Search the Community
Showing results for tags 'xml'.
-
Hi, Does anyone know why I get an unrecoverable syntax error in JSHint? Below is a script that I have tweaked. The original version was animated. $(document).ready(function(){ $.ajax({ url: "http://s1.adform.net/Banners/Elements/Templates/14036/8970.xml", type: "GET", dataType: "xml", success: function (xml) { $(xml).find("Group[name=9]").each(function () { var belopp = $(this).find("TextVar[name=summa]").attr("value"); belopp = belopp.substring(0, belopp.length-3); $(".jackpot").html('<h3>Just nu '+belopp+'</h3>'); }); } }); }); _________________________________________ The original version $(document).ready(function(){ $.ajax({ url: "http://s1.adform.net/Banners/Elements/Templates/14036/8970.xml", type: "GET", dataType: "xml", success: function (xml) { $(xml).find("Group[name=9]").each(function () { var belopp = $(this).find("TextVar[name=summa]").attr("value"); belopp = belopp.substring(0, belopp.length-3); $(".jackpot").html('<h3>Drömvinsten är just nu <br /> '+belopp+'</h3>'); var txt = $(".txt"); var txtIndex = -1; var playAnimation = 0; function playAgain() { if (playAnimation <= 4) { showNextTxt(); } else { ++txtIndex; $(".endframe").show(); $(".jackpot").hide(); } } function showNextTxt() { ++txtIndex; ++playAnimation; txt.eq(txtIndex % txt.length).fadeIn(200).delay(3000).fadeOut(300, playAgain); } showNextTxt(); }); } }); }); Best, A
- 2 replies
-
- function
- javascript
- (and 4 more)
-
my gallery is loaded from an xml doc that is dynamically generated , when a user takes webcam picture the xml doc gets updated, I would like to add this new pic to the gallery. what would be the best way to do this?
-
I have been trying to load images using loadermax. I have been using the ImageLoader and XMLloaders. I have read all the as documentation and have follow the examples, when I run the application I get the error: (XMLLoader Error 2032: stream error. I have check the file path and the AS setting to see if there were any issues, after reviewing they all seem to be correct. Why would I be getting this error. XML_Image_load.txt
-
Hello everyone, I am new to Loadermax, and I recently started working on a new project that has multiple videos that need to be played on different pages, but at the same time keeping the videos in the background buffering so they can be played easily without waiting for them to buffer. For example, I have 3 pages, on page 1, page 2 and page 3, each individual page will have a different video coming from the same XML file. Right now I have all the videos playing in the same swf and they play as a playlist. here is the code. Any guidance on how to get this working would be greatly appreciated. This is also the link to the video player http://outermedia.ca/videoplayer/godaddy/ XML: <?xml version="1.0" encoding="iso-8859-1"?> <videoList> <LoaderMax name="videoListLoader" load="false" maxConnections="1" prependURLs="http://outermedia.ca/"> <VideoLoader name="videoID0" url="videoplayer/INTRO-1.flv" height ="406" width="720" scaleMode="proportionalInside" centerRegistration="true" alpha="0" autoPlay="false" /> <VideoLoader name="videoID1" url="videoplayer/DB02_C01_T01.flv" height ="406" width="720" scaleMode="proportionalInside" centerRegistration="true" alpha="0" autoPlay="false" /> <VideoLoader name="videoID2" url="videoplayer/DB03_C01_T02.flv" height ="406" width="720" scaleMode="proportionalInside" centerRegistration="true" alpha="0" autoPlay="false" /> <VideoLoader name="videoID3" url="videoplayer/DB_Animation_Ep 01_VBR2pass.flv" height ="406" width="720" scaleMode="proportionalInside" centerRegistration="true" alpha="0" autoPlay="false" /> </LoaderMax> </videoList> Main Class: package { import flash.display.MovieClip; import flash.events.Event; import flash.events.MouseEvent; import com.greensock.TweenMax; import com.greensock.events.LoaderEvent; import com.greensock.loading.LoaderMax; import com.greensock.loading.XMLLoader; import com.greensock.loading.VideoLoader; import flash.geom.Rectangle; public class Main extends MovieClip { //an array containing the VideoLoaders in the order they should be played private var _videos:Array; //keeps track of the VideoLoader that is currently playing private var _currentVideo:VideoLoader; //If true, the audio has been muted private var _silentMode:Boolean; //Check if we are in PlayAll Mode (true) private var smoothing : Boolean = true; //tracks whether or not the video was paused when the user moused-down on the scrubber. We must pause for scrubbing, but this tells us whether or not to playVideo() when the user releases the mouse. private var _preScrubPaused:Boolean; public function Main() { LoaderMax.activate([xmlLoader, VideoLoader]); initUI(); var xmlLoader:XMLLoader = new XMLLoader("xml/videoList.xml", {name:"videoList", onComplete:xmlHandler}); xmlLoader.load(); } private function xmlHandler(event:LoaderEvent):void { //get the LoaderMax named "videoListLoaded" which was inside our XML var queue:LoaderMax = LoaderMax.getLoader("videoListLoader"); //store the nested VideoLoaders in an array _videos = queue.getChildren(); //start loading the queue of VideoLoaders (they will load in sequence) queue.load(); //show the first video showVideo(_videos[1]); } //---- UI (User Interface) FUNCTIONS --------------------------------------------------------------------------- private function initUI():void { //ignore mouse interaction with progressBar_mc so that clicks pass through to the loadingBar_mc whose listener handles skipping the video to that spot. controlUI_mc.progressBar_mc.mouseEnabled = false; //ignore mouse interaction with preloader_mc preloader_mc.mouseEnabled = false; //the "layer" blendMode makes the alpha fades cleaner (overlapping objects don't add alpha levels) controlUI_mc.blendMode = "layer"; //set the progress and loading bars and the scrubber to the very beginning controlUI_mc.progressBar_mc.width = controlUI_mc.loadingBar_mc.width = 0; controlUI_mc.scrubber_mc.x = controlUI_mc.progressBar_mc.x; //initially hide the user interface - autoAlpha:0 sets alpha to 0 and visible to false. TweenMax.allTo([controlUI_mc, preloader_mc], 0, {autoAlpha:1}); } private function activateUI():void { //add various listeners addListeners([controlUI_mc, videoContainer_mc], MouseEvent.ROLL_OVER, toggleControlUI); addListeners([controlUI_mc, videoContainer_mc], MouseEvent.ROLL_OUT, toggleControlUI); addListeners([controlUI_mc.playPauseButton_mc, videoContainer_mc], MouseEvent.CLICK, togglePlayPause); addListeners([controlUI_mc.back_mc, controlUI_mc.audio_mc, controlUI_mc.next_mc], MouseEvent.ROLL_OVER, blackRollOverHandler); addListeners([controlUI_mc.back_mc, controlUI_mc.audio_mc, controlUI_mc.next_mc], MouseEvent.ROLL_OUT, blackRollOutHandler); controlUI_mc.audio_mc.addEventListener(MouseEvent.CLICK, toggleAudio); controlUI_mc.next_mc.addEventListener(MouseEvent.CLICK, nextVideo); controlUI_mc.back_mc.addEventListener(MouseEvent.CLICK, previousVideo); controlUI_mc.playPauseButton_mc.addEventListener(MouseEvent.ROLL_OVER, growPlayPause); controlUI_mc.playPauseButton_mc.addEventListener(MouseEvent.ROLL_OUT, shrinkPlayPause); controlUI_mc.scrubber_mc.addEventListener(MouseEvent.MOUSE_DOWN, mouseDownScrubber); controlUI_mc.loadingBar_mc.addEventListener(MouseEvent.CLICK, scrubToMouse); //loop through various UI elements and set buttonMode to true and mouseChildren to false so that rollovers/outs work smoothly var controls:Array = [controlUI_mc.playPauseButton_mc, controlUI_mc.back_mc, controlUI_mc.next_mc, controlUI_mc.audio_mc, controlUI_mc.scrubber_mc]; var i:int = controls.length; while (i--) { controls.buttonMode = true; controls.mouseChildren = false; } } //---- NAVIGATION FUNCTIONS --------------------------------------------------------------------------------- private function showVideo(video:VideoLoader):void { //if the new video is the one that's currently showing, do nothing. if (video == _currentVideo) { return; } //The first time through, the _currentVideo will be null. That's when we need to activate the user interface if (_currentVideo == null) { activateUI(); //don't activate the UI until the first video is ready. This avoids errors when _currentVideo is null. } else { //remove the event listeners from the _currentVideo (which is now the old one that will be replaced) _currentVideo.removeEventListener(LoaderEvent.PROGRESS, updateDownloadProgress); _currentVideo.removeEventListener(VideoLoader.VIDEO_COMPLETE, nextVideo); _currentVideo.removeEventListener(VideoLoader.PLAY_PROGRESS, updatePlayProgress); _currentVideo.removeEventListener(VideoLoader.VIDEO_BUFFER_FULL, bufferFullHandler); _currentVideo.removeEventListener(LoaderEvent.INIT, refreshTotalTime); //If the video is paused, we should togglePlayPause() so that the new video plays and the interface matches. if (_currentVideo.videoPaused) { togglePlayPause(); } //fade out the preloader and then stop() it. If the new video needs to display the preloader, that's okay because the fade-in tween we create later will overwrite this one. TweenMax.to(preloader_mc, 0.3, {autoAlpha:0, onComplete:preloader_mc.stop}); //fade the current (old) video's alpha out. Remember the VideoLoader's "content" refers to the ContentDisplay Sprite we see on the screen. TweenMax.to(_currentVideo.content, 0.8, {autoAlpha:0}); //fade the current (old) video's volume down to zero and then pause and rewind the video (it will be invisible by that time). TweenMax.to(_currentVideo, 0.8, {volume:0, onComplete:rewindAndPause, onCompleteParams:[_currentVideo]}); } //now swap the _currentLoader variable so it refers to the new video. _currentVideo = video; //listen for PROGRESS events so that we can update the loadingBar_mc's scaleX accordingly _currentVideo.addEventListener(LoaderEvent.PROGRESS, updateDownloadProgress); //listen for a VIDEO_COMPLETE event so that we can automatically advance to the next video. _currentVideo.addEventListener(VideoLoader.VIDEO_COMPLETE, nextVideo); //listen for PLAY_PROGRESS events so that we can update the progressBar_mc's scaleX accordingly _currentVideo.addEventListener(VideoLoader.PLAY_PROGRESS, updatePlayProgress); //if the video hasn't fully loaded yet and is still buffering, show the preloader if (_currentVideo.progress < 1 && _currentVideo.bufferProgress < 1) { //when the buffer fills, we'll fade out the preloader _currentVideo.addEventListener(VideoLoader.VIDEO_BUFFER_FULL, bufferFullHandler); //prioritizing the video ensures that it moves to the top of the LoaderMax gueue and any other loaders that were loading are canceled to maximize bandwidth available for the new video. _currentVideo.prioritize(true); //play() the preloader and fade its alpha up. preloader_mc.play(); TweenMax.to(preloader_mc, 0.3, {autoAlpha:1}); } //start playing the video from its beginning _currentVideo.gotoVideoTime(0, true); //always start with the volume at 0, and fade it up to 1 if necessary. _currentVideo.volume = 0; if (!_silentMode) { TweenMax.to(_currentVideo, 0.8, {volume:1}); } //when we addChild() the VideoLoader's content, it makes it rise to the top of the stacking order videoContainer_mc.addChild(_currentVideo.content); //fade the VideoLoader's content alpha in. Remember, the "content" refers to the ContentDisplay Sprite that we see on the stage. TweenMax.to(_currentVideo.content, 0.8, {autoAlpha:1}); //update the total time display refreshTotalTime(); //if the VideoLoader hasn't received its metaData yet (which contains duration information), we should set up a listener so that the total time gets updated when the metaData is received. if (_currentVideo.metaData == null) { _currentVideo.addEventListener(LoaderEvent.INIT, refreshTotalTime); } //update the progressBar_mc and loadingBar_mc updateDownloadProgress(); updatePlayProgress(); } private function bufferFullHandler(event:LoaderEvent):void { TweenMax.to(preloader_mc, 0.3, {autoAlpha:0, onComplete:preloader_mc.stop}); } private function rewindAndPause(video:VideoLoader):void { video.pauseVideo(); //rewind the video so that when we fade it in again later, it's already displaying the first frame and there's no delay skipping to it. video.gotoVideoTime(0); } private function refreshTotalTime(event:LoaderEvent=null):void { var minutes:String = force2Digits(int(_currentVideo.duration / 60)); var seconds:String = force2Digits(int(_currentVideo.duration % 60)); controlUI_mc.totalTime_tf.text = minutes + ":" + seconds; } private function nextVideo(event:Event):void { var next:int = _videos.indexOf(_currentVideo) + 1; if (next >= _videos.length) { next = 0; } showVideo(_videos[next]); } private function previousVideo(event:Event):void { var prev:int = _videos.indexOf(_currentVideo) - 1; if (prev < 0) { prev = _videos.length - 1; } showVideo(_videos[prev]); } //---- PROGRESS AND LOADING BAR FUNCTIONS ------------------------------------------------------------- private function updateDownloadProgress(event:LoaderEvent=null):void { controlUI_mc.loadingBar_mc.scaleX = _currentVideo.progress; } private function updatePlayProgress(event:LoaderEvent=null):void { var time:Number = _currentVideo.videoTime; var minutes:String = force2Digits(int(time / 60)); var seconds:String = force2Digits(int(time % 60)); controlUI_mc.currentTime_tf.text = minutes + ":" + seconds; controlUI_mc.progressBar_mc.scaleX = _currentVideo.playProgress; controlUI_mc.scrubber_mc.x = controlUI_mc.progressBar_mc.x + controlUI_mc.progressBar_mc.width; } //---- TOGGLE FUNCTIONS ------------------------------------------------------------------------------- private function toggleControlUI(event:MouseEvent):void { if (videoContainer_mc.hitTestPoint(mouseX, mouseY)) { TweenMax.to(controlUI_mc, 0, {autoAlpha:1}); } else { TweenMax.to(controlUI_mc, 0, {autoAlpha:1}); } } private function togglePlayPause(event:MouseEvent=null):void { _currentVideo.videoPaused = ! _currentVideo.videoPaused; if (_currentVideo.videoPaused) { controlUI_mc.playPauseButton_mc.gotoAndStop("paused"); TweenMax.to(videoContainer_mc, 0, {blurFilter:{blurX:0, blurY:0}, colorMatrixFilter:{brightness:0}}); } else { controlUI_mc.playPauseButton_mc.gotoAndStop("playing"); TweenMax.to(videoContainer_mc, 0, {blurFilter:{blurX:0, blurY:0, remove:true}, colorMatrixFilter:{brightness:0, remove:true}}); } } private function toggleAudio(event:MouseEvent):void { _silentMode = !_silentMode; if (_silentMode) { _currentVideo.volume = 0; controlUI_mc.audio_mc.label.gotoAndStop("off"); } else { _currentVideo.volume = 1; controlUI_mc.audio_mc.label.gotoAndStop("on"); } } //---- ROLLOVER/OUT HANDLERS --------------------------------------------------------------------------------- private function blackRollOverHandler(event:MouseEvent):void { TweenMax.to(event.target.label, 0.3, {tint:0xFFFFFF}); } private function blackRollOutHandler(event:MouseEvent):void { TweenMax.to(event.target.label, 0.3, {tint:null}); } private function growPlayPause(event:MouseEvent):void { TweenMax.to(event.target, 0.2, {scaleX:1.3, scaleY:1.3}); } private function shrinkPlayPause(event:MouseEvent):void { TweenMax.to(event.target, 0.2, {scaleX:1, scaleY:1}); } //---- SCRUBBER FUNCTIONS ------------------------------------------------------------------------------------ private function mouseDownScrubber(event:MouseEvent):void { _preScrubPaused = _currentVideo.videoPaused; _currentVideo.videoPaused = true; controlUI_mc.scrubber_mc.startDrag(false, new Rectangle(controlUI_mc.loadingBar_mc.x, controlUI_mc.loadingBar_mc.y, controlUI_mc.loadingBar_mc.width, 0)); stage.addEventListener(MouseEvent.MOUSE_UP, mouseUpScrubber); stage.addEventListener(MouseEvent.MOUSE_MOVE, scrubToMouse); } private function scrubToMouse(event:MouseEvent):void { controlUI_mc.progressBar_mc.width = controlUI_mc.mouseX - controlUI_mc.progressBar_mc.x; _currentVideo.playProgress = controlUI_mc.progressBar_mc.scaleX; } private function mouseUpScrubber(event:MouseEvent):void { stage.removeEventListener(MouseEvent.MOUSE_UP, mouseUpScrubber); stage.removeEventListener(MouseEvent.MOUSE_MOVE, scrubToMouse); controlUI_mc.scrubber_mc.stopDrag(); _currentVideo.videoPaused = _preScrubPaused; } //---- UTILITY FUNCTIONS ------------------------------------------------------------------------------------- private function addListeners(objects:Array, type:String, func:Function):void { var i:int = objects.length; while (i--) { objects.addEventListener(type, func); } } private function force2Digits(value:Number):String { return (value < 10) ? "0" + String(value) : String(value); } } }
-
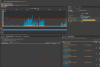
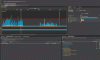
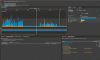
Hey guys, I'm using ImageLoader nodes in an XML file, to auto-load 500 images (total load weight around 20 megs). I'm using Flash Pro CC. An example node looks like this: <ImageLoader url="assets/images/patterns/thumb/pattern-0-thumb.png" name="pattern_thumb_0" load="true" /> When exporting locally from Flash, there's a 10 second lag as LoaderMax process all the images. I've attached 3 screenshots from Scout, and it looks like 87% of that 10 second-time is taken up by Flash sending URL requests for the images. When the files are up on a server everything runs normally (I expect a 10 second load on a server), but when running locally I'd expect the content to load almost immediately, but instead I'm getting the same 10 second lag. I understand that by setting load=true, LoaderMax is loading all the images at start, which is what I want. I'm wondering if this 10 second process time is normal for a local Flash export? And if I were to create the ImageLoaders via AS (rather than automatically via XML), would this 10 second local export be reduced? Or is there any other way to reduce this process time when exporting locally (keeping in mind I need to load all the images at app startup). Thanks for any insight.
- 2 replies
-
- imageloader
- xml
-
(and 2 more)
Tagged with:
-
hi, i have loaded a xml using loaderMax, in its complete event i have parsed them. In the parsed xml, it automatically adds a space between each node. so, if my xml children is 7 means, it returns the length as 14. i have tried a lot. I couldn't able to fix it, any solution will be highly appreciated.
-
I'm using LoaderMax to parse an XML file and load images and information for a document library, I've got the images being loaded in and added to movieclips but am having issues working with them now they are on stage. Basically I have an array of thumbnails and an array of Images, what I want to happen is when a thumbnail is clicked the full-size image tweens into place. I'm currently using the bog standard flash tweens rather than tweenlite, which might be the issue? Heres my import code. function completeHandler(event:LoaderEvent):void { // Set vars // var mcthumb:Array = new Array; // var mcImg:MovieClip = new MovieClip(); // Grab thumbnails var loadedThumbs = event.target.getChildren()[0].getChildren(); var noThumbs:uint = loadedThumbs.length; // Display Thumbs for (i = 0; i < noThumbs; i++){ loadedThumbs[i].content.name = i; loadedThumbs[i].content.x = 210*i; mc2.addChild(loadedThumbs[i].content); } // trace(loadedThumbs); // Grab images var loadedImg = event.target.getChildren()[1].getChildren(); var noImages:uint = loadedImg.length; // Display images for (j = 0; j < noImages; j++){ loadedImg[j].content.name = j; bigDocWrap.addChild(loadedImg[j].content); } } And this is a edited version of the code I'm using to handle the tweens function callFull(event:MouseEvent):void { var clicked:MovielClip = MovielClip(event.target); //This is the problem line if (isUp == true) { // Do some stuff fadeOut.addEventListener(TweenEvent.MOTION_FINISH, end); function end(event:TweenEvent) { // Some more stuff // Animate large image in mcDocIn = new Tween (clicked, "y", Strong.easeOut, clicked.y, -650, 1, true); } } } And here is the error message Type Coercion failed: cannot convert com.greensock.loading.display::ContentDisplay@39bc1241 to flash.display.MovieClip.at MethodInfo-312() I'm probably missing something elementary, do I need to convert my loaded content to a movieclip in order to be able to get it tweening.
-
I need the number of images loaded so I can calculate the length of the parent imageholder holder the will be pushed to. I have tried all kinds of ways of tracing. trace(event.target.content as XML ) race((event.target.content as XML).data.LoaderMax.ImageLoader.length()) trace((event.target.content as XML).data.LoaderMax.children().length()) his gave me a series of "null"s, but they do match the correct number of images loaded. how can I get a number ? and can I pass that number ? function imageCompleteHandler(event:LoaderEvent):void { var loadedImage:ContentDisplay = event.target.content as ContentDisplay; loadedImage.alpha = 0; trace(event.target.content as XML ) { TweenLite.to(loadedImage, 5, {alpha:1}); }; galleryArr.push(loadedImage); }
-
Hi All, About the Painless XML Translation AS2, anyone know how to show an example of the functions: bytesLoaded() percentLoaded() bytesTotal() thanks!
-
Hi Jack and GS peeps, Help! I'm successfully using this tween below to animate a number gauge up and down depending on the value I pass into condition1a. The problem is when I pull the number in from XML it adds to the value already in the output field instead of sending the gauge to the proper number. I don't know why it acts differently when I pull in from XML. Do I have to tell java the number from XML is a string or somthing? Any ideas? TweenMax.to(obj, .5, {value:condition1a, roundProps:["value"], ease:Linear.easeNone, onUpdate:function() { output.innerHTML = obj.value; output2.innerHTML = obj.value; tl.tweenTo(condition1a); // < this timeline tweens to the correct place, only the output number adds incorrectly. }}); When I set my number gauge value variable like this is works fine: window.condition1a = 27.28; When I pull from XML like shown below its act differently. var scenarioA1=xmlDoc.getElementsByTagName("ThroughputGauge"); window.condition1a = (scenarioA1.getElementsByTagName("scenarioA1")[0].childNodes[0].nodeValue); When I trace the variable is comes up as 27.28 so I know the XML is getting the correct number into the function. alert(condition1a); XML structure sample: <ThroughputGauge> <scenarioA1>27.28</scenarioA1> </ThroughputGauge> How do I get the XML passed variable to act the same as the one I set in java? Thanks everyone!
-
I'm creating this xml file using PHP. When I setup php to echo the follow. Her is my issue. This doesnt work: <data> <LoaderMax name="queue" prependURLs="Images/" childrenVars="width:700,height:630,scaleMode:proportionalInside" alpha="0" load="true"> <ImageLoader name="Company Logo" url="Bed_bath_and_Beyond.png" estimatedBytes="31641" width="750" height="275"/> <ImageLoader name="Image" url="T-shirt.jpg" estimatedBytes="8611" Item_Id="1" Title="Men T-Shirts" Quick_Desc="Starting at $14.99 each..." Savings_amt="65% off"/> <ImageLoader name="Image" url="T-shirt.jpg" estimatedBytes="8611" Item_Id="3" Title="Women T-Shirts" Quick_Desc="Starting at $30.11 each..." Savings_amt="20% off"/> </LoaderMax> </data> --- onChildComplete:imageCompleteHandler public function imageCompleteHandler(event:LoaderEvent):void { trace(event.target.content); var loadedImage:ContentDisplay = event.target.content as ContentDisplay; //you must manually add the loadedImage to the display list addChild(loadedImage); TweenLite.to(loadedImage, 1, {alpha:1}); } What is being traced: [object ContentDisplay] [object ContentDisplay] [object ContentDisplay] [object ContentDisplay],[object ContentDisplay],[object ContentDisplay] I only have 3 images so I understand this: [object ContentDisplay] [object ContentDisplay] [object ContentDisplay] Why am I getting this: [object ContentDisplay],[object ContentDisplay],[object ContentDisplay] This works: <data> <ImageLoader name="Company Logo" url="Images/Bed_bath_and_Beyond.png" estimatedBytes="31641" width="750" height="275" scaleMode="proportionalInside" alpha="0" load="true"/> <ImageLoader name="Image" url="Images/T-shirt.jpg" estimatedBytes="8611" Item_Id="1" Title="Men T-Shirts" Quick_Desc="Starting at $14.99 each..." Savings_amt="65% off" width="700" height="630" scaleMode="proportionalInside" alpha="0"load="true"/> <ImageLoader name="Image" url="Images/T-shirt.jpg" estimatedBytes="8611" Item_Id="3" Title="Women T-Shirts" Quick_Desc="Starting at $30.11 each..." Savings_amt="20% off" width="700" height="630" scaleMode="proportionalInside" alpha="0"load="true"/> </data> Everything loads fine when I do it this way. Any suggestions?
- 3 replies
-
- loadermax xml
- xmlloader
-
(and 3 more)
Tagged with:
-
I'd like to use LoaderMax to load an xml file that will contain references to other xml files, one of which will contain nodes representing imageloaders. I don't want to add these images to the display list immediately but instead have reference to them, perhaps in an array. What's the best way to grab references to these loaded images from layers down? Put a complete function on each image loaded? Is there a simpler way I imagine the pseudo-xml something like this: _myLoaderMax.load(mainXML, onComplete:getTheImages); function getTheImages():void { _myImageArray = getTheImagesFromLoaderSomehow(_myLoaderMax); } <mainxml> <xmlloader url='imagexml' load='true'/> </mainxml> <imagexml> <imageloader url='myimage1' load='true'/> <imageloader url='myimage2' load='true'/> </imagexml> Would it be using getContent() at the appropriate level -- i.e. pseudocode _myXMLLoader= _myLoaderMax.getLoader('myXML'); _myImageContent:Array = _myXMLLoader.getContent() On another related note — what's the best practice for making sure everything loaded via LoaderMax is garbage collected? That is, I can set the main LoaderMax to have autodispose='true', but will that also dispose of all sub-loaders? I realize that if I put listeners on any loaded assets, etc, that will affect garbage collection, but do the GS loaders hold on to loaded assets in any fashion? Is there anything I need to do to make sure GC works well? I see that there are references to unload() in LoaderCore, but how does one recursively unload everything? Thanks
-
Hello, I know it's possible to have mixed xml (with loader's and also other content), but I'm having trouble working out how to access XML in LoaderMax before child loaders have finished. For example, here's a simple version of my xml: <?xml version="1.0" encoding="utf-8"?> <content> <preload> <LoaderMax name="..." prependURLs="assets/" load="true"> <MP3Loader name="..." url="..." autoPlay="false"/> <ImageLoader name="..." url="..."/> </LoaderMax> </preload> <fonts> <LoaderMax name="..." prependURLs="assets/" load="true"> <SWFLoader name="..." url="..."/> <SWFLoader name="..." url="..."/> </LoaderMax> </fonts> <main> <prompts>Some other content</prompts> ... </main> </content> All good so far. I get an onChildComplete event for each item loaded, plus one for each LoaderMax itself. Once everything is loaded, I get an onComplete event. But... I really need an event for the XML file itself. I can access it once everything else has loaded, but I really need to access it before the load has completed (I'm assuming it's the first thing loaded?). Is this possible? I really hope it is!
-
I have 2 child swfs being loaded into a parent swf. Each child swf loads its own XML file. When I load the child swfs, I get back a null because they have not loaded their XML files yet. I am using LoaderMax. Is there anyway for the parent to know when all the child XMLs have been loaded.
-
Hello, I'm using the applySettingXml method to configure the TransformManager from an external file. Everything work fine, but I don't know in which format the colors for the handle and the line are described. For example, to which color will translate a value of "16777215" for the handleColor? Thank you.
-
I'm looping through all the items of my XML and use LoaderMax to load my SWFs onto stage, and trigger a function to generate video items and text items. This looks like this: for each (var item in Main.XMLLiveItems.items.*) { if (item.@type == "static") { Main.queue.insert(new SWFLoader("media/"+item.@name, { name:item.@id, container:area, alpha: 0, onComplete: itemLoaded }),item.@level); } else if (item.@type == "text") { createTextAsset(item); } else if (item.@type == "video") { createVideoAsset(item); } } However, this messes up the levels since LoaderMax loads the queue after my textassets and videos have been loaded onto stage. I can't add the text assets or the video assets to my stage (called area) when specifying the index, because the number of children is still zero when the createTextAsset and createVideoAsset functions are called. I've tried to first use 'applyFullXML' and then add the textfields and videoloaders as a child to the placeholders. This turned out the way I wanted, except the textfields did not scale properly (using the scaleWidthAndHeight property) since they were now a child of a sprite. I am currently not sure what to do so was hoping for a push in the right direction. Thanks again.
-
I can't figure something out. I am trying to: Simply stated, I have loaded an XML doc. Changed it within Flash. I then want to update the XML doc on the server. Then reload the XML back into Flash. I have one main .xml document - "StudentXML.xml" (This is the file I want to overwrite with new info - it is also the file I read from with the application begins.) And one main .php document - "index.php" (sorry for my crappy naming standards..) Here is the PHP code I found (hoping it would do what I wanted) located in "index.php": <?php $filename = "StudentXML.xml"; $raw_xml = file_get_contents("php://input"); print $raw_xml; $fp = fopen($filename, "w"); fwrite($fp, $raw_xml); fclose($fp); ?> Here is my data I want to change and see transfered to the server to overwrite the current XML Document. At this point, I have already loaded, accessed, and read my StudentXML.xml within Flash. var newLogin:XML = <badge>eStudioLogin</badge>; studentXML.id.(@number == studentID.toString()).allBadgeNames.prependChild(newLogin); studentXML.id.(@number == studentID.toString()).badgesEarned = int(studentXML.id.(@number == studentID.toString()).badgesEarned) + 1; So far, and this is not working, I have pieced together this lovely bit of code: var requested:URLRequest = new URLRequest("www.mysite.com/index.php"); requested.data = studentXML; // This does trace the entire [i]edited[/i] XML document that is in Flash requested.method = URLRequestMethod.POST; var loader:XMLLoader = new XMLLoader(requested,{name:"StudentXML",onProgress:showProgress}); loader.load(); I know I am being dumb. It can't be this hard to transfer data and overwrite an existing xml document. Any help would truly be appreciated. Thanks, Adam
-
So, I seem to have a small problem. I have a bunch of buttons on my stage, and when I click them, they load different images as dictated by an XML document. To allow me to use one button instance repeatedly with different click actions, I create the button array and the clickHandler. This is all by way of explaining why all the image load stuff is in a separate function called loadTheImage(name). But the problem is that everything seems to work fine, I get to this screen, click one of the buttons, and whichever one I click, the proper image loads (I see my little "ok, that image was loaded..." message traced out... and then everything seems to freeze or lock up. As soon as the image has loaded, none of the other buttons will respond (even to rollover), and the only thing I can do is to close out the swf and scratch my head. var buttonArray:Array = [pic1.daButton,pic2.daButton,pic3.daButton,vid1.daButton];//instance names var urlArray:Array = [myXML.hfloor[0].d_location[0].d_image[0],myXML.hfloor[0].d_location[0].d_image[1],myXML.hfloor[0].d_location[0].d_image[2],myXML.hfloor[0].d_location[0].d_video[0]]; for (var i:int = 0; i < buttonArray.length; i++) { buttonArray[i].addEventListener(MouseEvent.CLICK, clickHandler); } function clickHandler(event:MouseEvent):void { var clickedIndex:int = buttonArray.indexOf(event.currentTarget); trace("ClickedIndex = "+clickedIndex+" and you clicked on button " + event.currentTarget.name); loadTheImage(urlArray[clickedIndex]); } function loadTheImage(imgName) { var xPoint = stage.stageWidth / 2; var yPoint = stage.stageHeight / 2; trace("Ok, I'm going to load image: "+ imgName); var theloader:ImageLoader = new ImageLoader(imgName,{container:this,x:xPoint,y:yPoint,width:1280,height:720,scaleMode:"proportionalInside",smoothing:true,centerRegistration:true,onComplete:onImageLoad}); //begin loading theloader.load(); //when the image loads, fade it in from alpha:0 using TweenLite; function onImageLoad(event:LoaderEvent):void { TweenLite.from(event.target.content, .5, {alpha:0}); trace("ok, that image was loaded and faded in!"); } } Can anyone give me any insight into why this might be happening? I am utterly perplexed... thank you!
-
With much help from these forums (http://forums.greens...7775#entry17775), I finally got a project running. A main movie loads some number of SWFs based on the contents of an XML file. The current application doesn't take advantage of the ability to select random SWFs from a set of SWFs, but that feature works. Here's the page that uses this: http://us.gpstrategies.com/ It works like it was designed to work. The SWFs load, play through once, and stop. You can use the buttons at the bottom to jump to a specific clip, and each "story" clip has a link that takes you to a related location in our site. But now... the marketing director wants to have this running in the background at our corporate booth at a a conference. She wants it to loop continuously. I've figured out a (probably kludgey) way to make it loop correctly a specific number of times, but when I tried to a make an infinite do...while loop, of course it was unhappy. I found an example on snorkl.tv (http://snorkl.tv/dev/loadPlaySwfs/), that does what I want it to do, but it relies on comparing the currentFrame to the totalFrames in the SWF being played, and all my loaded SWFs only have one frame, because they're all created using TweenMax and TimelineMax. Here's the completeHandler that works if I specify a given number of repetitions: function completeHandler(event:LoaderEvent):void { //hide the progress bar progressAnimation.visible = false; //stop the timer t.stop(); //keep higher movies from blocking "Learn more..." links on lower movies for (var j:Number = 1; j < hM + 1; j++) { LoaderMax.getLoader("clip" + swfs[j].@id).rawContent.visible = false; } backgroundHolder.visible = true; movieHolder.visible = true; //load the intro immediately runIt("clip" + swfs[1].@id,swfs[1].@id); //show the nav bar; nav_mc.visible = true; TweenMax.to(nav_mc,2,{alpha:1}); var loopCtr:int = 1; do { //then load the rest of the movies with the specified delay; for (var k:Number = 2; k < hM + 1; k++) { TweenMax.delayedCall(delayTime*loopCtr,runIt,["clip" + swfs[k].@id,swfs[k].@id,swfs[k-1].@id]); } //have to put the first clip in here so that it's included in the loop; TweenMax.delayedCall(delayTime*loopCtr,runIt,["clip" + swfs[1].@id,swfs[1].@id,swfs[hM].@id]); } while (loopCtr < 60); } The SWFs are all loaded into an array (swfs), each with an ID that's also loaded from the XML file, and each is given a name like clip01 or clip02 when it's appended to the LoaderMax. The runIt function is: function runIt(ldrName:String,secName:String,prevSecName:String=""):void { //show the clip being called LoaderMax.getLoader(ldrName).rawContent.visible = true; //hide the previous section if there is one if (prevSecName != "") { LoaderMax.getLoader("clip" + prevSecName).rawContent.visible = false; } //hide the last clip if it's not being called //this should probably be handled better - should only have to be hidden once each loop //need to do this because when the loop re-starts, the last clip is not the previous clip if (ldrName != lastClip) { LoaderMax.getLoader(lastClip).rawContent.visible = false; } LoaderMax.getLoader(ldrName).rawContent.runMovie(); activateCurrentSection(secName); } The activateCurrentSection function controls the colors of the navigation buttons and tracks the current section and the previous section for when the navigation buttons are active, so you can hide the one you just left and show the one you're going to. Basically, what this code does is run the first SWF immediately, then each attached SWF in order with an appropriate delay, then it runs the first one again, then loops through the others, runs the first, loops through the others... 59 times. But I want this to run continuously. When I try setting the while to something that will always be true, I get: Error: Error #1502: A script has executed for longer than the default timeout period of 15 seconds. at usGPXMainLoop10_fla::MainTimeline/completeHandler() at flash.events::EventDispatcher/dispatchEventFunction() at flash.events::EventDispatcher/dispatchEvent() at com.greensock.loading.core::LoaderCore/_completeHandler() at com.greensock.loading::LoaderMax/_loadNext() at flash.events::EventDispatcher/dispatchEventFunction() at flash.events::EventDispatcher/dispatchEvent() at com.greensock.loading.core::LoaderCore/_completeHandler() at com.greensock.loading::SWFLoader/_completeHandler() Suggestions? Thanks!