Search the Community
Showing results for tags 'CSS'.
-
Hi everyone, I wanted to reply this post -> http://greensock.com/css-performance But I don't know why I can't leave a message, even if I'm logged in... So I'll share my opinion here I'm working on a game webapp (HTML5/CSS/JS), running on desktop browsers, smartphone, tablet and also into a native IOS app (webview) built with Cordova. In this webapp, like in every games, there is of course transitions between pages, popup and dialog apparition, drag and drop functions, etc... there is also transitions/animations on elements such as div, svg, png from the DOM during the game. During my development process, I was looking for the best way to animate those elements to get the best visual effect during transitions, tween, bouncing effect, apparition effect, etc. I was focusing on this idea "the user should NOT see the difference between my webapp and a real native app". I wanted every transitions/animations look smooth and great. I know GSAP since 2010 so this was my first idea. GSAP is really the most convenient JS library that I know to animate. I have nothing to say on that point. But, during my test on different devices, I noticed that large transitions such as fade on the entire screen, dialog and popup bouncing, opacity apparition was laggy on smartphone and tablet (on desktop browser it was great). So I did some research and test. After reading lot of post about CSS vs JS I tried by myself to recode all those laggy transitions only with CSS rules. The result was surprising because those new transitions was great, no lag, very fluid, better than with GSAP. Then I found this article -> http://greensock.com/css-performance I tried the CodePen linked -> http://codepen.io/GreenSock/full/2a53bbbcd47df627f25ed1b74beb407d/ On my laptop I can't see any difference (I'm not talking about pure performance and FPS benchmark, I'm only talking about visual feeling, looking for something fluid, without lag). But did you try this CodePen on tablet and smartphone? The difference is huge. CSS transitions look really better, fluid without any lag during transition. I did test on iPad Pro, iPad Air, iPad 3, iPhone 5, iPhone 6... Each times I set the Quantity at 2000 and I can see a huge difference. CSS looks much better. Of course coding complex animation with pure CSS rules is awful, so if I could get the same result with GSAP I'll use it for sure. And you guys? Did you encountered the same issue with smartphone and tablet? Any opinion or comment are welcome! Thanks!
- 10 replies
-
- css
- performance
-
(and 2 more)
Tagged with:
-
i want to set random backgroundcolor of the animate elements, but still not works, in the following code,i tried to test several properties "left"、"top" and "skewY" "backgroundColor",why "left" "top" is regular working, if set "backgroundColor" value to colors arrary ,it can regular working , but set to an anonymous funtion will not work. the "skewY" is same issue, it confused me , the anonymous funtion return a colors arrary too, why not work. var colors = ["#164","#350","#350","#088","#254","#401","#306","#209","#005","#987","#614","#767","#406","#909","#201","#405","#806","#558"]; var tween = new TimelineLite(); var obj = $(".dot-test"); tween.add(TweenMax.staggerFrom(obj, 2, { cycle: { skewY: ["42deg", "242deg", "12deg", "92deg", "256deg", "310deg", "48deg", "122deg", "162deg", "142deg", "77deg"], // backgroundColor : colors, backgroundColor:function(){ var m = new Array(); for (var i = 0; i < 80; i++) { m.push("#"+ Math.floor((Math.random() * 10))+ Math.floor((Math.random() * 10))+Math.floor((Math.random() * 10))); // to construct a color arrary. } console.info(m); return m; }, left: function () { var m = []; for (var i = 0; i < 80; i++) { m.push(Math.random() * 10000 * (Math.random() > 0.5 ? -1 : 1)); } return m; }, top: function () { var m = []; for (var i = 0; i < 80; i++) { m.push(Math.random() * 5000 * (Math.random() > 0.5 ? -1 : 1)); } return m; }, autoAlpha: [0], }, yoyo: true, ease: Power4.easeOut },0.1)); thanks for come in to see my iusse.
-
Hi First what I want to do. I have a slider with 4 pages and depending on the page I'm on, when hovering over a pre-specified element I want some text to display. This text is otherwise (when not hovering over the element) hidden. I've been thinking about ideas how to do it and thought about something and I'm wondernig whether it's possible. I give my "dots" (as seen below) <div style="text-align:center"> <span class="dot"></span> <span class="dot"></span> <span class="dot"></span> <span class="dot"></span> </div> a css active state and then display the appropriate text depending on which "dot" is active? If that wouldn't be possible, how else could I achieve this? So far I only was able to display the text, which is otherwise hidden, when hovering over the pre-specified element. All help is appreciated! Thanks in advance!
- 3 replies
-
- javascript
- greensock
-
(and 8 more)
Tagged with:
-
HI everyone! I am being active here! I made a simple game using GSAP I know it is possible but it is really hard to code a game using GSAP alone.. can you guys which part of gsap I am going to use if I want to make an awesome game using GSAP! Pen Link: http://codepen.io/Waren_Gonzaga/pen/dMpjMy Thanks heroes!
-
Hi! I'm a little stuck on a little issue ? I am trying to make a simple responsive variable in a tween. At different screen sizes, the box needs to move up by varying amounts ( does not work with yPercent ) It was suggested somewhere on this forum that className would work for this, but the css values seem to 'cache' to whatever rules applied at the screen size on page load. i.e. On the codepen the red box should move to the top of the grey bar, and < 1000px turn black, > 1000px turn green. It does this if you run the pen at either size, but if you resize live the initial css value is always used. Is there an easy way around this? Or a simpler method? I also tried using modifier plugin, as suggested elsewhere, but had similar results ( I couldn't find the modifiers plugin js link to make another codepen, commented out in my demo ) I'm guessing some sort of destroy / rebuild the timeline on resize would do the trick, but would be nice if I didn't have to do that? ( maybe not relevant but I am attaching it to a scrollmagic scene, which triggers the shrink / expand nav logo on scroll ) Cheers Greensock you're awesome!
- 2 replies
-
- responsive
- classname
-
(and 1 more)
Tagged with:
-
Hi! Let's say I want to animate an SVG circle element. I can move it around by tweening its center (cx, cy), or its (x, y) coordinates. Is there a difference between these choices, e.g., in performance? I've read that tweening x and y is just sugar for doing a css translation, which is supposed to be GPU accelerated. (Indeed, a "translate" attribute gets added to the circle node.) On the other hand, tweening cx and cy makes it easy to work in absolute coordinates, whereas the coordinate system for x and y is relative to the element being animated (right?)... Matt
-
Hi, I'm trying to animate the stdDeviation attribute of a svg filter, it's actually working when I inspect the element, it's updating the attribute, but the rendering is either very bad and slow (firefox) or not rendering at all (chrome). Are the browsers struggling to render properly an animated svg filter? the SVG filter (if stdDeviation="0 20" it works fine but if I animate the values it render very pourly) : <svg xmlns="http://www.w3.org/2000/svg" version="1.1" viewPort="0 0 500 300"> <filter id="blur" x="-50%" y="-50%" width="200%" height="200%"> <feGaussianBlur id="test" in="SourceGraphic" stdDeviation="0 0" /> </filter> </svg> the CSS : p { width: 50%; margin: 0 auto 50px auto; font-size: 35px; font-weight: bold; color: white; filter: url("#blur"); } and JS : let currentPixel = window.pageYOffset; const looper = function(){ const newPixel = window.pageYOffset; const diff = newPixel - currentPixel; const speed = diff * .1; const blur = speed < 0 ? speed * -1 : speed; //console.log(speed); //TweenMax.to($('.item-content'), .5, {skewY: speed + 'deg'}); TweenMax.to("#test", 0, {attr:{stdDeviation:"0 " + blur}}); //TweenMax.to("#test", 0, {attr:{stdDeviation:"0 " + blur * 2}}); currentPixel = newPixel; requestAnimationFrame(looper); } looper() Once again, GSAP seems to do the job properly, but the rendering on the screen is terrible. I might miss something very basic. If anyone has an idea,... Thank you
-
Hi, I was looking for animation on scrolling and i came across this So I played with it a little. I used scrollmagic to pin the layout during the duratoin of the box animation. So now i want to create similar animation timelines, with few changes. How do i put an individual timeline into a function and call it on scroll. Ive tried this syntax, but it doesnt seem to work : jQuery('.Screen').each(function () { var currentScreen = this; new ScrollMagic.Scene({ triggerElement: currentScreen, duration: 2000, offset: iScreenSize_H }) .on('start', function () { console.log(this.triggerElement().id); }).addTo(controller); }); Thank you .
-
Hi, Anybody can help me achieve the slider effect this firm is using? antoni.de I am new to using greensock. Thank you in advance! GH
-
In a project I'm doing, I need to match easing feel of elements animated using CSS cubic-Bezier timing function (example:cubic-bezier(0.1, 0.9, 0.2, 1) using tweenmax. Is this supported in GSAP ? I'm trying to avoid writing my own cubic-Bezier plugin if possible Thanks! Orry
- 21 replies
-
- 1
-

-
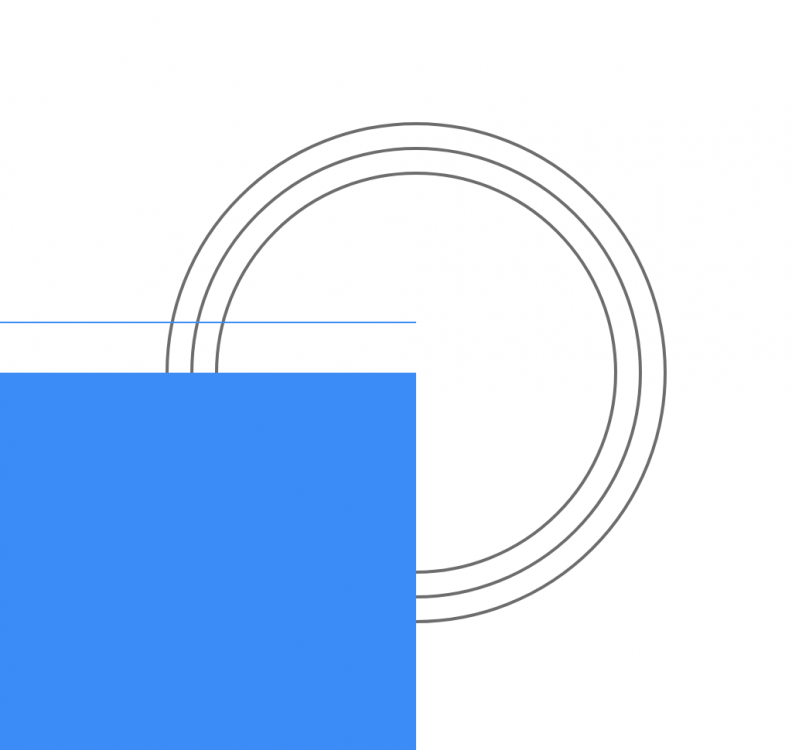
I'm laying out ideas on how to approach an animation that will happen in multiple places across an entire site. While I know I could use DrawSVG...the way I developed these circles for each section was specifically for ease of control of the various sizes across sections, viewports, etc...so I opted for a circle created with straight CSS rather than SVG. Can you do a similar draw effect with the circles on CSS properties, without having to use SVG and DrawSVG?
-
I try to copy this website to study and I found that my fonts are not smoothly. I would like to gain your suggestion how to make website like this. Thank you, Kopkap. http://www.carlsberg.com/170/
-
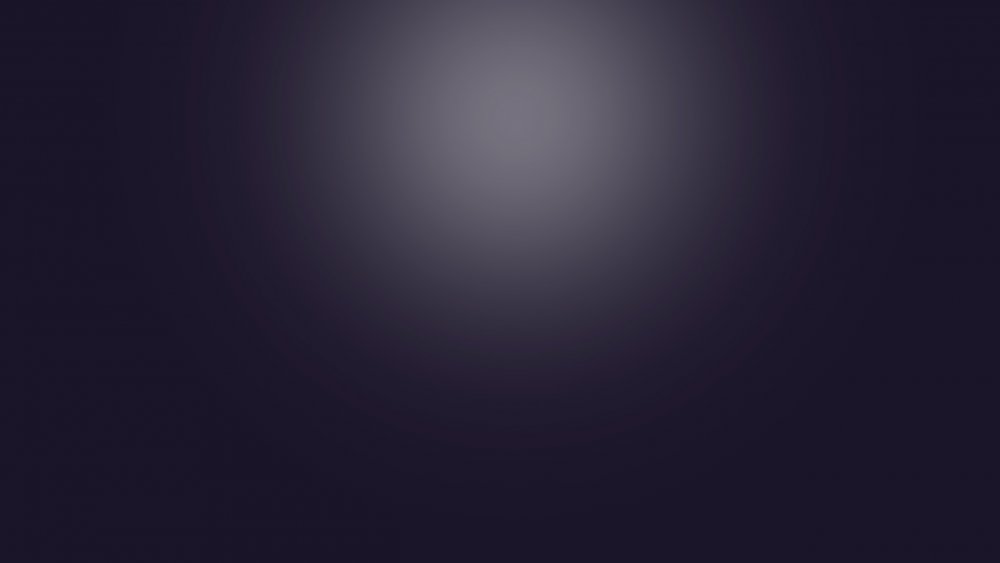
Hi guys, Sorry if this is not right question in this forum, but I hope you can help me. I need to achieve such nice gradient glow as in picture. I made this in photoshop and I tried to do same with CSS but I cant make it. With CSS you still can see edges of circle, I want it to fade 100%, like in picture. Also in picture center of the circle is more bright mine is all same. It is possible to make exactly same glow as in this picture? Or this is max what I can achieve with CSS? So maybe I can achieve this with GSAP? Thanks, Mantvydas
- 2 replies
-
- radient gradient
- css
-
(and 2 more)
Tagged with:
-
I am trying to reveal the black background only after the two red and blue canvases have completed the animation. But as you can see there is "leak" and the black ground is visible during the rotation. Also I'm learning to control overflow and have found this link https://stackoverflow.com/questions/8837050/allow-specific-tag-to-override-overflowhidden , but theres something I'm doing wrong . Please Help.
-
Hello, I'm trying to use DrawSVG for the external border . As you can see I have 4 blocks that appear one by one . What I'd like to do is : As soon as the first block appears a border should start and complete its path as the last block appears I hope I'm clear what I want
-
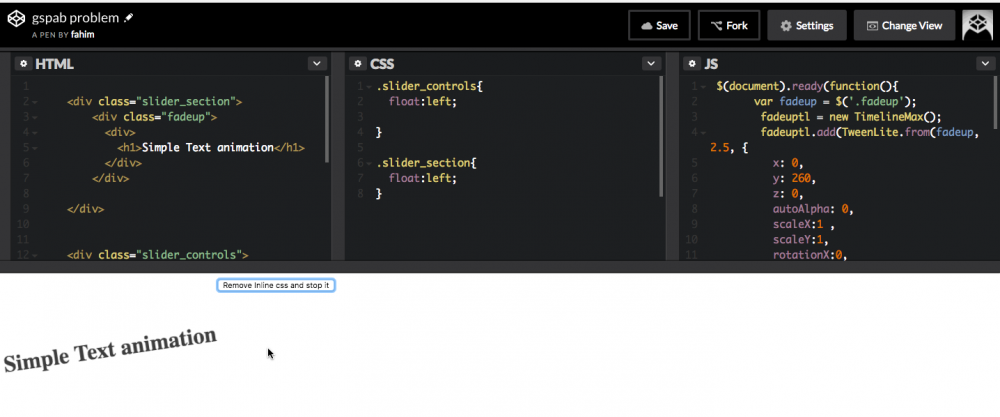
Hi , Guys I am new , i am trying to stop tweenlite but css transformMax3d is still there, i am creating a slider like revolution slider editor but i am not able to get how i stop the tween in editor , inline style is still there so if you stop in middle of animation(See the attachment) , element will hang in middle of the page , i am using . clear() , kill() , also try killall but still css there , also try clear prop all but no luck please help me as soon as possible , i am also interested in split text purchase but , stuck in tween ?? please help me
- 18 replies
-
- inline styling
- css
-
(and 3 more)
Tagged with:
-
Hi guys, I want to know if its possible to achieve animation like this with morphSVG? (see the link below) https://giphy.com/gifs/3o6fJ1O72KpIh4YRLa. Im trying to wrap my head around how to achieve this and I liked to know how you guys would approach an effect like this.
-
Hello I am able to scroll the div from right to left side but I have to display the div linearly when scrolling the mouse wheel.The current code is not displayed liner. I mean I have to display smoothly from right to left. TIll now I haven't used GSAP. Would you help me out in this? https://jsfiddle.net/Narendra2015/3s5su2q3/
-
Hi, I am building a new site and plan to use GSAP to animate some svg in the future. My question is: if I am importing such a large and extensive library should I then use it for every animation on the site? Should I use GSAP over css for simple effects of the DOM.. like opacity on hover? I am more comfortable with the css, but I know I need to learn the GSAP anyway for my other ideas. SO the question is should I use GSAP for everything, or use a combination with css?
-
I want to animate the home page of my website like this one : http://discoveroutpost.com/ I am using GSAP TweenMax function but unable to get the smooth animation like this. I am also trying the ScrollMagic Library for it but still no luck. Please guide how can I achieve this. Thanks in advance.
-
Is it possible to staggerFrom the same point on a relative positioned div? The Circles all start from 200px from their individual positions, whereas I'd prefer them to start at left:200px in absolute coordinates. Thanks
-
Hi, As the title says, just before starting the tween the background colour flashes to white. Only on Firefox. I've tried to '.set' and also '.fromTo' to 'force' the starting colour of the background but no avail. Browser: Firefox 55.0.3 (64-bit) Os: OsX 10.11.6 Device: MacBook Pro (Retina, 13-inch, Early 2015) Thank you
-
Hi, I've encountered a small bug relating to the rotation property. As you can see in my codenpen I'm rotating a single Gear in the SVG. It is being animated to 360 degrees and is repeating indefinitely. The behavior is as expected except the fact that if you observe carefully, there is a slight jerk/glitch/delay whatever you call it, in the animation. It becomes more noticeable as we slow down the animation. I swear I saw a post regarding this bug on this forum some time ago but now I can't find that post that's why I'm asking again. Is there any way this can be fixed? Any help would be really appreciated. Many Thanks! Ali