dada78
Members-
Posts
125 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by dada78
-
Hi guys, I am working on this app that uses jquery for functionality, however I have never really used it, especially not in conjunction with GSAP. I did get the animation to work thanks to your doc, however I am not clear as to how I would do a GSAP fromTo method using the jQuery syntax. Basically I am trying to use GSAP to animate some jquery modal transitions. To just test that the animation is working at all I used the below .animate method which is animating fine, but what I really want to do is a fromTo animation, where the modal is scaled up from width/height:0 to 1200px x 705px. In my showModal function I have this: var showModal = function () { setTimeout(function(){ //alert("Boom!"); }, 2000); $(options.selector.outer).css('display', 'flex'); $(options.selector.inner).animate({width:"1200px", height:"705px", display:'flex'}, {duration:1000, complete:onShowComplete}); }; Thank you!
-
Hey Zach, I did that but it tells me the SVG is invalid. I copy and pasted into Sublime, saved as svg then tried to open in Illustrator...
-
Hey @PointC, this is really helpful, thanks for posting. Would you be able to share the illustrator file for the line with the dots so I can see how the asset set-up is done? I need to create something for a subway map, so it would be good to see how the lines need to be set up in Illustrator. Thanks!
-
Hi @OSUblake, just saw the stackoverflow you posted! Will check out the variable fonts. Thanks!
-
Hm, I removed the update function and it does indeed animate the fontWeight: https://codepen.io/dada78/pen/BaBQqNb
-
Thanks @ZachSaucier that is extremely helpful, but what I don't understand is why I would need to use the update function? I could just animate fontWeight without it? Or is there a difference? Thanks!
-
HI, this is just a general question in terms of syntax, when animating variable fonts: var tl = new TimelineMax(); tl. staggerFrom(splitTxt1.chars, 4, {fontVariationSettings: 'wght' 700}, 0.01) I assume using 'fontVariationSettings', is not the correct syntax to animate variable font weight ...Any help would be much appreciated! Thanks!
-
Hi guys, Adobe and Google presented the AMP plug-in for AnimateCC at the Tokyo AMP conference recently: https://youtu.be/3j540p3GxvE?t=3605 for which I provided some animated banner ad examples using the plug-in that you can download with the beta release version. Adobe is working hard on getting it released publicly soon. When using Animate CC all the timeline animations will just be converted to CSS animations as AMP doesn't allow for any JS and has several more restrictions. More about AMP here The reason I have posted here is that as a beta tester I am trying hard to push for the Greensock library to be included as an amp component, as I would think lots of peeps would appreciate the added flexibility and the already established workflow.
-
Ahhhh! Dang that makes perfect sense! Thanks @PointC
- 5 replies
-
- 1
-

-
- 3d
- transforms
-
(and 2 more)
Tagged with:
-
Thanks @PointC! I tried .set(txt1, {perspective:200}) before by using the variable name, but that didn't work, so I didn't even try applying it to the element id, because shouldn't it work the same way when using the variable name instead? Thanks!
- 5 replies
-
- 3d
- transforms
-
(and 2 more)
Tagged with:
-
I think I found the answer by adding the perspective with browser prefixes to the css: -webkit-perspective: 200px; -ms-perspective: 200px; perspective: 200px; Still wondering why it wouldn't work if I just have the perspective set on the banner div? Thanks!
- 5 replies
-
- 3d
- transforms
-
(and 2 more)
Tagged with:
-
Hi guys, for some reason I can't get the 3d transform perspective working on my splittext animation - see codepen... It only seems to be working in Chrome / Mac. Any ideas? Thanks!
- 5 replies
-
- 3d
- transforms
-
(and 2 more)
Tagged with:
-
Thanks Craig!
-
Hi guys, I am really excited about the newest release of GSAP including the PixiPlugin, but it's not clear to me if it's an EXTRA (for paid members) or comes included in the TweenMax lib? (I am ware that I would need to include the PIXI.js CDN link in my publishing template, just wondering about the GSAP PixiPlugin.js) Finally, would someone be able to share a codepen or .fla canvas file that shows an example of how to use the BLUR filter for example ? Thanks!
-
Hi guys, I love using AnimateCC in conjunction with Greensock but the only thing that has always been sort of a headache has been how to animate alpha gradient masks. After some trial and errors creating and animating the mask, here is the file I wanted to share with the community, hopefully it will benefit somebody. One important piece of information that the Adobe Support team shared as well was:"Please avoid adding scripts within the mask and maskee symbols or multiple level of nesting within them because they need to be cached as bitmap for masking to work." AlphaGradientMask_radial.fla.zip
- 2 replies
-
- 4
-

-
- canvas
- alphagradientmask
-
(and 1 more)
Tagged with:
-
Thanks @OSUblake, I tried to make your example work with my initial codepen and forked the update here: However I feel like I am not fully understanding this line here, as it throws the following console error: Uncaught TypeError: Cannot read property 'cloneNode' of undefined var index = random(textures.length)|0; var star = textures[index].cloneNode(true); frag.appendChild(star); This is how I understand it: length returns the number of DOM elements in the textures variable or 0 and randomizes those. var star holds the randomized array of the textures variable and clones each of the elements in the index and then appends it to the fragment we've created. Is the issue happening because I only have one DOM element not various different ones like you? Thanks for taking the time to explain.
-
Hi guys, I am trying to do the following in plain JS and am failing miserably: 0_ Dynamically create x amount of stars of an existing dom element 1_ Fill an area with randomly positioned stars (dots at this point) 2_ Then animate the alpha in and out at random times Issue: The console log is not printing the generated random numbers for the index Thanks for your help!
-
Hi guys, my agency is looking to test banner performance using AMP versus H5, and after briefly glancing at https://www.ampproject.org/docs/tutorials/converting/resolving-errors under "Exclude third-party JavaScript", this sounds as if I won't be able to use the Greensock lib for this type of execution? Would that mean the animations are restricted to using: https://www.ampproject.org/docs/reference/components/amp-animation ? If so that would be very limiting in terms of motion and creativity... Just wondering about opinions on it... Thanks!
-
Aaaaaah! Yes!! Thanks so much helping me troubleshoot this.
-
Codepen below: I noticed that the error didn't appear when I removed the cardSheen and cardHolder, but can't reproduce what I exactly did or changed, when the error went away. Anyway, here it's visible in debug mode... Thank you!
-
Thanks guys, will be setting up the codepen, but need to know how I would be able to reference both of the unminified TweenMax and splitText plugin using codepen? The quick add Greensock is minified and also isn't splitText supposed to be for members only? Please let me know how to proceed. Thanks!
-
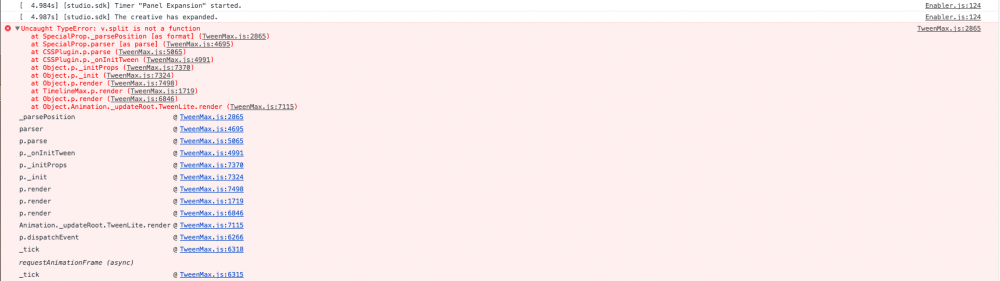
Hi OSUblake, please see the console error when using the uncompressed library and plug-in. And yes, I do have an expand-button <div id="expand-button"></div> in the collapsed panel in order for the unit to expand, which it does. Thanks for taking the time to look into this. I mean the creative works fine, but am curious as to why that error occurs. I also only see it in webkit browsers not in Firefox.
-
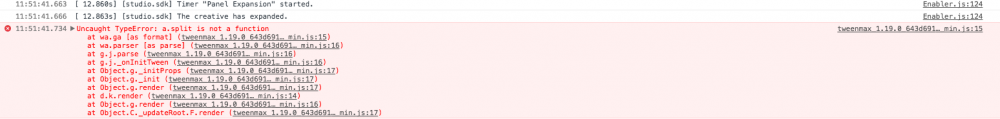
Hi guys, I am using the splitText plugin in a Rich Media expandable unit: I loaded the plugin after TweenMax in this order right before the bottom closing body tag for a rich media Doubleclick creative: <script src="https://s0.2mdn.net/ads/studio/cached_libs/tweenmax_1.19.0_643d6911392a3398cb1607993edabfa7_min.js"></script> <script src="SplitText.min.js"></script> <script src="logic.js"></script> In the head I loaded the enabler necessary for the Doubleclick Rich media API to work as intended as usual... The ad works fine, the split text works as intended, it splits the lines and wraps the lines in classes. In the collapsed state it will run an animation that has the split text call in the ad's show() function: function show() { var mySplitTxt = new SplitText('#txt1C', {type:'lines', linesClass:'line++'}); var tlCollapsed = new TimelineMax(); tlCollapsed .set(mySplitTxt, {opacity:0.9}) //more stuff .staggerFrom(mySplitTxt.lines, 0.8, {opacity:0, x:'+=100', ease:powerEaseOut}, 0.08, 'start+=0.5') //more stuff } When previewing in the browser, no error appears. Only after I expand the ad I can see: Console Error: tweenmax_1.19.0_643d6911392a3398cb1607993edabfa7_min.js:15 Uncaught TypeError: a.split is not a function This happens on expand: When the expand button is clicked, the unit expands and runs the tlExpand timeline. expandButton.addEventListener('click', onExpandHandler, false); var splitTxt1E = new SplitText('#txt1E', {type:'lines', linesClass:'line++'}); var splitLegal = new SplitText('#legal', {type:'lines', linesClass:'line++'}); var tlExpand = new TimelineMax({paused:true, overwrite:'all', onComplete:cardSheen}); tlExpand .set(['#expanded-panel', '#expanded-exit', 'closeBtn'], {display:'block', visibility:'visible'}) .set(['#collapsed-panel', '#collapsed-exit', 'expand-button'], {display:'none'}) //more stuff .staggerFrom(splitTxt1E.lines, 0.8, {opacity:0, x:'+=100', ease:powerEaseOut}, 0.08, 'start+=1.3') function onExpandHandler(){ Enabler.requestExpand(); Enabler.startTimer('Panel Expansion'); } function expandStartHandler() { TweenMax.set(['#expanded-panel', '#expanded-exit', 'closeBtn'], {display:'block'}); TweenMax.set(['#collapsed-panel', '#collapsed-exit', 'expand-button'], {display:'none'}); // add expanding animation here tlExpand.restart(); Enabler.finishExpand(); } I will try to stripped down codepen but in the meanwhile, any clues as to what could be happening that causes the error when the unit is expanded? Again, the animation works as intended. Thanks!