fernandofas
Members-
Posts
43 -
Joined
-
Last visited
Recent Profile Visitors
3,630 profile views
fernandofas's Achievements
-
For every trigger I created a new variable (let) and a different class for each block to be animated. So, every single animation has it's own class and variable name. Shame that could be done with just one call as all the animations are the same. let elementg = document.querySelector('.aso-pic-align') if (elementg) { gsap.from(".aso-pic-align", { duration: .5, stagger: true, y: 50, opacity: 0, stagger: 0.2, ease: "linear.none", scrollTrigger: { trigger: ".aso-pic-align", toggleActions: "restart none none reverse", start: "top 95%", end: "bottom 95%" } }); }
-
Cassie's solution worked really well. I had to check in every single tween with different classes/ids. At least the warnings are gone and the tweens are working like a charm. Finally got to the bottom of this issue whish was bothering me for a long time. Thank you to all involved. Happy Tweening!!
-
I thought about that as well, but not sure what it is. My setup is as follow: The gsap and scroll-trigger cdns are above the script that runs the tweens and the tweens are set up like this: gsap.config({ nullTargetWarn: false, trialWarn: false, }); gsap.registerPlugin(ScrollTrigger); gsap.from(".icons_wcu", { duration: .5, stagger: true, y: 50, opacity: 0, stagger: 0.2, scrollTrigger: { trigger: ".icons_wcu", toggleActions: "restart none none reverse", start: "top 95%", end: "bottom 95%" } }); gsap.from(".iconboxesdotted", { duration: .5, stagger: true, y: 50, opacity: 0, stagger: 0.2, scrollTrigger: { trigger: ".iconboxesdotted", toggleActions: "restart none none reverse", start: "top 95%", end: "bottom 95%" } }); gsap.from(".quoteblob", { duration: .5, y: 50, opacity: 0, scrollTrigger: { trigger: ".quoteblob", toggleActions: "restart none none reverse", start: "top 95%", end: "bottom 95%" } }); gsap.to(".headbackblue", { duration: 1, stagger: true, x: -350, opacity: 1, stagger: 0.33, ease: "linear.none", scrollTrigger: { trigger: ".headbackblue", toggleActions: "restart none none reverse", start: "top 95%", end: "bottom 95%" } }); gsap.from(".accordion-button-blue", { duration: .5, stagger: true, y: 50, opacity: 0, stagger: 0.2, ease: "linear.none", scrollTrigger: { trigger: ".accordion-button-blue", toggleActions: "restart none none reverse", start: "top 95%", end: "bottom 95%" } }); gsap.from(".aso-pic-align", { duration: .5, stagger: true, y: 50, stagger: 0.2, ease: "linear.none", scrollTrigger: { trigger: ".aso-pic-align", toggleActions: "restart none none reverse", start: "top 95%", end: "bottom 95%" } });
-
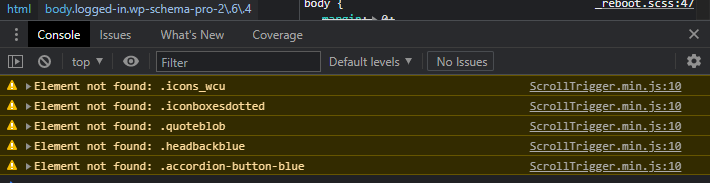
Hi Cassie, That's very odd for me. I'm following all the specs and still seeing the warnings. See attached. I'm using Wordpress and not sure if that's a factor. Cheers, Fernando
-
Hi Cassie, My issue from the demo is about the warnings. No the overflow which is sorted. I'm still seeing the warnings on the console. Cheers.
-
Hi Jack, I hope you can see my minimal demo and set up. https://codepen.io/fernandofas/pen/eYEvwOG
-
Can't make it to work I'm afraid and also, if I set up a text to slide from right to left, the width of the text is added to the viewport on mobile devices, even so the overflow-x is set up to hidden and the meta viewport as well. So, no sure what is going on with this new version of gsap... ?
-
I get that, this is my set up: gsap.config({ nullTargetWarn: false, trialWarn: false, }); gsap.set('.null', {opacity: 1}) gsap.registerPlugin(ScrollTrigger); it just doesn't disappear.
-
Hi there, Never made it to work properly. I have a site in staging mode and even with the gsap.config( nullTargetWarn = false); the warnign are still coming up on the console. I hope there is an effective way to sort this out as the warning on the console do not look nice. I'm using Wordpress. Cheers, Fernando
-
yes, that's wonderful. Thank you Cassie and Jack for helping me out on this challenge.
-
I'm not sure if a minimal demo would do it, but I manage to use Jack's code and make it to work. gsap.registerPlugin(ScrollTrigger); ScrollTrigger.batch("[data-src]", { onEnter: (targets) => targets.forEach((el) => (el.src = el.getAttribute("data-src"))), once: true, }); Also, I had to enqueue the ScrollTrigger.min.js. At this point everything is working fine. You can check at https://disobey.design. Is there a way where instead of just the images appear on the screen after entering the viewport, allow about 50px and then make the images staggerFrom y:50? I know how to set up animations, but never done it this way. So, I have the following at the moment: gsap.registerPlugin(ScrollTrigger); ScrollTrigger.batch("[data-src]", { interval: 0.5, batchMax: 4, onEnter: (targets) => targets.forEach( (el) => (el.src = el.getAttribute("data-src")), gsap.to(targets, { // once: true, stagger: 0.5, duration: 0.5, opacity: 1, ease: "power4.out", }) ), });
-
Still not working, not sure if I can make it to work.
-
If I use the ScrollTrigger the images will load first or just on the animation trigger? Also, how that could be implemented in a single timeline for the images on the whole site?
-
Hi all, I'm not sure if this topic has been on here already as I didn't find anything in the terms. I have a website https://disobey.design and on this website I have intersection observer targeting the images. So, my code looks like this: const allViews = document.querySelectorAll("[data-src]"); function preloadImage(img) { const src = img.getAttribute("data-src"); if (!src) { return; } img.src = src; } const options = { root: null, threshold: 0, rootMargin: "0px" }; const callback = function (entries) { // console.log(entries); } const observer = new IntersectionObserver((entries, observer) => { entries.forEach(entry => { if (!entry.isIntersecting) { return; } else { //console.log(entry.target); preloadImage(entry.target); observer.unobserve(entry.target); } }); }, options); allViews.forEach(image => { observer.observe(image); }) I would like to use this function to not just make the image appears on the screen, but appears animating like using: .staggerFrom ("img", {y: 50, opacity: 0, duration: 0.5}); If someone could help me in this case, that will be awesome as I can't find a way to do it. I already enqueue the gsap cdn scripts, so it's ready to be used. The website is built using Wordpress. Kind regards, Fernando
-
Hi Rodrigo, Thank you for your input. The comma is not on the original code, it was a mistype when placing in the post. Sorry about that. Unfortunately, placing .progress(1) and .reverse(); didn't work. Not sure why, but I will create a codepen file and will place the link here asap. Thank you