Search the Community
Showing results for 'resize' in content posted in GSAP.
-

Something happening at the 'end' of scrollTrigger that I can't figure out.
Cassie replied to UncoloureColors's topic in GSAP
Without seeing the issue in a minimal demo we're really just troubleshooting blind. If you can recreate it in codepen I'll take a look for you. The only thing I can think is that your triggers are a bit out of whack, sometimes if you create scrollTriggers in the wrong order (Not the order they appear on the page) this can happen. ScrollTrigger.sort() can help this - https://gsap.com/docs/v3/Plugins/ScrollTrigger/static.sort() A big tip though, you don't need to kill and recreate scrollTriggers on resize like you're doing here, you can use invalidateOnRefresh to refresh any functional values that need recalculating on resize! gsap.to(sections, { x: () => -1 * (container.scrollWidth - window.innerWidth), // this will refresh ease: 'none', scrollTrigger: { trigger: '.container-mvp', pin: true, pinSpacing: true, scrub: true, start: 'center center', end: () => '+=' + (container.scrollWidth - window.innerWidth), // and this markers: true, invalidateOnRefresh: true // invalidate and recalcalculate functional values on resize } }); -
First time using gsap 💪 and I'm having an issue that I can't figure out the reason of it. The issue is, when I scroll past the 'end' of the scrollTrigger, my container gives a 'jump' reappearing from top to bottom and the same goes if I'm past the 'end' and go up again, it jumps once more, but this time from bottom to top. I tried to simulate it on codepen but wasn't able to reproduce it, so I'm sending a link with a gif of my screen recording so you can see better what I'm point out.(sorry the gif size exceeds the 1mb attachment): https://drive.google.com/file/d/1mCx4iXIWg0IQVzEFKAbb7ZXtc71FoDxw/view?usp=share_link And this is my gsap code: gsap.registerPlugin(ScrollTrigger); function initScrollTrigger() { const container = document.querySelector('.container-mvp'); const sections = gsap.utils.toArray('.section-mvp'); const scrollableDistance = container.scrollWidth - window.innerWidth; gsap.to(sections, { x: () => 1* -scrollableDistance, ease: 'none', scrollTrigger: { trigger: '.container-mvp', pin: true, pinSpacing: true, scrub: true, start: 'center center', end: () => '+=' + scrollableDistance, markers: true } }); } initScrollTrigger(); window.addEventListener('resize', () => { ScrollTrigger.getAll().forEach(trigger => trigger.kill()); initScrollTrigger(); }); Has anyone have an ideia what it might be?
-
Hi everyone! I'm new in this forum and a beginner with gsap. I created a very simple animation with a pin section, it works well in every browser, mobile devices included, but I have this strange issue on Chrome with pin-spacing. When I load the page from the top or after the animation, it works perfect, but if I load, refresh or resize the page at any point before the animation it doesn't work. It creates a white space where the animation should be, the animation is pinned in a random space before the white space and the section with the final position of elements is duplicated after the white space. I can't really figure it out, it's driving me crazy! I recreated a simplified project on codepen with the same js code and css and it works fine!!!! I have this problem only with my full project (see the screens). I already tried to delete sections and javascript codes that can create a conflict, and tried other stuff that I found in this forum, but nothing seems to work. Can anyone help me? Thank you very much
-
Hi @allen1997831 and welcome to the GSAP Forums! The main issue is this: window.addEventListener('resize', () => { ScrollTrigger.refresh(); setupScrollTriggers(); }); First, there is no need to call the refresh() method on window resize, ScrollTrigger senses that by itself and debounces the refresh method to prevent wasting resources. Then you're setting up your ScrollTrigger and GSAP instances on every resize event without killing and reverting them, hence the extra markers you're seeing, because you have multiple ScrollTrigger instances that are starting at the same time, one for every resize callback. For this is far better to just use GSAP MatchMedia: https://gsap.com/docs/v3/GSAP/gsap.matchMedia() Here is a fork of your demo: https://codepen.io/GreenSock/pen/ExzweWQ Hopefully this helps. Happy Tweening!
-
I created a custom scrollbar with this setup: - lenis for smooth scroll - a few lines of css to hide default scrollbar - GSAP scrollTrigger to sync the thumb position with the scroll position - GSAP Draggable to enable scroll by dragging the thumb It works great, but if I resize the window (so that the height changes) it does not work anymore. My idea was to kill the scrollTween and the reinitiate it on window resize, but it doesn't seem to work. Sometimes it does on first resize but then if you keep resizing it starts messing up. Only thing that works is that the thumb height is properly resized IMPORTANT: To see the problem I'm trying to point, open the codepen and try resizing the window a couple times, then try to scroll up and down the whole page
-
Hi there, I realized a website for a client with multiple scrolltriggers and pinned sections. I've managed to successfully run the website on standard browsers, however "embedded" browsers like the one that is opened with the link on an Instagram profile page breaks my layout. You can see the difference between normal safari browser and instagram in-app browser in the attached images. I tried using the code below in order to don't let the browser recalculate the triggers points based on navigation bar conditions: ScrollTrigger.config({ ignoreMobileResize: true }); ScrollTrigger.config({ autoRefreshEvents: "DOMContentLoaded,load,visibilitychange" // notice this list doesn't contain "resize" }); Do you have any other suggestion? Here I leave the link to open the website with normal browser https://www.marinadibardibeach.it/ or with my client instagram page https://www.instagram.com/marinadibardi.official/ Thank you in advance for you help. instagram-browser.jp2 normal-browser.jp2
-
I'm trying to transition a repeating tween to scroll controlled one. I was able to achieve what I want here but I have a few concerns: 1. The code I've written only works coz it's a circular path and I'm faking the transition by rotating the circle svg. This effect won't work perfectly if I change the shape to a square. 2. I don't like how I have to pause/play the initialAnimation, create/kill the scrolltriggers on onEnter and onLeaveback callbacks. Questions: 1. Is there a better and legit way to do this, such that the effect can be achieved on any kind of path? 2. If not, is the way I do pause/play of the initialAnimation, and how I create/kill the additional scrolltriggers a good way to do it? 3. Given the code I've written, how would one handle the window resize to align the blocks to the path again? is it by killing and triggering everything again? Thanks in advance!
-
Hello, I am using the MotionPathPlugin to move a character to specific points on an HTML page upon clicking and navigating to a subpage. Each time I navigate to a subpage, I will set a cookie to determine the location of the main character on the path. And I want the function to run by taking the start index as the current position of the character. CodePen it not available now . The purpose of the code is: Move an element to a specific point and navigate to a new page after a timeout. My code: function moveCharacterFn(url, endPoint, movingTime) { gsap.registerPlugin(MotionPathPlugin); //redirect to subpage after moving animation is done! setTimeout(function () { url.click(); }, movingTime * 1000 - 100); // declare a null tween variable let tween; function createTween() { // save progress before we kill tween if it exists. let progress = tween ? tween.progress() : 0; // kill any pre-existing tween. tween && tween.progress(0).kill(); // create the tween tween = gsap.to(".character", { motionPath: { path: ".path", align: ".path", alignOrigin: [0.8, 0.8], autoRotate: false, start: 0.05, end: endPoint }, duration: movingTime, repeat: 0, repeatDelay: 1, ease: "power1.inOut", }); // update tween's progress tween.progress(progress); } createTween(); // listen for window resize to recalculate tween. window.addEventListener("resize", createTween); } My HTML: <div class="character"></div> <div class="road"> <svg viewBox="0 0 1467 632" fill="none" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_323_1396)"> <path class="path" d="M-25.9998 42.1445C-25.9998 42.1445 547.056 40.2526 860 46.1438C1311.5 54.6434 1392 145.643 1392 218.143C1392 290.643 1315.5 312.144 1131.5 320.644C1049.64 324.426 838.814 312.538 786 332.143C720.099 356.604 858.209 421.941 883 436.143C936.604 466.849 1019.98 501.916 1050.5 528.643C1123 592.143 1131.5 634.643 1131.5 634.643" stroke="#020878" stroke-width="2" stroke-miterlimit="10" stroke-linecap="round" stroke-dasharray="20 20" /> </g> </svg> </div> .character { position: absolute; width: 50px; height: 50px; left: 0%; bottom: 30vw; background-color: green; } .roads { position: absolute; bottom: 0; left: 0; width: 80vw; height: 68vh; } .roads svg { position: absolute; bottom: 0; } // do not wonder why am i using bottom I know it's a bit of complicated. Well, i cant explain a complicated problem with quite sketchy, hope you can understand it! Have a good day!
-
Are you trying to do this?: https://codesandbox.io/p/sandbox/funny-bush-forked-gpj8xt?file=%2Findex.js%3A19%2C23 let tween; function moveCharacterFn(endPoint, movingTime) { gsap.registerPlugin(MotionPathPlugin); function createTween() { // save progress before we kill tween if it exists. let start = 0.05; if (tween) { start = tween.vars.motionPath.start + (tween.vars.motionPath.end - tween.vars.motionPath.start) * tween.ratio; tween.kill(); } // create the tween tween = gsap.to(".character", { motionPath: { path: ".path", align: ".path", alignOrigin: [0.8, 0.8], autoRotate: false, start: start, end: endPoint, }, duration: movingTime, repeat: 0, repeatDelay: 1, ease: "power1.inOut", }); } createTween(); // listen for window resize to recalculate tween. window.addEventListener("resize", createTween); }
-
I have a project in Astro, and I'm using smooth scrolling and scroll trigger on various animations in different components of my homepage. However, animations that involve horizontal movements (I'm not sure if this is relevant or not) break when I resize the browser. Working code: <script type="module" is:inline> import gsap from "https://cdn.skypack.dev/gsap"; import ScrollTrigger from "https://cdn.skypack.dev/gsap/ScrollTrigger"; document.addEventListener("astro:page-load", () => { gsap.registerPlugin(ScrollTrigger); // Banner index animation const items = document.querySelectorAll(".sections ul li"); items.forEach((item) => { gsap.fromTo( item, { opacity: 0, y: 100 }, { opacity: 1, y: 0, ease: "power1.out", scrollTrigger: { trigger: item, start: "top bottom", end: "bottom-=100px bottom", scrub: 2, }, } ); }); }); </script> And this animations breaks on resize and kills any animation below him: <script type="module" is:inline> import gsap from "https://cdn.skypack.dev/gsap"; import SplitText from "../../node_modules/gsap/SplitText.js"; import ScrollTrigger from "../../node_modules/gsap/ScrollTrigger.js"; document.addEventListener("astro:page-load", () => { gsap.registerPlugin(ScrollTrigger, SplitText); function animation() { // Dividir el texto en líneas y aplicar una clase a cada línea const splitText = new SplitText("#highlightText .text", { type: "lines", linesClass: "lineClass", }); const splitTextClone = new SplitText("#highlightText .text.--clone", { type: "lines", linesClass: "lineClassClone", }); const container = document.querySelector( "#highlightText .js-text-animated" ); gsap.utils .toArray("#highlightText .lineClassClone", container) .forEach((line) => { const childLine = line.querySelector("#highlightText .lineClass"); // Definimos la animación con ScrollTrigger gsap.fromTo( line, { x: -line.offsetWidth }, { x: 0, ease: "power3.out", scrollTrigger: { trigger: line, start: "top bottom", end: "top top", scrub: 2, }, } ); // Animación para el hijo en dirección opuesta gsap.fromTo( childLine, { x: childLine.offsetWidth }, { x: 0, ease: "power3.out", scrollTrigger: { trigger: line, start: "top bottom", end: "top top", scrub: 2, }, } ); }); // Configuración de ScrollTrigger para separator-main gsap.to("#highlightText .js-section-separator-main", { x: -1000, // Cambiar según la distancia deseada scrollTrigger: { trigger: ".js-section-separator", start: "top bottom", end: "bottom top", ease: "power1.out", scrub: 2, }, }); // Configuración de ScrollTrigger para separator-secondary gsap.to("#highlightText .js-section-separator-secondary", { x: -1000, scrollTrigger: { trigger: ".js-section-separator", start: "top bottom", end: "bottom top", ease: "power1.out", scrub: 2.5, }, }); } animation(); }); </script> Thank you in advance!!
-
OMG that helps alot! Thank you. To be honest, I'm having a hard time positioning clip-path since I'm still learning setting it up. Can you point me to what change did you make to make it centered Besides making the SVG into absolute position? Cause I want to make it resize to mobile as well. I saw that you added a new set of GSAP code, would it be possible to make the SVG resize with the viewport using GSAP?
- 3 replies
-
- morphsvg
- scrolltrigger
-
(and 2 more)
Tagged with:
-
Hi I'm quite new to GSAP and having an issue I can't figure out. I have full width section that pins when it gets to the top of the window, then inside that section I have scrolltrigger which toggles the class on some tab sections to open them as you scroll. This works well until the browser is resized, then the markers for the tabs jump to the top of the page and therefore aren't being triggered any more. You can see it on the lower green section of my dev site https://avidd2024.dev.avidd-design.co.uk if (window.innerWidth > 640) { // Pin the tabs container when a tab title is active const tabsContainer = document.getElementById("pintrigger"); gsap.to(tabsContainer, { scrollTrigger: { trigger: tabsContainer, start: 'top 0', // When to start pinning at the top of the screen end: '+=1000', // Unpin after scrolling 1000px past the start pin: true, // Pin the element pinSpacing: true, // Maintain the pinned element's position invalidateOnRefresh: true } }); } // Loop through each tab title and define ScrollTrigger const tabTitles = document.querySelectorAll(".vertical .tabs-title"); tabTitles.forEach((tabTitle, index) => { gsap.to(tabTitle, { scrollTrigger: { trigger: tabTitle, start: "top top", // Start when top of tab title reaches top of screen end: "bottom top", // End when bottom of tab title reaches top of screen scrub: true, invalidateOnRefresh: true, toggleClass: { targets: tabTitle, className: "is-active" }, onToggle: (self) => { const panelId = tabTitle.querySelector('a').getAttribute('href'); const panel = document.querySelector(panelId); } } }); }); <section class="primary-color full-width" > <div class="block-tab-container" id="pintrigger"> <?php if (have_rows('repeater_content_tab')) { $counter = 0; ?> <ul class="tabs vertical" data-responsive-accordion-tabs="small-accordion medium-tabs" data-multi-expand="true" id="<?php echo esc_attr($id); ?>"> <?php while (have_rows('repeater_content_tab')) { the_row(); $tab_heading = get_sub_field('tab_heading'); $counter++; ?> <li class="tabs-title"> <a href="#tab<?php echo $counter?>-<?php echo esc_attr($id); ?>" aria-selected="true"> <div class="tabs-title-container"> <div class="text"><?php echo $tab_heading ?></div> </div> </a> </li> <?php } ?> </ul> <?php $counter = 0; ?> </div> <div class="tabs-content secondary vertical" data-tabs-content="<?php echo esc_attr($id); ?>"> <?php while (have_rows('repeater_content_tab')) { the_row(); $tab_content = get_sub_field('tab_content'); $counter++; ?> <div class="tabs-panel" id="tab<?php echo $counter?>-<?php echo esc_attr($id); ?>"> <?php echo $tab_content ?> </div> <?php } ?> </div> <?php } ?> </div> </section>
-
Hi GSAP community, Can anyone help me with the following issue? I'm using ScrollTrigger to horizontally scroll/pin a few slides. The number of pixels to scroll (x) is a dynamic value: the overflow of the row with slides compared to it's parent. This works perfectly on the initial load of the page. But if you resize the viewport to a point where the parent narrows the pin end point gets off. I made a minimal demo to reproduce the issue. Resize the window to a point where the parent/container (blue border) narrows. You'll see that the last slide (the end of the scrub) won't line up with the parent container (blue border) anymore. I assume my function to calculate the overflow is wrong. Any help is greatly appreciated!
- 2 replies
-
- horizontal scroll
- resize
-
(and 1 more)
Tagged with:
-
I've run into an issue where ScrollTrigger freezes at a frame. If I keep resizing it back and forth it seems to come back to life. I don't seem to be getting any errors logged or anything. Below is the gsap snippet of the code running this part of the code. If anyone has any ideas!
-
Hello GSAP Community! Thank you so much in advance for your help! I am trying to create a scaled animation on scroll. When user scroll down to section a box will appear from down to center and when it hits center of the screen then start to scale upto 1. It is working on reload window but when i resize window on this section, it suddenly beaks its scaled position. All your help is greatly appreciated!
-
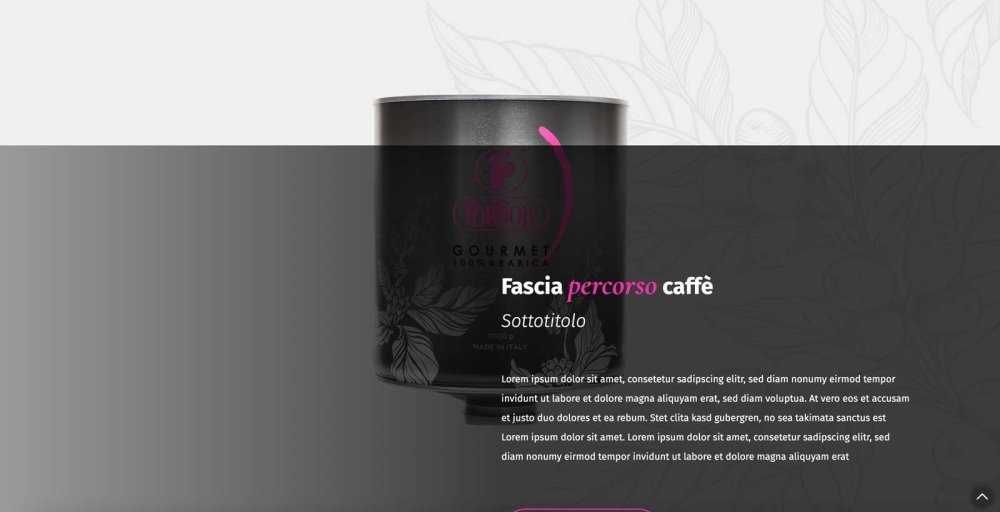
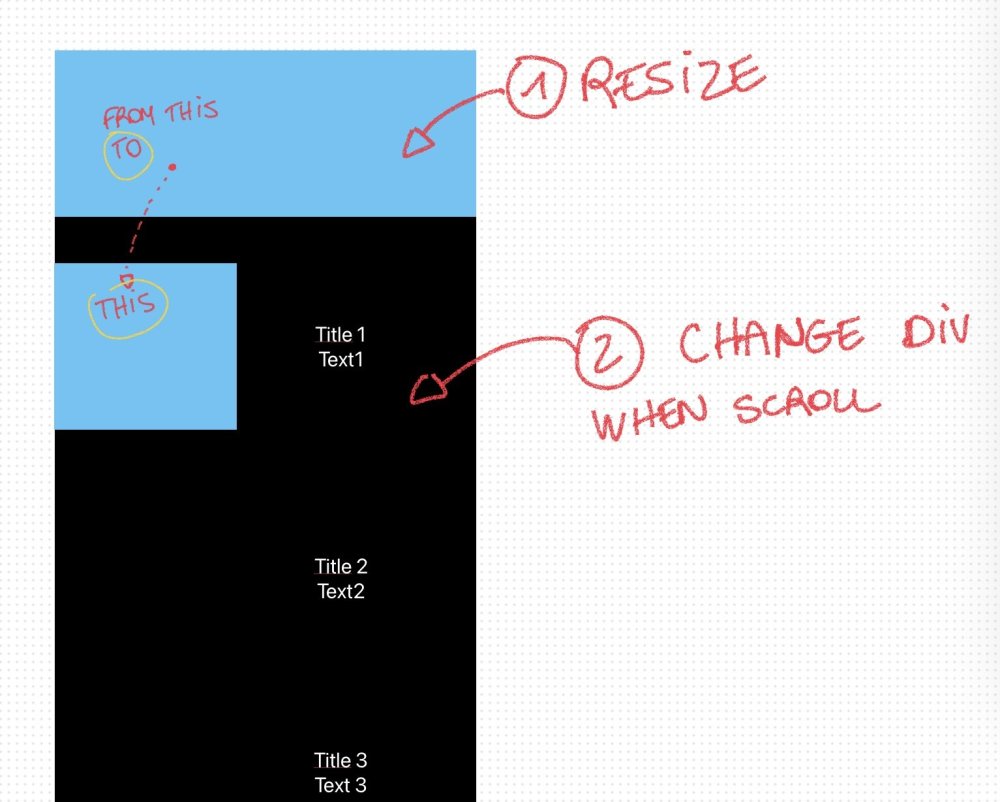
My Problem: I can't make the transition between the two animations in my CodePen so that they are combined into a single smooth animation. What I'm Looking for in the Animation: Global Animation: The two animations below should be combined into a single smooth animation. Resize on Scroll: During scrolling, a div should resize until it reaches a certain size on the left side. Text Appearance: Once the size is reached, text should appear on the right side. Image Change: For each section of text, a new image should appear. Technical Details: Div Resizing: The div should gradually change size based on scrolling until it reaches a predefined width on the left side of the screen. Text Appearance: The text should appear smoothly after the div has reached its final size. Each section of text corresponds to a different scroll step. Image Change: Each new section of text should trigger the appearance of a new image. What I've Tried So Far: GSAP ScrollTrigger: I've used GSAP ScrollTrigger to try and trigger the animations on scroll. I managed to resize the div, but then I can't get the text to scroll alongside it. GSAP Timeline: I tried creating a timeline with GSAP to sequence the animations, but I'm having trouble synchronizing the text appearance and image change with the div resizing. CSS Transitions: I also tried using CSS transitions for resizing, with a fixed position. Additional Information: Sketch: I have attached a sketch to help illustrate what I'm aiming for. YouTube Link: Here is a YouTube link showing the expected result in two parts after resizing: Youtube Link :
- 2 replies
-
- help
- scrolltrigger
-
(and 2 more)
Tagged with:
-
I have an animation which uses pinning. However it doesn't reset the pin positions on browser resize. I have been at it for literally weeks now and have had no luck. Annoyingly it works on my demo but not on my live site https://staging-chfp.shereewalker.com/ Initially it looks fine, but when you actually open it on a mobile, it's completely breaks on screen orientation change. I think it might partly be caused by me hiding and displaying the animated section, but even at heights where this doesn't take effect, the markers are consistently off. I have included the code for the animation that sits above (the expanding image) because I thought this might be the cause, but the demo STILL works. I have had support on here before but nothing seems to work, so really all I am trying to do at this point is kill it entirely, and re-add/calculate on browser resize. But I can't even get this to work. Any help would be greatly appreciated. Note: You won't see the pinning unless you open the codepen link as the height is to small in this thread
-
is there are any method in gsap 3 that return the position of SVG element after applying transformation on it like rotation, scaling or resize ?
-
GSAP Scrolltrigger start position breaks on dom changes
Aftenposten Data replied to Aftenposten Data's topic in GSAP
Hi, sorry for late response! Cassie: Yes, on IOS if I do a ScrollTrigger.refresh() the scroll momentum will stop. (I can start scroll again, but the UX-experience is bad when scrolling just stops on iOS) The page will reflow/resize after my gsap animation is initiated. It can be because of slow loading images, lazy loading and other embed above my widgets. The solution mentioned above is actually what Im doing now: Wait 200ms after scroll and ScrollTrigger.refresh() I was hoping this could be solved without me setting up event listeners. Or If you had a plan to solve the iOS issue -
Hello I have a bento style gallery and on scroll the rows and columns of the gallery are changing size so the middle element is zoomed in and take full screen size. In the code pen provided you will see that everything works ok until you resize the window. I found out that if the scale option is set to true then the grid and images adapt to the new window size but images are distorted as the parent element is now scaled with a transform and I cannot have that. Is there any way of reseting Flip and ScrollTrigger to calculate everything from scratch but for the new window size? Or any other solution i'm missing at the moment? Thank you very much for your help!
-
Hi GSAP Community, I am working on an animation where an element (targetEl) moves between different zones (zoneEl) as the user scrolls. However, I'm facing an issue with tracking the initial position of targetEl correctly. The targetEl is inside zoneEl.first(), which is in another div with a height of 1500dvh and is animated to move from right to left by -100dvh. This movement is causing the targetEl to start in the wrong position, and the animation does not play correctly. Here is the code I am using (fille in attaches): window.addEventListener("DOMContentLoaded", (event) => { // SETUP PLUGINS gsap.registerPlugin(ScrollTrigger, Flip); ScrollTrigger.normalizeScroll(true); // SETUP ELEMENTS let zoneEl = $("[js-scrollflip-element='zone']"), targetEl = $("[js-scrollflip-element='target']").first(); // SETUP TIMELINE let tl; function createTimeline() { if (tl) { tl.kill(); gsap.set(targetEl, { clearProps: "all" }); } tl = gsap.timeline({ scrollTrigger: { trigger: zoneEl.first(), start: "center center", endTrigger: zoneEl.last(), end: "center center", scrub: true } }); zoneEl.each(function (index) { let nextZoneEl = zoneEl.eq(index + 1); if (nextZoneEl.length) { let nextZoneDistance = nextZoneEl.offset().top + nextZoneEl.innerHeight() / 2; let thisZoneDistance = $(this).offset().top + $(this).innerHeight() / 2; let zoneDifference = nextZoneDistance - thisZoneDistance; tl.add( Flip.fit(targetEl[0], nextZoneEl[0], { duration: zoneDifference, ease: "power2.inOut" }) ); } }); } createTimeline(); // SETUP RESIZE let resizeTimer; window.addEventListener("resize", function () { clearTimeout(resizeTimer); resizeTimer = setTimeout(function () { createTimeline(); }, 250); }); }); The problem is that targetEl is positioned incorrectly because zoneEl.first() is animated with a -100dvh shift from right to left. I need to track the initial position of targetEl correctly so that the animation starts at the correct position with the right coordinates and dimensions. I have included a video explanation and a link to my site for more context: Video: https://www.loom.com/share/9bfb3434afcc432b8fb6ab969bed136c?sid=188e85ea-b5a8-42f3-bd02-f52f103f7b57 Website: https://s-liudvichenko.webflow.io Any help or suggestions would be greatly appreciated! Thank you! gsap--flip-ds-layer.js
-
Hi, I'm working on this animation using ScrollTrigger & MorphSVG: https://codepen.io/jakievu/pen/zYQEwyY But I have trouble positioning the animation in the middle of the page (horizontally + vertically). The animation keep leaning to the left side even though I've set all the transform origin to center. This is what I'm trying to achieve: https://codepen.io/jakievu/pen/ZEZJLWV The animation stick to center as well as resize responsively. The only difference between those 2 codepen above is that I'm wrapping the <video> inside a <div> tag instead of a <foreignobject> tag because that's the only way clip-path would work on Safari. Hopefully someone can help! Thank you
- 3 replies
-
- morphsvg
- scrolltrigger
-
(and 2 more)
Tagged with:
-
I am struggling to get this effect to work. There is a hero image with parallax that is working. But the logo, which starts full size and fixed to the bottom of the hero container (with a slight overlap of about 75px at the bottom), needs to resize smaller to fit in the sticky header at the top. This should scrub with the scrollbar and be sticky at the top shortly before the hero is fully scrolled past. I've spent days trying to get this to work, and I can't find any examples anywhere that have helped me get to the bottom of the issue. Any help would be greatly appreciated!
- 2 replies
-
- translatey
- scrolltrigger
-
(and 2 more)
Tagged with:
-
Hello GSAP, Currently I'm using the horizontal loop helper function to create horizontal drag, I have a problem: I only want it to work at breakpoints of 768px or less. When I'm at 768px (tablet breakpoint) I start dragging and when I resize the window it's higher than the tablet breakpoint. How can I completely cleanup that function?! I could clearProps and kill the draggable instance but it doesn't seem possible. You can test the demo by resizing the window for better clarity. Thank you Link stackblit: https://stackblitz.com/edit/stackblitz-starters-ebfeuj?file=app%2Fpage.tsx I'm using useGSAP, and Nextjs. Demo.mp4
-
Hi everyone! I have recently started my first project using gsap and while I really enjoy working with it I came across an Issue I just couldn't fix. The demo should provide a good explanation of what I am trying to achieve, basically a sticky section where some text and an image is replaced when the user scrolls down. And everything seems to be working as expected. The issue is that this only works if you start from the very top of the page, e.g. when you refresh the page and the top offset is 0. When you stop in the middle of the page and then refresh the page most browsers will snap you back to this position and not to the top. Same goes for when you resize the browser window and the window height changes. I tried a few things but none of them seem to work: - Using an event listener to always force the page to start at top-offset 0 - Using the .refresh(true) and.matchMedia(true) methods: document.addEventListener("resize", (event) => { ScrollTrigger.refresh(true); ScrollTrigger.matchMedia(true); }); window.addEventListener("load", (event) => { ScrollTrigger.refresh(true); ScrollTrigger.matchMedia(true); }); I am pretty sure I did not implement these correctly, maybe that is why it won't work Does anybody have an idea how I can fix this issue? Take care David