Search the Community
Showing results for tags 'pin'.
-
Hello to all the professionals out there, I'm working to implement the feature reveal bottom when scrolling as shown in the GSAP reveal btm demo gsap. But I want to add a feature where it implements a fade-in feature as I slowly scroll through section .panel. For example, when I'm about to scroll until the end of image 1. It will slowly reveal,(opacity:1) image 2 along with the words. I also have an additional problem in my codepen, somehow when I put them inside the parent container of display:flex,flex-direction:column,i am expecting my header(h1) will be shown as a display: block. I am not sure why it floats on top of the pin-container#container. The methods, i have used its actually looping through the toarray.panel(:not:first) but somehow, because my .panel is stacked together because of position absolute, the scrollTrigger of opacity:0-1 somehow triggers when its in contact of the #Container. If anyone reads this, please help me. THANKIUUU!!! Really thank you for your precious times!!
-
Hi GSAP community, Can anyone help me with the following issue? I'm using ScrollTrigger to horizontally scroll/pin a few slides. The number of pixels to scroll (x) is a dynamic value: the overflow of the row with slides compared to it's parent. This works perfectly on the initial load of the page. But if you resize the viewport to a point where the parent narrows the pin end point gets off. I made a minimal demo to reproduce the issue. Resize the window to a point where the parent/container (blue border) narrows. You'll see that the last slide (the end of the scrub) won't line up with the parent container (blue border) anymore. I assume my function to calculate the overflow is wrong. Any help is greatly appreciated!
- 2 replies
-
- horizontal scroll
- resize
-
(and 1 more)
Tagged with:
-
Hi there, I am new to ScrollTrigger and was trying to create a simple scrollytelling page as shown in the codepen below. The pinning of sections 1 and 3 works well. However, for section 2, pinning didn't work and it just scrolled passed without pausing. Expected behavior: On enter section 2, it is supposed to be pinned like the previous section. After 2 scrolls, unpin and then proceed to the next section. Any advice is greatly appreciated. Thanks!
-
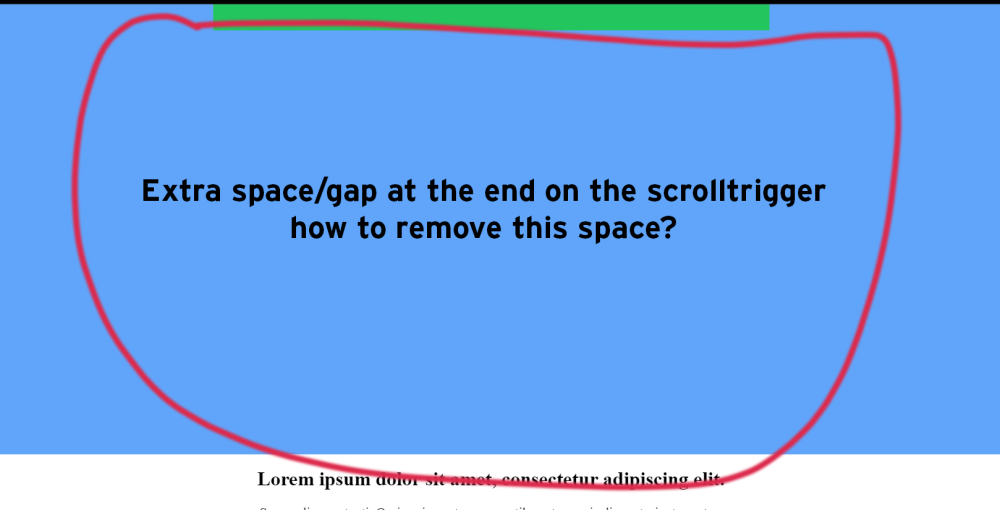
Hello, I have a simple implementation of ScrollTrigger that pins a heading while scrolling until the next one comes in. All nice and good but I'm getting extra space at the bottom. Can someone help me please. Thank you!
-
Hello friends! I have a very specific issue with a project I'm working on. There are multiple sections that get loaded in dynamically and to be rearranged by the end-users, hence the foreach loop I've used on the different types of sections. I've attached a small demo with the exact same problem I'm facing on the project. I would love to hear your input on this. Thanks!
- 2 replies
-
- bug
- scrolltrigger
-
(and 1 more)
Tagged with:
-
Hi all 🫡 https://codepen.io/mikhail21990/pen/QWPEeRP I use two pin animations In the first, the block stands still and the photo is scrolled from bottom to top from the top of the text. in the reviews block, the block also stands still while the animation is running, containers with reviews should move from right to left. Separately, the animations work as they should, but together for some reason an incomprehensible flickering effect occurs. Tell me what could be the problem ?
-
Hi, I am just starting on gsap from last few weeks. I have a simple animation, I am trying to figure out from last few days. I have a circle and dots on the circle radius. Requirement is to scale the dots when the screen enters the section and when the user scrolls each dot should get a border indicating different content (which means a text change and image change). The issue I am facing is the borders around circle are able to appear correctly when scrolling down. But when scrolling up, the borders around the dots are not disappearing correctly. Only 3 dots out of 5 disappear when it reaches the first content, where 4 should disappear. I am not sure if I am having the right approach. Any help in the right directly is greatly appreciated. thanks in advance! Codepen attached.
- 2 replies
-
- scrolltrigger
- pin
- (and 4 more)
-
Hello, I'm trying to create an animation with "scrollTrigger + pin" with 2 cards ( overlap + scale on scroll ). The animation works fine but in the end I have way too much empty space and I don't know how to fix this. I put 2 images to explain the problem and the desired result. Demo https://codepen.io/paallaire/pen/ZEZzarJ Visual Bug Expected
- 3 replies
-
- scrolltrigger
- pin
-
(and 1 more)
Tagged with:
-
I have a pinned section in my page, which makes the other Scroll triggers I have in different child components have their starting positions inaccurate. I tried refreshing the Scroll trigger(using ScrollTrigger.refresh()) in the main page(file) but the issue remained. Also I want to know if there is a way I can pass down an instance of Scroll trigger and Gsap to my other components, so If i refresh that one instance, it updates everywhere, or is there a better way to handle having multiple gsap and scroll triggers in different components but still being able to control them from the main page? Also I want to know if the better approach is to write all my animations in one useEffect with all the jsx in one page(file) or have some of the animations for different parts of the page as components which include their respective jsx. So pretty much everything in one page or components style ? I ask this because the component approach has been a headache for me, because one way or another the starting points end up inaccurate. I would apperciate if someone could help with a direction I could take. This is a simplified version https://stackblitz.com/edit/vite-react-tailwind-fpc1wz?file=src/App.jsx where I tried to refresh a child component but it didn't work
- 2 replies
-
- react
- components
-
(and 3 more)
Tagged with:
-
Hi all, thank you in advance for checking out my post! I have a video reference of what I'm trying to achieve here: https://assets.codepen.io/191332/comp.mp4 And here is the Codepen demo I have started. Note: Please view Codepen in a new tab / window and view in Full mode or increase the Codepen panel height to have a better visual of what is going on, ha! I'm stuck on understanding a few things in my forEach loop of text blocks (right column)... As noted in purple for each block, as the video shows, I'm trying to expand / show the first text block and collapse the other two. Then as I scroll into the second block, collapse the first and last block. As I scroll into the last block, collapse the prior two blocks, and keep this block expanded as you continue to scroll down the page. And two more things: Is there a way to get the current self.progress / percent value for each block so I can animate their progress bar? This is the purple vertical line in the video example that grows / shrinks based on current scroll / scrub. For the 3 text bocks, is it possible to pin or hold longer on the first block, say 50% of the timeline progress, and then the other two blocks for 25% each? Hope this demo and video make enough sense and any help to point me in the right direction is beyond appreciated! Thank you all so much!
- 3 replies
-
- scrolltrigger
- pin
-
(and 3 more)
Tagged with:
-
What i need is i want to pin the red section until scrolling inside the blue section. But it is not working properly getting blinking effect. Using next js useEffect(() => { gsap.registerPlugin(ScrollTrigger); ScrollTrigger.create({ trigger: '.sect', start: 'top top', // pinType: 'fixed', pin: true, // preventOverlaps: true, endTrigger: '.section4', markers: true }); }); JSX Code <div className="relative bg-[#0093e8b8]"> <Object3d /> #red color section <div className="h-screen section2"></div> <div className="h-screen section3"></div> <div className="h-screen section4"></div> </div>
-
Hello everyone, can you tell me how to create the same effect with pin, only my first block is similar, and then there are examples of work: Here is a link to what I want to receive: https://airbagstudio.it/en/methodology
-
import React, { useEffect, useRef } from 'react'; import './services.css'; import { gsap } from 'gsap/all'; import { ScrollTrigger } from 'gsap/all'; gsap.registerPlugin(ScrollTrigger); const Services2 = () => { const staticRef = useRef(null); const scrollRef = useRef(null); const componentRef = useRef(null); let componentHeight; useEffect(() => { // Access the height of the component using ref componentHeight = componentRef.current.clientHeight; console.log('Component Height:', componentHeight); // You can perform further actions with the height, such as updating state or triggering animations }, []); useEffect(() => { const staticPart = staticRef.current; const scrollPart = scrollRef.current; gsap.timeline({ scrollTrigger: { trigger: scrollPart, start: 'top 75px', end: `bottom ${componentHeight}`, pin: staticPart, scrub: true, onEnter: () => console.log('Pin starts'), onLeave: () => console.log('Pin ends'), }, }); }, []); return ( <div> <div style={{ display: 'flex', justifyContent: 'space-evenly', margin: '10px', }} > <div ref={componentRef} style={{ width: '40%' }}> <div style={{ width: '100%', height: '400px' }} ref={staticRef}> hi, my name is yosh </div> </div> <div style={{ width: '40%' }} ref={scrollRef}> <div style={{ height: '400px' }}>yes</div> <div style={{ height: '400px' }}>yes</div> <div style={{ height: '400px' }}>yes</div> <div style={{ height: '400px' }}>yes</div> </div> </div> </div> ); }; export default Services2;
- 2 replies
-
- pin
- scrolltriger
-
(and 2 more)
Tagged with:
-
Hello All! I am facing a weird issue that I haven't seen anyone else encounter. Or maybe I was just searching for the wrong terms. \ Basically I have a Next.js instance where I am trying to pin a box to a scroll area... pretty straight forward. However, once the pinning is initiated, the box jumps down to a position where it should end up once the scroll is over. Im gonna attach a recording to explain the issue. Any help would be appreciated. here is my code: "use client"; import { useEffect, useRef } from "react"; import gsap from "gsap"; import ScrollTrigger from "gsap/dist/ScrollTrigger"; gsap.registerPlugin(ScrollTrigger); export default function Home() { const pinContainer = useRef(null); useEffect(() => { initScrollTrigger(); }, []); const initScrollTrigger = () => { gsap.to(".block", { scrollTrigger: { trigger: ".block", start: "top center", end: "top center-=300", pin: true, scrub: true, markers: true, }, x: 400, }); }; return ( <main> <div className="content" style={{ paddingRight: 100 }}> <h1>Content Content Content Content Content Content Content Content Content Content Content Content Content Content </h1> <h1>Content Content Content Content Content Content Content Content Content Content Content Content Content Content </h1> <h1>Content Content Content Content Content Content Content Content Content Content Content Content Content Content </h1> <div className="block h-64 bg-black" ref={pinContainer} style={{ height: 200, background: "red", display: "inline-block" }}> test test test{" "} </div> <h1>Content Content Content Content Content Content Content Content Content Content Content Content Content Content </h1> <h1>Content Content Content Content Content Content Content Content Content Content Content Content Content Content </h1> <h1>Content Content Content Content Content Content Content Content Content Content Content Content Content Content </h1> </div> </main> ); } Screen Recording 2024-01-10 at 20.37.001.mp4
-
Hi, I'm having some issues when I tried to hide an element with height initially and on scroll add a class to make the height auto. The problem is, when I add the class and use the auto height CSS, it's not adjusting the pin height. If I resize the browser a bit, it works. Because of that, my next element's are sometimes triggering before reaching the top or starting the scrollTrigger. In summary, I have 2 problem- 1. Auto adjust pin height while change the element height. 2. All element should start 100px before reaching the top. I think this issue will fix if we can fix the first issue. Ant help would be appreciated, Many Thanks, Sajidul
- 9 replies
-
- scrolltrigger
- gsap
-
(and 1 more)
Tagged with:
-
Hey Greensock! I was just wondering if I could get some assistance on my project. I want to create animation letter that appear one by one when scrolling, right now this is my progress https://stackblitz.com/edit/react-xogadh?file=src%2FApp.js I kinda hope when user scroll to the second section they have to scroll one by one/slowly to make the all letters appears. I've tried using pin and adding values "end" more but it makes section after them got pushed down and it some breakpoints it make the animation section got scrolled too. is this the right way to achieve it? Thank you for any help. Sorry for my english
-
Good evening! I'm in the process of creating a simple scrollytelling page with full-screen cards that scroll. The cards are broken up into sections where the background of the cards fade, and where one background can serve multiple grouped cards. I'm using the pin property in ScrollTrigger to have the stacked backgrounds of a section stay fixed until the next section reaches it. However, I'm experiencing some trouble upon reloading the page in Chrome while being scrolled down beyond the first section; the backgrounds of the first section appears to get stuck. The same issue occurs upon resizing the window without reloading. I have not been able to reproduce this behavior in Firefox nor Safari. I have recorded a video of the issue here: https://streamable.com/wiiyhx I'm very new to JavaScript and GSAP (thank you for making it so approachable!), so I'm probably committing more than one mistake in this pen, but I'm not able to spot what exactly is happening here. Could my CSS or template literals be causing issues with GSAP? Or maybe my logic is just no good? Thank you for any advice you may give!
-
Hello, I have two problems with horizontal pin scroll. First of all, the atrium is now in place and as it should be, but when the atrium is done, it should be attached to the left, I could not achieve this. The second problem is that the width of the next panel must be 100%. Can you help me with this? I tried to explain what I actually mean in the example image.
-
Hello, I made a horizontal scroll animation, but I wanted it to be like the example here "https://www.brooklyneditions.com". With the scroll, the left atrium remains fixed, the content belonging to each scroll remains and the next one comes. Can you help me?
-
here is reference link https://ohio.clbthemes.com/demo31/ i want to create pin and section like this type how it is there in ohio site recent work
-
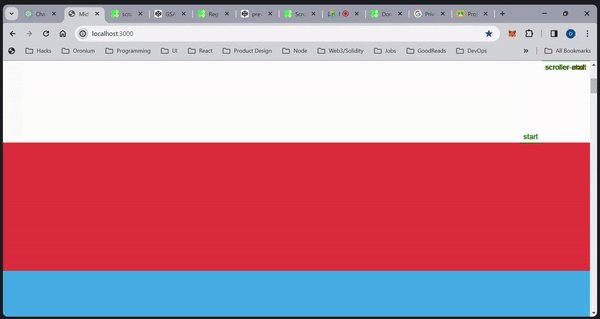
The start point of the element to be pinned does not match the element, the start point is way too much above the element itself. I don't mean the scroller-start and end, those ones are okay as i set them in the code but when i look at my markers the start of the pinned element is not on the element but somewhere about, which makes my scroll trigger start before it's support to. What can be the issue please // Create a GSAP timeline for the pinning effect const pinningTimeline = gsap.timeline({ scrollTrigger: { trigger: ".steps-count", start: "top 10%", end: "+=10000", pin: true, markers: true, pinSpacing: false, } }); // Your animations or timeline for the second div (div2) scroll const scrollTimeline = gsap.timeline({ scrollTrigger: { trigger: ".steps-cards-container", start: "top center", end: "bottom top", scrub: true, } }); // Define animations for the second div scrollTimeline.to(".steps-cards-container", { y: -200, // Adjust the scrolling direction as needed opacity: 0.5, });
-
Hi ! I am reaching out to seek assistance with a challenge I'm facing while using ScrollTrigger, particularly with the property pin: true. Problem Description: When utilizing pin: true, the ScrollTrigger generates a pin-spacer div. However, I've noticed that this generated div has a z-index value set to 'auto.' This is causing interference with certain parts of my code, preventing them from functioning as expected. I would appreciate your guidance on how to resolve or work around this issue. Specifically, I am looking for a way to adjust the z-index value of the pin-spacer div generated by ScrollTrigger when using pin: true. I appreciate your time and support in helping me overcome this challenge. If there are any additional details required, or if you need any extensive code snippet, please let me know. Thank you for your assistance.
-
<div id='app'> <div class='section1'> <h1>Section 1</h1> </div> <div class='section2'> <h1>Section 2</h1> </div> <div class='section3'> <h1>Section 3</h1> </div> <div class='section4'> <h1>Section 4</h1> </div> <div class='section5'> <h1>Section 5</h1> </div> </div> i have 5 sections and each sections height is 100vh. but i need more scroll area so i pin each of the 5 sections.Then i have a scrollTrigger method which the trigger is section1 and the start is from center but it is not starting from the center of the section1 . if any one knows how to fix this please help.Please
- 4 replies
-
- scrolltrigger
- gsap
-
(and 1 more)
Tagged with: