Search the Community
Showing results for tags 'fix'.
-
Hello everyone, I've tried to fix the navigation bar, but it works not fine; what should I change to make it visible when the first section is in the viewport more than 90% and unfix it when the last section is strolled more than 10% down? It should refresh when we get back to the container. Here is my code for this: const tlfour = gsap.timeline({ scrollTrigger: { trigger: ".carousel-inner", start: "top-=100px", end: "0", marker: true, toggleActions: "play none none reverse", endTrigger: panels[panels.length - 1] } }); tlfour.to(".carousel-navigation", { position: "sticky", bottom: 100 });
- 3 replies
-
- scrolltrigger
- fix
-
(and 1 more)
Tagged with:
-
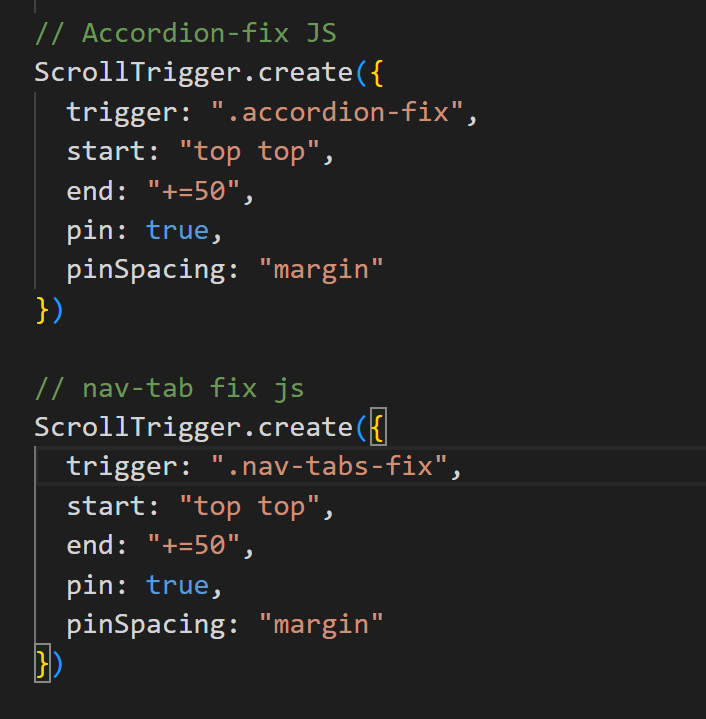
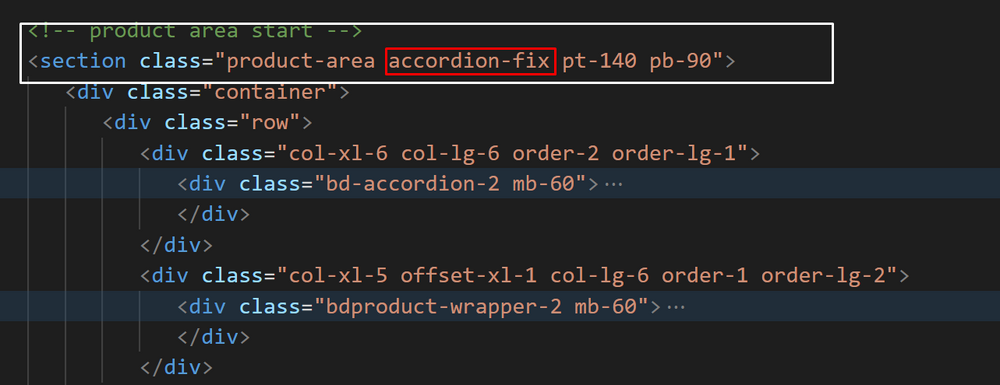
If the bootstrap Accordion and Nav-Tabs is shaking then use the following java script code. 1. java script code: 2.Method of use I hope the problem will be solved
-
Hi there. I'm new to Greensock and struggle at my first animation. What I'm trying to do: shrink the logo, change the background of the header to transparent (got a background video) move the logo in the header up fix the logo to the top Any suggestions? ? Thanks in advance, Eddy
- 5 replies
-
- scrolltrigger
- position
-
(and 1 more)
Tagged with:
-
I just want to throw some knowledge out there to the Green World with something I've been having issues with. I've been struggling with the corner radius not masking any image background or <img> in a <div> using css or a GS tweens. After much searching I finally found a workaround, although I don't really know why it works, lol. In your css If you place this webkit-mask-image it will mask the border. I honestly have no idea what all the goobly text is, but this works like a Harry Potter Magic Wand Spell in all my images without changing anything. DO: .object { overflow: hidden; -webkit-mask-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAA5JREFUeNpiYGBgAAgwAAAEAAGbA+oJAAAAAElFTkSuQmCC); } then: TweenMax.to(".object", 0, {borderRadius: "50%"}); OR: .object { overflow: hidden; -webkit-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAA5JREFUeNpiYGBgAAgwAAAEAAGbA+oJAAAAAElFTkSuQmCC); } If anyone has a simpler solution or explain a better version of this, or knows why this works, let me know.
- 9 replies
-
- corner radius
- chrome
-
(and 1 more)
Tagged with: