Search the Community
Showing results for tags 'gsap'.
-
hello all; its my first post here. ı look arround for this animation but cannot find similar one so ı made my animation. Still have some problem with sticky. Before animation start unset position so GSAP can detect my element hight and place markers in correct points. But ı guess it's still not fine for best practice. I'm open advices and ideas. Thanks all
-
I want to grab the value selected on a range slider and use it to change the speed of my tween. I'm new to this, so I'm hoping this is a simple one. It looks like I need to refresh or restart the animation every time I change the value of the slider. In the example here, tl2 is restarted and played when the button 'Shot 2' is clicked... but the variable called speed (grabbed from the slider) doesn't seem to ever be updated in the tween.
-
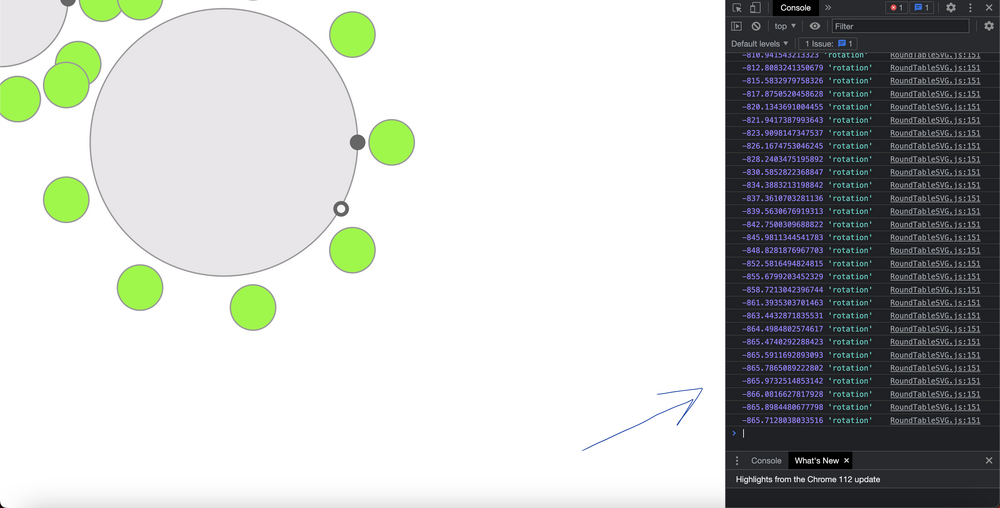
Hello I Hope you all are doing well. I am facing some issue is that Draggable onDrag returns this.rotation angle value incorrect. Please see the Image const pointer = Draggable.create(".rotate-pointer", { type: "rotation", onDragStart: (e) => { const gElement = e.target.closest("g"); const idx = gElement.getAttribute("id"); selectedRadiusPointer = idx; roundTableDraggable[idx].disable(); // pointer[idx].disable(); }, onDrag: function () { const rotation = e.target.getBoundingClientRect(); const parentG = document.getElementsByClassName(`table-${selectedRadiusPointer}`)[0]; TweenLite.to(parentG, { rotation: this.rotation || 0, transformOrigin: 'center center' }); console.log(this.rotation, 'rotation') }, onDragEnd: () => { roundTableDraggable[selectedRadiusPointer].enable(); }, }); This is my code and this is rotation angle values
-
Hello, I have two endless loop animations going in different directions, but the animation on the right does not start from the top like the other one and works problematic. Can you help me?
-
I'm working on a prototype for a mobile-only website. The concept is, that there is an image with a route on it and the page scrolls along the specific route. The image with the route is larger than the screen and will be updated with x/y transforms to follow the route during the scroll. I've created a GSAP timeline with the different points on the route and synced it to a GSAP ScrollTrigger instance. The trigger ('.scroller'.) is an invisible div with a height of 2400vw, which solely functions as the scroll distance. The demo is visible on: https://scrolltrigger-test-ib0bhfhl2-tom51north.vercel.app/. The demo works smoothly on desktop (use the mobile debug tool). However, on iOS the whole animation is kind of buggy/laggy when you scroll down the page and I can't find out why. I also have added a FPS meter, but that also shows 60 fps. Does anyone have an idea why the whole animation is buggy and how I can fix it? const scrollTl = gsap.timeline({ scrollTrigger: { trigger: ".scroller", start: "top top", end: "bottom bottom", scrub: true } }); scrollTl.to('.scrolltrigger-test__visual-background', { duration: 1, x: '-33vw', y: '-59vw', ease: 'none' }, 0); scrollTl.to('.scrolltrigger-test__visual-background', { duration: 1, x: '7vw', y: '-91vw', ease: 'none' }, 1); scrollTl.to('.scrolltrigger-test__visual-background', { duration: 1, x: '47vw', y: '-130vw', ease: 'none' }, 2); scrollTl.to('.scrolltrigger-test__visual-background', { duration: 1, x: '-4vw', y: '-169vw', ease: 'none' }, 3); scrollTl.to('.scrolltrigger-test__visual-background', { duration: 1, x: '-57vw', y: '-203vw', ease: 'none' }, 4); scrollTl.to('.scrolltrigger-test__visual-background', { duration: 1, x: '-106vw', y: '-244vw', ease: 'none' }, 5); scrollTl.to('.scrolltrigger-test__visual-background', { duration: 1, x: '-68vw', y: '-270vw', ease: 'none' }, 6); scrollTl.to('.scrolltrigger-test__visual-background', { duration: 1, x: '-9vw', y: '-264vw', ease: 'none' }, 7); scrollTl.to('.scrolltrigger-test__visual-background', { duration: 1, x: '26vw', y: '-292vw', ease: 'none' }, 8); scrollTl.to('.scrolltrigger-test__visual-background', { duration: 1, x: '64vw', y: '-322vw', ease: 'none' }, 9); scrollTl.to('.scrolltrigger-test__visual-background', { duration: 1, x: '14vw', y: '-375vw', ease: 'none' }, 10); scrollTl.to('.scrolltrigger-test__visual-background', { duration: 1, x: '-38vw', y: '-410vw', ease: 'none' }, 11); .scrolltrigger-test { position: absolute; top: 0; left: 0; width: 100%; height: 100vh; background-color: #008238; } .scrolltrigger-test__visual { position: fixed; top: 0; left: 0; width: 100%; height: 100vh; overflow: hidden; } .scroller { position: absolute; top: 0; left: 0; width: 100%; height: 2400vw; } .scrolltrigger-test__visual-background { position: relative; } .scrolltrigger-test__visual-background-image { display: block; position: relative; width: 280vw; height: auto; top: -10vw; left: -72vw; }
- 2 replies
-
- gsap
- scrolltrigger
-
(and 1 more)
Tagged with:
-
Hello, I added simplebar js to my ongoing project to customize the scrollbar, but there is a conflict. I think the styles come when gsap is disabled, but the simplebar styles do not work when gsap is active. Can you help me?
- 6 replies
-
- scroll
- scrollsmoother
-
(and 1 more)
Tagged with:
-
gsap Slide elements back to right side position in horizontal scroll.
Roman098765 posted a topic in GSAP
Hi, I started using GSAP recently and I like this library but I stuck for now. I want to slide elements back to right side position after having already scrolled to the next vertical section. The idea is that there is no empty space left after horizontal scroll ends. I can use this approach to prevent it: x: () => -(container.scrollWidth - document.documentElement.clientWidth) + "px" but this is not exactly what I want, because if there are not many elements and they fit into the screen, it will just stand there until I scroll to the next section. Thanks for your help ?. -
Hello I hope you are doing well. I want to achieve that the small circle located on the border of circle when someone drag this in any the circle or svg group should rotate in that direction i'll post an examples so that you (respected helper) can understand. i have provided the code so please update it their. Thank you very much this comunity is very helpful i am loving it thanks : )
-
Hello i want to bound the object to be dragged only the border of the circle . i have provided the codepen in which small circle is bound to be dragged only inside circle but i want to bound it to be dragged only on the border this codepen is not but please modify this code alittle so that it meets my requirments thanks alot : )
-
Hello all! I am a longtime greensock advocate (joined in 2009!) but come from the visual design side so most of my experience is providing devs with annotated mockups and assets to build. Long story short - I just want to learn to do these things better myself and with tools like Webflow the bar to entry has lowered drastically for designers like me to build really cool stuff on my own. So - I'm coming here as I start my journey into building a really exciting project and before I start mucking up the code with copy/paste stuff that's all over the internet I'd like to talk strategy. I hope to utilize gsap/scrolltrigger for many parts of the experience but the fundamental core concept I'd like to achieve is built around a single lottie animation that is pinned and played via scroll in three sequences (frame 0-50, 50-100, and 100-50) as the user traverses down the vertical page through various sections. I have scripted the sequence of animation here To start, I've found the scrollLottie plugin by Chris Gannon and subsequently the helper function made by Greensock. Seems like the native implementation is the ticket. Beginner questions: 1. Should this whole sequence be established via timeline structure? Do I initialize the LottieScrollTrigger inside the gsap.timeline? let tl = gsap.timeline({ scrollTrigger: { trigger: "#container-div", pin: true, start: "center center", end: "+=750", //should I set an endTrigger to reference when its time to pin at the top of section 2 and beyond? use duration instead? scrub: 2 } LottieScrollTrigger({ target: "#lottie-animation", path: "https://www.website.com/file.lottie", speed: "medium", scrub: 2 // seconds it takes for the playhead to "catch up" }); 2. Do I understand correctly that I should be pinning the container-div and animating the objects (lottie-animation, images) inside? 3. How do I build out a sequence of animations within this timeline structure, is it a new scrollTrigger element each time repeated as we go down the page? Understand this is both complicated and also really amateur hour but I am so grateful for the help. After this step I will be able to provide a minimal demo if I/when hit any snags!
- 9 replies
-
- scrolltrigger
- lottie
-
(and 1 more)
Tagged with:
-
Hello, Smoothscroller and Smooth Scrollbar version but I couldn't get the Smoothscroller feature to work. I think there is a point where they overlap. Can you help?
- 3 replies
-
- scrollsmoother
- scroller
-
(and 1 more)
Tagged with:
-
code sandbox link (I was messing with this file and forgot to fork it, so I apologize, the file is now as it should be) In my little basic nextjs demo here (link above), I have set up an idea for a page I have where it would use a fixed position layout as you see here. I have three questions that are hopefully not too long: 1. Is this a good way to set up such a layout with gsap (using stacked, standard flow elements, in this case, the yellow and green lines in the middle of the page (which would be hidden in the actual site) to trigger the scrolling animation) or do you think there is a better way to achieve this? 2. If I scroll any amount of distance and hit refresh, the page doesn't reload from the beginning it just reloads and the scroll bar remains in place. What should I do to make it start back from scratch when I refresh the page? 3. I was trying out smooth-scroller, got it to work and it's very nice of course; however, If I have A setup like this in nextjs with these fixed elements which the smooth-scroller docs say to put outside the smooth content wrapper, I would have the main content in a wrapper (this wrapper would have smooth-scroller) then the fixed elements in their own parent div and then wrap all of that in say a react fragment or div because of course this is react and all components must only render one element. But when I do that smooth-scroller doesn't work anymore, So I'd love to see how smooth-scroller would get applied to this setup. Also, is there a way to make smooth-scroller work in code sandbox?
- 8 replies
-
- help
- fixedposition
-
(and 4 more)
Tagged with:
-
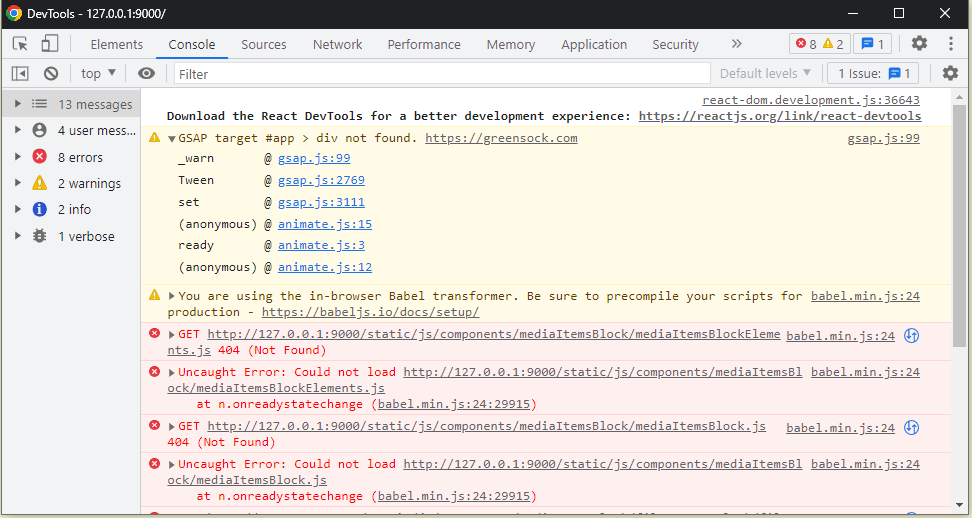
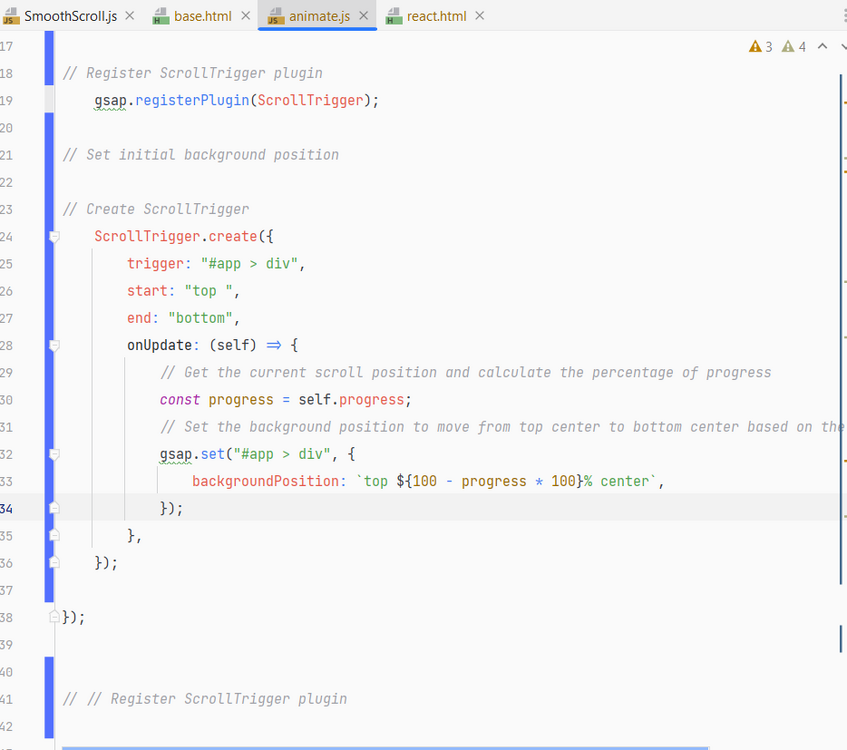
Hi, i'm trying to make a parallax effect on the background. i"m trying to access to div using the class generated by react when i load the page the script run but the gsap code shows an error but when i copy paste the same script i runs well
-
Hi, i try to make a pinned element on my page. If you go to the section "Découvrez mon histoire" all down (or discover link in the menu) the section on the right should be pinned. but i don't understand why, the fixed position is relative to the page instead of the screen. I tried to do the same on codepen, and everything works well. Do you have any idea ? https://justhugo.fr/
- 5 replies
-
- scrolltrigger
- pin
-
(and 4 more)
Tagged with:
-
Hello, I wanted to make a horizontal scroll structure under four headings. And these four titles have their own content and the videos will be side by side and will be horizontal scrolling while scrolling. and when the content content is finished it will move to the next one. I made a script like this but when I get to the title the pin works correctly but the horizontal scroll does not move. can you help me?
- 5 replies
-
- gsap
- horizontal scroll
-
(and 2 more)
Tagged with:
-
I'm working on a y-axis direction movements animation, where changing the y-axis of the sections with scrolltrigger to achieve an upward-moving animation effect is leaving a summed-up unwanted gap between the last section and the footer, is there a "scrolltrigger" way to fix this?
-
Hi Team, We are trying to implement scroll tab functionality using GSAP & ScrollTrigger. On scroll, the content description and image have to change. The problem is that the content and image need to display correctly. It's getting hidden; sometimes, we need to scroll twice to display the content and images. Thank You
-
Hello GSAP! I created a reusable React component which displays a background video when the user has entered the frame. Likewise, when the user leaves the frame, the background video is hidden from view. However, I also need to fade in and fade out the background video using a scrollTrigger to control the fade effect. The reusable React component works fine when I assign a static ID (#bgVideoComp) to the video tag and then use a gsap timeline with a scrollTrigger to control to fade-in and fade-out of the video. However, since this component is to be reused more than once, I opted to generate a unique dynamic ID (let's say #vid1, #vid2, #vid3, etc.) for the video tag each time this component is called. What I noticed is that targeting a dynamic ID in the gsap timeline doesn't seem to work (the video fade-in and fade-out no longer occurs). This is what a snippet of the GSAP timeline code looks like: bgFadeStartTl.current = gsap.timeline({ scrollTrigger: bgFadeInProps(), paused: true, repeat: 0 }).fromTo( // '#bgVideoComp', `#${vidId}`, { opacity: 0, background: 'black' }, { opacity: 1, background: 'black', } ); The bgFadeInProps() is simply a function that stores the scrollTrigger properties. However, this code has remained unchanged between the static ID and dynamic ID implementations: function bgFadeInProps() { let bgFadeInProps = { trigger: '#bgFadeScrolly', start: 'top 80%', end: 'top 70%', scrub: true, }; bgFadeInProps = { ...bgFadeInProps, ...bgFadeInSx }; return bgFadeInProps; } Also, the video tag on which the ID is attached looks like this: <video // id="bgVideoComp" id={vidId} style={{ opacity: '1', display: 'block', position: 'fixed', left: '0', right: '0', bottom: '0', minHeight: '100%', minWidth: '100%', zIndex: '-1', width: '100%', objectFit: 'cover', }} autoPlay={true} loop muted playsInline > <source src={vidSrc} /> </video> Are there some common mistakes that I should look out for?
- 4 replies
-
- gsap
- scrolltrigger
-
(and 2 more)
Tagged with:
-
All images are flickering while animating them with scale property of gsap Here's the working Stackblitz URL => https://stackblitz.com/edit/react-ts-hzgsvj?file=App.tsx This is happening on every Chromium browser (Chrome, Edge, Brave) Working fine on Safari though?
-
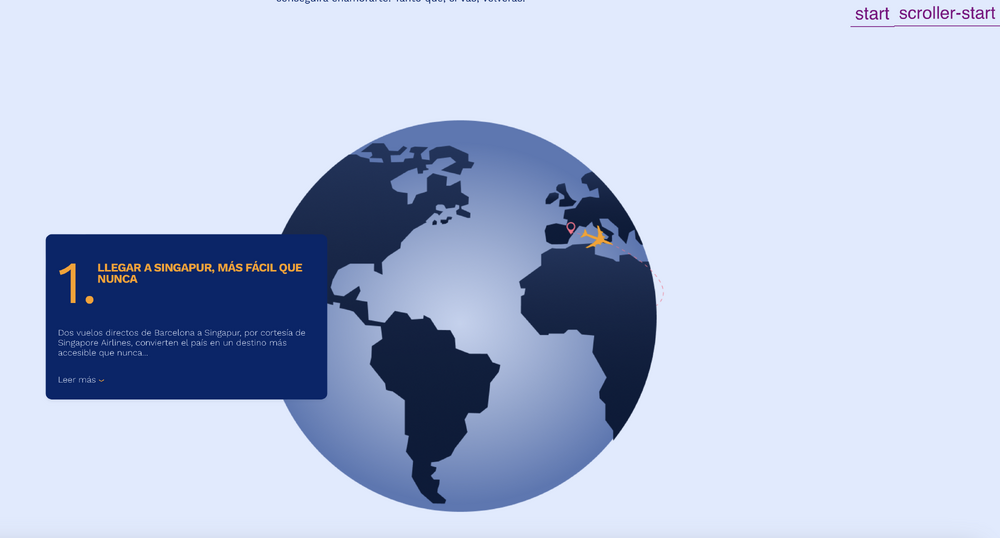
Hi everyone, I'm working on a landing page (https://s3.eu-central-1.amazonaws.com/cdn.bogdanbiris.com/singapur-landing/index.html) and I need some help with ScrollTrigger. What I need to do is: When the section with the world globe get in the view should appear from below the section the blue box with the text and when the firs blue box with the text get up out of view the background should change to the second background and the second blue box should get in the view and sow on. Please help
-
Hello, I want to make the scrollbar special in the body by installing the Smooth Scrollbar plugin in the gsap project, but when I add it to the project, nothing appears in the body and the scroll does not work. Can you help me? I tried to do like in the example but it didn't work https://bayviewholidayapartments.com/ https://theresmoretolife.co.uk/
- 4 replies
-
- gsap
- scrollsmoother
-
(and 1 more)
Tagged with:
-
please some body help me I have an book flipping animation everything is working fine but the problem is i want to add gsap scrollTrigger in it and i can't do it my self i want that when this book section appear section stop pin : true type thing i guess and the pages flip on scroll
-
Hello, the first time I tried ScrollTrigger.matchmedia and it was not working properly. In the example, the link you can see 4 cards on the desktop when the user scrolls all cards move on the x-axis, and it works well on the desktop. But on mobile when we scroll card does not move properly I mean the last card does not show clearly. Actually, I have already solved this problem by just adding some numbers on scrollTrigger end value. But I want to know any other possible way to fix it, because how I can know how many numbers need to add when the card number increases like 8, or 10? The Example Link: https://stackblitz.com/edit/nextjs-uc7lzw?file=templates%2FCenterSection%2FCenterSection.tsx,styles%2Fglobals.css,pages%2F_app.tsx
- 1 reply
-
- scrolltriger
- gsap
-
(and 1 more)
Tagged with:
-
Hello everyone, As someone new to GSAP and animation, I am trying to implement this specific animation into my Nuxt.js project. However, I am encountering difficulties and would appreciate any help or guidance you can provide. Here are the dependencies I am currently working with: "nuxt": "^2.15.8" "vue": "^2.7.10" And here are the relevant devDependencies: "nuxt-gsap-module": "^1.7.3" I want to click on the hamburger the menu will open and the hamburger will change to the close button very smoothly same as clicking on the close button. I would like to know how I can successfully implement the menu animation in my Nuxt.js project using these dependencies. Any advice or assistance you can offer would be greatly appreciated. Thank you! reference link: https://www.wilsoncreative.se/
- 3 replies
-
- nuxt
- nuxt-gsap-module
-
(and 2 more)
Tagged with: