Search the Community
Showing results for tags 'staggerfrom'.
-
I'm playing around with this amazing library. What I'm currently doing is to stagger animate a list of words. How do i stop the animation of a particular elem in the list while they're being animated one by one by TweenMax stagger method Requirement: If a condition is met, i want to stop a particular element in the stagger.
-
Hi there, I am testing the splitText plugin on codepen before purchasing a membership. I`ve created an array with my text fragments and injected them with createDocumentFragment. I`ve then created a timeline within my for loop. This works well for animating my objects with staggerTo/staggerFrom. But I seem unable to find out two things: (1) How can I implement some kind of stagger "curve", instead of a straight line graph between the objects? I`ve already tried it with the customEase plugin and getRatio property but with no success. The animation between the stagger objects should start slow and should speed up over time. (2) The last item of the stagger Timeline should remain. I am looping the timeline on codepen so you can get a better sense. But on production side the timeline should only play once and the last item (This text should stay) should remain. (3) Does this way of implementation weigh heavy regarding performance, especially when I end up adding even more words to my array (e.g. 23-26)? Are there any things, I could improve? Would be great if I can some tips from you awesome guys! Have a good day! Pascal
-
Hi. first time to post here. I wondered how to start specific elements' animation at same time in Timelinelite with starggerFrom methods? Let's say I have 5 elements and I want to make 2nd and 3rd animation start at the same time. Is there any settings I can use in staggerFrom?
-
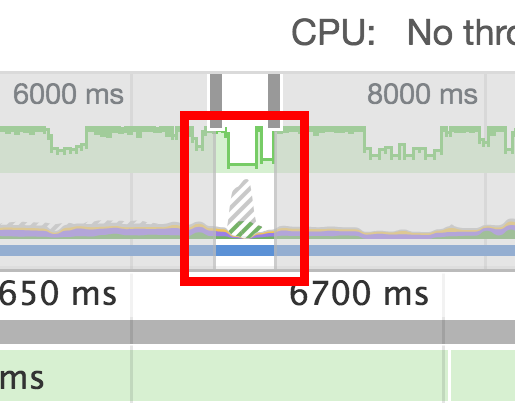
Hey all, I'm getting an issue in Chrome when all my page animations stick part way through for a few milliseconds causing a jittery moment. It's during the animation of an SVG logo where I'm staggering the animation of letters of 2 words into view at the same time. I've attached the screenshot of the issue in Devtools where I believe a grey and striped area means unidentified/unknown (to DevTools) activity that is not occurring in the main thread. If I take out the second stagger the issue disappears. Has anyone come across this before or have I done anything funky below? I can't share a Codepen here unfortunately as it's very brand sensitive at the moment. Thanks in advance! hltl.set('.home-logo', { autoAlpha: 1 }) .set('.home-logo__tm', { opacity: 0 }) .set('.home-logo__plus-horz', { opacity: 0 }) .from('.home-logo__plus-vert', 0.5, { scaleY: 0, ease: Power4.easeIn, transformOrigin: "center center" }) .set('.home-logo__plus-horz', { opacity: 1, immediateRender: false }) .from('.home-logo__boys-border', 1.0, { drawSVG: '0% 0%', ease: Power4.easeOut}, 0.5) .from('.home-logo__girls-border', 1.0, { drawSVG: '0% 0%', ease: Power4.easeOut}, 0.5) .from('.home-logo__plus-horz', 0.5, { rotation: -90, ease: Elastic.easeOut.config(1.0, 0.5), transformOrigin: "center center" }, "-=0.35") .staggerFrom('.home-logo__boys-letter', 0.4, { y: 150, ease: Power2.easeOut }, 0.07, "-=0.4") .staggerFrom('.home-logo__girls-letter', 0.3, { y: -150, ease: Power2.easeOut }, 0.07, "-=0.9") .set('.home-logo__tm', { opacity: 1, immediateRender: false }) .from('.home-logo__tm', 0.5, { x: -50, ease: Power2.easeOut }); hltl.timeScale( 0.7 );
-
Hi all, This is something that I've been wondering about, but haven't worked out the best solution for. What I'm trying to do is animate an array of elements on the x axis by the width of each element. For example: element1 = 20px element2 = 40px Using staggerTo / staggerFrom, I'm looking to animate element1 by 20px and element 2 by 40px. I've attached a codepen to what I was hoping would work. Is it possible to do these kinds of animations using the "this" keyword?
- 7 replies
-
- staggerto
- staggerfrom
-
(and 1 more)
Tagged with:
-
hey I've built animation only with gsap + lettering.js, instead I have a feeling that I needed to buy License for GreenSock club,, I'm sending this so you can check if I'm not stepping outside of legal bounds with this (I've basically replaced splittext => lettering.js) https://codepen.io/kpendic/pen/xYwRey?editors=0010
- 1 reply
-
- staggerto
- staggerfrom
-
(and 2 more)
Tagged with:
-
Is it possible to staggerFrom the same point on a relative positioned div? The Circles all start from 200px from their individual positions, whereas I'd prefer them to start at left:200px in absolute coordinates. Thanks
-
Hi there, I am integrating GSAP with fullpageJS. for some slides, i am using the same timeline for the elements to fade in when a user gets on a new slide. This is how i set my animation var workTitle = $(".title"); var workContent = $("p"); var content = [workTitle, workContent]; var tl2 = new TimelineLite({}); tl2.staggerTo( content, 0.2, { autoAlpha: 1, opacity: 1, ease: Power1.easeIn },0.2); for now the animation will run for all slides when the user gets to a slide. for example if the user gets on slide 1, the content fades in. but when I swipe to slide 2, the content is already in view because the animation was played for all slides. this is how all my slides (will) look like. <div id="slide2" class="slide"> <section class="content"> <h3 class="title">slide 2</h3> <p> content </p> </section> </div> I am using the callbacks provided by FullpageJS in combination with GSAP. I know $(this) refers to the specific element you want to target, but I can't seems to find a way to refer to $(this) in a timeline. Its working fine except the animation is triggered for all slides, which needs to be only for the loaded slide. see how i make use of the callback provided by fullpage with some gsap. afterSlideLoad: function(anchorLink, index, slideAnchor, slideIndex) { var workTitle = $(".title"); var workContent = $("p"); var content = [workTitle, workContent]; var loadedSlide = $(this); var tl2 = new TimelineLite({}); tl2.staggerTo( content, 0.2, { autoAlpha: 1, opacity: 1, ease: Power1.easeIn }, 0.2 ); if (index == 2 && slideIndex == 1) { tl2.play(); } if (index == 2 && slideIndex == 2) { tl2.play(); } } Can someone help me and put me on the right track please see my fiddle: https://jsfiddle.net/jqk753m7/5/
- 4 replies
-
- $(this)
- timelinelite
-
(and 3 more)
Tagged with:
-
Hi Is it possible to add a staggerTo or staggerFrom to all the lines of text in a paragraph programmatically? I appreciate I could wrap all the lines in spans, but it's part of a piece of text that won't be fixed in size, so the number of lines will change dependent on device, window size. Also, is this a bad idea generally in terms of performance? I've included a codepen above with two paragraphs that are part of a stagger, but I was wondering about having each line stagger (note: if it is possible I would put all the text within one element / #id. I just did two elements in the example so i had something to stagger). Any ideas / suggestions welcome. Emily
- 3 replies
-
- staggerfrom
- tweenmax
-
(and 1 more)
Tagged with:
-
What is the syntax to pass the index value of a StaggerTo tween to another function via OnUpdateParams? I've tried: onUpdateParams:[$(this).index]} onUpdateParams:[{self}.index]} Neither of which are working. See pen for example. http://codepen.io/rfenik/pen/gmeNEp Thanks.
-
I'm trying to get a staggerFrom animation to occur on a scrollmagic event with the following code however, the stagger always seems to happen instantly on page load rather than waiting for the scroll magic event to fire. var tween = TweenMax.staggerFrom(targetDivs, 2, { opacity: 0 }, 0.5), scene = new ScrollMagic.Scene({ triggerElement: element, reverse: false, }); scene.setTween(tween) scene.addTo(this.controller) scene.addIndicators({ name: "staggering" }); this.scenes.push(scene); Using other simple tweens like this work as expected without any issues: var tween = TweenMax.from(element, .75, { opacity: 0, x: -40 }) Is there anything specific about 'staggerFrom' which would stop this from working?
-
G'day. My apologies if I haven't done this correctly. Literally my first time on here and presenting a pen. So my issue is this...I am building my webpage, and the portfolio page opens with the navigation bar at the top and social media bar at the bottom (irrelevant for this demo because these animations work), tweening from opacity 0, then my 14 portfolio buttons staggering in from left one by one to array in a 3 x 5 formation: var $Nav = $('Nav'), $socialmedia = $('socialmedia'), $imggal = $('imggal'), tl = new TimelineMax(); tl .from("#Nav", 2, {opacity:0}) .from("#socialmedia", 2, {opacity:0}, 0.5) .staggerFrom("#imggal", 0.5, {x:-2000, ease:Power1.easeOut}, 0.2); )}; However, when I test this timeline, only the top left, or first img, actually animates. The rest are sitting there proudly visible, lazily doing nothing at all. It kind of says that the tween is working, but why the other 13 img boxes aren't is lost on me. I hope this makes sense. Happy to give more details if necessary. Cheers, Adam.
- 2 replies
-
- staggerfrom
- gsap
-
(and 1 more)
Tagged with:
-
Hi all, I'm a beginner with GSAP and I've got a problem with the "staggerFrom" tween. All "move" divs are animated : they are coming together (like one raw) and not one by one. I don't understand why, I don't know where the problem is. Could you help me, please ? Thank you very much. Here is my HTML code : <div class="consigne"><b>Complète les expressions à l’aide des mots suivants :<br><br> <div class="move" id="word1">vol</div> <div class="move" id="word2">nuée</div> <div class="move" id="word3">rangée</div> <div class="move" id="word4">bande</div> <div class="move" id="word5">tas</div> <div class="move" id="word6">pile</div></b> </div> My CSS code : .consigne { font-family: arial; font-size: 1.2em; margin-left: 5%; margin-top: 5%; } .move { color: white; padding-left: 20px; padding-right: 20px; padding-top: 3px; padding-bottom: 3px; border-radius: 5px; display: inline-block; } #word1 { background-color: #99009C; box-shadow: 0 0 1px #99009C; } #word2 { background-color: #51DB00; box-shadow: 0 0 1px #51DB00; } #word3 { background-color: #19B5FF; box-shadow: 0 0 1px #19B5FF; } #word4 { background-color: #FF8F00; box-shadow: 0 0 1px #FF8F00; } #word5 { background-color: #FF1714; box-shadow: 0 0 1px #FF1714; } #word6 { background-color: #FFCB00; box-shadow: 0 0 1px #FFCB00; } And my JS code : TweenMax.staggerFrom(".move", 2, {opacity:0, y:500}), 0.2;
-
Here's the site where you can see it in action: http://siegfriedmedia.com I've been trying a number of different combinations and can't find the right one to get rid of the slight page jump at the end of the 'yoyo' of the first three-line h1 that appears. After that the next three-line h1 and multiple line paragraph underneath it appear, and then the arrow appears. I don't think it's the arrow that is causing this, I think it is the paragraph with id=intro3 that is causing it? I'm not sure and I'd like to have the slight page jump not happen. You won't see the page jump I'm talking about unless you slide the page up a little bit. It is not happening on mobile but on desktop it is. It matters because if you start scrolling the page before the entire intro has gone through its cycle and you're down the page a bit you will experience a small page height jump. The codepen is the HTML, CSS, and JS that is in the site example.
-
Hi ,Excuse me ,I don't speak English very well , I am French student ah ah I have two layer Sketch1 and Sketch2 .How run multiple staggerFrom same time ? , with the Sketch1 and Sketch 2. My two sketch (1 and 2) are composed of several square Group The Sketch2 starts when the Sketch1 ends. Thank you everyone !
-
Hey folks, either I´m blind or there is no answer yet to my question: I would like animations only to happen once when scrolling in, but when scrolling out (backwards, so the trigger is active again) and then scroll in again I dont want the animation to reverse and run again. So long story short: the animation should only be triggered once and then the animated elements should stay where they are forever indepently of scrolling back:) I found only this http://greensock.com/forums/topic/7832-disable-reverse/ but it seems not to be up to date anymore. Is there a simple way to achieve this? Or do I have to remove the listener by hand, once the animation finished? The snippet shows that the "false" parameter doesn´t help here (just in case here without false parameter: http://codepen.io/anon/pen/zrJVLQ )... Thanks in advance for any possible help. Somehow I feel this should be very easy to achieve, but I didn´t manage to make it work.. Greetings, Paul
- 1 reply
-
- from
- staggerfrom
-
(and 2 more)
Tagged with:
-
Hi GSAP team! I have discovered your GreenSock.js few days ago and really got impressed - nice work! And I have started playing with simple TweenMax from & staggerFrom examples, but along the way got some strange results. ---------------------------------------------------------------------------------------------------------- So, here is my basic work so far: EXAMPLE 1: TweenMax.from(".explodedLogo.letter_O, .explodedLogo.letter_o", 1, {delay:1, rotation:22.5}); RESULT: http://i.imgur.com/s5BT3SD.gifv EXAMPLE 2: TweenMax.staggerFrom(".explodedLogo", 0.5, {opacity:0, delay:2, cycle:{y:[-200, 200], rotation:[-180, 180]}}, 0.2); RESULT: http://i.imgur.com/RUjryaG.gifv EXAMPLE 3: COMBINED TweenMax.staggerFrom(".explodedLogo", 0.5, {opacity:0, delay:2, cycle:{y:[-200, 200], rotation:[-180, 180]}}, 0.2); TweenMax.from(".explodedLogo.letter_O, .explodedLogo.letter_o", 1, {delay:6, rotation:22.5}); RESULT: http://i.imgur.com/Os0G4EF.gifv Sorry animated gifs are - ironically - not allowed in the editor So, when I try to combine those two in a sequence, the rotation in .from get distorted position. Why does this happen? I have also tried with a timeline sequencing, the problem remains the same. Is this a bug or am I doing something wrong here? ---------------------------------------------------------------------------------------------------------- Also, I have discovered that CSS (and CSS animation) always precedes tweens, which means that if I set opacity to 0 in my CSS regardless of the animation opacity levels, entire element will be invisible. Is this by design? Can this be over-ridden so that animation takes over CSS somehow? ---------------------------------------------------------------------------------------------------------- Final question - How do we control the moment our animation is going to start? I am targeting the page load/rendering here, specifically. I have discovered that many times, when page does not load+render completely, the animation already starts executing in the background, which means that user may never see it happening. Once the rendering of the page completes, all it will see is just finished animation (e.g. last frame) as if it never happened. I tried to solve this with: window.onload = function() {} But, this created at least one problem: as you can see from the animated GIFs, I use a custom font. However, with onload wrapper in Mozilla Firefox, the animation displayed an ordinary letter "O" for a split of a second upon initial page load/render, than removed it, and only afterwards the animation got executed as it should. This was not happening in Chrome and other browsers that I have tried. So, again, that is undesired behaviour, possibly a bug in Firefox, but I really want smooth and universal solution that will work. So, I removed this method and reverted to the good old delay. By the way, the website is here, so you can see the basic version I currently use. ---------------------------------------------------------------------------------------------------------- I know I probably ask a lot in my first opening post, but I really appreciate your help Thanks, Regards
-
Hi guys, I'm having problems implementing the onCompleteAll function within my TimelineMax animation. My code looks like below var tl = new TimelineMax(); tl .from('.text1',0.5,{opacity:0, y:'+=10'}) .to('.text1',0.5,{opacity:0},'+=3') .from('.text2',0.5,{opacity:0, y:'+=10'}) .staggerFrom('.footer',0.5, {opacity:0, y:'+=10'},0.2, addBirdEvent) function addBirdEvent(){ console.log('footer animations done') } Problems are: The stagger animation runs immediately. I'm expecting it to run after the previous animation ends. The addBirdEvent (which is my onCompleteAll function) also runs immediately. I also tried using onCompleteAll: addBirdEvent but theres an error saying 'missing ) after argument list.' What do you think is wrong with my syntax? Thanks in advance!
- 1 reply
-
- timelinemax
- staggerfrom
-
(and 1 more)
Tagged with:
-
this is my coding sample: var timeline:TimelineMax = new TimelineMax(); timeline.staggerTo([mc1,mc2,mc3],1,{onComplete:Function}, 1); i want each mc to have a different function. is it possible?
- 3 replies
-
- timelinelite
- timeline
- (and 7 more)
-
add_action( 'wp_enqueue_scripts', 'centric_enqueue_home_scripts' ); /** * Enqueue Scripts */ function centric_enqueue_home_scripts() { wp_enqueue_script( 'homeintro', get_stylesheet_directory_uri() . '/js/homeintro.js', array( 'jquery' ), '1.0.0', true ); } Here's what I have for enqueueing the the javascript. I am using a Genesis theme and have installed the following in the theme setting's wp footer: <!--CDN link for the latest TweenMax--> <script src="http://cdnjs.cloudflare.com/ajax/libs/gsap/latest/TweenMax.min.js"></script>
- 18 replies
-
- tweenmax
- staggerfrom
-
(and 1 more)
Tagged with:
-
Hi, I'm trying to create a simple (generic) animation. I have a working POC but would like to know if there are any improvements that could be done that I'm not aware of (only started using greensock yesterday - awesome library!) At the moment I'm using two staggerX since I couldn't get a 'wait' period without it. Also I needed to use an onComplete handler since xxx.repeat(n).fromTo produced unexpected behaviour. Thanks
- 4 replies
-
- timeline
- staggerfrom
-
(and 2 more)
Tagged with:
-
Hello, I am having a little trouble with finding a good equation for animating text with a fixed play length. A user needs to be able to tell me: "I want this animation to play for [x] amount of seconds" I am using TimelineMax.staggerFrom with a SplitTextField to make this happen. I first need to ensure my understanding of StaggerFrom is correct. In this case, lets say we are doing a fade in by character. Here is my understanding of how this should work: T = total time (2 seconds in this case) C = total number of characters (let' use the word "Hello", so this is 5) A = time for each character to fade in S = stagger time (time between letters starting to fade in) I inferred from the documentation that the total time of a StaggerFrom could be calculated by the following equation: T = (S * (C-1) + A) example: "Hello" in 2 seconds 2 = (.35 * (5-1) + .6) This is saying that the total time equals the total of all the stagger times plus the time it takes for 1 character fade in. The difficult part, which I am having trouble with, is using different numbers for the stagger time and fade time, as I want the characters to overlap on the fade in. I believe my equation for how the StaggerFrom is working is incorrect, since my simulations in Excel all work but when I port it over to actionscript (and yes I checked the variables at runtime and they are matching my simulation), it only plays for around 1 second. If anyone could help correct my understanding of how StaggerFrom works, I would greatly appreciate it! Thank you!
- 1 reply
-
- timelinemax
- staggerfrom
-
(and 1 more)
Tagged with:
-
Hello, I've just begun using Greensock (and it looks great already, thanks!), and I've already programmed myself into a corner... tl.staggerFrom(".product_div", 0.5, {top:"1000px", ease:Power2.easeInOut}, 0.1); Just a normal staggerFrom, right? The ".product_div"'s are just a bunch of boxes I'd like to animate 'into place' from the bottom of the screen.The thing is, the elements animated are visible at their 'final' position (floating left), and it is quite normal that I will see them for a microsecond at their 'end' position before the animation starts, but... I'd like to make them invisible before it starts. That would mean that the elements would have to be invisible from the get-go (in the css), and be made visible just after timelineMax has moved it into its 'animation start' position, but I can't find any feasible way to make this happen in the documentation. Perhaps I should be going at this the other way around, but thanks for any advice (I'm also curious for future reference). Thanks, best, Josef (aka ThePromenader)
- 3 replies
-
- staggerfrom
- visibility
-
(and 1 more)
Tagged with:
-
I have a grid of thumbnails (6 columns / 5 rows) that I'm animating on load and resize. On load the columns stagger from left to right into the page. On resize the rows stagger down off the page, and then the columns re-enter from left to right. The number of columns, rows, tn size and position are based on window width and aspect ratio. I'm using autoAlpha to hide/reveal column 6 and row 5. The code/conditions for the rows are working as expected. The problem I'm having is with column 6 on "resize only". 6 cols if window width >1200px 5 cols if window width <= 1200px If 6 cols enter on "load" everything works always as expected. When resizing ww <=1200px, grid exits down, then 5 cols re-enter from left (col 6 hidden). Then if you resize ww >1200px, grid exits down, then 6 cols re-enter from left. Everything works fine no matter how many times the ww is resized. If 5 cols enter on "load" there is a problem with col 6 on "resize". When resizing ww >1200px, grid exits down, then col 6 becomes immediately visible in it's end "x" position (farthest right) and the remaining 5 cols re-enter from left. Column 6 should become visible "but" positioned off the page to left, then stagger in with the other 5 cols. My thinking is the autoAlpha event is firing before being positioned, even though it is called within the positioning function. I have tried putting autoAlpha at the end of a TimelineLite timeline, used a positive position offset, etc, mostly with worse results. I have also tried staggerTo using an x start position -(ww+500). They position and size correctly but for some reason they don't enter into the page using a variable ie: "+=ww+500" but it does work with just a number within the string "+=1400". If I use the staggerTo method I can't use a fixed number if I use a variable for the starting negative offset. If I do use a fixed number that will insure that the grid clears all different window widths ie: -3000px, the entrance speed won't be consistent across different window widths. I've uploaded copies of the files (the tn images have been replaced with solid colored jpgs) http://www.peterdavidian.com/gsap/staggerFrom.html I've searched the JS forums but couldn't find a post with a solution. It's been days now (really almost a week) and I need someones help! Thank you, Peter My functions: dLoad: sizes and positions the grid container tSz: sizes the tn's tPos: sizes and positions the number of cols and rows tEnterR: staggers the cols in from left tExitD: staggers the rows down, then calls tReEnterR tReEnterR: calls tSz and tPos then staggers cols in from left
- 3 replies
-
- staggerfrom
- autoalpha
-
(and 2 more)
Tagged with: