Search the Community
Showing results for tags 'gsdevtools'.
-
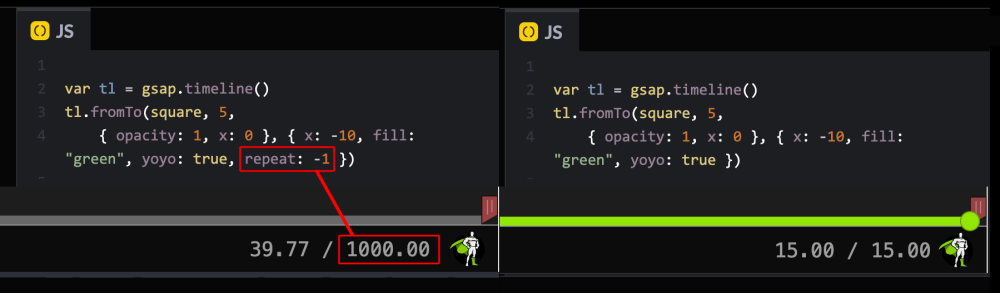
codepen.io/benheise/pen/WNmZWpO https://codepen.io/benheise/pen/WNmZWpO Current version: https://unpkg.co/gsap@3/dist/gsap.min.js = GSAP 3.12.5 Does a GSAP3 method/property exist to convert GSDevTools total time to the actual total time? In my workflow GSDevTools helps out in a big way when determining time between frames. The culprit is coming from repeat: -1 in the .fromTo()where total time is 1000 want this time to represent the actual time(screenshot provided) Removing repeat: -1 or creating repeat: # without the negative yes creates actual total time
- 14 replies
-
- gsdevtools
- repeat:
-
(and 2 more)
Tagged with:
-
Hello, please provide an example or a small explanation of how to use GSDevTools in an Angular component . I don't know how to add GSDevTools to a demo project, but I tried to create a minimal component to make it easier for you to help me advise you on how to properly use GSDevTools.create() in an Angular component.
-
I am of the considered opinion that GSDevTools is one of the best things since sliced corn-bread! However ... I occasionally (and increasingly) miss the ability to manually step forwards and backwards in the timeline. I recognise that GSAP is not frame based, but in this context of stepping - I would love for it to behave as if it was. i.e. Hit the step-forward button (key) and the timeline advances +1/24 of a second. I figure there could be a default notion of 24fps, but that could be overridden with an optional named parameter during tool creation. And maybe even an option to snap to the absolute frame during step (like snap to grid).
- 4 replies
-
- gsdevtools
- stepped
-
(and 3 more)
Tagged with:
-
When I scroll down, I expect the red block to activate an animation that slides it to the right when `.box` enters the viewport. This works as expected when GSDevtools is disabled. When I add GSDevtools though, it doesn't trigger the animation when you scroll down. For some reason it does trigger the animation (even with GSDevtools) if you are already scrolled down to the red block and refresh the page. Definitely seems like a bug, but maybe there is some workaround setting so I can get back to studying ScrollTrigger. ??
-
Hi everyone. I have an animation in a simple html working perfectly (three linear color changes of a div, each of a duration of 4 seconds for a total of 12 seconds). In another hand, I have a controling program which load that html into an iframe, and link the animation to GSDevTools. And I have a really hard time to understand why it is working or why it is not. Here is what I tried so far : let iframeTimeline = document.querySelector('#animationHTML').contentWindow.myTimeLine; GSDevTools.create({ animation: iframeTimeline, globalSync: false }); Doing so, I see the animation inside the iframe, but GSDevTools has absolutely no interraction with it, nor does he know its total duration. let iframeTimeline = document.querySelector('#animationHTML').contentWindow.myTimeLine; iframeTimeline.pause(); GSDevTools.create({ animation: iframeTimeline, globalSync: false }); Now, the iframe animation is paused, so at least, in JS, I can interract with it through the iframe. Now, I've read somewhere that, to permit to GSDevTools to manage an animation inside an iframe, one should create a hook timeline like this: let iframeTimeline = document.querySelector('#animationHTML').contentWindow.myTimeLine; iframeTimeline.pause(); let iframeTimelineHook = gsap.timeline({ id: "Decli timeline" }); iframeTimelineHook.to(iframeTimeline, { duration: iframeTimeline.totalDuration() }) GSDevTools.create({ animation: iframeTimelineHook, globalSync: false }); Now, GSDevTools displays the correct total duration of the iframe animation (notice that I feed it with iframeTimelineHook now), but still cannot interract with it. I can move theGSDevTools animation cursor along the 12 seconds of animation, but the iframe animation is still paused. If I remove the "iframeTimeline.pause()" line, the iframe animations runs in parallel of the GSDevTools cursor, but the two are still not linked (if I pause the GSDevTools, the iframe animation continues). To physically make the two linked, I have to write this: let iframeTimeline = document.querySelector('#animationHTML').contentWindow.myTimeLine; iframeTimeline.pause(); let iframeTimelineHook = gsap.timeline({ id: "Decli timeline" }); iframeTimelineHook.to(iframeTimeline, { totalProgress: 1, duration: iframeTimeline.totalDuration() }) GSDevTools.create({ animation: iframeTimelineHook, globalSync: false }); That "totalProgress: 1" is magic. I really don't know what it does internally, but now when I stop/pause GSDevTools, the iframe starts/pauses ! I would be happy with this, but... But now, the animation is a little faster than what it should be. It longs the same time (12 seconds), but in place of making the color changes run 3 x 4 seconds, it's 2.20s for the first one, 2.47s for the second one, and 6.53s for the last one. And I have absolutely no clue on why ! Anyone has an idea please, even small one ? Unfortunately, I cannot reproduce it on codepen as I down't know how to include GSDevTools inside it
-
Your animation workflow is about to get a major boost. GSDevTools gives you a visual UI for interacting with and debugging GSAP animations, complete with advanced playback controls, keyboard shortcuts, global synchronization and more. Jump to specific scenes, set in/out points, play in slow motion to reveal intricate details, and even switch to a "minimal" mode on small screens. GSDevTools makes building and reviewing GSAP animations simply delightful. Get Started Load the JavaScript file //be sure to use a path that works in your dev environment <script src="./js/GSDevTools.min.js"></script> Instantiate GSDevTools GSDevTools.create(); That's it! The demo below shows GSDevTools running with its default settings. It automatically gives you control over every animation on the global timeline. Select an animation by id Any GSAP animation (tween or timeline) can be assigned an id (a string) which causes it to show up in the animation menu. That makes it easy to jump to any scene. Notice how the timeline and each tween below have an id assigned: //give the timeline and child tweens their own id. var tl = gsap.timeline({id: "timeline"}) tl.to(".orange", {duration: 1, x: 700, id: "orange"}) .to(".green", {duration: 2, x: 700, ease: "bounce", id: "green"}); //give this tween an id gsap.to(".grey", {duration: 1, x: 700, rotation: 360, delay: 3, id: "grey"}) //instantiate GSDevTools with default settings GSDevTools.create(); Now each id shows up in the animations menu (lower left). Persistence between refreshes For added convenience, when you manually set the in/out points, animation, timeScale, or looping state in the UI, they persist between refreshes! This means you can drag the in/out points to isolate a particular section and then tweak the code, hit refresh, and see the changes immediately within that cropped area. Any values set in the GSDevTools.create({...}) method will override manual selections. Set persist: false to disable persistence. If you encounter persistence contamination (e.g. setting timeScale in one affects another), simply assign a unique id to the GSDevTools instance (the recorded values are segregated by id, session, and domain). Configuration options GSDevTools can be configured extensively. Optionally define any of these properties in the config object: animation [string | animation] - If you define an animation, like animation: myTimeline, animation: myTween or animation: "id", that animation will be initially selected. By default, the global timeline is selected. container [string | element] - Specify the container element for GSDevTools, like: "#devTools" or document.getElementById ("devTools"). css [object | string] - The CSS you want on the outer div, like {width:"50%", bottom:"30px"} or a string of css like "width: 50%; bottom: 30px". It is safe to use GSAP-specific shortcuts like x, yPercent, etc. in the object syntax because it just gets passed to a gsap.set() internally. globalSync [boolean] - By default, animations are kept in context and synchronized with the root timeline (scrubbing one scrubs them all), but you can set globalSync: false to unhook it from the global timeline. Note: only one GSDevTools instance can be globally synchronized on a page (otherwise scrubbing them both to different times would break the time-space continuum). hideGlobalTimeline [boolean] - If true, the Global Timeline will be removed from the animation menu. id [string] - A unique string to identify the GSDevTools instance. The persistent values between refreshes are mapped to this id, so if you ever run into a case where there's cross-contamination of the persistent values (like if you embed multiple codepens on one page and don't want timeScale changes in one to affect the others on refresh), just make sure you give each one a unique id. inTime [number | string] - Position of the in marker (time, in seconds, or label or animation id). You can even use relative values like "myAnimation-=2" to start 2 seconds before the animation with the id of "myAnimation". If you use just a negative relative value like "-=5" , it will be measured from the end of the timeline, making it easy to just watch the final 5 seconds. keyboard [boolean] - If true (the default), keyboard shortcuts will work. Note: only one GSDevTools instance can listen for keyboard shortcuts. paused [boolean] - Initial paused state. loop [boolean] - Initial loop state. minimal [boolean] - If true, the UI will only show minimal controls (scrubber, play/pause, and timeScale). Note: when the screen is less than 600px it automatically switches to minimal mode anyway. outTime [time | label] - Position of the out marker (time, in seconds, or label, or animation id). You can even use relative values like "myAnimation+=2" to end 2 seconds after the animation with the id of "myAnimation" ends. If you use just a positive relative value like "+=5", it will be measured from wherever the inTime is. persist [boolean] - By default, GSDevTools remembers the in/out points, selected animation, timeScale, and looping state between refreshes in the same domain session, but you can disable that behavior by setting persist: false. timeScale [number] - Initial timeScale. visibility [string] - "auto" causes the controls to automatically hide when you roll off of them for about 1 second, and return when you move your mouse over the area again. Default is "visible", or you can set it to "hidden" to hide the controls initially (useful if you don't want the controls to obscure any part of the screen - you can still use the keyboard shortcuts to control playback or tap the "H" key to toggle visibility). Keyboard Controls SPACEBAR: Play/pause UP/DOWN ARROWS: Increase/decrease timeScale LEFT ARROW: Rewind RIGHT ARROW: Jump to end L: Toggle loop I: Set the in point to current position of playhead O: Set the out point to current position of playhead H: Hide/show toggle Tips and tricks Clicking the GreenSock logo (bottom right) gets you right to the GreenSock docs! Double-click on the in/out marker(s) to reset them both immediately. If the playback UI is obscuring part of your animation, just tap the "H" key to hide it (and again to bring it back) - you can still use all the keyboard shortcuts even when it's invisible. Advanced demos We purposefully chose very basic animations for the demos above, but here are a few that illustrate how easy GSDevTools makes it to control and debug even super-complex animation sequences. How do I get it? GSDevTools is available to Club GreenSock members ("Shockingly Green" and above). Just download GSAP with the bonus files zip from your Dashboard. Try GSDevTools for free on CodePen. To learn how to include GSDevTools into your project, see the GSAP install docs. FAQ Why is my global timeline 1000 seconds long? That means you've probably got an infinitely repeating animation somewhere. GSDevTools caps its duration at 1000 seconds. Scrubbing to Infinity is awkward. Does loading GSDevTools impact runtime performance? Since it must monitor and record the root timeline, yes, there is a slight performance hit but probably not noticeable. Keep in mind that usually you'll only load GSDevTools while you're developing/reviewing your animations and then remove it when you're ready to launch, so ultimately it shouldn't be much of a factor anyway. Why isn't GSDevTools in the CDN or GitHub repo? Because it's a membership benefit of Club GreenSock. It's a way for us to give back to those who support our ongoing development efforts. That's why we've been able to continue innovating for over a decade. See https://greensock.com/why-license for details about our philosophy. Does GSDevTools work with other animation libraries? Nope, it depends on some unique capabilities baked into the GSAP architecture. What will I do with all the time this tool saves me? Take up a new hobby, ponder deep philosophical questions, make cookies - it's up to you.
-
- 5
-

-
- javascript
- animation
-
(and 8 more)
Tagged with:
-
(* I've purchased Greensock Shockingly Greem membership $99.00/yr.) Full explanation of issue is in the pen file. Have tried literally EVERYTHING it seems to get this thing to work? Two hrs into at this point. (Is there a specific "fully contained code and path examples,) file that would get this working so that one could download it and save a lot of angst? Thanks for your help!
-
Hey folks, I'm trying to setup GSDevTools on a Vuejs using Npm and Webpack. All the plugins are in the folder: /node_modules/gsap I'm using Vuejs and my component looks like: <template lang="html"> <div> <div id="animate" @click="animateIt"> content </div> </div> </template> <script> import {TimelineMax, CSSPlugin, Sine, GSDevTools} from 'gsap' export default { name: 'ComponentName', data: () => ({ var_1: 'dummy' }), methods: { animateIt: function() { var t1 = new TimelineMax() t1.to('#animate', .2, { opacity: 1, ease: Sine.easeInOut }) .to('#animate', .2, { css: { color: red, }, ease: Sine.easeIn }) } }, mounted() { GSDevTools.create() } } </script> For others plugins they work as expected so i can import them when needed using for example: import {TimelineMax, CSSPlugin, Sine, Power4} from 'gsap' But if I add the GSDevTools as for the others this doesn't work. If I import the plugin with: import {GSDevTools} from 'gsap' // or import GSDevTools from 'gsap/GSDevTools' // or import GSDevTools from '../../../node_modules/gsap/GSDevTools' // or import * as GSDevTools from '../../../node_modules/gsap/GSDevTools' // or var GSDevTools = require ('gsap/GSDevTools') // or var GSDevTools = require ('../../../node_modules/gsap/GSDevTools') I got this error: I'm stucked, please Help!!! Thanks
- 13 replies
-
- gsdevtools
- npm
-
(and 4 more)
Tagged with:
-
Guys, Although I've worked with GS before, GSDevTools is new to me. I'm loving it but finding I get varying results in the playback. I have some code which I'll list below and it includes a draw function then a splitText function then a fade function which are on a masterTL. I hit play and all's well but if I hit play to watch the animation again the fade gets quicker and seems to move up the timescale and if I hit play again it gets quicker still and then disappears. I've tried including TL functions to reset vars but it doesn't make any difference. Obviously the code doesn't change. <CODE> /*Draw Function - makes .svg with class="badge" visible then draws it, then fades the container div #splash and all works fine*/ function drawBadge (){ TweenLite.set("#coreBadge", {visibility:"visible"}); var tl = new TimelineLite(); tl.from(".badge", 0.6, { drawSVG: 0, delay: 0.2 }); tl.to("#splash", 0.6, {autoAlpha: 0, display:"none"}); return tl; } /*Split Text function - variable received to function as console confirms, makes <p> visible then performs splitText on <p> and works fine*/ function runText (textLine) { TweenLite.set(textLine, {visibility:"visible"}); var mySplitText = new SplitText(textLine, { type: "chars" }), tl = new TimelineLite(); console.log("done split ",textLine); tl.staggerFrom(mySplitText.chars, 0.01, { opacity: 0 }, 0.04); return tl; } /* Fade Function - variable received to function as console confirms, then tweens a simple repeating fade on same <p> as Split Text function and works fine first time*/ function hudFadeEffect (hudLine) { TweenMax.to(hudLine, 0.8, {delay: 0.8, alpha: 0, repeatDelay: 0.1, repeat: -1, yoyo: true}); console.log("fade effect",hudLine); return hudLine; } /*Timeline*/ var masterTL = new TimelineMax(); masterTL.add(drawBadge(), 0) .call(runText, ["#hudGenius"], 1) .call(hudFadeEffect, ["#hudGenius"], 2) What am I doing wrong? I know you'd probably appreciate a pen but mine's private - I can send the url to GS superfabheroes if you want via email. Buzz
- 3 replies
-
- gsdevtools
- playback
- (and 4 more)
-
First of all: Loving the GSDevTools! But I am facing a problem. It seems to only work properly when I call GSDevTools.create() when all timelines are set up already. I have to modify the timelines/values at runtime (after GSDevTools.create() was called). I was digging through the source code without any luck. I stumbled upon the two functions updateList() and update(). Both sounded promising at first, but didn't do the job. // Timeline One var tl1 = new TimelineLite({id: 'one'}) tl1.to(".orange", 1, {x:700}) .to(".green", 2, {x:700, ease:Bounce.easeOut}) // Timeline Two var tl2 = new TimelineLite({id: 'two'}) tl2.to("h1", 1, {x:100, ease:Bounce.easeOut}); // Create DevTools var myDevTools = GSDevTools.create(); // Add Timeline Three after 2s setTimeout(function() { var tl3 = new TimelineLite({id: 'three'}) tl3.to(".grey", 1, {x:200, ease:Bounce.easeOut}); // Some desperate attempts ;) // All not working. Timeline 'three' will never be shown myDevTools.updateList(); myDevTools.update(); }, 2000); Question(s): Is a runtime refresh not supported yet? Or what am I doing wrong? Is there any workaround to e.g. destroy the current DevTools and recreate them from scratch again? Thanks in advance and guys... keep up the amazing work! Simon [Huge GSAP Fan]
-
Hi GSAP folks, Please help to sort out the following. Imagine I have index.html with 2 iframes with timeline in each one. What I'd want to is getting and controlling each iframe timeline with GSDevTools from opened index.html where these iframes are placed. The question is how to make GSDevTools to see timelines from iframes? Here I've used codepen iframes but of course in fact there should be local html files. Maybe it's more JS specific question. Thanks in advance. Cheers Vitaliy
-
Hi, I just plugged GSDevTools to my js file, but GSdevtools not picking up my timeline IDs, and also it default to Global Timeline and continue to play till 90.00sec. why is that? function gotoNext($out, $in) { var tl = new TimelineMax({ id: "sliderOut" }), $slide_left = $out.find(".slider-left"), $slide_svg_path = $out.find(".svg-bg > .svg-bg-left"), $slide_name = $out.find(".slider-project-name"), $slide_desc = $out.find(".slider-description"), $slide_tech = $out.find(".slider-tech > ul li"), $slide_right = $out.find(".slider-right"), $slide_static_name = $out.find(".slider-static-title"), $slide_on = $out.find(".slider-no"), $slide_img = $out.find(".slider-img"); tl .set($in, { autoAlpha: 1, className: "+=active" }) .set($out, { className: "-=active" }); // other tweens } GSDevTools.create({ id:"#sliderOut" });
- 6 replies
-
- controller
- debug
-
(and 2 more)
Tagged with: