Search the Community
Showing results for tags 'zoom'.
-
Hi 👋 I have an SVG map and I wish to zoom in and out using the mouse wheel. Just like standard Google and Apple Maps behaviour. Can anyone point me in the right direction Anytime I search, I find docs for animations on scroll instead. Thanks.
-
Hello good people at Team GreenSock, happy new year and all the best wishes! I'm trying to create something similar like in this example Zoomable treemap / D3 | Observable (observablehq.com) , can anyone help me and point me in the right direction? Thank you!
-
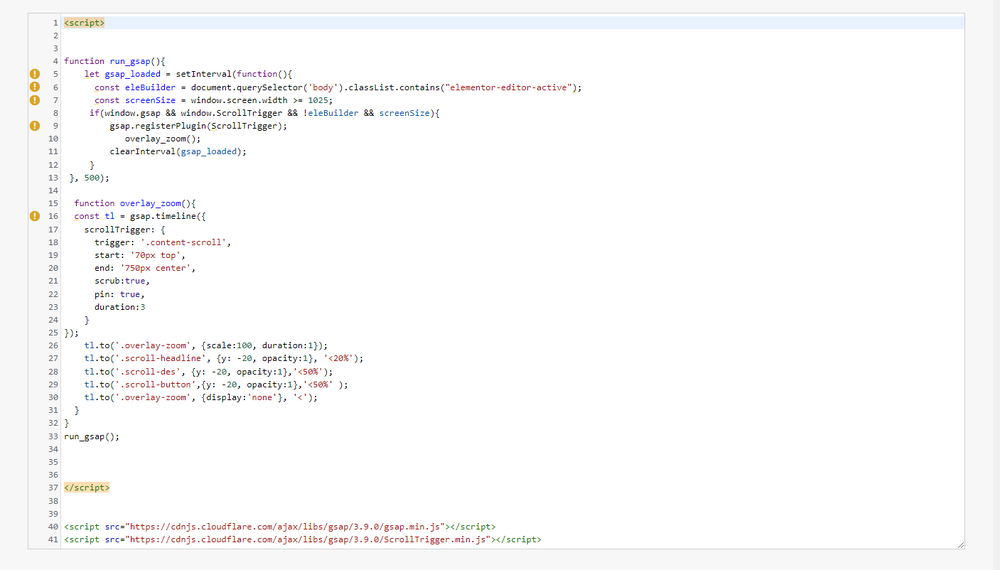
Hello, people! Just started using GSAP, and I just followed some YouTube tutorial, about an Overlay Zoom Effect with Timeline. But I encountered a glitch, let's say. When running the animation it goes well until reaching the "scroller-end" marker. And after that it's like it is refreshing or something. You will see on the video. Any Idea on why this happens? This is the video: https://jam.dev/c/62492e20-5c8f-49a3-a4fe-86c90da055da This is the code: <script> function run_gsap(){ let gsap_loaded = setInterval(function(){ const eleBuilder = document.querySelector('body').classList.contains("elementor-editor-active"); const screenSize = window.screen.width >= 1025; if(window.gsap && window.ScrollTrigger && !eleBuilder && screenSize){ gsap.registerPlugin(ScrollTrigger); overlay_zoom(); clearInterval(gsap_loaded); } }, 500); function overlay_zoom(){ const tl = gsap.timeline({ scrollTrigger: { trigger: '.content-scroll', start: '70px top', end: '750px center', scrub:true, pin: true, duration:3 } }); tl.to('.overlay-zoom', {scale:100, duration:1}); tl.to('.scroll-headline', {y: -20, opacity:1}, '<20%'); tl.to('.scroll-des', {y: -20, opacity:1},'<50%'); tl.to('.scroll-button',{y: -20, opacity:1},'<50%' ); tl.to('.overlay-zoom', {display:'none'}, '<'); } } run_gsap(); </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.9.0/gsap.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.9.0/ScrollTrigger.min.js"></script>
-
I'm have a panoramic SVG with three main focal points. I style it to be wider than the user's monitor, and the idea is as they advance from one position to the next in the UX, the SVG will pan to center each of those three points to give the impression of moving along the X-axis. I'm also zooming in and out when the "frame" changes. I can calculate the center of each focal point and provide GSAP with an x coordinate describing how it should transition left to give the impression of forward motion. I use `scale` for zooming. However, I must to provide a positive `position` property to the `.to()` to ensure the two events don't happen at the same time, or the transform-origin causes problems: It's not linear forward movement; the animation tugs back and forth. I think it would be better looking if both props animated at the same time. I have tried adding an `onUpdate` callback attempting to adjust the transform origin as the animation progresses, but it doesn't work at all. something like: const setTOrigin = gsap.quickSetter(this.selector, 'transformOrigin') onUpdate: () => { // const currentOrigin = gsap.getProperty(this.selector, 'transform-origin') setTOrigin(`${animation.progress() * centers[1]}px`) // centers is an array of the focal point centers coords } Not sure this is even a good idea. Just something I tried. What I have, technically works. But it is pretty janky. And again, doesn't provide the option to use negative positions to make the animation quicker and smoother. I've made a minimal reproduction here hoping someone can offer some guidance: https://codepen.io/thomas-hibbard/pen/RwqbymO Thanks for any insight.
-
Hello! I am new to using GSAP so I apologise if I follow an incorrect format. I'm currently creating an interaction map that is made out of SVG that uses zoom and pan. I have used multiple solutions (specifically this one) from other topics related to my idea and tried code from CodePen created by other users. At the same time, I am using p5.js which I noticed that this library can be used with. The issue I'm facing is when I try to implement the zoom/pan interaction from one of the examples, it causes an error when I try to interact with the SVG: "Uncaught TypeError: point.matrixTransform is not a function". I was constantly searching for the exact cause until I have removed the "setup()" and "draw()" functions which causes the interaction to work. Nothing else could have interefered as I have created a completely new project that only contained the SVG and the code of the interaction without any of the p5 functions which also worked. I tried to search if other people had a similar issue to mine, but it seems like I'm the first. I am very confused why this happens, does anybody know why? I need both of those functions to do the fundamental things with p5.
-
Hello, there is a reference scroll animation in the codepen link. Here, I want both the image and the caption text to appear as zoom in & out, how can I do that? Fade in & out right now I don't want that. Can you help me?
-
Hi, in the codepen example i shared i actually want to do the following. When the image is zoomed, the image goes to the next image and in the same way, it gets visual zoom and its text comes in. Can you help me with this?
- 5 replies
-
- gsap
- scrolltriger
-
(and 3 more)
Tagged with:
-
I'm trying to make this animation https://codepen.io/kozach/pen/XWmYPLg, but without loss of image quality. To achieve this i create 5 images, each resolution is 40% more than viewport resolution and accordingly each image is scaled by no more than 40%, after which the image changes and the scaling is repeated. Here my solution: https://codepen.io/kozach/pen/pojVdvx But I can’t synchronize the movement of text with the image to get the same result as in the example. Can someone tell me what could be the problem and how to fix it? Or maybe there is another way to achieve same result?
-
Hi, I'm curious about whether something I'm doing in svg will be possible in PIXI. I'm building complex svg diagrams that animate, but also with aspects of them that I want to be able to animate zoom on, (almost) infinitely (think Mandelbrot set like zoom but data-visualization related). Currently I'm using svg for that infinite scaling capability, but I know that for some of my data sets, svg isn't going to cut it eventually. It'll just become too much weight on the DOM / CPU at some point as there will simply be too many things on the screen to render, forget animate. I could look into things like tiling, but that has a pretty huge performance / usability penalty for my use-case. Also, the complexity and detail of what I need to visualize isn't so great as that of a map either. Also, I'd still need to animate aspects of the visualization, which isn't usually necessary with tiled maps. I'd like to switch to leverage a gpu based solution like PIXI down the line. The only problem is that PIXI doesn't really preserve the scalability aspect of svgs (not at all a PIXI expert, have only built some simple circle animations to test with). I'm pretty confident that minus the zoom functionality, PIXI+GSAP will be a good solution for every other aspect of the rendering / animation, but do you know if there is a way to leverage all the GPU powered goodness of PIXI but still preserve the sharpness of images and text as a user "infinitely" zooms in? (10x, 100x, 1000x scale of original)?
-
Hello Everyone, I am brand new to animation. I am trying to achieve an affect where when a user scrolls, the image zooms in and fades into the next image. Please see this url as an example of what I am trying to achieve: https://ihatetomatoes.net/demos/zoom-into-image-page-scroll/ That particular demo uses skrollr.js which I started to use but then read that it was deprecated and did not work on a lot of mobile devices. I then started to try and find an alternative library and came across scrollmagic. I have started learning it but I cant seem to find any 'zoom' or 'scale' option for scrollmagic. I then turned to Greensock which has various zoom effects but I want things to zoom only when scrolled, so that brought me back to scrollmagic. I really am just getting so confused as to how I can achieve this effect. Please, if anyone can advise how I can get that 'zoom on scroll' effect when a user scrolls (using either Greensock or Scrollmagic) I'd be so grateful. Thank you.
-
Hi there, I can't put any demo for example but i will try to explain as much as possible. I'm working on a "map" in SVG where i will have some interactive elements. In my interface, i make a button to zoom up and another to zoom down. I have limited the maximum and minimum zoom possible. Here my function that is making the zoom : TweenMax.fromTo(element, 0.3, { scale:previousScale }, { scale:currentScale, immediateRender:false, ease:ExpoScaleEase.config(previousScale, currentScale, Power0.easeNone), onUpdate:update}); This is in a function that determine the "previousScale" and "currentScale" to do the work. The update variable in my onUpdate paramater is : var update = function () { elementToMove[0].update(true); }; Where "elementToMove" is my draggable object that i have created. My problem : I'm not sure if it's because i have a lot of layers on my SVG, but when i'm zooming, it's lagging a lot. Anyway to keep my big SVG and zoom normaly, without lagging?
- 8 replies
-
- exposcaleease
- svg
-
(and 1 more)
Tagged with:
-
Hi, It's my first time using gsap with react(used a lot in as3), and I've a lot of questions if someone can show me an example o guide me in the right direction. I need to make a map like "google maps", the map it's a div with a background-image and inside svg with point. The issue I'm having it's if I drag the map the +/- buttons scale the map but in the wrong position, my idea it's if I scale up the the map then drag then scale down it should come back and animate to the starting position. Now I'm forcing to move to the starting position if the scale it's equal to 1 window.TweenLite.set(this.map, {force3D: true, ease: ease, scale: minScale, transformOrigin: "center center", x: 0, y: 0, z: .001}); Hope it's something easy to fix. Thanks
-
Dear GSAP Magicans, you were right: My mind was blown when I saw your ExpoScaleEase Demo today (Link: https://codepen.io/GreenSock/pen/NyXBbV?editors=1010 ). Can you please share some more hints how to create/prepare the asset/image fragments for this kind of animations?! E.g. coming from Photoshop or Illustrator. That what be super awesome. Thanks in advance and keep up the amazing work! --Simon
-
Good Day Fellow GreenSockers, GreenSock has recently released a new video tut on a new ease called ExpoScaleEase for smooth scaling and zooming. https://greensock.com/docs/Easing/ExpoScaleEase This video tut was made by the Mighty @Carl, take it away Carl: If you haven't already done so, please check out and subscribe to the GreenSock Learning YouTube channel for more video tutorials. This way you don't miss out on new features and great learning videos from GreenSock. Happy Tweening
-
I don't have a CodePen url as I don't think it's necessary to explain the issue but you'll be able to see what I mean on our website www.britishwebsites.co.uk With a large draggable area, now that ios10 does not allow a developer to easily override the ability to pinch and zoom, it becomes necessary that the pinch-zoom functionality on a draggable area works. If you zoom into a large draggable area (our big map/island) you can not then zoom out again. You would have to zoom in on another part of the website then scroll into the map view, but it is possible to get completely stuck. Are there any plans to make it so the draggable plugin can allow multiple touches to perform the default behaviour (i.e. zooming)? I know I can disable pinch zooming through javascript still, but I suppose it is a good thing to allow users to zoom in on websites which is why Apple have decided to ignore user-scalable=no now.
-
Hello, I am working with SVG object (Map), I have divided it by regions and now trying to append on-click zoom-in and zoom-out function. I have decided to make zooming function via changing Transform's "scale" and "translate" properties. Example is here: https://codepen.io/Creedplay/pen/oLRPjY Just check JS lines, and for test click on red object. I have used TweenMax library for transition change of up mentioned properties. My problem is a visual of transition, the "zoom effect" does not go straight to object, it starts from left and then goes to object. I think reason for it is asynchronous change of "scale" and "translate" properties. but I am not sure how to fix it. Can anyone explain why it does this? and help me to fix? I would like to make "zoom effect" to look like this: https://bl.ocks.org/mbostock/9656675 Thanks in advance.
-
Hi all, I'm wondering if some of you had the time to work out some code for a magnify effect with greensock. Something like this codepen: http://codepen.io/fernandofas/pen/beqGrM Thanks in advance. Fernando Fas
-
I’m looking for some help, please. I’d like to use the zooming effect like in the quoted Pen, but the viewBox attribute isn't behaving as I expected and I can’t tell what I’m doing differently. Here’s the original Pen with the issue: http://codepen.io/kylegach/pen/jqYaYp (Edit: this is now fixed, but the simplified one still exhibits the issue, for reference) And here’s a simplified test case without GSAP to show that even a static viewBox isn’t behaving the same as PointC’s example: http://codepen.io/kylegach/pen/ONzzaG I’ve also read this (excellent) explanation of the SVG viewport, viewBox, and preserveAspectRatio: https://sarasoueidan.com/blog/svg-coordinate-systems/, but I just cannot determine why mine isn’t working. Any help would be appreciated. Thanks!
-
I tried using svg-pan-zoom to zoom an svg via the mouse wheel. It centers the zoom at the point of the mouse location. But I cannot get it to work with GSAP. (The codepen shown here does not use svg-pan-zoom). Does anyone know of an svg zoom library that zooms with the mouse and integrates with GSAP?
-
Hi All I forked Carl's solution to a previously answered question incrementing the scale value onclick. (June 2014) http://greensock.com/forums/topic/9759-how-to-get-or-increment-the-scale-value/ Here is my fork: http://codepen.io/nushi/pen/bVOpzM My conundrum: How can I set a maximum value to the zoom in/out functions I have created? In the thread Ilink above there is a post about this very thing but I cannot get this to work,. I think I am still not 100% sure about JS objects, targeting them and making it work in this case. Here is what the post stated as a solution: Can anyone give me a helping hand here? Thanks! Ana (aka Coco) lol
-
Hi, I've been working long on the chart for the client yet I cannot solve the slow Firefox zoom problem. Here's the limited version of the SVG chart that exibits the problem: http://codepen.io/mattsrinc/pen/mJMRMX Now please try to click on the light blue areas (of the cow drawing shown). The neck and the part at the top are set to be zoomed (scale-d) two times while the bottom parts are set to zoom to three times larger. The (zoom) animation is slow and unusable on Firefox (when other parts are added, even in this limited version the slowness is noticable). Safari and Google Chrome are great - testing all this on MacBook Pro, Windows experience is similar. Because of the shaking text animations I have already scripted timelines to have text appear after the zoom ends. Is that because of the (known) scaling bug in the Firefox? I've tested different tricks mentioned in the forum (rotate by 0.01, z etc) yet it doesn't help. When I have explained the issue to the client I thought about simple changing the viewbox of the SVG e.g. having a final view a zoom by using SVG attributes and GreenSock somehow animated the tween (if it would not call scale command implementation). Dear community members, is there any workaround to get same fast animation like in Chrome and Safari? And no, no Flash please - never scripted it.
-
Hello and thanks for any help you can provide guys. Here´s my little issue: I have a map I need to zoom in/out this map. When zoomed in, users may drag it to see the details. Everything works, until I try to reset the map to it´s original scale/position. If I dragged the map, when the zoom out is selected, the scale goes right, but the position goes wrong. I want the position to be reset to the original values but it goes crazy if I made a drag of it. Also, as a plus....it is possible to make this zoom in, according to the user mouse click? Sorry for my grammar! Regards!
-
Hi all, Wonder if you could give me a workaround on this issue: On Homepage, have created cards that use Tweenmax to animate when user clicks on the cards, The cards overlay other cards when clicked. It all works fine, but when we test in browser (chrome, firefox, etc) with zoom activated ( ctrl + mouse wheel scroll ) which activates the browser zoom it breaks apart the animation. When the cards are clicked the cards which are meant to overlay the other cards dont show anymore. Sorry hope this makes sense. Would appreciate any help. Cheers
-
Hi, I'm really glad to use GSAP everyday right now, lonly or with Edge Animate. That's pretty fun. But, actually, I try to find a JS class to make multitouch gestures, like Pinch & zoom, rotate, swipes, with multi point events. Are there something like this in GSAP ? Where ? Thanks for your answer. Arzhur
-
Hi, Noticed something when zooming in (ctrl + +) in browser the transform origin doesn't scale properly. Is this a bug or am I doing something wrong here? thanks! example: http://codepen.io/skorpa/pen/tcnld
- 3 replies
-
- tweenlite
- transform-orign
-
(and 1 more)
Tagged with: