Search the Community
Showing results for tags 'collision detection not working'.
-
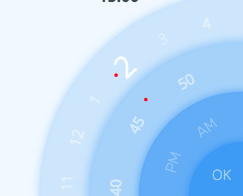
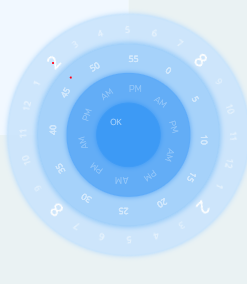
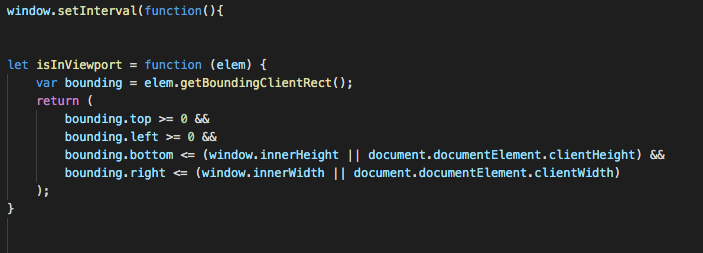
I am a huge newbie when it comes to gsap, however i wanted to create a rotating wheel with numbers on it inspired by a ui i saw. I used draggable hittest to detect the collision of the number and the collision box placed on the screen. however when i went outside the current viewport the collision was actually colliding with other elements on all 4 sides of it. I saw that there was really no way to fix this with the gsaps collision detection so i thought of a method of only detecting if the element collides with the hitbox AND is also inside the viewport. however it does not seem to register when the number goes into the viewport after rotating and only registers it onload... even if i use a setinterval function that runs multiple times, it does not seem to work. Any reason as to why? could i change it somehow to detect when the number goes into the viewport from draggable rotation? Or is there a way to fix the collision to only collide with the number its meant to collide with? Thank you for the read! I hope i can find some way to fix this very soon :).