Search the Community
Showing results for tags 'scrub'.
-
Hello everyone! I started using scrolltrigger to make a nice scrolling website for a client. In the header section, I want the animation tu run on scrub but not on backwards scrub, so I killed it onLeave. The problem is that when the animation is killed a large black space is left above my header section. I tried making it the same as I have it on CodePen but I failed.. hope it's understandable this way. Thank you in advance!
- 4 replies
-
- scrolltrigger
- scrub
- (and 5 more)
-
Hello, i'm trying to make a hash link to work with ScrollTrigger and the pin functionality with no success... When the trigger is reached, an element containing the whole page is pinned, to stop everything during the animation. It seems that the link is pointing to the original location of the element (before ScrollTrigger resize the pinned element). I tried to locate the position of the element in the dom with element.getBoundingClientRect() to perform a scroll with window.scrollTo() but same issue, it returns the original location. How can I scroll to an element that is contained inside a pinned element? Maybe I'm pinning the wrong element?
-
My goal is to create an effect where I reveal a section with horisontal scrolling sections. Though the horisontal scroll should not activate before the last cover has been scrolled away first. I have create a screen recording of the desired result here: The problem I am facing is that the horisontal scroll behaviour is initialised before it is visible, so one can never get to see the first slide.
- 3 replies
-
- cover
- scrolltrigger
-
(and 3 more)
Tagged with:
-
Hi! I am using ScrollTrigger in React and I am experiencing the following problem: When I update any React State and I use scrub:1(or any number), the animation is reset and it is possible to see it jumping. This doesn't happen when scrubis set to true I've tried different methods available in the guides and read many forum topics but I haven't had success. I wonder if this is possible keep the position when there is a re-render? I'd appreciate any help Thanks in advance
- 2 replies
-
- scrolltrigger
- scrub
-
(and 2 more)
Tagged with:
-
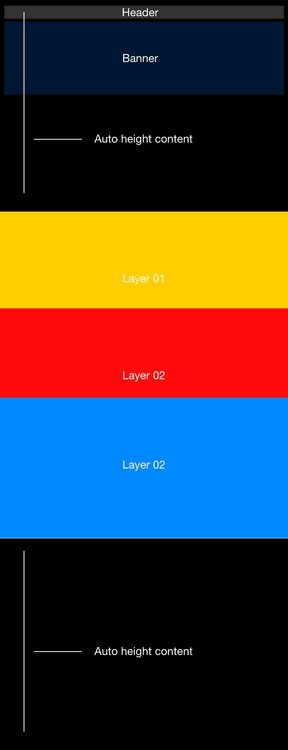
Hello, the structure i want to make is actually auto height at the top and layers from the bottom, and then the last part is independent of the layer. For this I am sharing the image
-
Hi, in the codepen example i shared i actually want to do the following. When the image is zoomed, the image goes to the next image and in the same way, it gets visual zoom and its text comes in. Can you help me with this?
- 5 replies
-
- gsap
- scrolltriger
-
(and 3 more)
Tagged with:
-
Hi GSAP champs, I've been working on an animation in which I draw three SVGs located in one section. I'm drawing the svgs with scroll-trigger in same timeline and also pinning that section with pinSpacing: true and the once: true is working fine as expected that it kills the timeline on completion. but the issue is the space that is being added by pinSpacing: true is not removing it self when animation reaches the end. Please help to achieve this. codePen demo is attached already. Thanks in Advance
- 9 replies
-
- scrolltriger
- scrub
-
(and 3 more)
Tagged with:
-
Hello, I want the images on sections TWO and THREE to be revealed by changing the flex-grow on .scrubScroll__dark to 0. So it would be: Scroll to section TWO Pin section, as user scrolls down reveal image (.scrubScroll__dark flex-box to 0) Keep scrolling and section THREE appears on top of section TWO I want the same funcionality for section THREE. I tried using onEnter and onEnterBack to call the function to change the flex-grow value, but is seems to run on page load, not on entering the section. I also tried using timeline, but couldn't get that working either. I'm new to gsap in general. Any help would be very much appreciated ?
-
I have a scrub animation, navigated by a Tags (scroll down arrow). When I navigate with the scroll down arrow, the scrolling switches to the rubber band scrolling. This weirdly only happens on mobile safari and isn’t reproducible on codepen… Here’s a link to the page: Sample Page Thank you for any hints or comments! IMG_1229.MOV
- 4 replies
-
- rubber-band
- scrolling
-
(and 1 more)
Tagged with:
-
I already posted a similar problem, but I later realised that the solution I received was not wo sufficient: I have two scroll animations after each other. The Pin-Spacer of the first animation overlays the a tags at a certain scroll position and so there unclickable because they're overlayed by the pin-spacer. Is there any way I can make the a tags clickable? Mabe make the pin-spacer layer not blocking or something else. (if I enable pin Spacing the a tag gets clickable but then there's a huge white space between the two animations.) Thank you for your answers!
-
I hava two scroll animations after each other. The a tag of the first animation is unclickable because it is overlayed by the pin-spacer of the second animation. Is there any way I can make the a tag clickable?. (if I enable pin Spacing the a tag gets clickable but then there's a huge white space between the two animations. Any help or comment highly appreciated!
- 2 replies
-
- scrollanimation
- pin-spacer
-
(and 2 more)
Tagged with:
-
After a few days of struggling with this I finally decided to post on here for help... I'm trying to create a fullscreen section on my webpage that has a background image that upon being scrolled into view gets an opacity layer over it and after that opacity layer appears the image should become 50% of width (animate from left to right) and from the left side there should slide in a white "box" with text... the opacity, and the white half with text should happen after the image reaches top of webpage and then these animations should happen one after another... My problem is that I don't know how to make these animations apear one after another and the white half with text jumps in relay fast.. it should move depending on user scroll (I tried using the scrub feature of GSAP but I didn't know how to use it corectly to achieve what I want...) P.S this is my first time using GSAP so feel free to correct and point out all the mistakes I made Here is a link to a video of the animation made in XD how it is suposed to look like... https://imgur.com/a/xJHKCdS
-
Hi everyone, I am new to GSAP. trying to create a Shrinking header animation. I am trying to reduce the height of 1st section (Faded yellow) using scrollTrigger . But the issue is second section(Blue section) is hiding behind the 1st section on scroll..
-
Hi GreenSock, thank you for your amazing plugin for developer I have two problem when using scrub and pin, here is my demo https://codesandbox.io/s/infallible-framework-lqd4c?file=/src/App.js:1376-1396 The demo should demonstrate on 'open the new window' case 1. When enter the demo and instant scroll to second Section, there are some flash on second section when enter secoind section everytime, what's the reason cause the flash? 2.When you modify src/App.js and 'TwoSection.js' - StyledContentContainer ->height: 100vh to auto; and run again, how can i pin the second section align to first section? Any advice can help me? thanks a lot.
-
Hi everyone, I'm trying to create an image sequence that can be played backwards or forwards by scrolling the page up and down. But I also need the sequence to be controllable using a video style progress bar. Using some of the code that I've copied from these forums I've managed to get the image sequence working and I've also managed to create a play bar control with a playhead that can be dragged left and right. But I can't get the playhead to control the current image that is displayed in the image sequence. In the code for the image sequence I specify the number of frames, so I'm assuming I need to divide the length of the progress bar into an equivalent number of 'units' and then advance or rewind the image sequence every time the play head is dragged by one 'unit'.
- 8 replies
-
- scrolltrigger
- draggable
- (and 4 more)
-
Hi there, I am fairly new here, but quite exited about gsap. I am working on a page that uses several scroll trigger to handle some pinned sections. All these scroll triggers handle the same set of circles to animate between different positions. I have set this up in a way now that these circles spread over the width of the page in the end. If I scroll slowly, this works fine. However, if I scroll quickly to the end, they all snap to the 50vw x-Position of the page. I don't know why this happens, especially not why this only happens on quick scrolling and works fine on slow scrolling. I also noticed this stops happening when I change the mid section scroll trigger to not use scrubbing, so although this happens in the last section, the issue also seems to be connected to the ScrollTrigger of the previous section. How could I fix this, so that it does not jump anymore and spreads the circles across the page reliably with the last ScrollTrigger? Thanks a lot! trych P.S.: I have read the Most Common ScrollTrigger Mistakes article, but none of the measures that are described here seem to help in my scenario.
- 25 replies
-
- 1
-

-
- scrolltrigger
- scrub
-
(and 1 more)
Tagged with:
-
My goal is update a Three JS scene (colors, camera position, material properties, etc.) based on state properties set by the timeline. My scene is rendered inside of the BlobScene component which accepts an intensity prop. In the sample below, I'd like to update the intensity as the timeline is scrubbed which then updates the light intensity of my scene. In the pinned section, there are two columns: the left column contains text that will be translated into view and the right column contains the BlobScene. My ultimate goal is to change the color of the blob for each corresponding text section. So when the user scrolls from the red section to the green section, for example, the blob mesh would smoothly transition it's material color from red to green. Am I going about this the wrong way? I can create a minimal demo if needed. import React, { useState, useEffect } from "react" import { gsap } from "gsap"; import { ScrollTrigger } from "gsap/ScrollTrigger"; import BlobScene from '../components/blob-scene' function Index() { let [intensity, setIntensity] = useState({value: 1.5}) useEffect(() => { gsap.registerPlugin(ScrollTrigger) // Verticals Pinned Section Story const tl = gsap.timeline() tl.from(".red", {y: "100%"}) .from(".green", {y: "100%"}) .from(".blue", {y: "100%"}); // PROBLEM LINE tl.to(intensity, { value: setIntensity(0.5) }) ScrollTrigger.create({ animation: tl, trigger: "#verticals", scroller: "#___gatsby", start: "top top", end: "+=4000", scrub: true, pin: true, anticipatePin: 1 }); // each time the window updates, we should refresh ScrollTrigger and then update LocomotiveScroll. ScrollTrigger.addEventListener('refresh', () => window.scroll.update()) ScrollTrigger.refresh() }, [intensity]); return ( <React.Fragment> <div className="page"> <section id="verticals" className="h-screen flex items-center relative w-full overflow-hidden"> <div className="grid grid-cols-2 gap-6 h-full w-full"> {/* Grid Column 1 */} <div className="flex items-center"> <div className="relative w-full overflow-hidden h-80"> <div className="panel absolute h-full w-full red bg-red-500 text-black"> <h2>Panel 1</h2> </div> <div className="panel absolute h-full w-full green bg-green-500"> <h2>Panel 2</h2> </div> <div className="panel absolute h-full w-full blue bg-blue-500"> <h2>Panel 3</h2> </div> </div> </div> {/* Grid Column 2 */} <div className="flex items-center"> <BlobScene intensity={intensity.value}></BlobScene> </div> </div> </section> </div> </React.Fragment> ) } export default Index
- 4 replies
-
- scrolltriger
- react
-
(and 3 more)
Tagged with:
-
Hi, I'm working on a pretty basic static scroll animation with scrolltrigger, but i have an issue where the section jumps after the animation is completed. The jump is super visible and I've been searching for a solution for close to a week now to no avail. It seems the issue is related to the translateY being added and removed to create the pin-spacing effect. Here's a link to a video showing the issue, if the issue isn't super obvious, i'll create a codepen and share that. Any help will be appreciated ??
-
Hi, I'm trying to animate cards on horizontal scroll inside a dom element (not the viewport): I have a single timeline and a scrolltrigger with a dom element (container) as scroller. The animation of the cards works with the scrubbing perfectly, but when I resize the screen, the start position for the animation seems to shift and offsets the whole thing. I tried setting a function for the start value, and tried with the infos on the following thread, but I can't seem to resolve the issue. Any help greatly appreciated! Cheers.
-
hi, I have a problem on ios devices with scrollTrigger, when I scroll, scroll suddenly skips or jumps, I have no idea why this happens because the code I wrote is only this. There's a video at the bottom that you can see what I mean. Thank you for your attention:) gsap.timeline({ scrollTrigger:{ trigger:'#s0', scrub:true, start:'top top', end: 'bottom -220%', pin: '#s0', } }) // .to('#photo1',{maskImage: 'linear-gradient(rgba(0, 0, 0, 1) 0%,rgba(0, 0, 0, 1) 0%,rgba(0, 0, 0, 0) 50%)'}) .to('#photo1', { opacity: 0 }); idk.mov
-
I have build an scroll animation with a timeline and scrub, and I want to control it, with adding pause to it and with running multiple things at the same time. How can I do this?
- 4 replies
-
- scrub
- scrollanimation
-
(and 2 more)
Tagged with:
-
Take a look at this example Progress bar indicator while scrolling at end of scrolling progress bar hides I want to use ScrollTrigger width on scroll and hide it slightly at the end ? how to set delay on property in ScrollTrigger ? or we have to use two scrollTrigger one for width one for hide ?
- 2 replies
-
- scrolltrigger
- scrub
-
(and 2 more)
Tagged with:
-
Hi, I'm new to gsap, but didn't found any post according to my problem. The point is, that if I prepare a timeline itself and it's played outside scrolling trigger, all delays, segments are running well. But when I put a default scrollTrigger to the timeline attached to section#how-we-work it plays all of the animations at once without any delay. Looks like scrollTrigger ignoring all of delays set. Here below some code I use, thank you for any hint how to solve this: gsap.registerPlugin(ScrollTrigger); //gsap.registerPlugin(); ScrollTrigger.defaults({ toggleActions: 'play pause reverse none', markers: true, }); $( document ).ready(function() { var tl = gsap.timeline(); tl.from('#top-menu',{ y: -100, duration:1, ease: "back" }); var panel_how = gsap.timeline({ defaults:{ delay:2, duration: 1, opacity: 0, scrollTrigger:{ trigger: '#how-we-work', scrub: 1, pin: true, start: 'top 10%', end: 'bottom 50%', id: 'panel-how', } } }); panel_how .from('#cms404_module_31 .cms404_module_header',{x: 100, ease: 'back(2)'}) .from('#cms404_module_31 ._CMS4Toolbox p',{x: -100, ease: 'back(2)', }) .from('#cms404_module_31 ._CMS4Toolbox .btn',{y: 20, ease: 'back(2)', duation: 1}) .from('#lg-dots-1 ',{ scale: 0, duration:1, transformOrigin: '50% 50%' }) .from('#lg-dots-2 ',{ scale: 0, duration:2, transformOrigin: '50% 50%', delay: 0.5 }) .from('#lg-dots-3 ',{ scale: 0, duration:3, transformOrigin: '50% 50%' },'+=1') .from('#COG',{ y: "-5", scale: 0.5, transformOrigin: '50% 50%' },'+=1') .from('#CLOUD',{ y: "-5" }) .from('#EQ',{ y: "-5" }) .from('#LINE',{}); });
- 4 replies
-
- scrolltrigger
- scrub
-
(and 1 more)
Tagged with:
-
Hello! I have a header which has 100vw width and 100vh height. Inside of it there are two slides that will change each other every 5 seconds. I want my header to disappear smoothly as I scroll down. Here's my HTML: <header class="header"> <div class="header_bg1 slide"> <strong class="header_text">Slide 1</strong> </div> <div class="header_bg2 slide"> <strong class="header_text">Slide 2</strong> </div> </header> Here's my CSS: .header { width: 100vw; height: 100vh; display: flex; overflow: hidden; } .header_bg1 { background: url(assets/header1.jpg); } .header_bg2 { background: url(assets/header2.jpg); } .slide { min-width: 100vw; width: 100vw; height: 100vh; background-position: center; background-size: cover; background-repeat: no-repeat; position: relative; transition: transform 500ms ease; } To get the desired result I wanted to use gsap ScrollTrigger. So added CDN and the following code (js code for my slideshow is not needed): <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.3.3/gsap.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.3.3/ScrollTrigger.min.js"></script> <script> gsap.registerPlugin(ScrollTrigger); gsap.to(".header", { scrollTrigger: { trigger: ".header", pin: true, scrub: true }, opacity: 0 }); </script> Everything is working nicely. The only problem is that with this gsap code my header changes its size and horizontal scrollbar appears. If I delete the line scrub: true, the scrollbar disappears. What can I do to avoid this horizontal scrollbar? Thank you very much! It is my first post in this forum and English is not my first language, so please forgive me if my explanation is not clear
-
Hi, I made this tool called ScrubGSAPTimeline a while back that enables you to scrub through a timeline using your mouse. Not sure why I never posted it here. Or maybe I did - my memory is terrible. Anyway you can move your mouse out of the window to play the timeline animation and it plays from where your mouse was inside the window - so if your mouse was 45% along on the X axis of your window when it left, your animation will play from 45% of the way through the timeline's duration. You can also double click to pause scrubbing. This is useful if you want to right click and inspect an element in dev tools. You'll need to set the position of your main DIV/SVG container to absolute (I think!) otherwise you won't see the time display. I use this on every single animation project I make now so I hope you find it as useful as I do. GitHub https://github.com/chrisgannon/ScrubGSAPTimeline CodePen demo: http://codepen.io/chrisgannon/pen/zGmdBN Cheers, Chris