Search the Community
Showing results for tags 'hittest'.
-
Hi, This is my first post here and I'm a fresh member of the BusinessGreen Club. I've just set to create a visual editor for creating multi zone (div) content for digital signage and GSAP seem to have the perfect set of tools for that. I have used the example from the forum post below to get me started. This will move into our Angular app eventually and the divs will be angular components that the end user can drag in from a library of contents. So for my question, I'd like to be able to snap the divs edges and perhaps even corners/vertices to each other. I found the hitTest method but all examples I can find where snapping is involved is on centering a div on top of another "drop zone" div. Grateful for any help.
-
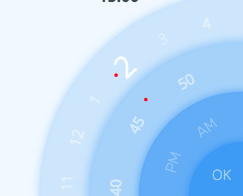
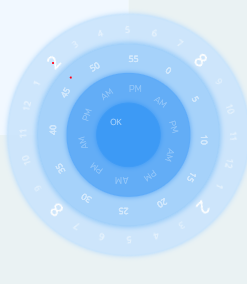
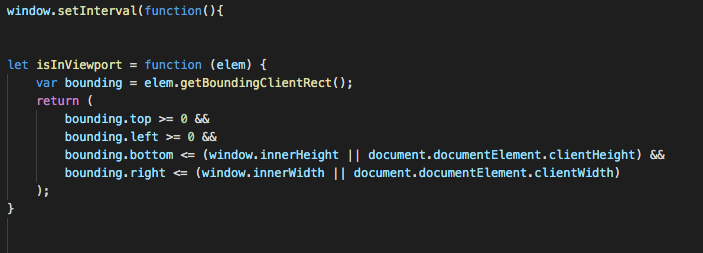
I am a huge newbie when it comes to gsap, however i wanted to create a rotating wheel with numbers on it inspired by a ui i saw. I used draggable hittest to detect the collision of the number and the collision box placed on the screen. however when i went outside the current viewport the collision was actually colliding with other elements on all 4 sides of it. I saw that there was really no way to fix this with the gsaps collision detection so i thought of a method of only detecting if the element collides with the hitbox AND is also inside the viewport. however it does not seem to register when the number goes into the viewport after rotating and only registers it onload... even if i use a setinterval function that runs multiple times, it does not seem to work. Any reason as to why? could i change it somehow to detect when the number goes into the viewport from draggable rotation? Or is there a way to fix the collision to only collide with the number its meant to collide with? Thank you for the read! I hope i can find some way to fix this very soon :).
-
reference: https://greensock.com/docs/Utilities/Draggable/hitTest var element1 = green; var element2 = red; if (Draggable.hitTest(element1, element2)) { console.log('HIT!'); } #green { transform: rotate(45deg); } Always triggers HIT! everytime element1(green) enters the area demonstrated as "blue box" even if it doesn't hit element2(red) demo: see attached image Is there any possible way to fix this issue as I wanted to trigger 'HIT!' only when green touches red (given that I want to rotate this image/div), Thanks in advance
-
Hi, The gulls are flying* ... Only gulls - mmhhh. Here in a 'short story'. Sometimes I want to change** the world - at least a little bit. But it will take some time. Be patient. Kind regards Mikel * A fork of Blake´s code (his pen). Morphing by 'cycle' and handling some risks. ** The will-change property provides a way to hint people about the kind of changes to be expected on an element, so that we all can setup appropriate optimizations ahead of time before the element is actually changed. By the way: The claim originates from a poster on a pub door in Hamburg during the last G20 summit. Everything else is f(r)iktion.
-
Hi gsap gurus. Just wondering what the smartest way of setting some kind of timer / timeout in a hitTest that is occurring in the onDrag function, so that I can run a function/animation only if the hitTest has been true for more than 0.8 seconds? Thanks in advance
-
Is there a smart way of performing a hitTest when then drag part of a throw finishes (onDragEnd), but hit testing what will be the final position of the element once the throwprops tween has finished? I know I can access the end x and end y in onDragEnd but don't know how I would go about using the this.hittest with that Thanks in advance
-
I'm surprised I couldn't find more on this. Perhaps my lack of searching skillz ? It appears that using Draggable and hitTest() only tests against a single test object. I tried using a jQuery selector (containing multiple elements) but only the first element is "tested"... Draggable.create($('.dragElement), { onDrag: function () { // dragging if(this.hitTest($('.dropElements'), 10)){ // Problem. This should be testing against more than one element. // over one of the drop zones console.log('hit'); } } }); And if this is possible, how can I know which element was "hit"? Thanks!
-
Draggable has a hitTest that you can declare percent overlap, but I'm wonder if there's a way to see how much of a percent is overlapping? this.hitTest("#ele", "10%") BUT is it possible to get "this" elements percent overlapping the hitTest ele?
-
Hi, First, sorry for my english, I am french. I made some particles, and I want to erase them with an eraser. There is no draggable element, the eraser moves by himself automatically (with a bezier path). I want the particles under the eraser to disappear. I am trying to use the HitTest() function but i cannot figure out to use it without a draggable element. Thanks for your help. David.
-
Hey, I am using Draggable with hitTest() to determine possible drop spots. I needed more advanced solution to get the drop spots ordered by percent covered (if draggable object is dropped on 2 or more droppable spots - I needed the one which has the most overlap area covered). Otherwise you end up with let's say 1 draggable element being dropped on 2 possible droppable elements (both having the minimum threshold), it won't matter if you cover one of the elements waaaay more than the other. For this I modified Draggable.js if (isRatio) { threshold *= 0.01; area = overlap.width * overlap.height; // edit here return [(area >= r1.width * r1.height * threshold || area >= r2.width * r2.height * threshold), area]; } return (overlap.width > threshold && overlap.height > threshold); and onDragEnd: lastOverlapScore = 0; var highestScoreObject = null; $.each(droppables, function (i, obj) { var overlap = draggable.hitTest(obj, '25%'); // some threshold if (Array.isArray(overlap) && overlap[0] === true && lastOverlapScore < overlap[1]) { lastOverlapScore = overlap[1]; var highestScoreObject = obj; } }); // highestScoreObject is the element with highest coverage area This may help someone looking for similar result or may be in use if you decide to add way to get the score. It would be less hacky solution of I could get the area from Draggable without having to modify it, but though I'm happy it works.
-
While doing hit test while the window is scrolled, I don't seem to get the correct results. This occurs if I am trying to compare the pointer event of the mouse. The code pen example demonstrates it: the top 2 boxes will work correctly, but if you scroll the demo window down and try with the bottom 2 boxes the hittest will still return false. My initial thought is that this has something to do with some confusion or misuse somewhere between clientx/pagex, but I'm just beginning to investigate. Any ideas or pointers?
-
On Chrome, when a touchevent occurs, the pageX/Y values are set to 0. This means that hitTest won't work when passing in the touch events... I'm not sure if this is something easy to handle inside Draggable, but I thought I would post it to see if anyone has any thoughts, and if not at least let others know and show my workaround. For now I am doing a workaround to make my own point to pass in to Draggable.hitTest(), like so: // e is my event var point = e; if(e.pageX === 0 && e.pageY === 0 && e.changedTouches) { x = e.changedTouches[0].pageX; y = e.changedTouches[0].pageY; point = { left: x, right: x+1, top: y, top: y+1 }; } var hit = Draggable.hitTest(element, point); This is a related investigation to a thread I started at http://greensock.com/forums/topic/12189-draggablehittest-in-a-scrolled-window/, but seemed like a separate topic, so I started a new thread.
-
if (Draggable.hitTest('#test')) { console.log('hit'); } Results in: Uncaught TypeError: Cannot read property 'pageX' of undefined. Object, selector - same result.
-
Hi guys I'm back at it again with another issue (yay, issues!) Currently I'm still working on the project of which I've already posted something about --> http://greensock.com/forums/topic/11519-dragging-a-draggable-element-out-of-a-scrollable-div After working a bit on it, I've again hit a wall. Let me just explain the codepen a bit because it can be pretty complicated at first. This is working right now, but only for 1 try. I've you fail somewhere, reloading the page is the best option. I'm trying to make it happen right 1 time so I can make it 'simpler' to change things and make it repeatable (so you don't have to reload) --> http://codepen.io/Mattttt/pen/qdWzog 1) Letters from the topbar have to be dragged on top of the tomate (soupZone) Drag all the letters (b-o-l) to the soup to get the correct results 2) Close the topbar by pressing the (ABC) button 3) Watch the letters animate in the soup 4) A copy of the letters are being animated in the grey zone (wordZone, between the soupZone and the topbar) PROBLEM #1: This animation starts from a weird position because I can't seem to get the coordinates right 5) After the animates, the letters in the wordZone (should animate back to the correct letter in the soupZone) and be deleted. Tiles with a [.] takes their place. 6) Now it should be possible to drag the letters (a copy of it) from the soupZone to the wordZone on top of the correct [.] . PROBLEM #2: When I try to drag the letters, the just move to the topbar because for some reason, they think that they've hit the topbar, which isn't the case. I know my code is kind of a mess, but I was going to clean it up a bit when I've made it work completely. The reason (I think) for both problems is that something is off with the positioning. It seems to look for the relative position instead of the absolute position. It would be awesome if somebody could take a look and help me out. If something is unclear or vague, I'll be happy to assist And if you want to completly refactor the code to make it more readable and other stuff, please don't hesitate!
-
Hi, I have been moving old Flash projects over to using HTML and JS. My projects use a lot of drag and drop interaction so GSAP is fantastic for me. I am having difficulty getting it to work with IE8 (works perfectly with modern browsers). I have narrowed down the problem to be with the hitTest function that causes the error: Object doesn't support this property or method Is hitTest something that doesn't work with ie8 or should I be looking elsewhere for errors? Thanks, Matt
-
I've been playing around with the new hitTest functionality this morning, and I have to say it's pretty fantastic and elegant, which is ideal. I'm wondering, though, if this same functionality can be extended to TweenMax to work with any GreenSock functionality and not just draggable. What I'm wanting to do is move elements around with the keyboard (or really any event) and be able to simply detect whether two or more elements are overlapping without that element having Draggable invoked on it. I've currently been writing my own collision detection engine to accomplish this, but being able to do it with a simple hitTest check would be far, far preferable, particularly as it would be elegantly integrated with GreenSock. As a simple example of one thing I'm doing right now: I invoke an animation which uses 3D transforms to move an element, and when that occurs I'd like to be able to do a simple check to know if during that animation the element collides with another, and allows me to then invoke another function at that point (such as stopping the animation). It would also be great if it could detect specifically which side of an element it collides with (left, top, right, bottom).