC/gsap-ScrollTrigger gsap@3.12.5
-
Hello, I am having some troubles making a scrolltrigger animation in a nuxt component. Basically I have a lenis script for a nuxt page and inside this page a scrolltrigger script for the projectItem.vue component. I installed gsap via npm and imported it both in the page and the component. I don't know why but the code seems to work because we enter in the onEnter() callback but there is no animation at all. Here is a link to the stackBlitz of my project, hoping someone can help me : https://stackblitz.com/~/github.com/Mitiss25/portfolioFinal Thank you !
- 5 replies
-
- gsap
- scrolltrigger
-
(and 3 more)
Tagged with:
-
I have my page where every section needs to be 100vh height and have a `scroll-snap` effect, but the footer needs to be `fixed overlapping` from the bottom. I added minimal reproduction, but when you want to stop scrolling the footer, the page jumps on top; sometimes, it just stops on the footer and only scrolls on the footer. Something magical is happening here, please help me) Also, I tried to move the snap effect to GSAP (based on this codepen — https://codepen.io/GreenSock/pen/NWxNEwY ), but it started lagging very hard (maybe because of the Three.js model in the background), and on iPhone, scrollAnimation started to be limited to only 60fps (on Pro versions, where we have ProMotion 120Hz, it is very ragged). Will be very grateful for some help with this ☺️
-
I saw this codepen where when you scroll down on a page the 3D picture moves with the page as it scrolls down. It also grows and rotates depending on which section in. I Copied the code and change it so it would work on a div element in html. When I tried it, the div would only move in the first section, not the rest. How would I be able to move a div element along the page as I scroll to the bottom, the EXACT way as the codepen below? This code does not use the motion path plugin only the scroll Trigger plugin which is okay since its free. The animation I want: Custom Keyboard Landing Page with Spline 3D and GSAP Scroll Animations (codepen.io) The animation I made: Relocate on Scroll (codepen.io)
-
Hello. I'm facing a problem with an animation i want to create with scrollTrigger. I join a codepen to explain my issue. I have a div .slides between other content and it's composed of several slides. When i reach my div .slides, I want it to pin to the window and its slides should be displayed progressively, sliding from the bottom of the screen. When the last slide is displayed, the rest of the content must scroll normally. I tried multiple thing but i failed Anyone to help me and show me what's wrong in my code. I would be grateful Thank you
-
Hello, I am trying to recreate the text scroll effect from this website (https://synthetic-humans.ai/) using ScollTrigger but I cannot figure out how the text is pinned at the center. Here is what I came up with https://codepen.io/dev_loop/pen/ExJOLgx?editors=0010 I also tried making the sections fixed and increasing the body height based on how many sections were present but the animation state was already finished
-
Hello, I'm new to GSAP and I'm trying some handy animation. Here is what I'm trying to achieve https://genevoism.com/. I know they have used different approach but I belief such animation are possible in GSAP too. I using combination of ScrollTrigger, ScrollTo, Observer and using timeline pause and play method to achieve one scroll animation effect. By one scroll I mean that each of animation would be trigger per scroll. Approach I took : > Firstly I have made different timeline for different animation per section. > Than I tried to get user scroll using observer's onUp and onDown methods. > Than after per scroll I play my desired timeline and as one of the tween of that timeline gets completed I pause my timeline, further when user will scroll again timeline play's and pause's again. > When all tweens in one timeline gets completed, I switch to other timeline by pausing the first one. > I have also used a forEach loop on scroollTrigger.create so that I can pin the particular section as animation are being performed. What I want: I want set of animation such that when my section comes in viewport or is already present in viewport( like hero or banner ) the animation should get started as the user scroll. Each and every animation or tween should start and end between two scroll of user. And as all the animation in a section get's completed it should slide up or down as per user's scroll 100% or 100vh. Please have a look into the below pen and guide me where I'm going wrong. Thank you... <script async src="https://cpwebassets.codepen.io/assets/embed/ei.js"></script>
- 6 replies
-
- gsap
- scrolltrigger
-
(and 2 more)
Tagged with:
-
Hello, I'm creating a scroll animation with snapping. Is it possible to set the snap duration based on the remaining animation duration on the timeline? Between Step1 and Step2 I want the snap duration to be max 10; between Step2 and Step3 I want the snap duration to be max 3; between Step3 and end I want the snap duration to be max 6. Is that possible? In my test above, the duration is always round about 2000ms. Thanks Oliver
- 3 replies
-
- scrolltrigger
- snap
-
(and 1 more)
Tagged with:
-
Hello everyone, I'm currently trying to replicate the effect demonstrated in the uploaded GIF. While I've successfully implemented the easing effect, I'm encountering difficulties with the stagger effect. I've experimented with various approaches, with the latest attempt shown below. I can prepare a CodePen example if needed. Perhaps I'm overlooking something simple. Any guidance or suggestions would be greatly appreciated. Thank you! useGSAP(() => { let proxy = { translate: 0 }, translateSetter = gsap.quickSetter(".video-grid-content-container", "translateY", "px"), clamp = gsap.utils.clamp(-40, 40); ScrollTrigger.create({ onUpdate: (self) => { let translate = clamp(self.getVelocity() / -100); if (Math.abs(translate) > Math.abs(proxy.translate)) { proxy.translate = translate; gsap.to(proxy, { translate: 0, duration: 0.4, stagger: { amount: 10, from: "start" }, overwrite: true, onUpdate: () => translateSetter(proxy.translate) }); } } }); });
-
Is it possible to manipulate opacity on both scroll Trigger and also on hover Pls help i am not able to find a solution , i also tried framer motion it also did not help , problem is either scrollTrigger based animation is working for opacity or the hover one and both dont work
-
Hello everyone! I'm a newbie in GSAP and I've read the documentation as well as common mistakes. But probably I haven't understood everything completely. https://codepen.io/Dumbldrr/pen/NWmBOdd I'm trying to animate a single element using multiple ScrollTriggers. In my demo, there's a set of sections and a fixed overlay. According to my plan, the overlay should change its opacity at certain sections and fade out in the last specific section. I've set up a chain of triggers, but for some reason, when I add the final trigger responsible for the last fade-out animation, tweens breaks, and the overlay's opacity fires at the start. Also, I tried to refactor the tweens using only `.to` with `immediateRender: false`, and the animations work fine, but another bug arises - when I load the page in the middle or at the end of the scroll position, the animations also break. Here's the second demo (you can load it from mid/end position of the page in debug mode): It seems like I've made some mistakes in the code and I will be very grateful for any advice. https://codepen.io/Dumbldrr/pen/LYvBqNq
-
Hello everyone! I have problems with the grid section, where each of the elements must in turn "open up" to the full screen. At the same time, it is important that the elements "feel" each other next to each other, so that each of the elements is pushed out of the screen. Right now my animation is not working properly, as each of the elements does not expand to the full screen. Please help me! https://codepen.io/karjala_kilka/pen/qBwyoab
- 1 reply
-
- scrolltrigger
- gsap
-
(and 1 more)
Tagged with:
-
Hi, recently i created a code with scrollTrigger. When I resize the browser to check for section responsive, there will white space that appear at right side of the browser briefly (shown as in the image attached). When I didnt apply scrollTrigger, the white space wont appear and the section resize normally. Is there anyway to solve this problem or reduce the white space effect My english isnt that good, any help will be appreciated! Thank you!
-
Hi there, I am new to ScrollTrigger and was trying to create a simple scrollytelling page as shown in the codepen below. The pinning of sections 1 and 3 works well. However, for section 2, pinning didn't work and it just scrolled passed without pausing. Expected behavior: On enter section 2, it is supposed to be pinned like the previous section. After 2 scrolls, unpin and then proceed to the next section. Any advice is greatly appreciated. Thanks!
-
I am struggling to get this effect to work. There is a hero image with parallax that is working. But the logo, which starts full size and fixed to the bottom of the hero container (with a slight overlap of about 75px at the bottom), needs to resize smaller to fit in the sticky header at the top. This should scrub with the scrollbar and be sticky at the top shortly before the hero is fully scrolled past. I've spent days trying to get this to work, and I can't find any examples anywhere that have helped me get to the bottom of the issue. Any help would be greatly appreciated!
- 2 replies
-
- translatey
- scrolltrigger
-
(and 2 more)
Tagged with:
-
Hey all, I have been using the forum resources and demos to help build the linked GSAP/Scrolltrigger section. It's pretty straightforward in objective, but I can't get it to enter and exit how I want and was hoping someone could take a look at my code and let me know if there's a solution. I have 4 sections or "slides" Patented copy + motionless video 1 2.) Unrivaled copy + video 2 3.) Meticulous copy + video 3 4.) 70% copy + video 4 Each video plays and pauses when it is finished, waiting for the scroll to trigger the next section and "continue" playing the video (by playing the next video). My goal: a.) Scroll into this section and have slide #1 be default, so you do not need to scroll past a blank section to get to it. b.) Once slide 4 appears, I would like the user to be able to scroll away from this section without, instead, scrolling to a blank space before being allowed to continue. bonus goal: remove the flashing fade transition between videos I'm sure I have made some grave mistakes with this code, and am looking to this community for a fresh set of eyes. Any help is appreciated. Thank you! Joseph





.thumb.png.2342147a63eea3e834a8c298d323d00b.png)

.thumb.png.e9e080a851e66ce55f8fe674f3d05bcf.png)