Search the Community
Showing results for tags 'timelinemax'.
-
Hi Jack/Carl/forum gurus, It's been a very long time! I think I need some general platform- and tech-agnostic strategy advice about how to allow a user to edit a timeline during use. I would very much appreciate any thoughts from anyone. Please forgive me if this is long, but I hope it's not overly complicated. I just want to lay out the needed detail. I need to simulate a simplified GPS-like experience with a follower on a path. For the sake of discussion, imagine a route on a map that you must walk to get from point A to point B. That's working just fine but three critical points are giving me pause. The speed will change constantly (slowing down, speeding up, and stopping for periods of rest). The user must edit the points at which the changes occur, and the times involved. The user must be able to scrub through the animation to position the follower, and then enter values into a table for the tween durations. Thereafter, the animation must be updated each tie the data is edited. The total duration of the "trip" is fixed. So I'm hoping for recommendations (or possibly just confirmation) on what I think is the need to REbuild the animation cyclically. I assume the best thing is to give you a few ideas of what I think I should do and invite better solutions/any points I may be missing. My initial assumption was that the best way to do this was to build a timeline of multiple tweens. I considered adding labels to one tween but, considering other givens that I'll include, didn't see any advantage of one approach over the other. I'm open to ideas. In order for the user to position the follower at any point during the editing phase, there must be an initial tween so the user can scrub a slider to move the follower along the path. Ideally that time can start out as arbitrary, and I'm near certain I have to rebuild the timeline multiple times so that shouldn't matter. But it's also possible for me to insist that the user begin with the maximum time. That will be known in advance, but may change (circling back to the need to rebuild often). Tweening the progress of the follower along the path will always use values of 0 to 1, and the path will never change. But the duration of each mini segment along the path will not only vary, it will likely change during editing. (E.g., the first leg is walking from house to store. Second leg is from store to park. But the author may later change that to leg 1 is running to the store, an inserted leg two will be resting for a short time, and leg three will be from store to park.) I think my biggest question is how to handle the duration of the entire timeline during editing. Something like: To allow the author to play immediately, create a first tween of the follower using any arbitrary time. (Assume 1 second.) Playback is inconsequential, as only the scrubber will be used to move the follower along the path. At this point, we have a timeline of one tween. If the fixed max duration is known (let's say 100 seconds), I can use that instead of an arbitrary time, but I can't see how it matters. Again, open to learning. Author adds a keyframe for leg one, which results in changing the first tween from progress 0 to 1 over 100 seconds, to from progress 0 to .10 over 10 seconds. However, I still need the user to be able to move the follower along the entire path, so I need to create another tween--behind the scenes--to make up the rest of the journey. I can add an arbitrary time for scrubbing or, if the total time is known, add the balance. In other words, I can now add a tween from progress .10 to 1 that lasts either 1 second, or 90 seconds if I know the max duration and can subtract 10 from 100. The rest is rinse and repeat. Here's a hypothetical example: Tween progress 0-1 for 1 second. Max time becomes known so rebuild initial tween for 100 seconds. First leg inserted, 0-0.10 for 10 seconds. Add another tween 0.10-1 for 90 seconds. Second leg inserted, 0.10 to 0.20 for 10 seconds. Rebuild resulting in three tweens, the last from 0.20-1 for 80 seconds. First leg is lengthened to 20 seconds. Rebuild resulting in three tweens, 0-0.10 for 20 seconds, 0.10-0.20 for 10 seconds, and balance of 0.20-1 for 70 seconds and so on. Some obvious questions that spring to mind are: Are there any compelling reasons to create one tween of the max time and rebuild each time using label positions? Is that not the same general process? Can anyone think of a better way? For example is there an easier way to cut up one master tween, rather than adding component parts to sum up the total duration, that would be easier? Is there a recommended process for rebuilding the timeline upon each edit? Because I can just wipe everything out and start over, and this is during the editing process, I don't currently see a need to carefully tear anything down killing tweens, concerning myself with existing callbacks, etc. I can just "nullify" everything and start over each time, if needed. It would be very nice to be able to "rebuild" as transparently as possible, but don't want to make anything overly complicated. Thanks very much for taking the time to read this.
- 3 replies
-
- timelinemax
- tweenmax
-
(and 1 more)
Tagged with:
-
Hello to all. Maybe someone has time to review and correct the script - https://codepen.io/tester_info/pen/JjNJLNV Here is a small problem, it’s incorrect scrolling and changing the directions of the scrolling (from horizontal scrolling to vertical one and vice versa). There are two problems: 1. There is a bug in the scrolling (as I understand it’s because of the vertical block takes height, such as in horizontal). 2. The last section of the "contact block" cannot be scrolled to its full width Maybe we can work differently to perform this task with mix (horizontal/vertical) scrolling sections?
- 3 replies
-
- gsap
- timelinemax
-
(and 1 more)
Tagged with:
-
Hi everyone! This is my very first time trying using Gsap, so probably what I am trying to achieve is beyond my league, but since I love it, I really wanted to give it a try! I am trying to make a website with a H1 text animation -which works thanks to the tutorial I followed- but I would love to add now a page transition always with TimelineMax (if possible, of course). Basically, by clicking on an image, this image will bring to another html page. After the click, I'd love a full page transition. Now, I already found on this forum something similar, which I tried to replicate... but it's not working, and being such a newbie with Gsap, I don't know exactly why. Is it because the example I took inspiration from shows a transitions between 2 images in the same page -while I'm targeting a new html? I'm adding a very basic CodePen of the similar code I'm using on the actual page. Thanks to anyone in advanced!
- 4 replies
-
- page
- transition
-
(and 1 more)
Tagged with:
-
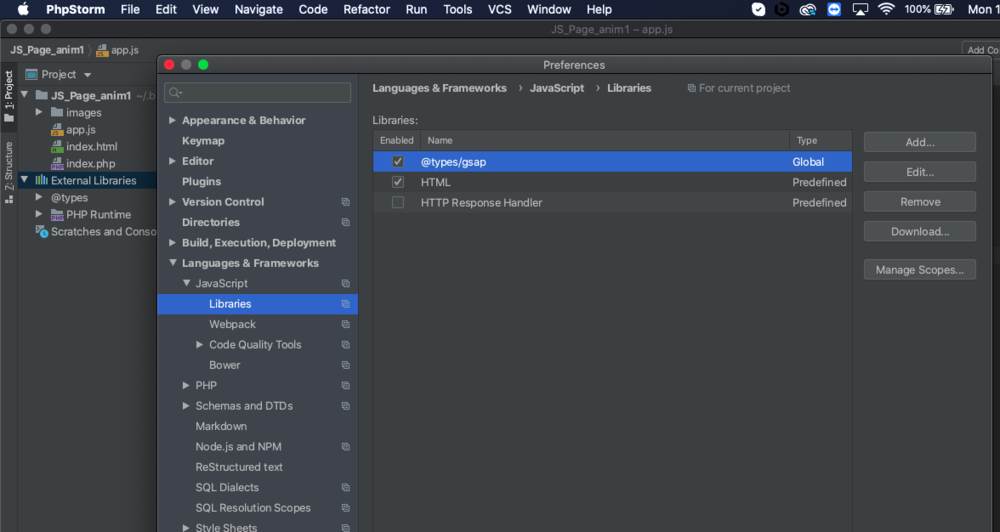
Hi All, I am currently trying to create an animation using gsap libraries for the very first time...For which I have included the gsap external library from preferences in Phpstorm...pfa the screenshot below Its works just fine on Codepen...you can find the link below Is gsap compatible with PhpStorm?...because the syntax is not getting detected in the IDE....and I am stuck halfway..Your help would be greatly appreciated Thanks, Lionel Sirvel
- 3 replies
-
- gsap
- timelinemax
-
(and 1 more)
Tagged with:
-
Hi everyone, I'm really newbie with gsap and I'm more than sure that I did some awful mistakes. Sorry in Advance if this was already asked / the answer is in documentation but I really couldn't find it and I managed to spend 8h trying to fix this ( deleting and remade-ing ) . So for short I found some really great examples and this one caught my eye: This one more precisely: https://codepen.io/osublake/pen/YrXdGZ -- I started to analyse it and I tried initially to migrate from gsap 2 to gsap 3 but unfortunately I managed to fail miserably. Afterwards I tried to recreate it from scratch to understand how it works where I failed but still ... I managed to get stuck. The main problem: I don't understand why in the demo this line: var animation = new TimelineMax({ repeat: -1, paused: true }) .add(baseTl.tweenFromTo(1, 2)) mainly starts the timeline in a great position and in my situation: _.animation = gsap.timeline({repeat: -1, paused: true}).add(_.timeline.tweenFromTo(1, 2)); it just stays in place. I also tried to reproduce Blake's example in localhost and it does the same thing ( after changing everything to gsap.timeline and gsap.to ). I'm thinking that I miss something or it's a bad thing on putting the timeline in 'this' object. In the end I just want to properly select the center object/objects and increase the scale . And I'm trying to implement a progressive scaling on each item like: 0.6-0.8-1-0.8-0.6
- 2 replies
-
- timeline
- timelinemax
-
(and 1 more)
Tagged with:
-
//this right here is a code inside a function which gets called multiple times and responsible to animate multiple objects from its initial position to targeted position(object and position changes after every iteration). //Also a progress bar is implemented which is responsible to show the progress of the animation. this.tween = new TimelineMax({ onUpdate: showProgress.bind(this)}); this.tween.to(from, { duration: 10, x: to.x, y: to.y, z: to.z ,}); this.tween.from(".red", this.tween.duration(), { scaleX: 0, transformOrigin: "0px 0px", ease: Linear.easeNone }, 0); function showProgress() { this.progress= new TweenLite.set(progress, { scaleX: this.tween.progress(), transformOrigin: "0px 0px" }); duration.innerHTML = "Progress:" + parseInt(this.tween.time() * 10) + "%"; } } //i want to create a function which gets all the animating objects(15) in the scene and apply pause to all of them //right now what happens is pause is being applied to only one object not all the objects. //please help pauseAnimation: function() { this.tween.pause() }
- 7 replies
-
- tweenlite
- pause tween
-
(and 4 more)
Tagged with:
-
Hi all, I'm trying to figure out a way through this. I have a product that is photographed as a 360 degree image sequence. Using an older TimelineMax topic from the forum, I was able to build out a simple spinning image sequence. The images will be large, so a sprite approach seems to be out of the equation, so I'm going ahead with basic images. I'm looking to be able to target a destination image in the sequence, animate to that and ease into place, but my onComplete seems to not coincide with when the destination is reached (though, I think it's because it's actually called when the whole cycle is complete, not my midway destination image). Thoughts on how to approach this? Or, is there a more modern approach than the forum topic I found from 2014? https://codepen.io/jpeacock/pen/QWyaEzr
-
Hello, I have following setup: let tl = new TimelineMax(); tl.from('#draggableElParent', 1.5, { opacity: '0' }, "-=1.5") let scene = new ScrollMagic.Scene({ triggerElement: '.container', triggerHook: 0, duration: "400%" }) .setPin('.container') .setTween(tl) .addTo(controller) const drag = Draggable.create("#draggableEl", { type:"rotation", bounds:{ minRotation:0, maxRotation:180 }, onDrag: function(){ // this won't work until animation is finished } }) The problem is I can't rotate this #draggableEluntil scene animation is finished. Is this bug or a problem in my configuration? It seems like only rotation doesn't work until animation is finished Here I reproduced my problem:
- 2 replies
-
- timelinemax
- scrollmagic.js
-
(and 1 more)
Tagged with:
-
I'm trying to use TimelineMax, but somehow I get the following error: "Unresolved function or method staggerTo()". That's how I import gsap: import {TweenMax, TimelineMax, Expo, Quad, Quint} from 'gsap' That's how I use it: new TimelineMax({onComplete: () => enterHoverAnimationRunning = false}) .staggerTo(letters, 0.2, { ease: Quad.easeIn, y: '-100%', opacity: 0 }, 0.04, 0) .staggerTo(letters, 0.6, { ease: Quint.easeOut, startAt: {y: '35%'}, y: '0%', opacity: 1 }, 0.04, 0.2); EDIT: Changing it kind of helped, thanks! But I still haven't achieved the effect I want - currently random letters are solely disappearing, but I want them to fly out to the top, and the ease in again from the bottom.
-
Hi everyone. First of all, I wish everyone a good evening. I'm new to Gsap. I made an animation of myself using the side menu animation Timelinemax. There is no problem in opening and closing the side menu. I can open and close Timelinemax I have done with "t1.reverse()". But I want my menu to close when I press anywhere on the ".overlay". It closes Timelinemax with reverse, but the animation starts from halfway when you re-open the menu. I have been dealing with this problem for a long time. Where do you think the mistake is? I would be glad if you can help. I wish you good work.
-
I have read various posts on here, some old, and some more recent, about animations being glitchy in Firefox. I have done my absolute best to obtain as much information as I can prior to posting this, in addition to creating the attached Codepen. For some reason, I cannot get my animation to play smoothly in Firefox. To keep things simple, this is all the information I have (and have learned/tried): Issue only occurs in Firefox on Mac OS (smooth as silk in Firefox on Windows) Not my graphics card as a) it is a top spec 2019 Macbook Pro, and b) my designer has the same issue on his Mac I have tried the rotation fix I have tried force3D I have tried using low res images The more effects that I add, the worse it gets i.e. autoAlpha, Rotation, filter etc... Additional information: I am using GSAP 2.1.3 as haven't had the time to upgrade (after I post this, I will attempt to create the same animation with the latest version in a separate codepen) It does seem as if there is a minor memory leak of some sort in either GSAP or Firefox because my fan goes mad when I have the codepen tab open and on screen I have wondered whether it is to do with the retina display as I had a similar issue with my fan in the past with this plugin that was caused by the retina display Can anyone suggest what may be causing this?
- 8 replies
-
- timelinemax
- macos
-
(and 2 more)
Tagged with:
-
Hey yall, I'm new to greensock, and I love the library and this forum. This forum has especially been helpful as I practice and learn gsap technique. I have a new project that is supposed to animate a background SVG, and it has the following requirements: The background diagonals are supposed to slowly move downwards, kind of like a parallax effect. It's a big SVG with lines running across it When the user scrolls, it supposed to speed up the parallax progress a little bit with some easing, but continues to progress down the timeline When the user scrolls upwards, its supposed to reverse the tween timeline I've been able to achieve a few things, but the things i'm still having trouble with are Reversing the scroll direction with the scroll event is upwards. Also right now, I have the progress of the scroll animation tied to the height percent of the `window.innerHeight`. but after testing, i don't think this is a good idea. Because the window height percent is not compatible with the progress of the timeline. So i should find another way to progress the timeline.. but i'm not sure what. For reference I used this post to get started, which as been really helpful: If anyone has advice from doing something similar to this, please please let me know. My knowledge is not advanced enough to debug. Thank you Thank you!! PS please excuse the messy code, i'm just trying to get this thing working. Best, Gabriel
- 5 replies
-
- reverse
- progress()
-
(and 2 more)
Tagged with:
-
I have a page full of animations that are created with timelinemax. Is it possible to create anchor buttons that will trigger a certain line of animation from a timelinemax scene? For example If I have an animation that at first rotates a box, then moves it in x axis 50 pixels and then changes it's color, is it possible to have a button that will skip let's say the rotation and finishes the rest of the animation? Thanks in advance.
-
timelinemax Refresh scroll-controlled timeline on matchMedia?
janchristoph.schumm posted a topic in GSAP
Hello again, I'm trying to create a page, where the menu at first is displayed as a grid but gets shifted to a horizontally aligned top-menu-bar by scrolling. I'm using the scroll-position to control the progress of the animation. That in itself is just working fine. However, there's one more thing I'm trying to include. I've already searched the forum for a clue, but it seems that I just can't get my head around it … Whenever a certain aspect-ratio is met, the menu-items change their proportions – there are timelines for each aspect-ratio to create a smooth transition here . This again also affects the scroll-based animation. So, if I scrolled halfway through the animation, then resize the browser until the change happens, I'm able to tween the menu-items to where they should be based on the new aspect-ratio and the actual progress of the timeline. But if I continue scrolling from there, it always jumps back to the "old" proportions. If someone could give me a hint on this, that'd be supernice! Many thanks!!! -
I'm having problems animating a grid-like structure. In my CSS, I'm defining basic percentage values of some fields within a container and I'm using a timeline to tween proportions. But there's a problem with the values calculated at start, e.g. ".firm" has a CSS-defined value of 40% and should be tweened to 20%. This works as long as it is the first tween (on the first line) of the timeline. However, if I put the tween of ".studio" on the first line, ".firm" starts tweening at a width of "60%", which is the CSS-defined value of ".studio" – this also applies vice versa. I'm certainly missing a very basic thing. Maybe someone could have a look into the Codepen and correct me.
-
Hi! I'm working currently on a banner creative and am stumbling upon an issue. An external creation bureau has delivered a video in which the creative animation is portrayed. The video contains one animation where a section is fading in from left to right (opacity reaches 1 on the left earlier than on the right) over a background image. Is there any way to fade something in from left to right using Greensock? Thanks in advance! Gerben
-
Hi there, What I want is for the polygons that make up the top-right triangle and the bottom-left triangle to 'expand' when hovered. This is done via a TimelineMax modifying the polygons' points. I had this working using TweenLite to move everything when hovered over and then a bunch more TweenLites to move everything back, but because the actual situation I need this for is much more complicated, that became a huge pain really quickly. So I'm trying to convert as many things as possible to Timelines so I can just reverse them. The problem I'm experiencing here is: If you roll over one triangle, mouse-out of the SVG area, and then hover over the second triangle, it works as expected. However, if after page load you roll over one triangle, then immediately roll over the other, the first triangle will stay 'expanded'. I'm guessing the problem is something to do with the original triangle's points being overwritten somehow but I haven't been able to figure it out. I tried using TweenLite.set() but nothing changed. Thanks, EK
-
Problem 1: The Draggable.create() does not work unless it is put prior to the definition of t1 (the TimelineMax)... for example on line 3. There are workarounds for this... but I still get problem 2... Problem 2: While t1 is executing if the user drags the #Handle (the orange circle) t1 finishes (as shown by the execution of the onComplete event function for t1. This happens AFTER the onDragComplete, so that the seek & play command in onDragComplete is basically a no-op! I want to have t1 running and be able to drag the handle, and once it is done being dragged start t1 from the location indicated by where the user drug the #Handle.
-
Hello, Project Background: I am working on a SVG Map and using the paths to animate the path going from one point to another, ie a to b, b to c, c to a etc. The Paths are drawn successfully but I am unable to find a solution to stop the current animation and clear out any related properties, before the next path starts to draw. Code Pen Demo: I have two SVG paths that get drawn. Both paths have their buttons for animation to start, currently when I click on Path 1 button it starts to draw and then when I click on Path 2 and starts to draw as well and both running as the same time. When Path 1 is clicked and the path is being drawn and I click on Path 2 button I would like the Path 1 animation to stop and the Path 2 starts. When I say completely stop, I mean completely I mean its set back to originally start before the button was clicked. I put a Kill() button when stops the animation but leaves the path line drawn on the screen, and if I start the second path the first one restarts I might not be placing it correctly maybe? When searching the forum, I have came across clear(), restart() but that did not work or I might not applied them correctly, to keep the code demo minimum I did not include those into demo. Any help or suggestions are very much appreciated. Thanks!
-
https://codesandbox.io/s/sad-maxwell-2b7vv?fontsize=14 Edit: For clarification, this needs to use React hooks. I have it transforming from = to x and vice versa, however, I had to hard code the reverse animation because I couldn't seem to get it to work by using the reverse or reveresed methods like shown below. if (isMenuOpen) timeline.play() else (timeline.reversed(true).play()
- 11 replies
-
- react
- react-hooks
-
(and 1 more)
Tagged with:
-
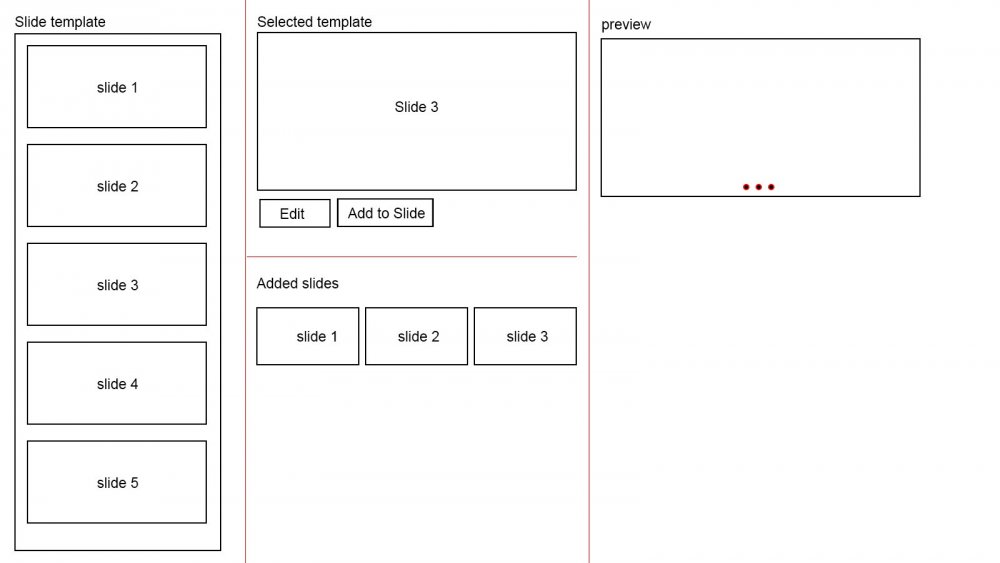
Hi I heave animated banners template list create using timelinelite. I want to select some banners as preview and edit text then add to timelinelite after that play all selected banners how can i do that. please help Thank you
- 11 replies
-
- timelinemax
- timeline
-
(and 1 more)
Tagged with:
-
Hi all, I have a page with clickable divs built with GSAP in vue.js. Clicking a div triggers a timelineMax animation that moves all three divs, changes their opacity, etc. When clicked, the “BACK” button applies the reverse() method, returning the divs to their original positions and styling. After reversing the animation, I am using the clearProps method to remove any remaining inline styling. As I am new to GSAP, I imagine there is a more elegant way of doing all of this but, it works. The issue arises when the user goes through this process again. When the divs are reset and user clicks one of them, the initial animation works but the reverse animation is very wonky. It seems to jump immediately to the beginning of the timeline, while simultaneously trying to reverse. It’s difficult to figure out exactly what’s happening because the debugger won’t step through the reversing timeline. Any advice would be appreciated. Thanks.
- 8 replies
-
- reverse
- onreversecomplete
-
(and 2 more)
Tagged with:
-
To give a quick summary, I want to be able to set the progress/time at which a bezier path will hit each anchor point while keeping both the path and speed/progress smooth, i.e.: var bezier_path = [ {x:0, y:0, progress:0}, {x:0, y:80, progress:0.1}, {x:80, y:80, progress:0.5}, {x:80, y:0, progress:0.6}, {x:0, y:0, progress:1} ]; Essentially what I'm trying to do is the same as @danehansenfrom 2013 if it gives you any inspiration: As you can see in the CodePen, the main method I've tried is correlating the x, y, and progress properties of a bezier tween. The x and y properties tween the moving element and the progress property tweens the parent timeline. Unfortunately it appears that including x and y values in the timeline tween breaks the tween. Hence, I've played with BezierPlugin.bezierThrough to calculate the correlated bezier and then seperate the object properties out for the element and timeline tweens. Unfortunately, TimelineMax.to() with bezier:{} doesn't accept this form of input. I've thought about using CustomEases but unless I know at at what time/progress a bezier anchor point will be reached this is not possible.
- 5 replies
-
- bezierplugin
- customease
-
(and 1 more)
Tagged with:
-
so I've seemingly never been able to get TimelineMax/TimelineLite to work. I've always gotten around this by using TweenMax tween's onComplete property to invoke the next tween, but, with the current animation I'm working on, it's necessary to have some of the functionality TimelineMax provides in my animation. What I am trying to is animate the clouds in this scene to move to and from each side of the screen. I am trying to do this with a repeating timeline for each cloud. The JS relevant to this issue can be found in this "passiveCloudAnimation" IIFE function. (function passiveCloudAnimation(){ let numOfClouds = 3; let cloudOne = new TimelineMax(); cloudOne.to( "#cloud-1", 9, {transform:"translateX(94vw)"} ) cloudOne.to( "#cloud-1", 9, {transform:"translateX(0vw)"} ) })(); and so you needn't go searching around too much here are all the relevant css selectors and rules. .cloud { background: #fff; background: -webkit-gradient( linear, left top, left bottom, color-stop(5%, #fff), color-stop(100%, #f1f1f1) ); background: -webkit-linear-gradient(top, #fff 5%, #f1f1f1 100%); background: -o-linear-gradient(top, #fff 5%, #f1f1f1 100%); background: -ms-linear-gradient(top, #fff 5%, #f1f1f1 100%); background: linear-gradient(top, #fff 5%, #f1f1f1 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr="#fff", endColorstr="#f1f1f1", GradientType=0 ); -webkit-border-radius: 500px; -moz-border-radius: 500px; border-radius: 500px; /*change box shadow - need to make it thicker*/ top: 40%; height: 54%; position: relative; width: 100%; } .cloud:after, .cloud:before { background: #fff; content: ""; position: absolute; z-index: -1; } .cloud:after { -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; /* for left bumpe */ height: 110%; width: 40%; left: 14%; top: -46%; } .cloud, .cloud:before { -webkit-box-shadow: 12px 20px 20px rgba(0, 0, 0, 0.5); -moz-box-shadow: 12px 20px 20px rgba(0, 0, 0, 0.5); box-shadow: 12px 20px 20px rgba(0, 0, 0, 0.5); } .cloud:before { -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; /*for right bump*/ width: 48%; height: 150%; right: 11%; top: -75%; } .Cloud-Container { display: block; position: absolute; /*positioning*/ /*keep this ratio*/ height: 5vw; width: 7vw; } #Cloud-1 { top: 12%; /* animation-duration: 18s; */ z-index: 17; } #Cloud-2 { top: 22%; /* animation-duration: 19s; */ z-index: 17; } #Cloud-3 { top: 16%; /* animation-duration: 16s; */ z-index: 17; } The html is pretty self-explanatory. I feel like I'm following the docs exactly as it says, though as I put before I really have never been able to use GSAP Timelines. so I hope you guys can let me know what I've been messing up on all this time. thanks!
-
Hi, I'm having a issue with TimelineMax. I've created a timeline that opens and closes the drawer in my navigation. It works, but eventually if the first time I move the mouse above the navigation elements (that triggers the animation), one of the timelines doesn't work anymore. I'm executing the timeline on mouseenter triggered by the main navigation items. Then I'm playing the timeline reversed when it's triggered a mouseleave by the container of the entire navigation. You can see the working example in the following video (password: codepen). The problem happens when I move quickly the mouse over the navigation items. I managed to film it in this video (password: codepen) And here the video that shows the error (password: codepen)
- 3 replies
-
- mouseleave
- timelinemax
-
(and 3 more)
Tagged with: