Sukru
Members-
Posts
149 -
Joined
-
Last visited
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Everything posted by Sukru
-
@Rodrigo Hello again, it is there in the installation, yes it is there, but when redirecting with href, #id, it goes with href in the examples he gives. However, I am shown as before and after. I thought it was dynamic, is it possible to do this in your own example?
- 4 replies
-
- scrolltoplugin
- scroll
-
(and 1 more)
Tagged with:
-
Thank you very much @Rodrigo It's perfect now but when you click on the buttons the content doesn't go away. What could be the reason?
- 4 replies
-
- scrolltoplugin
- scroll
-
(and 1 more)
Tagged with:
-
Hello, I did what I wanted to do, at least partially, but I could not make it work as I wanted. When I scroll to the next section, I cannot change the number, but I could not go back to the previous section and did not change the numbers in the buttons. Can you help me?
- 4 replies
-
- scrolltoplugin
- scroll
-
(and 1 more)
Tagged with:
-
Hello @Rodrigo With your example, I made my own vertical info section. Actually, the only thing I want to do here is for all the info sections below to appear first and for the content to appear when the order comes. https://codepen.io/sukruemanet/pen/qBgzLze
-
@Rodrigo What I actually want to do is to place the .horizontal-item divs side by side in the first div with an offset and expand the content area as you scroll. In the example I made, they actually come next to each other, but there is no content expansion. There is a similar example here. https://www.brooklyneditions.com/ "Services designed to meet the needs of professionals" section.
-
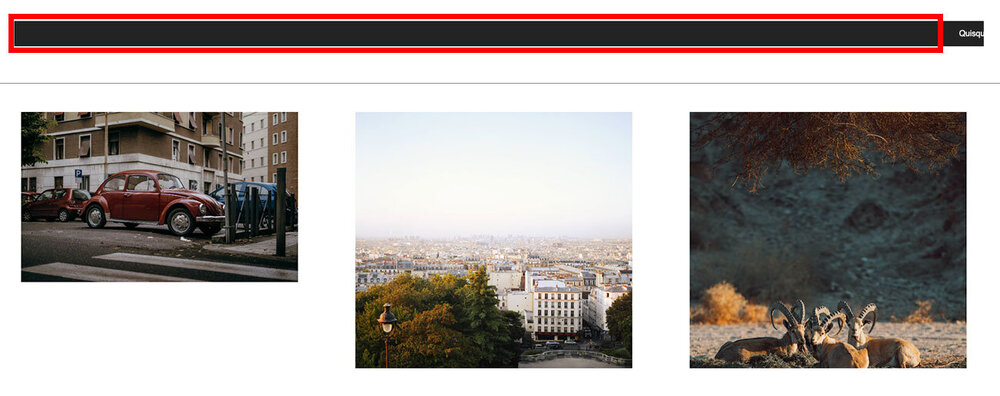
Hello, I have two problems with horizontal pin scroll. First of all, the atrium is now in place and as it should be, but when the atrium is done, it should be attached to the left, I could not achieve this. The second problem is that the width of the next panel must be 100%. Can you help me with this? I tried to explain what I actually mean in the example image.
-
Hello again, @GreenSock I know I've made this topic too long, I took your suggestions into consideration and edited my code, I'm just moving the wrong part. .ticker moves instead of .ticker-content how can I solve this? Can you help with the example below? https://codepen.io/sukruemanet/pen/poGqJVW
-
@ryan_labar Thank you, Of course, I can help with that! You're experiencing a couple of remaining issues with the visual height, where the dragging gets clipped from the right and left edges, and the loop behavior is disrupted. https://codepen.io/sukruemanet/pen/poGqJVW
-
Hello, I made draggable content, but there is a problem in my code to move it by dragging left and right, but I could not solve it. Can you help with the Codepen link? //Draggable Start let tickerElement = document.querySelector(".ticker"); Draggable.create(tickerElement, { type: "x", edgeResistance: 1, bounds: ".ticker-slider", onDrag: updateTickerPosition }); function updateTickerPosition() { let newPosition = tickerElement.getBoundingClientRect().left; gsap.set(".ticker-content", { x: newPosition }); } //Draggable End
-
@GreenSock I know you helped me, thank you very much. Yes, there is a structure among the options that works with the function I want, but when I added it to the project, it did not work stably and some problems arose. And then I tried the text version without any problems and it worked very well. Actually, the reason I insisted was to add draggble for this example. I wasn't aware there was a fee for this so I apologize. Should I get a "GSAP Premium" membership for this? Or should I open a job on a freelance forum?
-
@GreenSock I'm talking about this example. I can't add this to draggable. https://codepen.io/sukruemanet/pen/mdvQXqJ
-
@GreenSock I want to swipe with Gsap draggable as in the example below. https://codepen.io/GreenSock/pen/WNPYjOp
-
@GreenSock hi, I didn't do the Draggble process, I just have this problem left. I can't switch by moving right and left.
-
@GreenSock Thank you very much, This option was better for my project. The only thing missing was draggable. I tried a few times but it didn't work. Finally, can you help with this? https://codepen.io/sukruemanet/pen/mdvQXqJ
-
Yeah Yes, thank you very much, it's a good example, but it's a good example to repeat. I couldn't add draggable and it starts from the far right and goes to the left, what I mean is that it starts immediately. https://codepen.io/sukruemanet/pen/VwgVmYR
-
@GSAP Helper Thank you very much, but would it be possible for you to help me with the codepen link? Because I removed this example from the examples. Other examples do not work as I wanted, such as pausing when the mouse hovers.
-
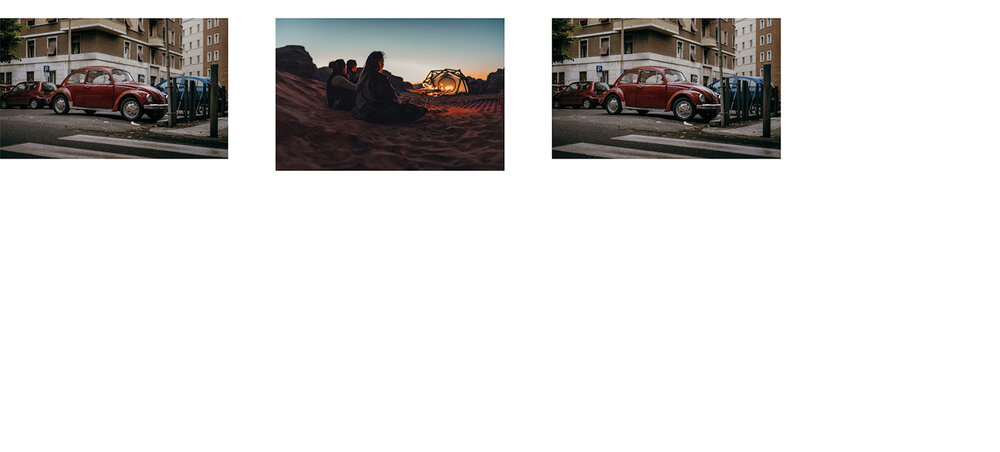
Hello, I've created something with infinite draggable scroll, but there's a gap forming after the last item, leaving some space between it and the first item. Also, there seems to be a slight jitter in the slider. I am sharing the error image in the attachment. Can you help me with this?
-
Hello, I made a horizontal scroll animation, but I wanted it to be like the example here "https://www.brooklyneditions.com". With the scroll, the left atrium remains fixed, the content belonging to each scroll remains and the next one comes. Can you help me?
-
@mvaneijgen hello again, i tried a few times but it works, can Codepen help via the link?
- 3 replies
-
- scrolltriger
- svg
-
(and 1 more)
Tagged with:
-
Hello, I want to mask svg with scrolltrigger, but there is a problem in the code, I think it does not work. I want to bring the img from top to bottom, or from right to left, with an svg mask. Can you help me?
- 3 replies
-
- scrolltriger
- svg
-
(and 1 more)
Tagged with:
-
Hello, I use link anchor in my project to scroll within the page, but when I use the "fadeup" animation in my project, the "anchor" throws the page down a little with an incorrect calculation. can we help?
-
Hello, I want the perspective to improve as the scroll moves down, and then I want the scroll to continue. In my example, the perspective improves, but the scroll does not have a pin, it moves normally. Can you help me?
-
@Rodrigo i understand that when it is 2px, there is no problem, but when it is 1px, there is a browser rendering problem. Thank you very much...
-
Hello, vibrations occur in the borderline with the scrollsmoother plugin. To resolve this "will-change: transform;" I used it but the problem persists. Can you help me? #smooth-content { will-change: transform; } "* { will-change: transform; }" > As soon as I apply this the page is completely broken css Video https://streamable.com/1cc12y