Search the Community
Showing results for '3d carousel'.
-
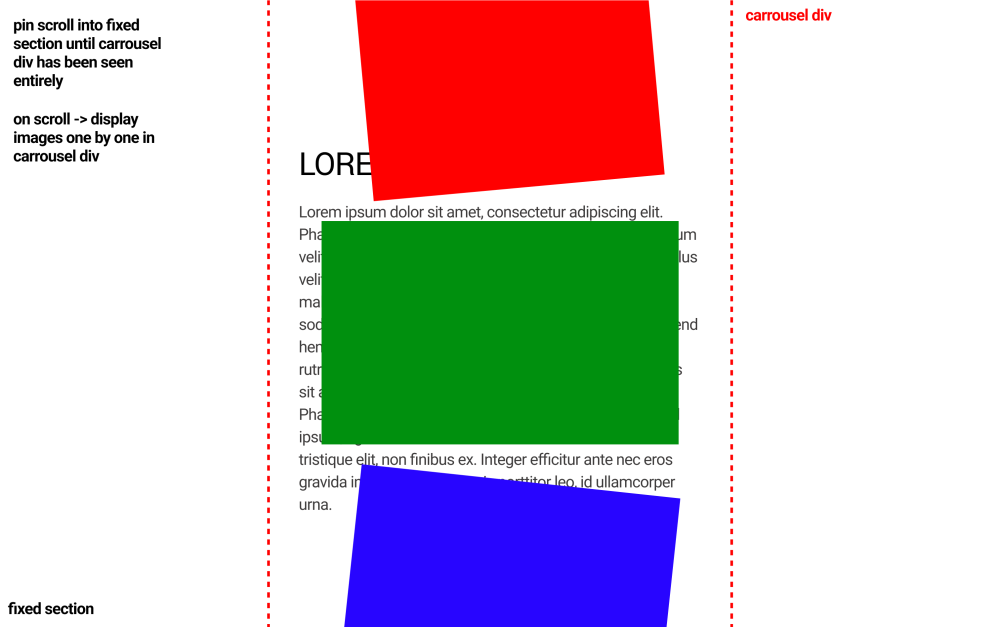
Hi everyone ! I'm new to GSAP and I'm currently working on an animation for my website. I have a website with multiple section but in one of them I want to pin the scroll to the section and make images falling from the top and unpin until all images has been displayed. Here is a little schema to understand the idea, I tried a lot of things using ScrollTrigger but even using the pin parameter I can't get this type of effect.
-
-
Hi There, I have been using GSAP for a while and am comfortable with a lot of the basics but am trying to recreate the scrolling and click interaction effects seen on this page: https://halfof8.com/about You can see that each 'section' is vertically scrollable and then when user gets to bottom of that 'section' the whole section horizontally scrolls over and the next vertical scrollable 'section' starts. This is the biggest issue for me as you can see in the example I provided. I have the vertical scrolling working but you'll see the next 'section' in is not where it is in the example. The example sort of mimics a standard slider/carousel where the next item is queued up to go whereas with scrollTrigger I am stuck with the next section being adjacent to the bottom of the current vertically scrollable section. The other issue I am having is I cannot get scrollTo to scroll to the top of next section, it either scrolls to bottom of current vertical section or over to the correct next section but too far down. Any help would be appreciated, I'm trying to be as clear as possible. My skills may not be quite there or maybe this is something better left for an application outside of GSAP. Thanks for you time.
- 11 replies
-
- scrollsmoother
- scrollto
-
(and 2 more)
Tagged with:
-
I want to create a slider like this website https://props.studiolumio.com/ How can I do this in react js
-
Hi @Rodrigo, I've tried with all kind of resistances but yet the problem still occurs in any situation. For better understanding I am sending a video recording over. As you may see even if I am dragging slowly the carousel (touch device) the carousel at some point triggers an extremely fast rotation that doesn't make sense. I've tried changing the ration onPressInit function to half that seems to make things a bit slower but still doesn't help me that much. Weird behavior at the end of the video. gsap_carousel.mp4
-
Thank you for the quick reply @Rodrigo, dragResistance is already tested but it doesn't prevent that weird behavior where the carousel will randomly on drag loop through all the items like 10 times in a sec... That's why I asked if I should search for an option where the carousel would rotate only a couple of items at each drag. I would try inertia resistance since I haven't tested it yet and come back with my results.
-
Hi everyone! @GreenSock Coming back with an update on the horizontal loop helper. It looks like that the carousel gets to scrolled way to fast in some situations whilst dragging, especially in touch devices. Is there a way to minimize or declare the items that it should scroll into view? I've tried to change the snap function but doesn't seem to work... snap: value => { let time = -(value * ratio) * tl.duration(), wrappedTime = timeWrap(time), currentIndex = tl.closestIndex(), targetIndex = getClosest(times, wrappedTime, tl.duration()), maxMove = 2, newIndex = Math.max(currentIndex - maxMove, Math.min(currentIndex + maxMove, targetIndex)), newTime = times[newIndex], dif = newTime - wrappedTime; // Adjust the difference to wrap around the timeline if needed if (Math.abs(dif) > tl.duration() / 2) { dif += dif < 0 ? tl.duration() : -tl.duration(); } return (time + dif) / tl.duration() / -ratio; },
-
Changed it up, slightly, based on one of the demos (https://codepen.io/GreenSock/pen/PoyJpMY) and seems to work now. Changed the distance to scroll calculator into a function and then made the pin almost most of the scrolling content and not just the carousel container. https://codepen.io/richardcool/pen/yLrqdQm
-
Hi, The demo I shared in my previous post was a way to show you how to do this a learning resource of sorts, nothing more. We don't have the time resources to provide fully working solutions for our users or give free general consulting in these free forums. We have to keep our focus on solving GSAP related questions and issues. In order to understand how this works I recommend you to check this guide by David DeSandro: https://3dtransforms.desandro.com/carousel Finally if you want to use the Motion Path Plugin you can check any of these threads: Also you can see this video where @Carl goes into a lot of detail about this: Hopefully this helps. Happy Tweening!
-
For everyone who will look at this topic in the future, here is the code for an ellipse carousel, which includes a function to display the inner div for the active element: https://stackblitz.com/edit/stackblitz-starters-b86qnv?file=src%2Fcomponents%2FroundComponent.js
-
Hi, I used @Carl's excellent code for creating a seamless loop to create a nice "testimonial slider" section on my websites. Now I'd like to update it with some prev/next controls so visitors can jump ahead or back through the testimonials. Maybe I didn't search hard enough, but i couldn't find an instance of the seamless loop code I'm using where someone has modified it to do this. I did find this related post GSAP Slider/Carousel, Next and Previous Buttons, but the approach there seems different enough from my current code that I'm reluctant to completely overhaul what I have. Before I do an overhaul, anyone know of a "simple" update to my current seamless loop code to add prev/next functionality? My code: https://codepen.io/clayteller/pen/gOmBGEG Thanks for your help!
-
I have figured out the solution to the first question using a simple function. Now, I will attempt to make it dynamically adaptable to a changing number of divs on the path, and to add a div displaying for the active element. Thank you very much with this help, such a small change and everything now works perfectly. This is the code for the ellipse carousel activated by clicking on some element: https://stackblitz.com/edit/stackblitz-starters-b86qnv?file=src%2Fcomponents%2FroundComponent.js
-
Hello, I have a couple of questions and one dead end that I can't seem to solve. I am attempting to create an ellipse carousel, essentially similar to this one made in a circle: https://codepen.io/GreenSock/pen/GRMqWvW My main issue lies in the fact that I'm attempting to move objects along the path using the progress parameter, and I don't know how to achieve this functionality. I have tried to add animation to the timeline, but currently, it isn't moving even with the basic rotation for the div, which acts as a wrapper. I've added numerous console.log statements to track progress changes, and they seem to be updating correctly. The relevant code for inspection is from line 65 to 177, with some comments interspersed. From the side problems I'm also struggling to track the active element using animation added to the timeline, similar to the example provided by GSAP example pin (lines 83-97, currently commented out). Currently, I am changing this value within the 'moveWheel' function at line 162. Here's StackBlitz link for the above questions: https://stackblitz.com/edit/stackblitz-starters-4p7twq?file=src%2Fcomponents%2FroundComponent.js Another issue I need assistance with is the 'convertToPath' function. I am attempting to obtain a path from an ellipse, but when I position the SVG beforehand (for example, by centering it using cx and cy values), obtaining the path doesn't reflect this position. Additionally, if I try to directly add a translate into the generated path, it doesn't work. How can I accomplish this correctly? I have provided separate code to visualize this problem: https://stackblitz.com/edit/stackblitz-starters-6mzrk4?file=src%2FApp.js P.S. Regarding the issue with converting the ellipse to a path, I've noticed that if I comment out line 57 within my code, it looks as it should, but now the entire path isn't visible 😕. I've saved the StackBlitz project with a comment on that line. Perhaps you could provide me as I think with some simple solution to get a whole path of svg visible? Thanks in advance.
-
I keep getting this error when I scroll past a section on a page that uses ScrollTrigger and MagicPin() and then go to another page and then hit the back button. "ScrollTrigger.js:1384 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'pin')". See the code for the component below. I keep doing console.log, but I can't figure out why the pin parameter is still undefined and it only happens when using the back button. I added "await" to it in "async" and everything. import {Component} from 'bona'; import gsap from 'gsap'; import ScrollTrigger from 'gsap/ScrollTrigger'; import {magicSlideElementAppear} from '../lib/transitions'; import Swiper from 'swiper'; import {Autoplay, Navigation} from 'swiper/modules'; export default class Worth extends Component { constructor() { super(...arguments); this.header = this.el.querySelector('.worth-header'); this.action = this.el.querySelector('.worth-action'); this.carousel = this.el.querySelector('.worth-carousel'); this.items = this.el.querySelector('.worth-items'); this.item = this.el.querySelectorAll('.worth-item'); this.main = this.el.querySelector('.worth'); this.mm = gsap.matchMedia(); } async onInit() { await this.magicPin(); this.magicShow(); this.initCarousel(); } async onDestroy() { this.mm.kill(true); } magicPin() { ScrollTrigger.matchMedia({ '(min-width:768px)': () => { ScrollTrigger.create({ trigger: this.main, pin: true, pinSpacing: false, }); }, }); } initCarousel() { this.mm.add('(min-width: 768px)', () => { this.worthCarousel = new Swiper(this.carousel, { modules: [Autoplay], wrapperClass: 'worth-items', slideClass: 'worth-item', slidesPerView: 'auto', speed: 8500, loop: true, allowTouchMove: false, autoplay: { delay: 0, disableOnInteraction: false } }); return () => this.worthCarousel.destroy(true, true); }); } magicShow() { if (this.header) magicSlideElementAppear(this.header); if (this.action) magicSlideElementAppear(this.action); if (this.carousel) magicSlideElementAppear(this.carousel); } }
-
Hey there. Unfortunately safari/IOS is pretty frustrating when it comes to animation. I've noticed far more rendering issues recently as well 😕. You're already using transforms to animate and (if you copied this demo) you have will-change: transform on your element, so that's good. Those both help with performance. Next up I'd check the contents of the cards, do you have incredibly large images or any filters/drop shadows on then. If you can reduce the size of the images that may help, similarly removing filters or drop shadows. Sometimes certain animations just aren't possible on mobile though. If you do test and run through these steps with no luck, it may be time to look at making a simplified version for mobile. You can use matchMedia for this. https://gsap.com/docs/v3/GSAP/gsap.matchMedia()/ I would initially try and see how the carousel responds without snapping, and with and without inertia. If you can show us the code you're actually using we might have other advice, but for now that's all I can give you. Sorry there's no magic bullet! Good luck!
-
Can anyone help me transform this carousel into infinity? Every time it reaches the end it returns to the beginning, leaving it infinity? I believe you should use wrap but I couldn't understand how to do that. 'use client'; import { useLayoutEffect, useRef } from 'react'; import gsap from 'gsap'; import { ScrollTrigger } from 'gsap/all'; const Carousel = () => { const slider = useRef(null); const firstSlider = useRef(null); const secondSlider = useRef(null); let xPercent = 0; let direction = -1; useLayoutEffect(() => { gsap.registerPlugin(ScrollTrigger); gsap.to(slider.current, { scrollTrigger: { trigger: document.documentElement, scrub: 0.25, start: 0, end: window.innerHeight, onUpdate: (e) => (direction = e.direction * -1), }, // x: '-500px', }); requestAnimationFrame(animate); }, []); const animate = () => { if (xPercent < -100) { xPercent = 0; } else if (xPercent > 0) { xPercent = -100; } gsap.set(firstSlider.current, { xPercent: xPercent * -1 }); gsap.set(secondSlider.current, { xPercent: xPercent }); requestAnimationFrame(animate); xPercent += 0.01 * direction; }; return ( <div ref={slider} className='flex flex-col items-center justify-center w-full h-full gap-y-10' > <div className='flex gap-x-10' ref={firstSlider} > {Array(20) .fill(null) .map((item, index) => ( <div key={index} className='bg-blue-500 w-36 h-36' > {index} </div> ))} </div> <div className='flex gap-x-10' ref={secondSlider} > {Array(20) .fill(null) .map((item, index) => ( <div key={index} className='bg-purple-500 w-36 h-36' > {index} </div> ))} </div> </div> ); }; export default Carousel;
-
Hello everyone, I've tried to fix the navigation bar, but it works not fine; what should I change to make it visible when the first section is in the viewport more than 90% and unfix it when the last section is strolled more than 10% down? It should refresh when we get back to the container. Here is my code for this: const tlfour = gsap.timeline({ scrollTrigger: { trigger: ".carousel-inner", start: "top-=100px", end: "0", marker: true, toggleActions: "play none none reverse", endTrigger: panels[panels.length - 1] } }); tlfour.to(".carousel-navigation", { position: "sticky", bottom: 100 });
- 3 replies
-
- scrolltrigger
- fix
-
(and 1 more)
Tagged with:
-
Hi, i am starting a new project where a slider has already been set up with swiper js. Now i was wondering if its possible to add a cool animation when i drag or scroll through the slider like on this website: http://manifesto.clapat.com/index-showcase-carousel.html the images seem to be cut on the sides and seem to have more depth also they skew in the direction they are dragged. I was just wondering if someone could give me some direction on how to approach this kind of effect with GSAP or if there is a tutorial that someone could point me to. So no debugging for now^^. Also i wanted to know, if this effect is possible with a slider made with swiper JS or if there are any complications. Additionally i would like to implement the transition effect when clicking on the slider images. I saw that it can be made with the FLIP plugin, i just hope it works within Swiper JS. Thanks
-
Hi, I am using Next.js with GSAP. I discovered that the horizontal length does not expand according to the width of the images when users redirect from other pages. Somehow, it works if the home page is refreshed. In the horizontal helper function, I noticed that items[length - 1].offsetLeft is not the total width that should be added up. Any help would be greatly appreciated! https://codesandbox.io/p/devbox/gsap-horizontal-infinite-carousel-lzn99z?file=%2Fapp%2Fcomponents%2FSlider.jsx%3A41%2C16
-
Hi, If this is working as a standalone component but it breaks in your app, that means that something else in your app is breaking this and is not a GSAP related issue. You should remove other features of your app and start adding them until this breaks and you'll have the culprit of the situation. Sorty I can't be of more assistance but as mentioned this is more related to something else in your app rather than a GSAP issue. Finally this looks odd to me: let loop = horizontalLoop(`.carousel-${section} li`, { repeat: -1 }) let slow = gsap.to(loop, { timeScale: 0, duration: 0.5 }) loop?.timeScale(0) Observer.create({ target: `.carousel-${section}`, type: 'pointer,touch,wheel', wheelSpeed: -1, preventDefault: true, onChange: (self) => { loop.timeScale(Math.abs(self.deltaX) > Math.abs(self.deltaY) ? -self.deltaX : -self.deltaY) // whichever direction is bigger slow.invalidate().restart() // now decelerate }, }) Why are you doing this? loop.timeScale(Math.abs(self.deltaX) > Math.abs(self.deltaY) ? -self.deltaX : -self.deltaY) // whichever direction is bigger slow.invalidate().restart() // now decelerate Just create a timeline and be done with it: let loop = horizontalLoop(`.carousel-${section} li`, { repeat: -1 }) let t; loop?.timeScale(0) Observer.create({ target: `.carousel-${section}`, type: 'pointer,touch,wheel', wheelSpeed: -1, preventDefault: true, onChange: (self) => { t && t.kill(); loop.timeScale(Math.abs(self.deltaX) > Math.abs(self.deltaY) ? -self.deltaX : -self.deltaY) // whichever direction is bigger t = gsap.to(loop, { timeScale: 0 }); }, }) Creating a new GSAP instance won't have any negative effect performance wise and the previous one that is being killed will be sent to garbage collection and the small amount of memory it uses will be released so there is no downside to it. https://stackblitz.com/edit/vitejs-vite-auctqy?file=src%2FApp.jsx Happy Tweening!
-
I have created this 3D carousel, currently it is working based on click event but I want to get this functionality based on scroll event. I set the height of the container is 100vh that's why scroll event is not calling anyone please help me with this.
-
Hi, I am building a slider based on this example https://codepen.io/andrei-savu/pen/BaPqzvX It works when it's alone on a page, https://yaojuilan.art/gsap While it isn't working when there is something else https://yaojuilan.art/system_of_conductors/field-walk#kinmen (the slider works sometime. it is unstable. ) I tried logging out the observer onChange, the event does trigger, but the items just would not do the horizontal transition. I am wondering if observer has some sort of limitation, or maybe observer listener is interfering with something? Sorry i did not create a codepen, because this component does works standalone. Here is the slider component export default async function Page() { const data= await getPageContent() return ( <div id='intro' className='relative h-auto w-full overflow-x-hidden'> <div className='h-[50vh] w-full'> some content </div> <Slider items={data?.carousel_img?.images} /> <div className='h-[200vh] w-full bg-red-100'> some content </div> </div> ) } export default function Slider({ items, section }) { useGSAP(() => { let loop = horizontalLoop(`.carousel-${section} li`, { repeat: -1 }) let slow = gsap.to(loop, { timeScale: 0, duration: 0.5 }) loop?.timeScale(0) Observer.create({ target: `.carousel-${section}`, type: 'pointer,touch,wheel', wheelSpeed: -1, preventDefault: true, onChange: (self) => { loop.timeScale(Math.abs(self.deltaX) > Math.abs(self.deltaY) ? -self.deltaX : -self.deltaY) // whichever direction is bigger slow.invalidate().restart() // now decelerate }, }) }) return ( <div className='absolute bottom-12 w-full cursor-grab overflow-hidden'> <ul className={`carousel-${section} carousel flex flex-nowrap pl-0`}> {items?.map((item, i) => ( <li key={i}> <Image alt={'collective of images'} src={item} width={150} height={150} sizes='100vw' className='pointer-events-none touch-none select-none ' /> </li> ))} </ul> </div> ) } function horizontalLoop(items, config) { items = gsap.utils.toArray(items) if (!items.length) return config = config || {} let tl = gsap.timeline({ repeat: config.repeat, paused: config.paused, defaults: { ease: 'none' }, onReverseComplete: () => tl.totalTime(tl.rawTime() + tl.duration() * 100), }), length = items.length, startX = items[0].offsetLeft, times = [], widths = [], xPercents = [], curIndex = 0, pixelsPerSecond = (config.speed || 1) * 100, snap = config.snap === false ? (v) => v : gsap.utils.snap(config.snap || 1), // some browsers shift by a pixel to accommodate flex layouts, so for example if width is 20% the first element's width might be 242px, and the next 243px, alternating back and forth. So we snap to 5 percentage points to make things look more natural totalWidth, curX, distanceToStart, distanceToLoop, item, i gsap.set(items, { // convert "x" to "xPercent" to make things responsive, and populate the widths/xPercents Arrays to make lookups faster. xPercent: (i, el) => { let w = (widths[i] = parseFloat(gsap.getProperty(el, 'width', 'px'))) xPercents[i] = snap((parseFloat(gsap.getProperty(el, 'x', 'px')) / w) * 100 + gsap.getProperty(el, 'xPercent')) return xPercents[i] }, }) gsap.set(items, { x: 0 }) totalWidth = items[length - 1].offsetLeft + (xPercents[length - 1] / 100) * widths[length - 1] - startX + items[length - 1].offsetWidth * gsap.getProperty(items[length - 1], 'scaleX') + (parseFloat(config.paddingRight) || 0) for (i = 0; i < length; i++) { item = items[i] curX = (xPercents[i] / 100) * widths[i] distanceToStart = item.offsetLeft + curX - startX distanceToLoop = distanceToStart + widths[i] * gsap.getProperty(item, 'scaleX') tl.to( item, { xPercent: snap(((curX - distanceToLoop) / widths[i]) * 100), duration: distanceToLoop / pixelsPerSecond }, 0, ) .fromTo( item, { xPercent: snap(((curX - distanceToLoop + totalWidth) / widths[i]) * 100) }, { xPercent: xPercents[i], duration: (curX - distanceToLoop + totalWidth - curX) / pixelsPerSecond, immediateRender: false, }, distanceToLoop / pixelsPerSecond, ) .add('label' + i, distanceToStart / pixelsPerSecond) times[i] = distanceToStart / pixelsPerSecond } function toIndex(index, vars) { vars = vars || {} Math.abs(index - curIndex) > length / 2 && (index += index > curIndex ? -length : length) // always go in the shortest direction let newIndex = gsap.utils.wrap(0, length, index), time = times[newIndex] if (time > tl.time() !== index > curIndex) { // if we're wrapping the timeline's playhead, make the proper adjustments vars.modifiers = { time: gsap.utils.wrap(0, tl.duration()) } time += tl.duration() * (index > curIndex ? 1 : -1) } curIndex = newIndex vars.overwrite = true return tl.tweenTo(time, vars) } tl.next = (vars) => toIndex(curIndex + 1, vars) tl.previous = (vars) => toIndex(curIndex - 1, vars) tl.current = () => curIndex tl.toIndex = (index, vars) => toIndex(index, vars) tl.times = times tl.progress(1, true).progress(0, true) // pre-render for performance if (config.reversed) { tl.vars.onReverseComplete() tl.reverse() } return tl }
-
Hi @iproum and welcome to the GSAP Forums! https://codepen.io/GreenSock/pen/eYxOXPP https://3dtransforms.desandro.com/carousel Happy Tweening!
-

I'm having ScrollTrigger Issues on Horizontal Scroll in GSAP 3
Rodrigo replied to Newbie_Jim's topic in GSAP
Hi, This is not a simple thing to achieve but not extremely complicated neither. Is about layout and the initial setup of your elements: https://3dtransforms.desandro.com/carousel Here is a demo that uses GSAP and ScrollTrigger for this: https://codepen.io/GreenSock/pen/eYxOXPP Hopefully this helps you getting started. Happy Tweening! -
You can see in the provided codepen I have a simple setup. If yout try to drag the carousel, the custom cursor does not follow the actual mouse position and updates only when the drag is over. Any idea on how to solve this?