Search the Community
Showing results for tags 'drawing'.
-
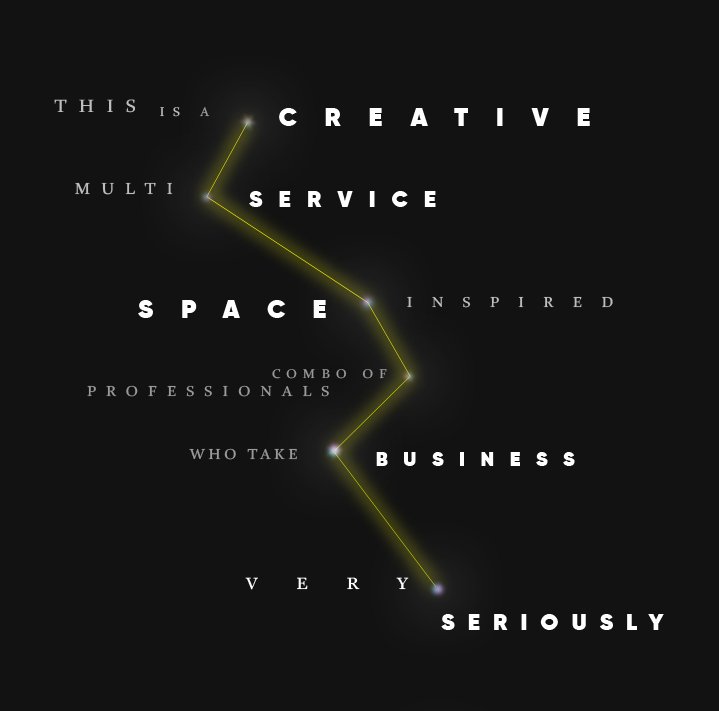
Hi everyone! I'm trying to find a good solution for an animation that i have to create. My goal is to have a line in svg that draws a constellation, in every corner of this line there is a "star", and i would like to have something like a "pulse" animation whenever the line reaches the single star, and a text near every star with a fade in animation. I attach an image that shows the final result i want to reach. Does anyone has some tips? I made some tries so far, but i can't reach a good looking animation.
-
Hi guys, Does anybody know if it is possible to plot html elements to follow a bezier curve / path? I'd like some small shapes to animate along a path as though it is being drawn. I could write out the HTML and CSS for all the shapes and timeline them in to view but there will be 100's of the buggers and I'd like to do it a quicker and more elegant using GSAP if possible. Any help would be great cheers
-
Hello, I've been working with the Javascript version of GreenSock v 12, EaselJs, and the Canvas element. I know that the Actionscript version of Greensock has a CircluarPath2D or something something like that, but I've searched Google and the Greensock forums and cannot find a way of actual animate the drawing of a shape like in Flash. I've seen tons of examples on "Transforming" shapes, and the drawing of shapes and then put them on the screen, but not any actual on-screen animated drawing of a shape/bezier. I also, looked into svg, but did not see an option there. Is it possible to do this without using masks? If so, please provide a very simple example or send me a link to how to do this Thanks for viewing, any help will be greatly appreciated.
- 2 replies
-
- Javascript
- js
- (and 7 more)