Search the Community
Showing results for tags 'js'.
-
I have simple question. When I going to use the Draw SVG Plugin does it work like, that I have a svg illustration and I drag it into the plugin and the plugin will create the path code and animation as well? The plugin automatically convert the svg into js path codes? So I don't need to write the illustration lines in js? I'm quite beginner so hope it's clear what is my question! Thanks in advance for all advice
-
Hey guys, Quick question that's been bothering me. Is there any way to have multiple values for repeatDelay? Example: Animation plays for 5 seconds 2 seconds delay Animation plays for 5 seconds 5 seconds delay ... Thanks, Marko
- 1 reply
-
- repeat
- repeatdelay
- (and 4 more)
-
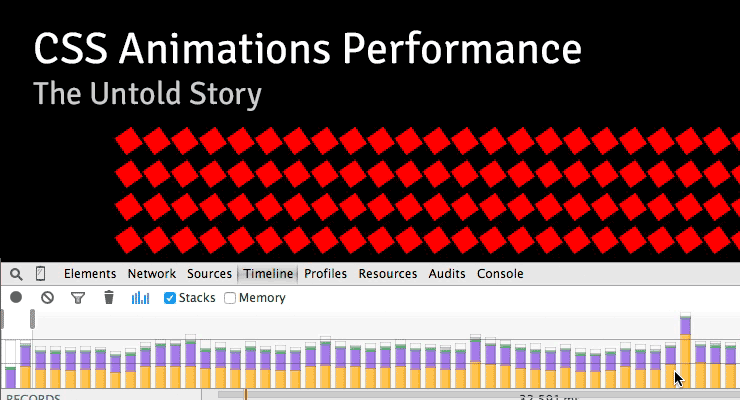
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. There are some interesting (and surprising) performance implications of using CSS animations that aren't widely known. I stumbled across a few of them while running tests for a customer in the advertising industry who is pushing to have GSAP adopted as the standard, so I recorded a screencast explaining what I found. I figured it was worth sharing: Summary Timeline recordings in Chrome Dev Tools don't show the overhead involved with CSS animation of transforms, so people often misinterpret the [lack of] data. Recordings look "clean" with CSS and "dirty" with JS which leads to faulty conclusions about performance. CSS animations of transforms used twice as much CPU compared to JS according to Chrome's task manager. CSS animations caused the main thread to bog down more than using JavaScript animations. User interaction is typically handled on the main thread, making things feel sluggish to the user. It is especially costly if you animate transforms along with almost any other property at the same time. Webkit browsers have synchronization problems. JavaScript was faster than CSS animations on every device that I ran this test on – the only exception was animating transforms in Webkit browsers (and then there's that heavy cost on the main thread and sync problems). In order to independently control the timing/easing of transform components (rotation, scale, skew, position) in CSS, you must create a DOM node for each which negatively impacts performance. With JavaScript, no such workarounds are necessary. (see note below) I love Dev Tools - I'm not knocking it at all. These things are just tough to measure. Do your own tests! Don't put too much faith in Dev Tools or my tests. Use your eyes because ultimately perception is what matters to end users. Smooth movement and responsive UI are both important. Links Raw Codepen test Google's Paul Lewis addresses CSS vs. JS Animations A great article about hardware accelerated CSS by Ariya Hidayat Why GSAP? - a practical developer's guide UPDATE: After recording the video, I did some more tests that showed that one of the biggest contributors to the slowdowns in the pure CSS version was the fact that multiple elements had to be nested in order to accomplish the independent transform component controls. In other words, staggering the start/end times (or easing) of rotation, scale, and position is practically impossible in pure CSS unless you nest things like that, but there's a relatively significant performance tradeoff. When nesting could be avoided, pure CSS animation of only transforms did appear smoother on webkit browsers under heavy pressure and it was basically indistinguishable from optimized JS animations under all other levels of pressure.
- 5 comments
-
- javascript
- gsap
-
(and 10 more)
Tagged with:
-
I am trying to achieve something like this http://www.puma.com/mobium/ Where it only animate when you scroll. I figured it uses mousewheel jquery and tweenlite. I managed to make the animation play on scroll, but I am having problems trying to make the animation play backwards. I am using this line of code to make the animation: TweenLite.to('#animation', 2, {backgroundPosition: '-'+(frameWidth*numCols)+'px 0px', ease:steppedEase}); Also, how do I make the animation actually play a number of frames on one scroll, rather than playing the whole animation on one scroll. EDIT: I managed to make it play backward by using timelineLite instead of tweenlite. But I am still having problems with trying to have a better control of the animation. $("#animationwrap").mousewheel(function(objEvent, intDelta){ if (intDelta < 0){ tl.to('#animation', 2, {backgroundPosition: '-'+(frameWidth*numCols)+'px 0px', ease:steppedEase}); } else if (intDelta > 0){ tl.reverse(); } });
-
Hey guys, I'm using TweenLite's ticker to provide my game with a loop I can use for updating the physics. To make my game framerate independent I need the delta time (DT). The docs suggest the callback receives event which I thought might include the DT, however the event is undefined. I can calculate the delta time myself however I was hoping it would be available. For now I can do this... var previous_time = 0, current_time, dt = 0; TweenLite.ticker.addEventListener("tick", function() { previous_time = current_time current_time = TweenLite.ticker.time dt = (current_time - previous_time) * 1000 game.tick(dt) });
-
New to gsap and js, trying to implement delayedCall in my slider like in the Bassta tutorial (http://bassta.bg/2013/05/simple-fade-infade-out-slideshow-with-tweenlite/). I am running into difficulty trying to killTweento when clicking on 'prev' or 'next'. clearTimout seems to work from the original code (http://tympanus.net/codrops/2013/04/17/background-slideshow/); however, I would like to utilize gsap for this, so I can use sizzle or some other selector engine, instead of full-blown jquery. (My attempt at killTweenTo is commented out in the code) http://jsfiddle.net/gregorygarden/q68723x4/
- 2 replies
-
- delayedcall
- js
-
(and 3 more)
Tagged with:
-
Hi to all! my name is Patrizio, i have a question and hope find here a solution at my problem:) some year past have work to animation along bezier path in flash ... the anim figure a ship navigation. the page is here. now i want make a conversion of site frontend from flash to javascript. from cms data I get a path serie like this : path0= [{x: 530.1 , y: 115.7 }, {x: 538.65 , y: 119.35 }, {x: 536.8 , y: 126.6}, {x: 534.95, y: 133.9}, {x: 521, y: 135.45}]; path1= [{x: 519.9 , y: 135.55 }, {x: 523.1 , y: 144.4 }, {x: 523.6 , y: 154.5}, {x: 524.15, y: 164.65}, {x: 523.1, y: 174.05}]; path2= [{x: 523.25 , y: 174.7 }, {x: 494.9 , y: 179.9 }, {x: 470.8 , y: 240.25}, {x: 446.75, y: 300.6}, {x: 300.15, y: 211.1}]; path3= [{x: 300.15 , y: 210.65 }, {x: 275.55 , y: 215.85 }, {x: 244.25 , y: 225.2}, {x: 212.95, y: 234.55}, {x: 184.05, y: 247.05}]; path4= [{x: 183.05 , y: 247.1 }, {x: 135.45 , y: 246.6 }, {x: 118.1 , y: 252.05}, {x: 100.7, y: 257.55}, {x: 90.5, y: 278.35}]; path5= [{x: 90.7 , y: 278.95 }, {x: 104.6 , y: 268.55 }, {x: 107.55 , y: 265.4}, {x: 110.5, y: 262.3}, {x: 112.1, y: 260.2}]; path6= [{x: 111.4 , y: 261.55 }, {x: 105 , y: 254.25 }, {x: 184.7 , y: 235.8}, {x: 264.45, y: 217.35}, {x: 299.2, y: 211.6}]; path7= [{x: 299.5 , y: 211.65 }, {x: 434.3 , y: 300.05 }, {x: 463.2 , y: 247.75}, {x: 492.1, y: 195.5}, {x: 522.6, y: 174.7}]; path8= [{x: 522.3 , y: 174.75 }, {x: 534.6 , y: 165.4 }, {x: 539.15 , y: 144.3}, {x: 543.7, y: 123.25}, {x: 529.25, y: 115.95}]; In this forum i have find some example but not respond exactly how flash in the original work. maybe i'm wrong what's the optimal method for draw the bezier path like progressive animation drawing ??? someone can suggest me the right way ? sorry my poor english tnxxxx
-
Hi all! I need help with this, I have tested in Chrome, Safari, Firefox, and IE9+ and works magically. But when I tested in IE8 specifically, the animation breaks. I have tried everything I could came up with but I'm stocked. Demo Link: http://theoremcreations.com/undertone/16002/ss/demo/ CodePen Link: http://codepen.io/anon/pen/lnIHg Animation_Demo.zip
-
So i'm currently working on a page that has animation when you scroll down the page using scrollmagic and tweenmax. I've pinned the appropriate sections and created the animation, and everything works perfectly. I then added some javascript to have a show/hide function for the different features in a sticky nav (instead of having a long vertical scrolling page, it swaps out content within the same area). I noticed a very weird bug when I switch between the different sections. Here's a screenshot of what the bug looks like when I go back to the original section with the animation. It seems as though the tweenmax plugin is ignoring all of my css and completely breaks. What's even weirder is that when you start to scroll down the css is restored. Any ideas on what this is? I can't seem to figure out what's causing it.
- 1 reply
-
- show hide
- javascript
-
(and 5 more)
Tagged with:
-
Hello, I'm just getting into animating without the traditional timeline. I mainly worked on banner ads and was very efficient at creating dynamic ads within the tight constraints of 40-60k files. I'm quite nervous about what direction to take. I desperately want to start learning JS HTML5 animation but have a concern that I will run into many clients that need flash only. I felt the warm embrace (ease) of flash for too long. Now I feel I'm in the wild wild west again. A couple questions. 1. Can you develop JS and convert to flash if needed automatically? 2. I know JS and AS3 are close in syntax but if I start to learn JS will a conversion to AS3 if needed be a nightmare manually?
-
I'd like to tween a CSS value, say a div background color, through multiple colors based on scroll position -- as if I could set up a gradient of colors (for instance a spectrum/rainbow). My thought was to set up tweens on a TimelineMax and then check on each scroll update as to percentage scrolled and seek to that percentage position on the TLM. I can do the grunt work, but I'm curious to know whether using TLM in this way would even be possible -- any help appreciated --
- 1 reply
-
- timelinemax
- js
-
(and 1 more)
Tagged with:
-
I am using TweenMax with Adobe Edge Animate, and I am trying to rotate a div to zero degrees from various starting points. If I set rotation equal to any positive or negative number, the div will rotate to that value. However, if I set rotation equal to 0, the div will not rotate at all. Is there a secret to this that I am missing? Here is a sample where photo1 is the div. It is a photo that is on the screen and initially at a -24deg rotation. I want it to move to the coordinates listed while rotating to 0deg. TweenMax.to(photo1, 1, {top:215, left:240, rotation:0, ease:Power1.easeInOut}); Any suggestions will be greatly appreciated. Thanks! Fred
-
Hi, The plugin example page is a great way to test parameters, http://www.greensock.com/tweenlite/#plugins. Specifically, I am working with Physics2d. Is there a page that shows the example as a JS file as opposed to Actionscript? Am I missing something?
-
Hi all! I come from using TweenMax for AS and have now been tasked with creating a slide presentation with audio without using Flash so it can be viewed on ipads etc. Here are my tasks. I have a narrator discussing different slides much like a powerpoint presentation. Each slide could potentially have its own bulleted animations synced with the audio. Each slide progress automatically. The user can scrub forward or backwards and there is a time-code. I have built one already using timesheets.js but it only allows for slide to slide animations not animations within a particular slide or at least thats what I'm getting. i guess its a two-fold question. Can GSAP be integrated with timesheets Or can I build something like I mentioned above with GSAP alone? Many thanks! Lance
-
I'm trying to randomize some settings in a tween. The first time it gets random values, but each iteration thereafter is identical. function RandomTween(e,o,w,h){ TweenMax.to(e, 0, {x:(int(o.left*w)), y:(int(o.top*h)),rotation:getRandomArbitary(1.05,6.25)+"rad"}); TweenMax.to(e, getRandomArbitary(0.5,5), {y: o.animation.to.y*h,repeat:-1,x: o.animation.to.x*w,force3D:true, rotation:getRandomArbitary(1.05,6.25)+"rad",ease:Linear.easeNone,onComplete:function(e,o,w,h){ RandomTween(e,o,w,h); },onCompleteParams:[e,o,w,h]}); } /** * Returns a random number between min and max */ function getRandomArbitary (min, max) { return random() * (max - min) + min; } var seed = 1; function random() { var x = Math.sin(seed++) * 10000; return x - Math.floor(x); } Am I missing something here?
-
I know that it might be hard (if not outright impossible) to achieve what I want, but gsap always surprises me (I used it back in as3) that I think it's worth it to ask. Is it possible to animate a div parent exclusive of the child? What I mean by this is let's say I have a div like so: <div style="colored-rectangle"> <p>My Content</p> </div> See the div is a 'colored-rectangle'. I want to animate my text and the colored rectangle separately from each other. I'm using TweenLite.from();, and I want my text to appear from the top while the div comes in from the bottom. Thanks!
-
If I have a set number of coordinates, say a user draws an s-curve with their mouse/finger, what would be the best way to tween an object along the same path? I can loop a bunch to TweenTo calls but I'm wondering if there is a better way? A plugin maybe that helps with this? Thanks for any suggestions.
-
I recently started using GSAP for animating three.js as an alternative to https://github.com/sole/tween.js, commonly used for this. It made it really easy to do something like: make a cube spin and when it stops, wait until one of the faces are square (through a 90 degree rotation with repeat -1 switched on/off). However, I'm struggling with severe performance issues in tweening many objects at a time. I think this has to do with having to create a duplicate copy of the objects to store the tween data rather than just being able to directly tween object variables without having to write in onUpdate. This makes writing the tween a tad more tedious than tween.js, and it has been no easy task to convert from tween.js to GSAP. Once I finally did figure out how to do this, I found the performance was severely worse than using tween.js. I created an example modification of a three.js example which closely relates to the project I'm working on: Original, using tween.js: http://jsfiddle.net/justin_hackin/J3k9N/ (Tweening @ 292) Single variable for closure in loop, not working: http://jsfiddle.net/justin_hackin/dHLcg/ TweenMax demo: http://jsfiddle.net/justin_hackin/6bFJc/ (Tweening @ 298) I'm wondering, are these performance issues happening because each TweenMax closure is trying to store the whole object copy array ? I don't quite understand the deeper aspects of JS, excuse my ignorance. Am I doing something wrong here ? I really love these GSAP libraries so I hope I can make it work for the project I'm working on. If not, I really hope the developers will consider making the code more friendly to this kind of use. The project I'm working on might eventually be willing to invest in such a feature if it would take some efforts to implement, please let me know what could be possible. Thanks, ~Justin
-
Hi everybody, First of all, gratz for the amazing work you've done Jack, Carl and all the community's member who help the development of GreenSock. (and sorry for my bad English). i use TweenMax for 4 years in my projects AS3 in Flash and now i try to convert me to HTML5 with GSAP. I want to be able to convert all the work ive done for these 4 years in HTML5 and so ive decided to work with the more complex animation. The matter with this animation is the number of element animated (i join it to the message). I don't intend to declare all the element one by one, in CSS, this will be a wasted time I think. So, ive searched on the web but I found nothing that I can use. I work with Adode Design Premium CS5, so i can't use CreateJS as plugin for Flash and I haven't Edge Animate. I tried Swiffy but It doesn't seems to work. I tried to do something like this in Flash: function createCSS () { for (var i:int=0; i<numChildren-1; i++) { var mc:MovieClip = getChildAt(i) as MovieClip; tabMC[i] = mc; trace ('#'+mc.name+'{'); trace ('position:absolute;'); trace ('x:'+mc.x+';'); trace ('y:'+mc.y+';'); trace ('}'); trace (''); } } wich display a "potential" CSS style-sheets of all the elements but if I want it works, i will have to export each element in SVG with Illustrator with the same name used by Flash, and that also seems to be a wasted time. Is there another solution you see to do this ? I hope Ive been clear, my english is so bad. Thank you in advance for whatever help you can give me. Notice that the animation size is very low (52ko) i want to keep this size as lower as possible, even in HTML5. ps: attached file contains the .fla ATRT_anim01.zip
-
My colleague had scaled a DIV container with text/vector graphics. It looks super sharp on a retina screen in firefox, but on a regular monitor he has connected it looks blurry. For me it looks like on the retina it has scaled the fonts, but on the regular screen it seems like it has bitmaped and scaled (everything is blurry) Any workarounds? We used Elements inspector to check the width/height after scale and it´s whole pixel values.
- 1 reply
-
- js
- javascript
-
(and 2 more)
Tagged with:
-
Hello, EDIT: I'm looking for 3D Planes in 3D space, like Flash's native 3D planes and like CSS3 3D transforms. Hard planes rotating & moving in X Y Z. I'm looking for some advice on how I may achieve a 3D Image Flip effect using GSAP JS, in the Canvas. The "cards" will be Bitmaps with transparent areas (PNGs) I intend to re-create this: http://www.westfieldbrochure.com That's a small presentation I crated using GSAP JS but in that case I used CS3 3D transforms. I would like to try it in Canvas now. But I have no idea how to start. If you guys could give me some advice I would be really grateful. Thanks in advance AB
-
Hi, I am new to GreenSock and trying to use Draggable plug in of GreenSock. I have added the JS libraries in following order <script src="../../../js/jquery-1.10.1.min.js"></script> <script src="../../../js/jquery-ui.min.js"></script> <script src="../../../js/greensock/plugins/ThrowPropsPlugin.min.js"></script> <script src="../../../js/greensock/TweenMax.min.js"></script> <script src="../../../js/greensock/plugins/Draggable.min.js"></script> My HTML code structure is as follows: <div id="imageContainer"> <div class="galleryImg"></div> </div> I completely flush #imageContainer and add few elements, with class name galleryImg, to it dynamically. To make the imageContainer draggable I added following code in my JS Draggable.create("#imageContainer"); However, when I try to drag the element, an error is thrown and the element is not draggable. The error from FireBug is as follows: TypeError: i._gsTransform is undefined ...},this.content=o,this.element=t,this.enable()},H=function(i,n){t.call(this,i),i The error also occurs as soon as I click (mouseDownEvent) the imageContainer. Is there anything am I doing wrong over here ? Which JS files do I need to add to use Draggable? Where can I find standalone sample examples on how to use GreenSock plugins? (e.g. JQuery has this "View Source" link which can display full HTML to understand the whole example) Please guide.
-
Hello, I've got an animation of some objects looping through a bezier using the BezierPlugin. I want to fire a function to make the objects stop with an ease, wherever they are but along the bezier curve. Imagine a racetrack and there's suddenly a red flag, all the cars need to come to a halt all of a sudden. How would I go about that? I tried overwriting the tween but it just stops. Another question as well on how the bezier the plugin draws, how can I make it not start drawing the bezier from x:0 y:0. Say I want it to start on the middle of the stage instead. Thanks!
-
I'd like to pause my timeline at a particular point. How do I do this? This is the code I have so far. http://hastebin.com/soqelufado.pl The code repeats, but I'd like to pause it before it repeats. I figure that I should do this my providing a parameter to the final tween, which currently looks like this: . to( $(els).eq(2), 2, { left: 0, delay : 3 } ) So, how do I make this tween pause after it runs? Also, if I'm right, and there is documentation for this. where is it? Thanks.
-
On all browsers I'm getting a Uncaught TypeError: Cannot read property 'style' of null This is the culprit: v = function(t, e) { var s, r, n, a = t.style; Uncaught TypeError: Cannot read property 'style' of null if (void 0 === a[e]) { for (n = ["O", "Moz", "ms", "Ms", "Webkit"], r = 5, s = e.charAt(0).toUpperCase() + e.substr(1); --r > -1 && void 0 === a[n[r] + s]; ) ; if (0 > r) return ""; i = 3 === r ? "ms" : n[r], e = i + s } return e } It's all obfuscated so I'm not too sure what's going on here. Why that function is even running on load when no animations have run is beyond me. Still happens on an isolated page with this stack: <script src="http://cdnjs.cloudflare.com/ajax/libs/gsap/latest/TweenMax.min.js"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/gsap/latest/plugins/ColorPropsPlugin.min.js"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/gsap/latest/plugins/TextPlugin.min.js"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/gsap/latest/plugins/ScrollToPlugin.min.js"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/gsap/latest/utils/Draggable.min.js"></script> This may be an artifact of obfuscation? Was still happening on other versions of 1.10.x