Search the Community
Showing results for tags 'From'.
-
This isn't a question. I'm posting this here because it took me about half a day to realize what's going on. Problem: If you use a from tween the animation get's stuck in the from position OR it animates a very small portion of the start of this tween. Solution: Go to your index.js file and remove the <React.StrictMode> wrapper around your rendered Root component. Explanation (My best guess): The tween actually is fully animating. You can check with onStart/onComplete callbacks. Strict mode causes your components to mount twice. Since GSAP has its own state management system you've created two instances of the from tween. These are competing with each other. Apologies if this is written in the documentation somewhere. I didn't see it. Happy Tweening.
-
hello great community, am a freelance nature and documentary photographer!! web animation is always my passion to watch, and am trying to learn something, and completely new to GSAP world, yesterday have started experimenting and examples are really inspire to learn. Yesterday i learn horizontal scrolling. here in this example, i am trying to achieve image comparison inside a horizontal scrolling section, -> where sections ended in the mid of animation and quickly jump to next section!! help me to complete image comparison first, then scroll to next section. And from tween for a titles and text is not working..... and i need suggestion to slow and smooth scroll in-between sections, have tried many as possible, but its not happening with me,,
- 1 reply
-
- scrolltriger
- from()
-
(and 2 more)
Tagged with:
-
Hi! I am really loving Green Sock! I have an animation working, but I am wondering if there is a way to animate all elements at the same time in the same timeline, if that makes sense? See my codepen (you may want to view on codepen or resize the codepen window to see it clearly). My goal with this is to have each box fade in and transform/translate/scale all towards the center of the section and then to fade out at the same time. But, I am trying to get them to do this all at once and to come from different directions. I tried chaining .from().from()'s, but this just plays one and then starts another. I tried something like: tl .from(".icons-animated #HumanStars", {translateX: -200, translateY: -200, scale: 0.3, rotation: 90, autoAlpha: 0, ease: "power2"}, ".icons-animated #HumanStars strong", {translateX: -200, translateY: -200, scale: 0.3, rotation: 90, autoAlpha: 0, ease: "power2"}); but this doesn't seem to achieve my goal. Is there a way to animate .from() and chain the animations inside that from? Which methods should I be reading about/what is the syntax for this if it exists? Or am I not approaching this the right way? Thank you so much.
-
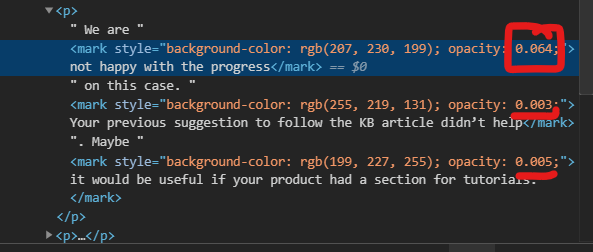
Hi guys I really happy with gsap3, and I was waiting for it for very log time ?, but I now facing a very weird problem I'm animating some labels with gsap timeline.from to make them appear one by one "a really simple animation" but opacity is animating from 0 -> 0.003 or 0.06 also this is the same with scale from 0 -> 0.08 or something like this i'm using react-js but I don't think this is the problem useEffect(()=>{ labelsRef.current && tl .from(labelsRef.current.getElementsByTagName('mark'),{duration:1,opacity:0,stagger:1},0) .fromTo(labelsRef.current.getElementsByTagName('label'),{scale:0},{duration:0.5,scale:1,stagger:1, ease: "back.out(4)"},0.5) },[labelsRef.current]); when I animate the scale by fromTo everything works perfectly Am I doing anything wrong ???? Thank you very much
-
Codepen doesnt work btw dont know why.. Hey guys what i want to do: animate them out of the screen then animate them all 3 at once back. How do i do this? i commented out the .from because it will do that first and then the rest of the code. Why is this? Ty guys
-
Hey guys, I am new to all of this and trying really hard to create a banner where 3 lines of text stagger in ( from left to right ) then bounce and then slowly fade out. Would also love the option to repeat this every so many seconds. I have explored the repeat -1 option, but cannot find the option to repeat an action every so many second. Question: How can i fade out from where the animation last ended? Thank you guys in advance and Gsap is Awesome!
-
On my site, I am using a plugin inView, which calls a function when an element has come into view in the page. There is a div in the middle of the page, and i'd like to use this to fade in it and come from the bottom TweenMax.from(element, 1.5, { autoAlpha: 0, y: 100, ease:Expo.easeOut }) The thing is it works, however if I quickly scroll down to this div, I'll see it for a millisecond, a quick flash....and then the effect starts. I tried to use the .set function and set it to autoAlpha: 0...however now it doesn't even fade in at all. Is there a solution to this problem? I'd like to use .from, however I do not want to see it flash quickly on the page before it starts the animation.
-
Hi again forum. So we've been noticing this for several months, and it's in both Flash and GSAP. When we use from tweens, whether it be TweenLite, TweenMax, or TweenNano, the elements initially load in their starting position, before the .from positions are initiated, giving a poor load experience. An example would be: http://codepen.io/GreenSock/pen/yyBGYg Notice all the elements pop onto stage, then go to their starting positions. It seems to be mostly an issue in Chrome. It's strange, because I've built many a unit previously that this never would happen in, and then one day it just started happening. I must prefer using from tweens vs to tweens so this error does cause extra work. Any ideas?
-
Have faced that need to work with a multiple "from" tweens with a same element. Of course that gave me a wrong experience with using such a "structure", like: tl.from(Intro_logo, .5, {opacity: 0}) //bla bla other tweens tl.to(the.Intro_logo, 0.25, {opacity: 0}, 'second_frame_start') //bla bla other tweens tl.set([Copy, Intro_logo], {className:"+=next-step"}) //bla bla other tweens tl.from(Intro_logo, 0.75, {opacity: 0, x: '-30%'}) will give me the result that my Intro_logo will have on the very beginning of the animation the positioning of x: -30% (as example). How can I figure it out? Because, with my current job I will have to challenge it always. Thanks in advance!
-
Hey folks, either I´m blind or there is no answer yet to my question: I would like animations only to happen once when scrolling in, but when scrolling out (backwards, so the trigger is active again) and then scroll in again I dont want the animation to reverse and run again. So long story short: the animation should only be triggered once and then the animated elements should stay where they are forever indepently of scrolling back:) I found only this http://greensock.com/forums/topic/7832-disable-reverse/ but it seems not to be up to date anymore. Is there a simple way to achieve this? Or do I have to remove the listener by hand, once the animation finished? The snippet shows that the "false" parameter doesn´t help here (just in case here without false parameter: http://codepen.io/anon/pen/zrJVLQ )... Thanks in advance for any possible help. Somehow I feel this should be very easy to achieve, but I didn´t manage to make it work.. Greetings, Paul
- 1 reply
-
- from
- staggerfrom
-
(and 2 more)
Tagged with:
-
Hi GSAP team! I have discovered your GreenSock.js few days ago and really got impressed - nice work! And I have started playing with simple TweenMax from & staggerFrom examples, but along the way got some strange results. ---------------------------------------------------------------------------------------------------------- So, here is my basic work so far: EXAMPLE 1: TweenMax.from(".explodedLogo.letter_O, .explodedLogo.letter_o", 1, {delay:1, rotation:22.5}); RESULT: http://i.imgur.com/s5BT3SD.gifv EXAMPLE 2: TweenMax.staggerFrom(".explodedLogo", 0.5, {opacity:0, delay:2, cycle:{y:[-200, 200], rotation:[-180, 180]}}, 0.2); RESULT: http://i.imgur.com/RUjryaG.gifv EXAMPLE 3: COMBINED TweenMax.staggerFrom(".explodedLogo", 0.5, {opacity:0, delay:2, cycle:{y:[-200, 200], rotation:[-180, 180]}}, 0.2); TweenMax.from(".explodedLogo.letter_O, .explodedLogo.letter_o", 1, {delay:6, rotation:22.5}); RESULT: http://i.imgur.com/Os0G4EF.gifv Sorry animated gifs are - ironically - not allowed in the editor So, when I try to combine those two in a sequence, the rotation in .from get distorted position. Why does this happen? I have also tried with a timeline sequencing, the problem remains the same. Is this a bug or am I doing something wrong here? ---------------------------------------------------------------------------------------------------------- Also, I have discovered that CSS (and CSS animation) always precedes tweens, which means that if I set opacity to 0 in my CSS regardless of the animation opacity levels, entire element will be invisible. Is this by design? Can this be over-ridden so that animation takes over CSS somehow? ---------------------------------------------------------------------------------------------------------- Final question - How do we control the moment our animation is going to start? I am targeting the page load/rendering here, specifically. I have discovered that many times, when page does not load+render completely, the animation already starts executing in the background, which means that user may never see it happening. Once the rendering of the page completes, all it will see is just finished animation (e.g. last frame) as if it never happened. I tried to solve this with: window.onload = function() {} But, this created at least one problem: as you can see from the animated GIFs, I use a custom font. However, with onload wrapper in Mozilla Firefox, the animation displayed an ordinary letter "O" for a split of a second upon initial page load/render, than removed it, and only afterwards the animation got executed as it should. This was not happening in Chrome and other browsers that I have tried. So, again, that is undesired behaviour, possibly a bug in Firefox, but I really want smooth and universal solution that will work. So, I removed this method and reverted to the good old delay. By the way, the website is here, so you can see the basic version I currently use. ---------------------------------------------------------------------------------------------------------- I know I probably ask a lot in my first opening post, but I really appreciate your help Thanks, Regards
-
Hi! I'm writing a plugin for a project I'm working on and I'm running into an issue where my plugin's init method is called twice when used in conjunction with TweenMax.from(). Is this by design or am I making a mistake somewhere? Consistently, the sequence of calls is init(), set(1), set(0), init(). Any insight you could give me on this behavior would be greatly appreciated. Thanks!
-
When using `TimelineMax.from`, only the first object returns to the original `TimelineMax.set` value. All objects obey as I expect, when all of the `set`'s are done first, then `from`'s. I understand the timeline is doing the following respectively. I know they are different but in either demo, I expect the all of the bars to be at a `y` value of `20px` at the end. http://codepen.io/anon/pen/aOVwXv tl set from set from set from http://codepen.io/anon/pen/waPeOX tl set set set from from from
-
I am getting a very odd result when using this code: import com.greensock.*; import com.greensock.easing.*; import com.greensock.plugins.*; TweenPlugin.activate([MotionBlurPlugin]); function init():Void{ mc._visible = false; doFrame1(); } function doFrame1():Void{ mc._visible = true; TweenLite.from(mc,.5,{_x:mc1._x, motionBlur:true,delay:2}); } init(); There is a jump that happens before the animation. This only occurs if I use another movieclip _x for the tweenlite, which I absolutely have to do. In the main version the other mc acts like a tracker. Any ideas? https://www.dropbox.com/sh/f9fa8tnvb37ty9z/wBidYq3aYx This is a reference file. Thx P
- 3 replies
-
- as2
- motionlblur
-
(and 2 more)
Tagged with:
-
Hi, Firstly, let me say a huge thanks to Greensock for providing such amazing tools over the years, I've been using your products since AS2 Tweenlite and they never fail to amaze me with their power and usability...thank you!! I have made a simple fiddle to demo the problem here : http://jsfiddle.net/x0b/cXR7L My situation is this: I want to have a main timeline that has 3 sections - an intro, a changeable middle section and an outro, in that order. Once the user has completed the middle section and the outro, they click a button and a new middle section replaces the current one, the rest remains the same. Once the button is clicked I pause(0) both the outro and middle section to reset their tweens, then kill them both so they get removed from the main timeline (incidentally - remove does not seem to do anything for me as the duration of the main timeline remains the same if I check it after doing remove - is this a correct behaviour?). Then I add the new middle section and the outro back to the timeline. The timeline is controlled by scrolling the output window and runs correctly initially; the green box moves down (intro) the blue box goes left 100px further than the yelow (middle section) and then they come back to their starting positions whilst the red box comes from 1000px to cover the green box (outro). The problems once the button is clicked are two fold 1) The intro runs ok, the new middle section runs ok, but then as soon as the timeline enters the outro, the blue box jumps out to 200px and the yellow box jumps to 100px. I guess this is because the outro tween has for some reason stored these values the first time it is run, even though it was killed. 2) If I invalidate() the outro timeline, the blue box glitch disappears but then the from tween does not work correctly, I presume this is because the invalidate means the timeline has forgotten where the from tween started from? So I'm kind of stuck between two problems and not sure whether I'm using the API wrong or the API can't do what I need. Can anyone please provide some insight? Thanks!
- 6 replies
-
- tweenmax
- timelinemax
-
(and 2 more)
Tagged with:
-
import com.greensock.*; TweenLite.from( test, 2, { x: 1000, onComplete: onCompleteHandler } ); function onCompleteHandler() : void { trace( 'hit' ); } Is onComplete when using "from" intended to fire before and after? Because it is.