Search the Community
Showing results for tags 'ease'.
-
Hi All, I have looked through this forum here, but I didn't quite see this discussed. I want to change the easing type between a play() and reverse() animation on a TweenMax. However, it seems to change the ease type only once, and all subsequent attempts to use updateTo seem to do nothing. I did find a really hacky way around the issue by adding tween._ease = tween.vars.ease; after the updateTo. You can see this in the CodePen by uncommenting line 4. That does not seem like the right way to actually do this. This feels like I'm just missing something simple, but I've looked at the docs and Googled around and I don't see where my error is.
-
I am trying to sync a short audio clip to fire at every 180px as a div scrolls horizontally. If this animation were linear, it would be easy...but I am using Power4.easeOut and I am not sure how to synchronize the audio clip with the rate of deceleration in the tween. Any help on this issue would be much appreciated! Essentially, I want the audio clip to fire every time one of those blue squares passes the green line in the middle (view codepen). $(document).ready(function() { // Animation Variables var target = $('.animation--scroll'); var animTime = 3; var random = Math.random() * 170; var rewardItem = $('.rewardItem-container'); // Audio Variables var scrollSound = new Audio('/img/animations/8bit_coin.wav'); // Animation Functions var tween = function(index) { TweenMax.to(target, animTime, { ease: Power4.easeOut, x: (index * -180) + 90 - random }); }; $('.toggle-animation').click(function() { tween(5); // this is where I want the sound to play, but in a loop at a decele // rated rate. scrollSound.play(); }); });
- 3 replies
-
- audio
- javascript
-
(and 1 more)
Tagged with:
-
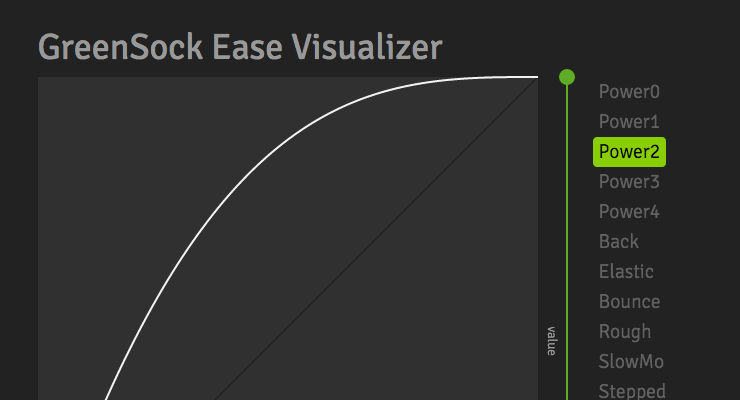
How does the Ease Visualizer [Link] draws graph based on the selected ease? What properties are being animated that change the graph's points to mimic the selected ease equation? I tried to make sense of it all by looking into the source code but minified sources melt my brain even after using some online beautifiers (they cannot really beautify variable and method names of course or am I missing something?). I am trying to create something similar, for fun purposes and to quench my curiosity.
-
I was wondering if there should be a config available for Bounce ease as well like the ones that are available in Elastic as well as Back eases. The use-case for example is to control the number of bounces as well as the amplitude, for lack of a better word i.e. the force with which it bounces back everytime it hits the floor. Example: jsFiddle. Thoughts?
-
Hi, I recently discovered GSAP and it looks amazing. I'm currently developing a game, and I want to change my hardcoded animations to use GSAP. I have an Air drop animation. (plane fly from from A to C, and drop parashoot at B Currently its all handled with an animate function thats called every frame with a delta-time. And i have all the control in the world. but its just alot of work and time for simple animation). My problem converting to GSAP: When the parashoot is dropped, it starts with a scale of "1.2" in both x and y. and over 5 seconds the scale animates to "0.4". This is not a problem. But I want some soft "noice" to it, to make the parashoot seem more alive. some random soft variation in X and Y scale. In my hardcoded animation i just used Math.cos / Math.sin and applied it to the elapsed duration. and appied that as a factor to my scales, after the scales had already been lerped between its Start and Target scale. I also want to wiggle the parashoots rotation on its way down. But I guess that could easily be solved with a seperate "yoyo" timeline. Solution? I guess one solution would be to make a CustomEase and use that on the "main" scale tween. But is there a way of achieving this without using CustomEase?
-
Why isn't the default ease set to "ease: Linear.easeNone"? I spent half of a day trying to figure out why my objects were bunching up.
-
The ease-y way to find the perfect ease Easing allows us to add personality and intrigue to our animations. It's the magic behind animation, and a mastery of easing is essential for any skilled animator. Use this tool to play around and understand how various eases "feel". Some eases have special configuration options that open up a world of possibilities. If you need more specifics, head over to the docs. Notice that you can click the underlined words in the code sample at the bottom to make changes. Quick Video Tour of the Ease Visualizer Take your animations to the next level with CustomEase CustomEase frees you from the limitations of canned easing options; create literally any easing curve imaginable by simply drawing it in the Ease Visualizer or by copying/pasting an SVG path. Zero limitations. Use as many control points as you want. CustomEase is NOT in the public downloads. To get access, create a FREE GreenSock account. Once you're logged in, download the zip file from your account dashboard (or anywhere else on the site that has a download button). Club GreenSock members even get access to a private NPM repo to make installation easier in Node environments.
- 4 comments
-
- 6
-

-
- features
- steppedease
- (and 13 more)
-
Hello all! So I have button that plays a timeline when it's mousedown and then stops when mouse up, but I want it to ease into the play every time the button held down, so it doesn't feel so linear. I haven't really used TweenLite very much, and I have the TweenMax script in my document. So far my code looks like this: var omni = sym.getSymbol("omnibed_side"); var pos = omni.getPosition(); if (pos < '3000') { omni.play(); } else { omni.stop(); } I was thinking it'd go inside the "if" statement. Any help would be greatly appreciated! -mlovett
-
Hi, For the purpose of distilling this problem to its principal components, let's say I have 2 object that are side by side, say at y=100 pixels. I want both of those to fall down the screen, but to different destination y locations. I want them both to accelerate (easeIn), at the same speed, even though their distance to tween is different. Also I want to cap their final velocity, so they never fall faster than pixels/sec. Here is an illustration: (initial position) Sprite1 Sprite2 (fromX = 0, fromY = 0) (fromX = 100, fromY = 0) (toX = 0, toY = 200) (toX = 100, toY = 400) (falling --> Sprite 1 and Sprite 2 have the EXACT same Y location as falling, since they are using the same custom easing IN function to control their acceleration and final velocity) (falling) .. .. .. Sprite1 has stopped here) Sprite1 (x=0, y=200) Sprite2 (is at the exact same Y locations because they are following the same easing IN function, regardless of total distance to travel (Sprite2 continues to fall until it reaches it target location of y=400) Sprite2 (x = 100, y = 400) Thanks, --Kestal
-
Trying to start my animation slow and then speed up gradually. I read there is way to animate timescale, but am not sure how. Does https://greensock.com/customeasework for JS? If so is there an example of implementation? Thanks.
-
hi, I am new to greensock js but it just seems to be awesome. I just got started tonight as I had to find a way to smoothen a javascript animation in one of our other projects. GreenSock animation it seems does not cause other animations to stutter/stop/jerk. But I quickly need this small help I have to move (100px?) an html element from point a to point b, and then fade it out. I have to keep repeating this sequence. A normal move should suffice but if I can add some easing or something then it will be great. Let me explain the scenario: I have an arrow that actually represents a moving vehicle. I just need to animate this arrow (make it appear as if it is moving from point a to point b, and then fade it out. Then repeat the sequence again. I just coded something like var logo = document.getElementById("id_1_2_c"); TweenMax.to(logo, 1, {left:"100px", repeat:-1}); But I need it to move right, and fade out once it reaches the end. Then it will have to appear and start moving from left to right again, and then fade. This sequence should go on infinitely. If I can add any easing to make it look nicer, that will be awesome Thanks a ton, If anyone can suggest how I can achieve this, it will be wonderful. Harish
-
I'm trying to ease an element that is being translated to the left by a percentage amount. Easing doesn't seem nearly as effective as when I'm translating by a pixel amount. Any ideas on what I should do?
- 2 replies
-
- ease
- percentage
-
(and 3 more)
Tagged with:
-
Can I combine multiple tweens and run them with one ease function? Something like this: var el = $('#some-element'); var tw1 = new TweenMax.to(el, 1, {left: 100}); var tw2 = new TweenMax.to(el, 1, {left: 200}); var tw3 = new TweenMax.to(el, 1, {left: 300}); var tl = new TimelineMax({ease:Power2.easeOut}) .add(tw1) .add(tw2) .add(tw3); I've made sandbox examples for this issue: 1. http://codepen.io/panych/pen/qpjCK 2. http://codepen.io/panych/pen/aLHGy We need to make to move the box from the first example with one common easing function, as it has been shown in the second example, but without removing middle tweens.
- 5 replies
-
- ease
- ease function
-
(and 2 more)
Tagged with:
-
I have movie clips rotating in a circle. When they near the end of their rotation, they slow down. I would like the rotation to be at a constant speed the whole time. This is my code: var circle:CirclePath2D = new CirclePath2D(275, 200, 45.15); function rotateCircle():void{ TweenLite.to(Circle3, 4, {circlePath2D:{path:circle, startAngle:90, endAngle:90, autoRotate:true, direction:Direction.COUNTER_CLOCKWISE, extraRevolutions:1}}); TweenLite.to(Circle2, 4, {circlePath2D:{path:circle, startAngle:18, endAngle:18, autoRotate:true, direction:Direction.COUNTER_CLOCKWISE, extraRevolutions:1}}); TweenLite.to(Circle4, 4, {circlePath2D:{path:circle, startAngle:306, endAngle:306, autoRotate:true, direction:Direction.COUNTER_CLOCKWISE, extraRevolutions:1}}); TweenLite.to(Circle1, 4, {circlePath2D:{path:circle, startAngle:162, endAngle:162, autoRotate:true, direction:Direction.COUNTER_CLOCKWISE, extraRevolutions:1}}); TweenLite.to(Circle5, 4, {circlePath2D:{path:circle, startAngle:234, endAngle:234, autoRotate:true, direction:Direction.COUNTER_CLOCKWISE, extraRevolutions:1}}); }
-
Hi, I am trying to make an animation where a wheel eases in to rotate quickly then stops really slowly for 10 seconds. So I would like it to run slowly for about the last 3 seconds. I am struggling to get this really slow ease out and was hoping someone would have some advice? I have looked at every ease class available, I have tried making my own custom ease, but it seems I just cannot physically achieve the ease out I want. I have also tried using the ThrowProps plugin but again the easing was not good enough. All I want is an ease out that causes the rotation to move really slowly for the last third of my animation. I generally use the TweenLite.to() method to start my animation. Thanks!
-
What is the most reliable and efficient way to detect if EasePack JS file was already loaded elsewhere on the page and is available (in an effort to prevent loading it again)? [EDIT: also, detecting if the various plugins were loaded too would be helpful]
-
I know you can set a defaultEase for TweenMax, but how can I set it for a TimelineMax? I've tried... var tl = new TimelineMax({defaultEase:Power2.easeInOut}); ...and other variations but nada happens. Is it possible? Thanks
- 2 replies
-
- defaultease
- timelinemax
-
(and 2 more)
Tagged with:
-
HI, I am currently creating a little Flash IDE animation exporter which exports a timeline animation using JSFL. Part of what i am exporting is the custom ease curve that you get in the IDE. Here is an example of what it spits out: [{ x:0.00000, y:0.00000 },{ x:0.33333, y:0.00000 },{ x:0.66667, y:0.33333 },{ x:1.00000, y:1.00000 }] What i am trying to do it convert this curve into a CustomEase. This is what i am currently doing: 1. First put all the x values into an array and another for the y. ( points.x and points.y ) while( i < points.length ) { bezierPoints.x.push( points[i].x ); bezierPoints.y.push( points[i].y ); i ++; } 2. Use BezierPlugin.parseBeziers( points, true ) var parsedBezierPoints:Object = BezierPlugin.parseBeziers( bezierPoints, true ); 3. Pull out the y values from parsedBezierPoints and put them into an object of s, cp, and e var yPoints:Array = parsedBezierPoints:Object.y var data:Array = [] var i:int = 0; while ( i < $points.length ) { data[i] = { s:yPoints[i][0], cp:yPoints[i][1], e:yPoints[i][2] }; i++ } example trace: [{"e":0,"s":0,"cp":-0.08325},{"e":0.333,"s":0,"cp":0},{"e":1,"s":0.333,"cp":0}] 4. Create the custom ease using the new data CustomEase.create( "DIGEase", data ); For some reason i keep getting a gitter and not a smooth ease on the animation. Can anyone see if im doing something wrong or point me in a right direction. Thanks in advance.