Search the Community
Showing results for tags 'draggable'.
-
Hi there draggable is working fine on my touch device, but not on my desktop using a mouse – latest Firefox Mac, haven't tested any other browsers. Anyone have any ideas as to why? In this specific case the element I'd like to be draggable is placed within an anchor-tag and I suspect that's where the problem lies. Adding `dragClickables: true` doesn't seem to make a difference. I could change the HTML, but I'd like to avoid that if possible, as this would require some amount of work and testing on project that is live. Thanks for the help!
-
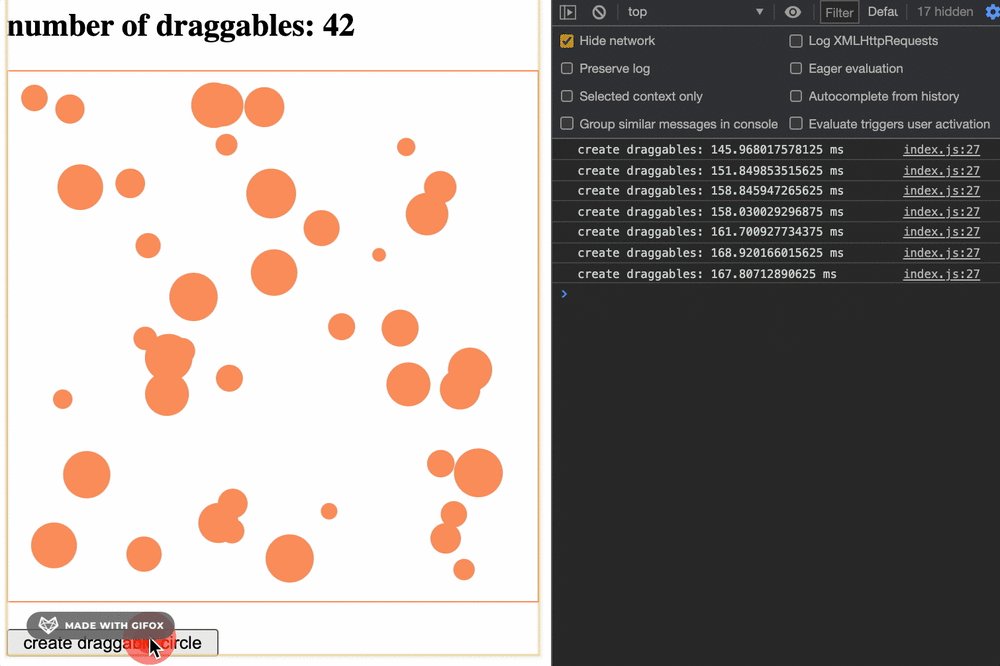
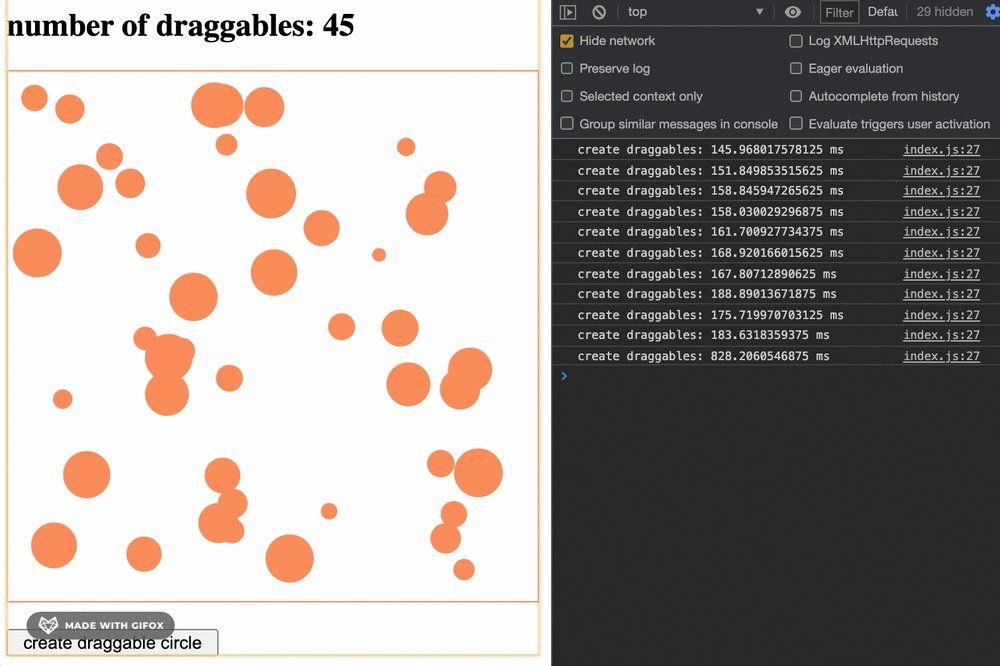
I am running into performance issue when I have to deal with multiple draggable instances about 80 instances on mostly Win10 and ChromeBook. MacOS and ipad are ok. here is my CodeSanbox; https://codesandbox.io/s/gsap-rerendering2-cxus0?fontsize=14&hidenavigation=1&theme=dark the other one with useRef https://codesandbox.io/s/gsap-rerendering-3g4zk?fontsize=14&hidenavigation=1&theme=dark
-
Hi, This is my first post here and I'm a fresh member of the BusinessGreen Club. I've just set to create a visual editor for creating multi zone (div) content for digital signage and GSAP seem to have the perfect set of tools for that. I have used the example from the forum post below to get me started. This will move into our Angular app eventually and the divs will be angular components that the end user can drag in from a library of contents. So for my question, I'd like to be able to snap the divs edges and perhaps even corners/vertices to each other. I found the hitTest method but all examples I can find where snapping is involved is on centering a div on top of another "drop zone" div. Grateful for any help.
-
Hi Guys, I want to start a video via a slider, which is built with draggable and inertia. This works in Chrome and Firefox. Safari interprets the action after onThrowComplete as autoplay and prevents playing the video, due to it's autoplay-policy (except video is muted). However it seems to be OK for Safari if I start the video with a ordinary button (at the bottom of the example). Any idea how to solve this?
-
I want to make a sort of wheel of fortune. But the wheel is now stopping too quickly. Is it possible to change (double?) the Momentum-based animation of the wheel causing the object to glide gracefully to a stop? There is no friction property, is it? I hope there is a simple solution. :)
- 3 replies
-
- draggable
- throwpropsplugin
-
(and 1 more)
Tagged with:
-
Hello, I want to control a rocket image with a virtual joystick. I was able to create the joystick and rotate the rocket when the joystick is dragged (thanks to gsap's draggable plugin). However I am not able to change the rocket's position when the joystick moves. Basically, I want to make the rocket move as long as the user drags the joystick and change direction according to the joystick. I also want to increase the rocket's speed as the circle inside the joystick moves farther, but I suppose I can do that with timeScale() method. I tried changing rocket's position but it simply stops after some distance even though I am still moving the joystick. Any help would be very helpful since I am stuck on this since a long time.
-
I'm running two completely separate functions and loading 4 libraries/plugins: /gsap.min.js /TweenMax.min.js /Draggable.min.js /ThrowPropsPlugin.min.js function #1 is uses the gsap.timeline tool function #2 is uses TweenLite, Draggable and ThrowPropsPlugin. #1 works great if I comment out the TweenMax, Draggable and ThrowProps scripts. #2 works great if I comment out the gsap.min.js script. Is there some obvious reason why they won't work together?
-
Hey ya'll, New to gsap and draggable, trying to mimic a "Pull Down to Dismiss" effect like you will commonly see in native mobile apps. I am sure I am doing to something wrong and could really use some guidance. I have to set my animation duration unrealistically high to accomplish the effect which makes using the then promise from gsap.to - overall where I am at feels hacky, but I can't seem to find a good path in docs. Below is an example of what I am hoping to achieve on all popular mobile browsers: Pen:
- 2 replies
-
- modal windows
- modal
-
(and 3 more)
Tagged with:
-
Dear everyone: I would like to drag an element smoothly(have some delay), like description below(I copied it from scrollTrigger's Doc) Soften the link between the animation and the the(typo?) scrollbar the drag movement so that takes a certain amount of time to "catch up", like scrub: 1 would take one second to catch up. when using Draggable plugin, but I don't know if it is possible. (I think Inertia is not the solution because it's about after dragging) The codepen demonstrates what I mean if no one could understand my weird English. Also I would like to know is it a bad thing to call gsap.to in mousemove EventListener ? The event fires so many time in one second, even before one gsap tween can properly finished, Will this cause any issue? I just start learning code a few months before and I can't find the answer anywhere else, thank you for reading my forum until here, and any answer will be very very appreciated!
-
Hey, https://codepen.io/GreenSock/pen/896549f0a83297debd9111fe9b205a97?editors=1010 Based on the case below, I tried to build a custom scroll bar for a scrollable element with fixed sizes. It works ... But if you change the window size, if the scroll progress is not equal to 0 or 1, then the drag function is disturbed. https://codepen.io/mikeK/pen/c889651f79b9848c71f4a918e94471a8?editors=0010 What am I doing wrong? Mikel
-
So, I'm currently building an animated div container for my app but in doing so, I am encountering a bug, I suppose. As I did set thedragClickables to false in the Draggable.Create() object but the results of setting it to false is inconsistent on touch screen devices. If I elaborate the situation here, If I directly tap the container without dragging it initially the route is switched without any issues. However, when I drag the container and then tap the button it works sometimes and sometimes it doesn't. Tested it on iPhone 8, iPad and laptop touch screen Any help is greatly appreciated. PS: The codesandbox provided is a extremely scaled down version of my app. I do have other stuffs like react transition groups which I think shouldn't effect this issue. However if it's needed to be included I can do that as well. Edit: It works flawlessly on desktop though. No issues there CodeSandBox Link - https://codesandbox.io/s/keen-rhodes-f0r55?file=/src/index.js:0-231
-
Hello! We recently upgraded to the latest GSAP (jumping a major version) and have got a problem with some tests failing since. During some of our automated tests we need to be able to click on draggables, and have the `onClick` action fire for certain behaviour to happen which can then be asserted against. Unfortunately, the Draggable's `onClick` listener does not fire upon a click event. I have attached a codepen which I hope shows the example clearly. It sets up a Draggable with an `onClick` listener which should turn the square blue when it is clicked. You can try this manually to check the logic works. It also has some code which just fires a click event on the draggable element. You can see that this does not turn the square blue. I'm certain there is a reason (potentially to do with it differentiating between clicks and drags) that this doesn't work, but wondered a) If it should work b) If not, whether there is a reasonable workaround we could use for our automated tests to trigger clicks on Draggable elements. I have also tried with different more granular events i.e mousedown, mouseup etc. but still no joy. Thanks in advance for any help you might be able to offer, and let me know if anything isn't clear so I can provide better examples. Luke
-
Hello GreenSock community ? hope you are well and keeping safe!!! I am trying to build a draggable carousel, which when you click an element it expand and animate its content in, other element shrink accordingly. And once a panel is open if you drag the next or the previous panel, it should open the next panel while being drag. So far I have a responsive draggable carousel in React; essentially @OSUblake draggable carousel example but using react (Thanks @OSUblake !!!) https://codepen.io/tomsah/pen/vYKqqVx?editors=0010 I have created the basic animation that I would like to happen when a user click one of the carousel item https://codepen.io/tomsah/pen/WNxqqEz I have tried a few things and I never get the result I am after ?, Element are getting updated using onClick but their position is always off, and when I drag again the carousel it is getting worse I am not sure how to properly update the carousel item with, X & left value properly, and how would I pass the animation to the next item dragged element. Thank you in advanced for your help and time
-
I have a draggable slider/"panner" that is constructed a little differently due to some demands: - It has to work with percentage widths for the slides / flexbox - It has to work with differing slide widths This has worked all right in my solution, but now I'm trying to "loop" the slider and all examples I can find are using a draggable connected to a tween's progress and I'm not able to see how I can make this work in my situation. Any pointers here? I'd suspect I'd have to do some dom manipulation by moving the first slide to the end etc but I'm not really sure where to start. Any and all advice appreciated!
-
Hello, we're working on a full-screen sliding interface and got in to a ruckus when trying to show it in IE11. It seems to be only to drag back the amount of padding instead of whole width of the content. Is this a Draggable issue or is there a way to fix it with css? Thanks in advance
-
I need to be able to get the position of the box or a way to know where the box moved and update the state. onDragEnd I can't pass the this.x for some reason, not sure if I'm missing anything. Here is the Demo: https://codesandbox.io/s/stoic-wood-zuyel?file=/src/Box.jsx
-
I'm trying to use Draggable with React and I don't seem to make it work. Currently I have this code and the version of react: "dependencies": { "gsap": "^3.5.1", "react": "^16.8.1", "react-dom": "^16.8.1", "react-gsap": "^2.2.1", } Update: Here is the link to code: https://codesandbox.io/s/gallant-morning-2ggfm
-
Hello. I need your help. I don't know gsap well yet. But I need to create an animation, and I don’t know how to do it. This is the slider. Can you make it infinity? And also do it on a scroll, but not so as to turn the mouse wheel on the slide. Can smoothly wheel the slider, and when you stop turning, the slide that is more captured is the one that becomes active? I understand I probably want a lot. But I already don’t know what to do. Help me please. Thanks to everyone who will respond. Perhaps there are other options for how you can do this. I will be glad for any help Here is an example site and I want to repeat this slider https://damiankujawa.pl/en
-
Hoping this is a quick fix. I've looked over the forums and implemented (allowNativeTouchScrolling: true) for GSAP's boilerplate slider, but it still interrupts the vertical scroll. I'd just like to glide over it, like any image, etc. Appreciate any help here: Thanks for all.
-
Hi everyone, I'd like to just start off by saying this GSAP is fantastic and this forum is a wealth of knowledge for an extremely noob "programmer" (I use that term very lightly lol) like myself! I'm trying to have a dragable div, which will auto create a MotionPathHelper onclick of a button. You can see in the pen that after dragging and when the path is created, it seems to add on the distance I've moved the element, previous to creating the path. Is there a simple way to avoid that happening? Forgive me if it's obvious as I'm very new to programming.
-
Hi, do you have any tips how make a dragger/timeline or progress bar fulfill by itself as the mouse is being moved? Additionally, how to read its value in real time? I want to update mood.progress() value adequately. In short words - the goal is for pet's mood to get better as you move your mouse. Right now you can do it by dragging a dot on a slider. I'm using GSAP since yesterday. I've been fighting all day with it and cannot think of any proper solution. Thanks! [EDIT] Solved
- 1 reply
-
- 2
-

-
- onmousemove
- progress()
-
(and 2 more)
Tagged with:
-
Hi everyone, I made some card concepts using the Draggable plugin, but the problem is that sometimes clicks or drags doesn`t work. Any ideas why this is happening and how to fix it? Thank you!
-
Hey Team, We've been working with all GSAP modules for a long time and it's great. Love the additions and included types for Typescript support. Today I've noticed that the minX/minY readonly properties are missing from the types in draggable.d.ts causing an error. The maxX/maxY properties are there: readonly maxX: number; readonly maxY: number; Maybe we need to use other properties, but I've been using minX/minY for a long time already.
-
Hello, I've created a projects slider with interactive draggable projects menu. The snipped runs bi-directionally - if you scroll through projects it uses scrollTrigger to update the projects menu, and in reverse - if you click items in the menu, it scrolls the website to the chosen project. The problem is with the draggable projects menu, it works great on desktop and on android firefox, however in Android Chrome and on native Samsung Browser the links don't always work. It changes colour, as if the hover event fired, however touch/click doesn't register. I've tried adding Draggable setting of minimumMovement up to 20, but it doesn't help, and once I touch the link it visibly moves a few pixels so it seems like the dragging overpowers the click/tap. Please check out the codepen example in Android Chrome in landscape mode. (Sorry for the messy code, it had to be extracted from a bigger code). Thank you in advance