Search the Community
Showing results for tags 'gui'.
-
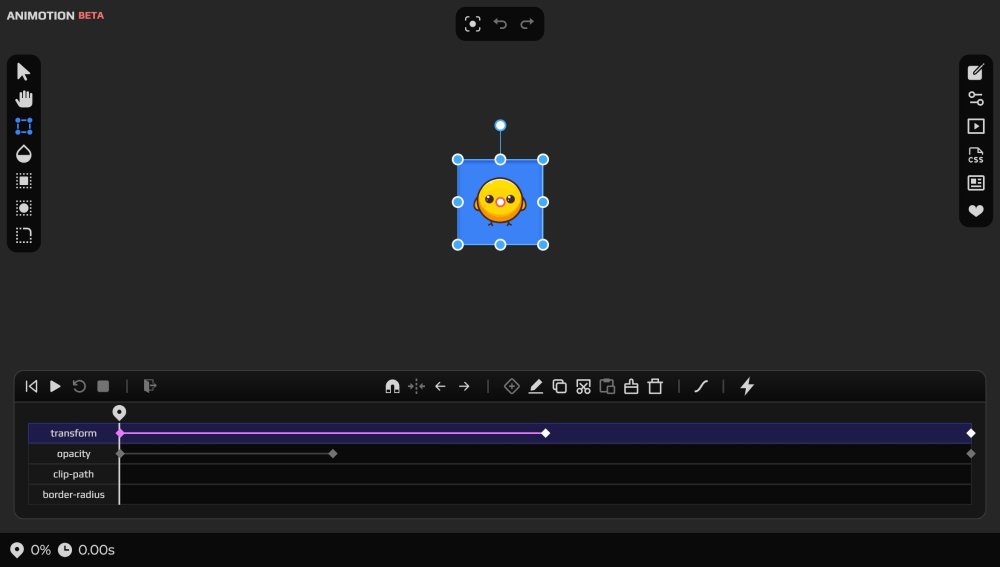
Hey everyone, I am a big fan of GSAP. I've created a simple tool that allows creating CSS animations visually at https://animotion.dev. I am wondering if it's a good idea to make one specifically for GSAP. It could be a better one due to the flexibility of the GSAP library, but I'd love to hear your opinions first to see if it's worth making
-
Your animation workflow is about to get a major boost. GSDevTools gives you a visual UI for interacting with and debugging GSAP animations, complete with advanced playback controls, keyboard shortcuts, global synchronization and more. Jump to specific scenes, set in/out points, play in slow motion to reveal intricate details, and even switch to a "minimal" mode on small screens. GSDevTools makes building and reviewing GSAP animations simply delightful. Get Started Load the JavaScript file //be sure to use a path that works in your dev environment <script src="./js/GSDevTools.min.js"></script> Instantiate GSDevTools GSDevTools.create(); That's it! The demo below shows GSDevTools running with its default settings. It automatically gives you control over every animation on the global timeline. Select an animation by id Any GSAP animation (tween or timeline) can be assigned an id (a string) which causes it to show up in the animation menu. That makes it easy to jump to any scene. Notice how the timeline and each tween below have an id assigned: //give the timeline and child tweens their own id. var tl = gsap.timeline({id: "timeline"}) tl.to(".orange", {duration: 1, x: 700, id: "orange"}) .to(".green", {duration: 2, x: 700, ease: "bounce", id: "green"}); //give this tween an id gsap.to(".grey", {duration: 1, x: 700, rotation: 360, delay: 3, id: "grey"}) //instantiate GSDevTools with default settings GSDevTools.create(); Now each id shows up in the animations menu (lower left). Persistence between refreshes For added convenience, when you manually set the in/out points, animation, timeScale, or looping state in the UI, they persist between refreshes! This means you can drag the in/out points to isolate a particular section and then tweak the code, hit refresh, and see the changes immediately within that cropped area. Any values set in the GSDevTools.create({...}) method will override manual selections. Set persist: false to disable persistence. If you encounter persistence contamination (e.g. setting timeScale in one affects another), simply assign a unique id to the GSDevTools instance (the recorded values are segregated by id, session, and domain). Configuration options GSDevTools can be configured extensively. Optionally define any of these properties in the config object: animation [string | animation] - If you define an animation, like animation: myTimeline, animation: myTween or animation: "id", that animation will be initially selected. By default, the global timeline is selected. container [string | element] - Specify the container element for GSDevTools, like: "#devTools" or document.getElementById ("devTools"). css [object | string] - The CSS you want on the outer div, like {width:"50%", bottom:"30px"} or a string of css like "width: 50%; bottom: 30px". It is safe to use GSAP-specific shortcuts like x, yPercent, etc. in the object syntax because it just gets passed to a gsap.set() internally. globalSync [boolean] - By default, animations are kept in context and synchronized with the root timeline (scrubbing one scrubs them all), but you can set globalSync: false to unhook it from the global timeline. Note: only one GSDevTools instance can be globally synchronized on a page (otherwise scrubbing them both to different times would break the time-space continuum). hideGlobalTimeline [boolean] - If true, the Global Timeline will be removed from the animation menu. id [string] - A unique string to identify the GSDevTools instance. The persistent values between refreshes are mapped to this id, so if you ever run into a case where there's cross-contamination of the persistent values (like if you embed multiple codepens on one page and don't want timeScale changes in one to affect the others on refresh), just make sure you give each one a unique id. inTime [number | string] - Position of the in marker (time, in seconds, or label or animation id). You can even use relative values like "myAnimation-=2" to start 2 seconds before the animation with the id of "myAnimation". If you use just a negative relative value like "-=5" , it will be measured from the end of the timeline, making it easy to just watch the final 5 seconds. keyboard [boolean] - If true (the default), keyboard shortcuts will work. Note: only one GSDevTools instance can listen for keyboard shortcuts. paused [boolean] - Initial paused state. loop [boolean] - Initial loop state. minimal [boolean] - If true, the UI will only show minimal controls (scrubber, play/pause, and timeScale). Note: when the screen is less than 600px it automatically switches to minimal mode anyway. outTime [time | label] - Position of the out marker (time, in seconds, or label, or animation id). You can even use relative values like "myAnimation+=2" to end 2 seconds after the animation with the id of "myAnimation" ends. If you use just a positive relative value like "+=5", it will be measured from wherever the inTime is. persist [boolean] - By default, GSDevTools remembers the in/out points, selected animation, timeScale, and looping state between refreshes in the same domain session, but you can disable that behavior by setting persist: false. timeScale [number] - Initial timeScale. visibility [string] - "auto" causes the controls to automatically hide when you roll off of them for about 1 second, and return when you move your mouse over the area again. Default is "visible", or you can set it to "hidden" to hide the controls initially (useful if you don't want the controls to obscure any part of the screen - you can still use the keyboard shortcuts to control playback or tap the "H" key to toggle visibility). Keyboard Controls SPACEBAR: Play/pause UP/DOWN ARROWS: Increase/decrease timeScale LEFT ARROW: Rewind RIGHT ARROW: Jump to end L: Toggle loop I: Set the in point to current position of playhead O: Set the out point to current position of playhead H: Hide/show toggle Tips and tricks Clicking the GreenSock logo (bottom right) gets you right to the GreenSock docs! Double-click on the in/out marker(s) to reset them both immediately. If the playback UI is obscuring part of your animation, just tap the "H" key to hide it (and again to bring it back) - you can still use all the keyboard shortcuts even when it's invisible. Advanced demos We purposefully chose very basic animations for the demos above, but here are a few that illustrate how easy GSDevTools makes it to control and debug even super-complex animation sequences. How do I get it? GSDevTools is available to Club GreenSock members ("Shockingly Green" and above). Just download GSAP with the bonus files zip from your Dashboard. Try GSDevTools for free on CodePen. To learn how to include GSDevTools into your project, see the GSAP install docs. FAQ Why is my global timeline 1000 seconds long? That means you've probably got an infinitely repeating animation somewhere. GSDevTools caps its duration at 1000 seconds. Scrubbing to Infinity is awkward. Does loading GSDevTools impact runtime performance? Since it must monitor and record the root timeline, yes, there is a slight performance hit but probably not noticeable. Keep in mind that usually you'll only load GSDevTools while you're developing/reviewing your animations and then remove it when you're ready to launch, so ultimately it shouldn't be much of a factor anyway. Why isn't GSDevTools in the CDN or GitHub repo? Because it's a membership benefit of Club GreenSock. It's a way for us to give back to those who support our ongoing development efforts. That's why we've been able to continue innovating for over a decade. See https://greensock.com/why-license for details about our philosophy. Does GSDevTools work with other animation libraries? Nope, it depends on some unique capabilities baked into the GSAP architecture. What will I do with all the time this tool saves me? Take up a new hobby, ponder deep philosophical questions, make cookies - it's up to you.
-
- 5
-

-
- javascript
- animation
-
(and 8 more)
Tagged with:
-
Hey guys, If there are any GUI that can work with GreenSock? With timeline like in adobe animate. Thank you.
-
Note: This page was created for GSAP version 2. We have since released GSAP 3 with many improvements. While it is backward compatible with most GSAP 2 features, some parts may need to be updated to work properly. Please see the GSAP 3 release notes for details. IMPORTANT: This article was written for Animate CC 2016 and there have been changes in Animate CC 2017 that make much of this obsolete. To see how easy it is to add GSAP to your Animate CC 2017 projects please read: Quick Start: GSAP and Adobe Animate CC 2017. We are happy to introduce this guest post from Cory Hudson. His many years as a leader in the interactive advertising space gives him unique insight into working with GSAP and Adobe Animate CC’s HTML5 <canvas> output. Cory is well-known for his work at the IAB, presentations at Adobe Max and conferences across the country. He’s helped GreenSock understand specific challenges in the HTML5 advertising space and we’re honored to have him posting here. We are very excited to see advancements in Animate’s HTML5 output. Although it is easy to use GSAP in your Animate projects, it is not super clear or intuitive to include it via the Publish Settings dialog box. This series will have you up and running in no time while giving you many practical tips to avoid common pitfalls if you are transitioning from Flash and ActionScript-based projects. Part 1: GSAP-Ready Adobe Animate CC Starter Files Part 2: Creating GSAP Templates for Adobe Animate CC Author: Cory Hudson, VP Creative Technology & Innovation, BannerWave Chair, IAB HTML5 Working Group Reunited: GSAP & Adobe Animate CC During the same time period that Adobe Flash established itself as the content creation tool of choice for the digital advertising industry, the GreenSock Animation Platform had also become synonymous with digital advertising and had earned the well deserved distinction of being the de facto industry standard for programmatic animation of Flash-based content. The two technologies enjoyed a sustained and complementary relationship that became a familiar and effective pairing for Flash animators everywhere. However this incredibly successful arrangement seemed to lose relevancy as the ad industry abandoned Flash and it’s SWF output in favor of HTML5. If you were one of the ad creators who had been using the two technologies together to make your living, then you were probably pretty bummed out to say the least. Fortunately, GreenSock was quick to adapt and shifted away from it’s ActionScript tools. The GreenSock Animation Platform (GSAP) was ported to JavaScript in 2012 and has since been the tool of choice for professional animators in the HTML5 world. Having realized that the industry still needs powerful content-creation tools for HTML5, Adobe rebranded Adobe Flash Professional as Adobe Animate CC with many features catering towards HTML5 <canvas> output and banner ad creation. To many, it appears as though GSAP has finally found the worthy partner it has been waiting for. The two technologies can be used together seamlessly, achieving great results that are highly optimized across all browsers and devices. Getting GSAP into an Adobe Animate CC project Despite how well Animate CC and GSAP can work together, Animate doesn’t provide an easy way through its interface to load external JavaScript files like GSAP’s TweenMax.min.js. In this article I will focus on showing you how to use some starter files that are preconfigured to load TweenMax so that all you have to do is edit and publish. In my next article I'll guide you through the process of creating a custom template so that you can greatly extend the capabilities of your published Animate projects and streamline your workflow. Grab the source files IMPORTANT: This article was written for Animate CC 2016 and there have been changes in Animate CC 2017 that make much of this obsolete. To see how easy it is to add GSAP to your Animate CC 2017 projects please read: Quick Start: GSAP and Adobe Animate CC 2017. To get started download the GSAP-AnimateCC-Starter-Files (will not work in Animate CC 2017. The zip contains: GSAP_Basic.fla: A simple file that uses a custom template that only loads TweenMax.min.js. Contains minimal animation code. Perfect if you aren’t concerned with banner ads or related features. GSAP_AdStarter.fla: Uses a template that loads TweenMax.min.js and AdHelper.js. No code or artwork present. Use this to start new banner ad projects. GSAP_AdStarter_Demo.fla: Uses the same template as GSAP_AdStarter but contains some assets and animation code to be referenced in this tutorial. Start coding With GSAP In Adobe Animate CC right now After downloading and extracting the demo files, open GSAP_AdStarter_Demo.fla. Upon initial review, you’ll probably notice some familiar ad-specific elements sitting on the Stage: Logo MovieClip (“logo_mc”) Headline MovieClip (“headline_mc”) Tagline MovieClip (“tagline_mc”) CTA MovieClip (“cta_mc”) You can click on each element to see its instance name in the Properties panel. You’ll see that there are no keyframed animations present on the main timeline, however if you Control > Test to publish the FLA, you’ll see that the elements that were visible on the Stage are actually introduced via a sequenced animation that ends with the CTA button pulsating continuously. How was this animation executed without the help of the Animate timeline? That’s right, you guessed it, this was done with GSAP! Go back the the timeline and click on the first frame of the js layer and launch the Actions panel (Window > Actions or F9). Upon reviewing the code, you’ll most likely discover that you are already very familiar with what you see, because the exact same GSAP syntax that you have been using outside of Adobe Animate works here as well: //set scope activation object var root = this, tl; //prevent children of mc from dispatching mouse events root.cta_mc.mouseChildren = false; root.cta_mc.on("mouseover", function(){this.gotoAndPlay(1);}); root.cta_mc.on("mouseout", function(){this.gotoAndStop(0);}); root.logo_mc.on("mouseover", function(){ TweenMax.to(this, 1.25, {scaleX:1.05, scaleY:1.05, ease:Elastic.easeOut}); }); root.logo_mc.on("mouseout", function(){ TweenMax.to(this, 1.25, {scaleX:1, scaleY:1, ease:Elastic.easeOut}); }); //GSAP timeline tl = new TimelineMax(); tl.from(root.headline_mc, 1, {y:"500", ease:Back.easeOut}); tl.from(root.tagline_mc, .5, {y:"510", ease:Back.easeOut}, "-=.5"); tl.from(root.logo_mc, .75, {scaleX:0, scaleY:0, alpha:0, ease:Back.easeOut}, "-=.25"); tl.to(root.cta_mc, .75, {scaleX:.85, scaleY:.85, repeat:-1, yoyo:true, repeatDelay:0.25, ease:Expo.easeInOut}); Wow, that was easy wasn’t it? But wait, there was no visible linkage to TweenMax.min.js inside of the Actions panel so how was it able to be successfully leveraged? Do Control > Test to test and publish the FLA for a second time. This time right-click within the document and view the source of the generated HTML wrapper and you will see the following reference to the TweenMax.min.js file inside: So how did this linkage to TweenMax get injected into the HTML wrapper so that we could use it inside of our FLA? Well, a custom template of course! Go back inside of the FLA and go to File > Publish Settings > Advanced where you can see that the FLA is leveraging a custom template for publishing the HTML called Standard_HiDPI_GSAP_AdHelper. You’ll also notice that it has been assigned to a custom profile of the same name. It was this custom template that injected the code to load TweenMax.min.js into the HTML wrapper, so that it could be used within the FLA without having to manually include it. The template also loads AdHelper.js which is a small JavaScript utility that has a number of features specific to HTML5 banner ads. I’ll explain some of these features briefly below. For a more comprehensive dive into AdHelper read the whitepaper I wrote for Adobe: Need HTML5 Ads? Adobe Animate CC to the Rescue! Retina ready Next, look inside of the Properties panel and notice that the Stage of the FLA has dimensions of 600x500 yet after publishing the canvas is actually being rendered at 300x250. This is AdHelper automatically scaling the canvas in order to ensure crisp graphics on high-DPI screens. The reason that we need to author our Adobe Animate ads at double the actual ad dimensions is because you will most likely want to ensure that any images or assets that are cached as bitmaps are high resolution and not scaled up on high-DPI devices, which would cause them to appear blurry. Stop animation after 15 seconds Control > Test one last time and watch the sequenced animation for a full 15 seconds. You’ll see that the pulsating animation of the CTA button actually stops at the 15 second mark. If you mouseover the ad the pulsating animation will resume and then pause once again when you mouseout and leave the bounds of the canvas. This is AdHelper functionality once again, this time automatically pausing and restarting any ongoing animations in order to comply with standardized and widely adopted IAB and publisher specs. More template goodies If you continue to inspect the ad unit within the browser, you’ll see that there is a 1 pixel black border around the banner and upon clicking anywhere within the banner it will launch www.greensock.com in a new browser window. The creation of the border and the click-handling functionality are both being executed by code contained within the custom template, saving you the hassle of having to do this repetitive work on each and every banner project. You will never need to include a border or any click handling methods within the FLA of any ad that uses this custom template. The two GSAP AdStarter files that use the Standard_HiDPI_GSAP_AdHelper template will support: Loading TweenMax.min.js Loading AdHelper.js HiDPI / Retina Automatic starting and stopping of animations after 15 seconds Performance monitoring Alternate content for unsupported browsers Automatic border creation Click-through handling Preloader View the Pre-compiled template The Standard_HiDPI_GSAP_AdHelper template has a considerable amount of custom code added to it to handle the features above. It is a great exercise to peak behind the scenes to see how and where these features were implemented inside the template. Go to File > Publish Settings > Advanced. Click on Export. Choose location to save your file. Open the file you just saved in your text editor of choice. If you aren’t working on ads and just need easy access to GSAP use GSAP_Basic.fla from the downloadable files. To learn how to create your own custom template read the second article in this series. Adobe Animate CC power tips Now that you have the tools to get up and running with GSAP and Animate, I’d like to share some additional tips that will help you tremendously as you begin building actual banners using these two technologies together. In no particular order, here we go: Move Transformation Point Previously with ActionScript our GSAP tweens would transform around the Registration Point, however this is no longer the case when tweening inside of an Adobe Animate HTML5 Canvas document. Now when tweening by code with GSAP the transformation occurs around the Transformation Point, not the Registration Point. You can move the Transformation Point using the Free Transform Tool to any position you want. Scope One of the most immediate differences between Flash/AS3 and Adobe Animate/JavaScript is scope, which must be defined explicitly. JavaScript does not use this as an implicit scope as is the case with AS3. You are now required to explicitly specify scope in timeline scripts. So, on the timeline, rather than calling stop(), you must use this.stop() instead. For example: // "this" in a timeline script refers to the MovieClip or stage that it's defined in. this.stop(); // access a child MovieClip instance: this.myChildMC.gotoAndPlay("end"); Global variables & functions Variables are defined within the scope of their frame code, so if you define a variable in the first frame, you will not be able to access that variable in the final frame. For example: // first frame var myVariable = 1; // final frame console.log(myVariable); // outputs undefined In order to address this, you need to scope your variables using this so that they are accessible across all frames. Please note that variables are not strictly typed in JavaScript as they were previously in AS3. // first frame this.myVariable = 1; // final frame console.log(this.myVariable); // outputs 1 The same approach should be taken for defining any functions on your timeline that will need to be called later in the animation or by a parent MovieClip: this.myFunction = function(){ this.myVar = 0; this.gotoAndPlay(“start”); }; It is also helpful to be aware that you can reference the main timeline of the FLA from nested MovieClips using a global reference named exportRoot or the stage property, which is exposed on all DisplayObject instances and points to the Stage that contains the instance. For example: // from inside of a nested MovieClip, reference another MovieClip on the main timeline: exportRoot.anotherMovieClip.x = 100; // or: this.stage.getChildAt(0).anotherMovieClip.x = 100; You should also know that if define external functions inside of your HTML wrapper you can automatically access them from anywhere inside of your FLA. For example: // function inside of the HTML wrapper: function myExternalFunction(){ console.log("myExternalFunction"); } // can be called from within the FLA as follows: myExternalFunction(); You can also append global variables and functions to the window and document objects to make them accessible from anywhere (from inside the FLA or externally from the HTML wrapper). For example: // on the root timeline: window.root = this; // create a global reference // in another MovieClip's frame action: root.doSomething(); // can use the global variable without a scope //inside of the HTML wrapper root.doSomething(); // can also use the global variable without a scope Frame numbering & labels EaselJS uses zero-based frame numbering rather than the one-based indexing that you were probably familiar with when working with Flash/AS3. This can cause some initial confusion, as it currently requires you to subtract 1 from the indexes displayed in Adobe Animate. For example: this.myMC.gotoAndPlay(0); // 0 is actually the first frame, this may be confusing at first To avoid this confusion, it is suggested that you label your animation frames with frame labels, and reference those in your code rather than numbers. Logging It's likely that you've previously used ActionScript's trace() statement to debug your code. In JavaScript, you can use console.log() instead: console.log("This is the same as a trace statement."); To view console.log() statements when previewing your HTML file, you will need to open up the JavaScript Console in Chrome Dev Tools, or the Console tab in Firebug if you are testing using Firefox. Be aware that in IE9 the console must be open in order to function correctly or it will generate errors. Make sure that you remove any console.log() calls prior to deploying your banner project. Linkage IDs If you plan to reference MovieClips from the Adobe Animate Library through code in order to animate them programmatically with GSAP, then you need to ensure that you assign Linkage IDs in the Library panel. This is exactly the same way that it was done with Flash, so this should look very familiar: // assumes there is a MovieClip in the Library with a Linkage ID of “logo” var myLogo = new lib.logo(); myLogo.x = myLogo.y = 25; myLogo.alpha = 0; stage.addChild(myLogo); TweenMax.to(myLogo, 2, {alpha:1, ease:Strong.easeOut}); This approach can also be very useful if you have a designer who is preparing the assets within Adobe Animate and then handing them off to a developer who might leverage them outside of Adobe Animate. In this scenario Adobe Animate functions as a pure content creation tool with the generated JavaScript file containing a JavaScript representation of the Library that allows the developer to easily reference any asset that has been assigned a Linkage ID. Other GreenSock HTML5 tools From the GSAP side you should be aware that not all of its available plugins and tools that work flawlessly within the HTML5 DOM will work with Animate’s HTML5 export. Tools such as Draggable, SplitText, ScrambleText, etc specifically target CSS values of DOM elements which don’t exist inside the HTML5 <canvas>. Up Next: I will walk through the steps of creating your own custom template, so that you can configure one for yourself that meets your specific needs. This will allow you to create multiple custom templates for specific ad vendors, formats and configurations. Read Creating GSAP Templates for Adobe Animate CC. Please feel free to reach out to me with any questions or feedback and I’ll be more than happy to help as you begin creating HTML5 banners with GSAP and Adobe Animate CC. These two old friends are finally reunited and the future is looking bright! Cory Hudson Email: cory@bannerwave.com Twitter: @coryhudson4 LinkedIn: https://www.linkedin.com/in/cory-hudson-3535675 Web: http://www.bannerwave.com
- 16 comments
-
- publish profile
- template
-
(and 7 more)
Tagged with:
-
Hi all, I just wanted to let everyone know that there is an online timeline based animator that lets you produce GreenSock-JS powered animations visually without writing a single line of code. If you still do want to write some code however, you can download the resulting html and js-files and edit them yourself. That way, the tool can be used for creating the general structure of the animation, and you can perfect it with any custom code required. Right now, the tool supports animating text and images. Check it out at http://tweenui.com/animator We'd love to get more feedback from the GreenSock community about the tool. Sincerely, Erik
-
Been writing code since 1977, but know nothing of javascript and NEED to create some clever intro "Splash Screen" client-side ... and don't want to do it with raw code. Was hoping there was a GUI that would make writing the code easier ... but cannot find it on this site. GreenSock looks like what we need, but is there a GUI ... or must all code be written the old-fashioned way: change and test, change and test, change and test? index.htm