Search the Community
Showing results for tags 'splittext'.
-
Hello GSAP, Why do you lose font treatment (font styles, line breaking, ...) when i do splittext to you with this kind of html code <div class="section-desc"> <h2>My Line 1</h2> <p class="l2">My Line 2</p> <p class="l3">My Line 3</p> </div> Thanks, Carlos
-
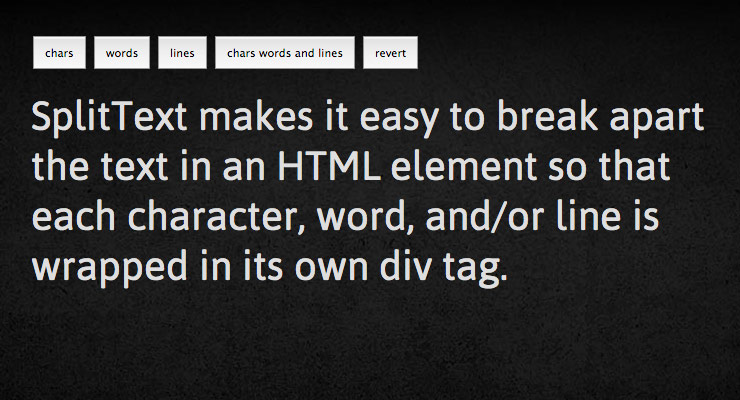
View the JS panel in the CodePen demo above to see how easy it is to: Split text into words and characters. Pass the chars array into a from() tween for animation. Revert the text back to its pre-split state when you are done animating. Additional features and notes You can specify a new class to be added to each split element and also add an auto-incrementing class like .word1, .word2, .word3 etc. View demo You don't have to manually insert <br>tags, SplitText honors natural line breaks. SplitText doesn't force non-breaking spaces into the divs like many other solutions on the web do. SplitText is not designed to work with SVG <text> nodes. Learn more in our detailed SplitText API documentation. Please visit our SplitText Codepen Collection for more demos of SplitText in action. Where can I get it? SplitText is a membership benefit of Club GreenSock ("Shockingly Green" and "Business Green" levels). Joining Club GreenSock gets you a bunch of other bonus plugins and tools like InertiaPlugin as well, so check out greensock.com/club/ to get details and sign up today. The support of club members has been critical to the success of GreenSock - it's what makes building these tools possible. To learn how to include SplitText into your project, see the GSAP install docs. Demos SplitText Demos
-
See the Pen SplitText: Multiple Split Types by GreenSock (@GreenSock) on CodePen. This demo shows how you can split text into characters, lines and words (or any combination). Check out how easy it is to animate text once it is split. Be sure to check out SplitText and the [docs id="js.SplitText" linktext="SplitText documentation"].
-
- text effects
- splittext
-
(and 3 more)
Tagged with:
-
Hi Folks, I cobbled my way into translating this character-swapping transition from a previous version that was AS3. This works OK, but it's not quite as smooth as the Flash version was. Also, I think better programmers could make it more efficient. here's my codePen: http://codepen.io/PawleyBoboli/pen/srEmB?editors=001 This seems like it is completely do-able with SplitText and TimelineLite or Max, but I struggled to come up with a solution with those tools. I appreciate any tips or insight. thanks, --Kevin
- 3 replies
-
- text transition
- splittext
-
(and 1 more)
Tagged with:
-
Hey guys, I am using a rotationX animation with my splitText field, but I can't get the characters to rotate around their center, they rotate around the top of the characters. Any idea how to change the center of the rotationX to be the center of the characters? Thanks in advance. -Boone
-
Hi Folks, I have been trying to add a SplitText animation to my accordion menu but I cannot get the revert function to work, and apparently, it doesn't work in the GSAP example either. In the tutorial video here: http://www.greensock.com/splittext/ , at the 8:21 mark Carl shows how calling function allDone() { mySplitText.revert(); } returns the animated string elements back to a single div. However, in the CopePen example at: http://codepen.io/GreenSock/pen/mvhak the same function is used but the string is not being reverted back to a single div. I am getting the same behavior in my own attempts. I can't figure out why but hopefully someone here knows. Additionally, is it possible to chain separate SplitText animations and stagger their starts? I have tried chaining a few SplitText animations into a TimelineLight but not getting this to work. Thanks so much for any info. --Kevin
-
Hi I am trying to achieve a nice switching animation with hint for the user. <div class="messageBox"> <div class="start"> Please start by entering name of your chosen product. </div> <div class="pickup"> Perfect now pickup your item </div> <div class="selected"> Selected </div> <div class="notFound"> Nothing found, it's possible we are not having this for you yet </div> </div> Javascript code like this var transform = {opacity:0, scale:0, y:80, rotationX:180, transformOrigin:"0% 50% -50", ease:Back.easeOut}; var anim = new TimelineMax() .set(".start", {visibility: 'visible'}) .set(".pickup", {visibility: 'visible'}) .set(".selected", {visibility: 'visible'}) .set(".notFound", {visibility: 'visible'}) .staggerTo(notFoundText.chars, 1,transform , 0.001, "s") .staggerTo(selectedText.chars, 1, transform, 0.001, "s") .staggerTo(pickupText.chars, 1, transform, 0.001, "s") .staggerFrom(startTypeText.chars, 1,transform , 0.001, "s") .staggerTo(notFoundText.chars, 1, transform, 0.001, "s2") .staggerTo(selectedText.chars, 1, transform, 0.001, "s2") .staggerTo(startTypeText.chars, 1, transform, 0.001, "s2") .staggerFrom(pickupText.chars, 1, transform, 0.001, "s2") .staggerTo(notFoundText.chars, 1, transform, 0.001, "s3") .staggerTo(pickupText.chars, 1, transform, 0.001, "s3") .staggerTo(startTypeText.chars, 1, transform, 0.001, "s3") .staggerFrom(selectedText.chars, 1, transform, 0.001, "s3") .staggerTo(selectedText.chars, 1, transform, 0.001, "s4") .staggerTo(pickupText.chars, 1, transform, 0.001, "s4") .staggerTo(startTypeText.chars, 1, transform, 0.001, "s4") .staggerFrom(notFoundText.chars, 1, transform, 0.001, "s4") anim.pause() And then when step is selected anim.play(0) // or 1/2/3 setTimeout(function(){ anim.pause() },1000) I' am doing probably some really wrong here. I did set up each step to last one second, but with stagger it seems that it is more depend on sentence length... so sometimes it's less then a second, but usually more. Another problem I have is with instructing anim to play exactly one second. I could not find any api support for this, so that's why setTimeout - but this doesn't work properly of course - it's not precise I'll bet there must be some more convenient way how to achieve something similar Thx a lot for help
-
Hello! I would like to animate a stagger tween from the last element. For instance, start a splittext animation from the last word. I can't use tweenmax.reverse() because my stagger animation is a part of a timeline. I tried different combination but it did not work as planed. Here a sample of the timeline. var tl = new TimelineMax(); tl.insert(TweenMax.to( arrowP,0.6,{css:{left:0, opacity:1}, ease:ease1})); tl.insert(TweenMax.to( arrowP,0.2,{css:{left:40, opacity:0}, delay:0.6, ease:ease1})); tl.insert(TweenMax.from( arrowSpan,0.6,{css:{left:-200}, delay:0.2, ease:ease1})); tl.insert(TweenMax.staggerFrom(mySplitText.chars, 0.2, {autoAlpha:0, x:-40, delay:0.2, ease:ease1}, 0.02)); So, do you have an idea of how I could proceed if it is possible ? Thank you so much for your help!
-
So, I was playing around with the splitText demo, and was wondering how or if I could animate individual letters as someone types them into an input box. This is really a crappy codepen, but you should be able to see the direction i'm trying to go in. http://codepen.io/ccelestine/pen/CdieB It's sort of working the way I want, but the whole word is animating. Do you think this would be possible with a bit more work? Thanks, C
-
I'm using SplitText (see below) - I'm using a script font from Google Fonts & some characters get cut off (on the left side). Parts of their shapes are sometimes below the character before & then this happens. I've tried to apply a class called words that set the overflow to visible but that didn't help. overflow: visible; This is happening in IE & Chrome during animation - but then as soon as the animations stops it shows the complete letter. No cut off letters in Firefox & Opera. In Safari the cut off letters remains cut off even after animation. Anyone have an idea how to solve this? Niklas //split greetings txt into words var split = new SplitText("#greetingsTxt", {type:"words", wordsClass:"words"}); //create a TimelineLite instance - animation var tl = new TimelineLite({paused:true, delay:1}); tl.from("#firtreeBells", 0.6, {top:"35%", autoAlpha:"0"}); tl.staggerFrom(split.words, 0.4, {y:-20, autoAlpha:0}, 0.1); tl.from("#logo", 0.6, {bottom:"15%", autoAlpha:"0"}, "-=0.2"); window.onload = function() { tl.play(); };
-
Hi, I just signed up for the club again. I'm trying to use SplitText of #code1 ( https://github.com/shawea/blueGrass/blob/master/pri/aCDN/view/Why.html ) using this code ( line 23 https://github.com/shawea/blueGrass/blob/master/pri/aCDN/app/App.js ) When I don't split, the text shows. When I do split, it goes to one line or something, can't be seen. Is there example split text? tia,
-
Hello, I am trying to use the SplitText plugin to animate a client testimonials section of my website: http://www.lootok.com/new/about/clients.php I'm having issues though - when I use splittext, it's removing the spaces from my text. If I use to create the spaces, the spaces, but I can't keep the words from breaking even though I have it set to split by chars,words,lines. If you look at the page the first quote shows the problem (where it splits mid-word) and the second shows the space problem (where there are no spaces between words). Any ideas?
-
Hey Guys! I'm new to GSAP and just trying to create an animated text. I have all the libraries loaded, but still get the error below: ReferenceError: SplitText is not defined my js line is: var splittxt = new SplitText("#description"); and all my script is loaded: <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/jquery-ui.min.js"></script> <script src='http://cdnjs.cloudflare.com/ajax/libs/gsap/latest/TweenMax.min.js' type='text/javascript'></script> What is it I am doing wrong? Thanks!